vue-element-admin 全局loading加载等待
最近遇到需求:
全局加载loading,所有接口都要可以手动控制是否展示加载等待的功能
百度了一下,发现好多是写在拦截器内的,在拦截器内调用element ui的loading方法,在接口请求的时候开始启动加载loading,在接口返回和接口报错抛异常的时候关闭loading
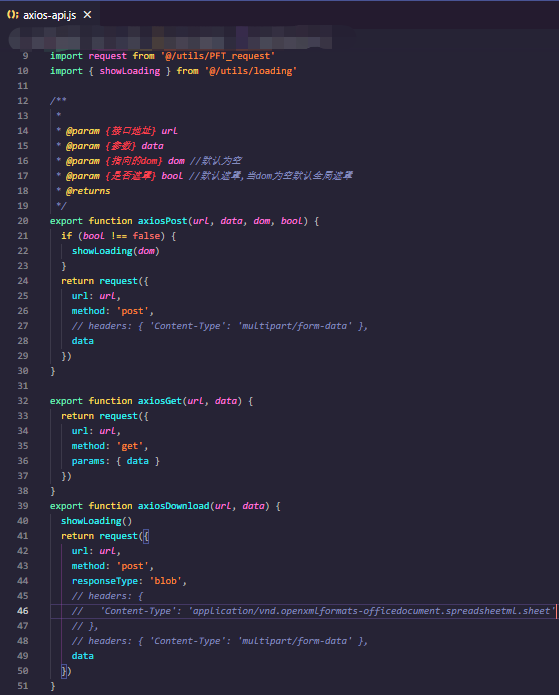
在这个思路上改动了一下,因为和我的需求有一点不同,我们的需求是可以手动控制是否展示加载等待的功能,既然是手动控制那么肯定不能直接在拦截器里面才开始调用loading方法了,往前推一步,在调接口的时候就开始控制是否启用loading方法,我需要手动封装axios的调用,以前开发的时候就封装了axios, 代码:

url:接口api,
data:参数
dom:html中的class或id传参时需要加'./#',因为loading会用到js的querySelector属性方法,次属性用于区分加载等待是整个页面加载等待还是局部某一块dom的加载等待---非必传,默认整个页面加载等待
bool:区分是否开启加载等待----非必传,默认开启加载等待
图片中我封装了多个类型的axios,不是所有请求都需要加载等待,我这边get请求默认get请求是加载一些初始数据的,这些数据是不需要给客户看到的;
我只在post内加了这么多参数用于区分是否需要加载等待及全局和局部加载等待,另外axiosDownload请求是文件流类型,属于比较特殊请求,区分出来便于开发中的数据处理,这一部分基本上全部都需要加载等待,因为要告诉客户,数据正在下载
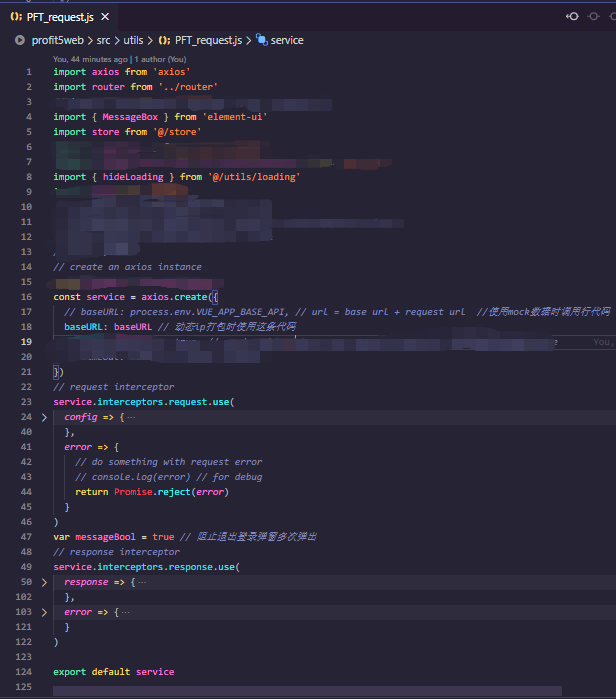
请求数据请求前的方法处理好了,请求后,返回的方法和网上的差不多都是返回结果时结束
处理掉一些干扰元素直接看拦截器的本质内容

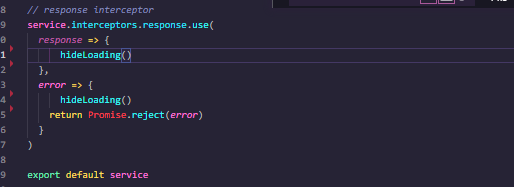
拦截器的原理就是在发起请求的时候拦截一次,在返回的时候再拦截一次,在拦截器拦截前就已经处理了加载等待了,请求时就不需要再调用加载等待了,只需要在返回拦截时去调用结束加载等待,
如下图:

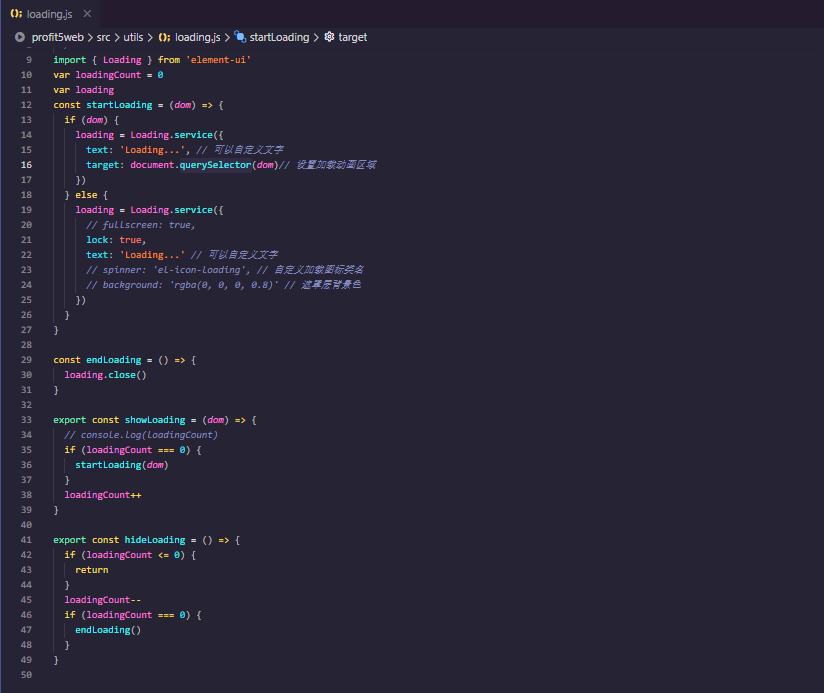
再看看关键的加载等待的方法,这个方法网上都有,这边基本上也是借用网上大神的方法,时间有点久,忘记是哪位大神的代码了,这边贴不了原地址大佬的代码,希望那位大佬看到不会生气

方法到这里基本上就结束了全局加载等待
到此这篇关于vue-element-admin 全局loading加载等待的文章就介绍到这了,更多相关vue-element-admin 全局loading 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-element-admin 菜单标签失效的解决方式
设置菜单路由时,代码如下: { path: '/materieluse', component: Layout, meta: { title: '仓库管理', icon: 'component' }, children: [{ path: 'materielList', component: () => import('@/views/materieluse/materielList'), name: 'icons', meta: { title: '请料管理' } }, { path: 'it
-
使用vue-element-admin框架从后端动态获取菜单功能的实现
2.详解 整体思路为:登陆 > 成功后根据用户信息获取菜单 > 根据菜单生成路由信息 2.1.新增asyncRoutes路由 在vue-router路径src\router\index.js中新增asyncRoutes数组,用来存放后端获取的菜单对应的路由信息. export const asyncRoutes = [ { path: '*', redirect: '/404', hidden: true } ] constantRoutes和asyncRoutes的区别 constant
-
Vue-Element-Admin集成自己的接口实现登录跳转
1.先看一下请求配置文件,看axios.create这个方法,baseURL是基础路由 baseURL:process.env.VUE_APP_BASE_API, 路径:src-utils-request.js 2.然后再看service.interceptors.request.use,设置token请求头,我后端集成的是jwt,所以请求头是Authentication,如图 config.headers['Authentication'] = getToken() 3.设置自己的状态码,看s
-
vue-element-admin项目导入和导出的实现
vue-element-admin导入组件封装 模板和样式 首先封装一个类似的组件,首先需要注意的是,类似功能,vue-element-admin已经提供了,我们只需要改造即可 excel导入功能需要使用npm包xlsx,所以需要安装xlsx插件 npm i xlsx 将vue-element-admin提供的导入功能新建一个组件,位置: src/components/UploadExcel import CommonTools from './CommonTools' import Uploa
-
vue-element-admin 全局loading加载等待
最近遇到需求: 全局加载loading,所有接口都要可以手动控制是否展示加载等待的功能 百度了一下,发现好多是写在拦截器内的,在拦截器内调用element ui的loading方法,在接口请求的时候开始启动加载loading,在接口返回和接口报错抛异常的时候关闭loading 在这个思路上改动了一下,因为和我的需求有一点不同,我们的需求是可以手动控制是否展示加载等待的功能,既然是手动控制那么肯定不能直接在拦截器里面才开始调用loading方法了,往前推一步,在调接口的时候就开始控制是否启用loa
-
vue+axios+element ui 实现全局loading加载示例
实现全局loading加载 分析需求,我们只需要在请求发起的时候开始loading,响应结束的时候关闭loading,就这么简单 对不对? import axios from 'axios'; import { Message, Loading } from 'element-ui'; import Cookies from 'js-cookie'; import router from '@/router/index' let loading //定义loading变量 function st
-
基于vue+element实现全局loading过程详解
项目中使用的是vue+element实现的全局loading 1.引入所需组件,这里主要就是router和element组件,element组件引入可以参考element官网 2.下面就是重点及代码实现了 首先是全局的一个变量配置参数,代码如下: //全局页面跳转是否启用loading export const routerLoading = true; //全局api接口调用是否启用loading export const apiLoading = true; //loading参数配置 ex
-
vue 全局封装loading加载教程(全局监听)
前言: 为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变). 第一步: 建立loading.vue <template> <div class="loading"> <van-loading size="36px" vertical>加载中...</van-loading> </div> </templat
-
vue之项目中如何封装loading加载效果
目录 vue封装loading加载效果 Loading.vue loading.js main.js中导入并使用 项目中使用Loading加载 总结 vue封装loading加载效果 使用两个文件,vue文件是loading加载效果页面,JS文件用于main.js中use,供全局使用 Loading.vue <template> <div v-if="show" class="loading-container"> <div class
-
JS实现的自定义显示加载等待图片插件(loading.gif)
本文实例讲述了JS实现的自定义显示加载等待图片插件.分享给大家供大家参考,具体如下: 在工作中遇到了一个问题 -- 某个业务流程分为几个阶段,每个阶段如果在数据没有显示出来之前就要显示加载图片loading.gif文件,如果有数据了就消失.为此,自己写了一个方法,方便整个工程使用. <button onclick="show()">show</button> <button onclick="hide()">hide</bu
-
vue使用Vue.extend方法仿写个loading加载中效果实例
目录 需求描述 效果图 代码实现 第一步,新建loading组件 第二步,新建index.js文件 第三步,在main.js中引入之 第四步,命令式调用 Vue.extend方法的理解 总结 需求描述 本文我们使用vue的extend方法实现一个全屏loading加载效果 通过命令就可以让弹框开启或关闭,比如this.$showDialog()开启,this.$hideDialog()关闭 方法可以传参更改loading中的文字 也可以传参更改loading背景色 当然这里除了文字,背景色什么的
-
浅谈vue中使用图片懒加载vue-lazyload插件详细指南
在vue中使用图片懒加载详细指南,分享给大家.具体如下: 说明 当网络请求比较慢的时候,提前给这张图片添加一个像素比较低的占位图片,不至于堆叠在一块,或显示大片空白,让用户体验更好一点. 使用方式 使用vue的 vue-lazyload 插件 插件地址:https://www.npmjs.com/package/vue-lazyload 案例 demo: 懒加载案例demo Installation 安装方式 npm $ npm i vue-lazyload -D CDN CDN: https:
-
vue loadmore组件上拉加载更多功能示例代码
最近在做移动端h5页面,所以分页什么的就不能按照传统pc端的分页器的思维去做了,这么小的屏幕去点击也不太方便一般来讲移动端都是上拉加载更多,符合正常使用习惯. 首先简单写一下模板部分的html代码,,很简单清晰的逻辑: <template> <div class="loadmore"> <div class="loadmore__body"> <slot></slot> </div> <d
-
vue element-ui table表格滚动加载方法
添加全局注册事件,用来监听滚动事件 window.Vue.directive('loadmore', { bind(el, binding) { const selectWrap = el.querySelector('.el-table__body-wrapper') selectWrap.addEventListener('scroll', function() { let sign = 100 const scrollDistance = this.scrollHeight - this.
随机推荐
- Ajax通用模板实现代码
- iOS应用中UITableView左滑自定义选项及批量删除的实现
- Struts2 自定义下拉框Tag标签
- javaScript如何处理从java后台返回的list
- php+redis在实际项目中HTTP 500: Internal Server Error故障排除
- 简单文件操作python 修改文件指定行的方法
- Windows上配置Emacs来开发Python及用Python扩展Emacs
- JavaScript登录验证基础教程
- 浅谈javascript中this在事件中的应用
- javascript 指定区域内图片等比例缩放实现代码 脚本之家整合版 原创
- 金山反病毒20041216_日报
- JDK安装配置教程
- 巧用php中的array_filter()函数去掉多维空值的代码分享
- Android Bitmap和Drawable相互转换的简单代码
- 显示在线人数
- Android自定义View的实现方法实例详解
- 每天一个Linux命令之shell单引号和双引号的经典解释
- Python get获取页面cookie代码实例
- PHP封装的微信公众平台接口开发操作类完整示例
- python 列表降维的实例讲解

