vue配置font-awesome5的方法步骤
前端小伙伴们都知道Font Awesome图标库,它具有丰富的常用图标,笔者开发时也经常使用,省却了自己到处找图标的困扰,当然阿里的iconfont也不错,不过它比较杂乱,找的图标有时候不是配套的,尺寸和比例上有些偏差,即使你只使用某一个图标库的图标难免也会有收录不全的情况(这是笔者的使用体验,绝对没有贬低iconfont的意思,勿喷),Font Awesome通过几年的发展已经收录了互联网最常用的图标,绝对能满足大多数人的开发需求(有美工还用自己动手?!!)当然,看标题就知道Font Awesome已经进入5时代,使用方法上也和4以前的版本有所不同,而且还增加了收费版。。。当然免费版已经足够大家使用啦!下面笔者就给大伙儿讲讲如何在自己的vue开发项目中使用Font Awesome 5
vue的配置就暂且不说,主要是之后的font-awesome5的配置:
1、安装fontawesome基础配置
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2、安装fontawesome样式依赖
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
或者两步合一
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

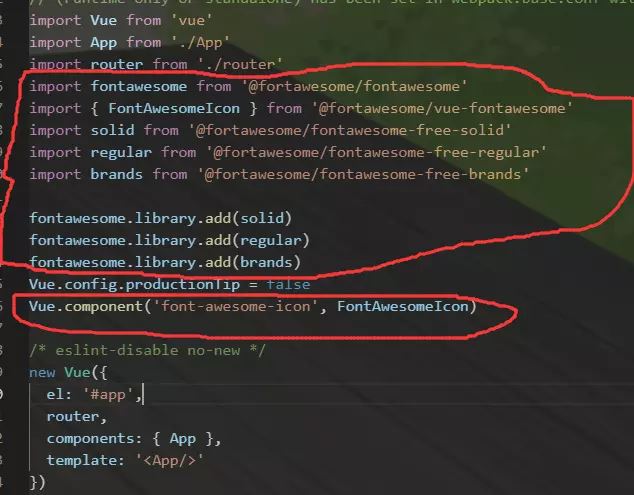
3、在main.js中配置font-awesome
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)

4、在vue页面使用
<font-awesome-icon :icon="['far','address-book']"/>
当然并非一定要写成font-awesome-icon标签,它只是组件与main.js里面的Vue.component对照,main.js的Vue.component只是将其作为全局组件。在:icon="['样式','省去样式前缀的图表名']",

上面这些是使用font-awesome 5.0.13
对于5.6.3版本来说,因为新增加了Font Awesome SVG Core.所以5.6.3的安装:
1、安装fontawesome基础配置
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
2、在main.js中配置font-awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
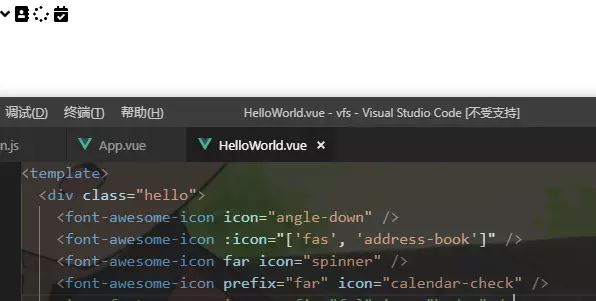
3、在页面中可以写入
<font-awesome-icon icon="address-book" />
或
<font-awesome-icon :icon="['fas', 'address-book']" />
对于非fas的可以直接写
<font-awesome-icon far icon="spinner" />

还剩下fal和fab的这两项在5.6.3版本中尚不知道不用pro该怎么安装,求大佬补充
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
