js使用函数绑定技术改变事件处理程序的作用域
第一种,也是 最常见的,就是直接在html标签里面通过指定事件处理程序同名的HTML属性来注册事件,代码如下:
代码如下:
function eventHandler() {
alert("当前作用域是 input 元素本身");
}
<input type="button" value="单击我" onclick="eventHandler(this)"/>
第二种方式就是将一个函数赋值给一个事件处理程序属性。这种方式首先的获取到这个元素对象,一般代码如下:
代码如下:
<input id="myEventHandlerScope" type="button" value="单击我"/>
<script type="text/javascript">
function eventHandler() {
alert("当前作用域是 input 元素本身");
}
var mybtn = document.getElementById("myEventHandlerScope");
mybtn.onclick = eventHandler;
</script>
第三种方式,就是理由DOM2级别的事件处理方法 addEventListener和removeEventListener,针对ie浏览器对应的方法是attachEvent 和 detachEvent。注册事件的代码如下:
代码如下:
<input id="myEventHandlerScope" type="button" value="单击我"/>
<script type="text/javascript">
//定义一个注册事件的方法
function addHandler(obj, type, handler) {
if (obj.addEventListener) {
obj.addEventListener(type, handler, false);
} else if (obj.attachEvent) {
obj.attachEvent("on" + type, handler);
} else {
obj["on" + type] = handler;
}
}
function eventHandler() {
alert("当前作用域是 input 元素本身");
}
var mybtn = document.getElementById("myEventHandlerScope");
addHandler(mybtn,'click',eventHandler);//为对象注册事件
</script>

通过以上3种方式为input元素注册一个 click 事件处理程序都有一个缺点就是这个处理程序的作用域(this)始终处于input对象。在面向对象编程的时候,就需要明确的指定this在特定的作用域下面。 为了改变this的作用域,就得用到js的一种绑定函数技术。
所谓“绑定函数”就是要创建一个函数,可以在特定环境中以指定参数调用另一个函数,他能很好的与事件处理程序一起使用,以便在将函数作为变量传递的同时保持函数的作用域(也是this的执行环境)。绑定函数的定义形式如下代码:
代码如下:
function bind(fn,scope) {
return fn.apply(scope||this,arguments);
}
这个绑定函数接受两个参数,第一个是需要执行的函数,第二个是特定的执行环境,并返回一个在给定作用域中调用给定函数,并将所有参数一同传递过去。利用绑定函数技术和DOM2级的事件处理程序就能很好的为元素注册一个在特定作用域下执行的事件处理函数。具体的处理方式如下:
首先修改先前定义的注册事件的方法如下代码:
代码如下:
function addHandler(obj, type, handler, scope) {
function fn(event) {
var evt = event ? event : window.event;
evt.target = event.target || event.srcElement;
return handler.apply(scope || this,arguments);
}
obj.eventHash = obj.eventHash || {};//这里为需要注册事件处理程序的对象定义一个保存事件的hash对象,并把事件处理程序和作用域保存在该事件类型的队列里面
(obj.eventHash [type] = obj.eventHash [type] || []).push({ "name": type, "handler": handler, "fn": fn, "scope": scope });
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
} else if (obj.attachEvent) {
obj.attachEvent("on" + type, fn);
} else {
obj["on" + type] = fn;
}
}
使用修改后的注册事件方法就可以使元素的事件处理程序在指定的环境里面执行了。
代码如下:
<input id="myEventHandlerScope" type="button" value="单击我"/>
<script type="text/javascript">
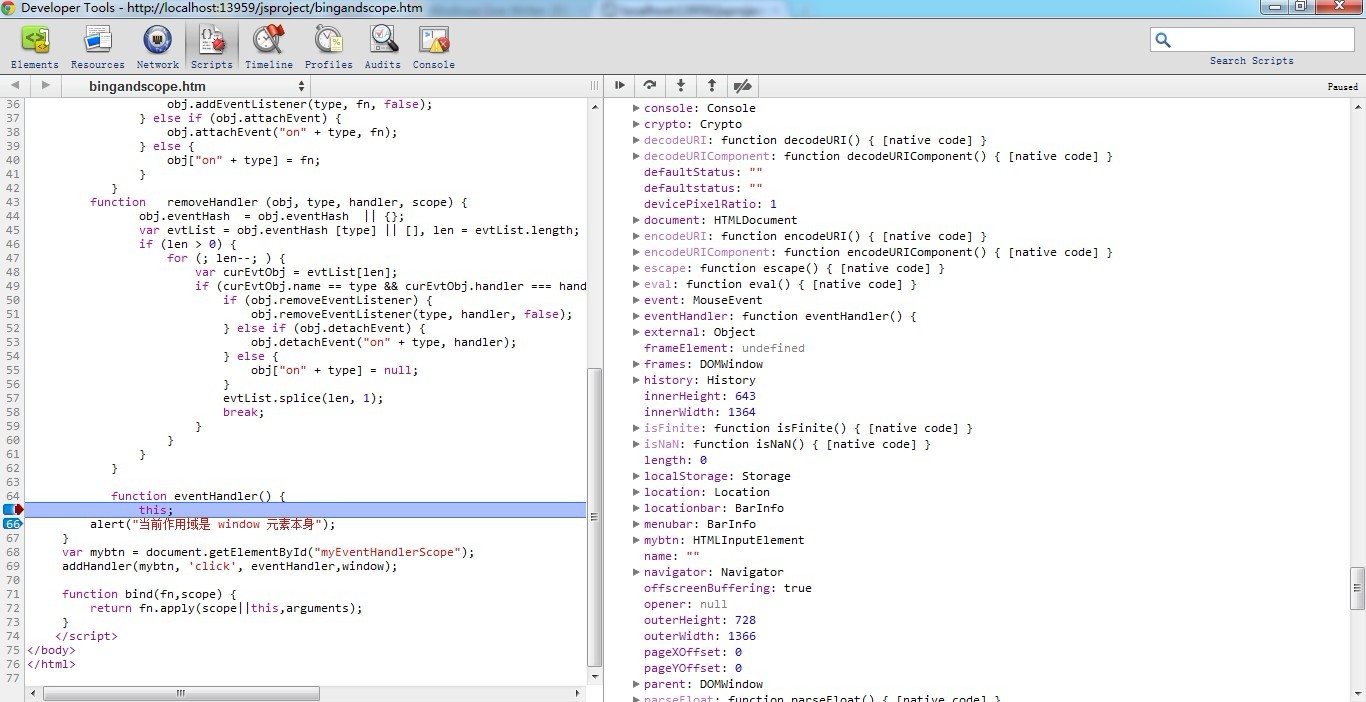
function eventHandler() {
this;
alert("当前作用域是 window 元素本身");
}
var mybtn = document.getElementById("myEventHandlerScope");
addHandler(mybtn, 'click', eventHandler,window);
</script>
执行上面这段代码,处理程序eventHandler的this作用域就处在了window对象下面。

在前面介绍的通过绑定函数注册事件是为元素对象创建了一个事件的hash对象用来保存事件处理程序,这个hash对象在元素移除事件处理程序的时候起到了非常总要左右,根据他就能准确的移除对应的事件处理程序。移除事件处理程序的代码如下:
代码如下:
function removeHandler (obj, type, handler, scope) {
obj.eventHash = obj.eventHash || {};
var evtList = obj.eventHash [type] || [], len = evtList.length;
if (len > 0) {
for (; len--; ) {
var curEvtObj = evtList[len];
if (curEvtObj.name == type && curEvtObj.handler === handler && curEvtObj.scope === scope) {
if (obj.removeEventListener) {
obj.removeEventListener(type, curEvtObj.fn, false);
} else if (obj.detachEvent) {
obj.detachEvent("on" + type, curEvtObj.fn);
} else {
obj["on" + type] = null;
}
evtList.splice(len, 1);
break;
}
}
}
}
到这里就介绍完了使用函数绑定技术注册特定执行环境的事件处理程序。同样,利用函数绑定还能使回调函数在给定的执行环境里面执行。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

