Nginx1.21.6生产环境升级步骤
现在要把nginx旧版本升级到新版,所以针对生产环境的升级做一个平滑升级教程,如下:
服务器:CentOS7
旧版本:nginx-1.19.5
新版本:nginx-1.21.6
升级步骤:
1.解压新版本nginx
tar -zxvf nginx-1.21.6.tar.gz
2.进入安装目录,开始编译
# 编译应与之前版本的编译相同,我这里之前编辑就是默认,所以不需要改动 ./configure
3.make,一定不要make install!!!
make
4.替换二进制文件(把新版本的二进制执行文件覆盖过去,要加-f否则会报错正忙)
cp -f objs/nginx /usr/local/nginx/sbin/nginx
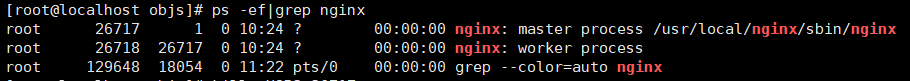
5.现在查看nginx进程

6.向主进程(master)发送
USR2 信号,Nginx 会启动一个新版本的 master 进程和对应工作进程,和旧版一起处理请求
kill -USR2 26717
7.向旧的Nginx主进程(master)发送 WINCH 信号,它会逐步关闭自己的工作进程(主进程不退出),这时所有请求都会由新版 Nginx 处理
kill -WINCH 26717
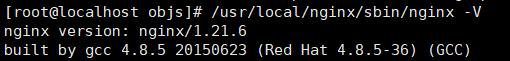
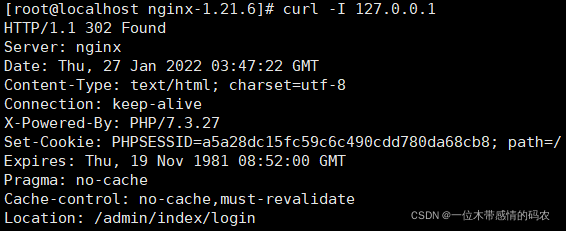
8.验证nginx版本号,并访问测试


9.升级完毕,可向旧的Nginx主进程(master)发送(QUIT、TERM、或者KILL)信号,使旧的主进程退出
kill -QUIT 26717
到此这篇关于Nginx1.21.6生产环境升级教程的文章就介绍到这了,更多相关Nginx1.21.6生产环境升级内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
生产环境之Nginx高可用方案实现过程解析
准备工作: 192.168.16.128 192.168.16.129 两台虚拟机.安装好Nginx 安装Nginx 更新yum源文件: rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7
-
Nginx1.21.6生产环境升级步骤
现在要把nginx旧版本升级到新版,所以针对生产环境的升级做一个平滑升级教程,如下:服务器:CentOS7旧版本:nginx-1.19.5新版本:nginx-1.21.6 升级步骤: 1.解压新版本nginx tar -zxvf nginx-1.21.6.tar.gz 2.进入安装目录,开始编译 # 编译应与之前版本的编译相同,我这里之前编辑就是默认,所以不需要改动 ./configure 3.make,一定不要make install!!! make 4.替换二进制文件(把新版本的二进制执行文
-
LINUX 生产环境搭建推荐教程
由于linux生产环境搭建步骤非常多,很繁琐而且又是必不可少的步骤.虽然已经做过很多次,但是由于步骤繁琐,很容易忘记,下面小编抽个时间把linux生产环境搭建步骤记录下来,分享在我们平台,以便需要之时使用 登录远程MySQL mysql -h 192.168.1.100 -u root -p 给MySQl非root账户分配权限 给账号user1 密码为123456 的用户testDB数据库的所有表的select,insert,update,delete权限: grant select,inser
-
Nginx生产环境平滑升级的实现
目录 一.背景 二.升级方案 三.操作流程 一.背景 最近遇到一个比较尴尬而又实际的问题,那就是我们生产环境使用的Nginx是Centos6的老古董.业务需求需要加载Nginx的一个模块来实现,但是版本太老了,需要Nginx1.18之后才能支持,而我们的是Nginx1.12. 那升级Nginx是我们要做的事情.但是在生产环境你要考虑的东西很多,不像测试服,Nginx停掉服务,重新编译新的版本再启动. 我们线上的服务需要不间断地提供服务,否则会对业务产生经济损失. 那有什么方案能平滑升级Nginx
-
c#使用FreeSql生产环境时自动升级备份数据库
目录 项目场景: 解决方案: 概要描述: 详细说明: 总结: 项目场景: 使用FreeSql,包含所有的ORM数据库,都会存在这样的问题.在codefirst模式下,根据代码自动更新数据库,都建议不要在生产环境使用.为什么呢? 其实不建议使用,主要是根据代码自动生成数据时,极有可能会造成数据的丢失,比如修改字段类型,自动更新的结果可能并不是自己想的. 但是有一些使用场景是需要在生产环境自动升级的,比如 我们有一个CS客户端的产品,客户本地离线使用,客户本地部署,数据库也是本地数据库,版本从100
-
Vue生产环境调试的方法步骤
目录 前言 原理 方法步骤 代码 缺点 长期解决方法 总结 前言 vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决.用本文提供的方法就可以实现线上debug vue,也不需要在浏览器上打断点. 原理 先说下vue如何判断devtools是否可用的. vue devtools扩展组件会在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__变量,Vue就是根据这个变量判断是否需要调试的. vue根实例初始化之前判断Vue.config
-
使用pm2部署node生产环境的方法步骤
一.PM2是什么 是可以用于生产环境的Nodejs的进程管理工具,并且它内置一个负载均衡.它不仅可以保证服务不会中断一直在线,并且提供0秒reload功能,还有其他一系列进程管理.监控功能.并且使用起来非常简单. 嗯嗯,最好的用处就是监控我们的生产环境下的node程序运行状态,让它给我们日以继日的处于工作状态. pm2官方文档 二.为森么要使用pm2 原始社会的我们开发node服务端程序一般过程: 编写好node程序app.js,运行node app.js;或者写入script使用npm运行:打
-
Nginx1.8.0版本平滑升级新版本1.9.7
首先查看现在环境nginx的版本为1.8.0 编译的参数只指定了安装路径: 复制代码 代码如下: [root@localhost sbin]# ./nginx -V nginx version: nginx/1.8.0 built by gcc 4.4.7 20120313 (Red Hat 4.4.7-11) (GCC) configure arguments: --prefix=/usr/local/nginx 平滑升级步骤如下: 下载nginx1.9.7版本,解压并进入解压后的目录 复制代
-
发布Angular应用至生产环境的方法
两年前, 写过一篇使用rollup来 为生产环境编译 Angular 2 应用 的文章, 因为当时还没有 angular-cli 项目. 而如今 Angular 已经到了 7.x 版本, 对应的工具也是非常的完善, 也就不在使用 rollup 来处理 angular 项目. angular-cli 用起来虽然方便, 但是针对生产环境编译的话, 还是有一些地方要注意的, 接下来就介绍我在项目部署时的一些做法. 合理拆分功能模块, 按需加载 一个系统往往功能非常多, 因此就要根据项目的实际情况划分功
-
如何使用C#将Tensorflow训练的.pb文件用在生产环境详解
前言 TensorFlow是Google开源的一款人工智能学习系统.为什么叫这个名字呢?Tensor的意思是张量,代表N维数组:Flow的意思是流,代表基于数据流图的计算.把N维数字从流图的一端流动到另一端的过程,就是人工智能神经网络进行分析和处理的过程. 训练了很久的Tf模型,终于要到生产环境中去考研一番了.今天花费了一些时间去研究tf的模型如何在生产环境中去使用.大概整理了这些方法. 继续使用分步骤保存了的ckpt文件 这个貌似脱离不了tensorflow框架,而且生成的ckpt文件比较大,
-
Electron整合React使用搭建开发环境的步骤详解
简介 用于构建用户界面的 JavaScript 库 步骤 首先创建React npx create-react-app doc 进入到doc项目 cd doc 安装electron npm install electron --save-dev 安装依赖 判断是否为生产环境 cnpm install electron-is-dev --save-dev 在项目根目录创建main.js const { app ,BrowserWindow } = require('electron') const
随机推荐
- 浅析Java中clone()方法浅克隆与深度克隆
- Python 出现错误TypeError: ‘NoneType’ object is not iterable解决办法
- PHP中使用php5-ffmpeg撷取视频图片实例
- WAMP环境中扩展oracle函数库(oci)
- python 上下文管理器使用方法小结
- Bootstrap作品展示站点实战项目2
- avalon js实现仿微博拖动图片排序
- Ajax+PHP简单基础入门实例教程
- 利用jquery给指定的table动态添加一行、删除一行的方法
- Python中分数的相关使用教程
- jQuery关于导航条背景切换效果实现示例
- firefox(火狐)和ie浏览器禁止右键和禁止复制的代码
- 使用JS和canvas实现gif动图的停止和播放代码
- spring boot与kafka集成的简单实例
- 解析C#编程的通用结构和程序书写格式规范
- spring cloud实现前端跨域问题的解决方案
- Vuex实现计数器以及列表展示效果
- java计算机器人的运动范围
- 使用vue + less 实现简单换肤功能的示例
- VS+opencv实现鼠标移动图片

