一篇文章带你入门Springboot沙箱环境支付宝支付(附源码)
目录
- 0.前言
- 1.效果展示
- 2.技术栈介绍
- 3.前期准备
- 第一步:申请一个沙箱测试账号
- 第二步:电脑下载一个支付宝提供的客户端用于生成RSA2
- 第三步:手机下载 【沙箱版支付宝】
- 4.后端搭建
- 项目目录结构
- pom.xml
- application.yml
- application-alipay.proerties
- Order订单实体类
- Service层
- Controller层
- 配置类
- 跨域拦截器配置以及注册
- 启动spirngboot项目
- 支付操作的页面:
- 支付完成后支付宝回调的页面:
- 启动前端项目:
- 5.前端搭建
- 6. 支付测试
- 7. 总结
0.前言
文章需求:
对于学生来说,目前网上确实没有比较统一而且质量好的支付教程。因为支付对个人开发者尤其是学生来说不太友好。因此,自己折腾两天,算是整理了一篇关于支付宝沙箱支付的文章。
那么为什么不用微信沙箱支付呢?
微信支付我在另一篇文章中写过,用的是别人的公众号和开放平台账号,而微信的沙箱测试我自己也搞了好几天了也没弄好,确实没有支付宝沙箱测试容易。因为支付宝提供了一套pc客户端和手机端的测试软件(比如沙箱版支付宝)!
微信和支付宝官方为了开发者测试和学习方便,都提供了沙箱测试环境下模拟支付业务。这篇文章我们就来动手搭建一个支付宝沙箱环境支付的demo,如果想额外了解微信支付可以看下我的另一篇文章:Springboot整合微信登录与微信支付(附源码)
个人觉得,在沙箱测试支付方面,支付宝会相较于微信来说更简单一些,文档相对而言比较详细,有附带沙箱支付宝APP,测试远比微信沙箱方便!
1.效果展示
说明:沙箱测试并不是真正的支付,所以付款金额也都是模拟的!


2.技术栈介绍
- 前端demo :
- 后端demo:SpringBoot2.x + (LomBook插件)
- 第三方支付:AliPay-SDK
3.前期准备
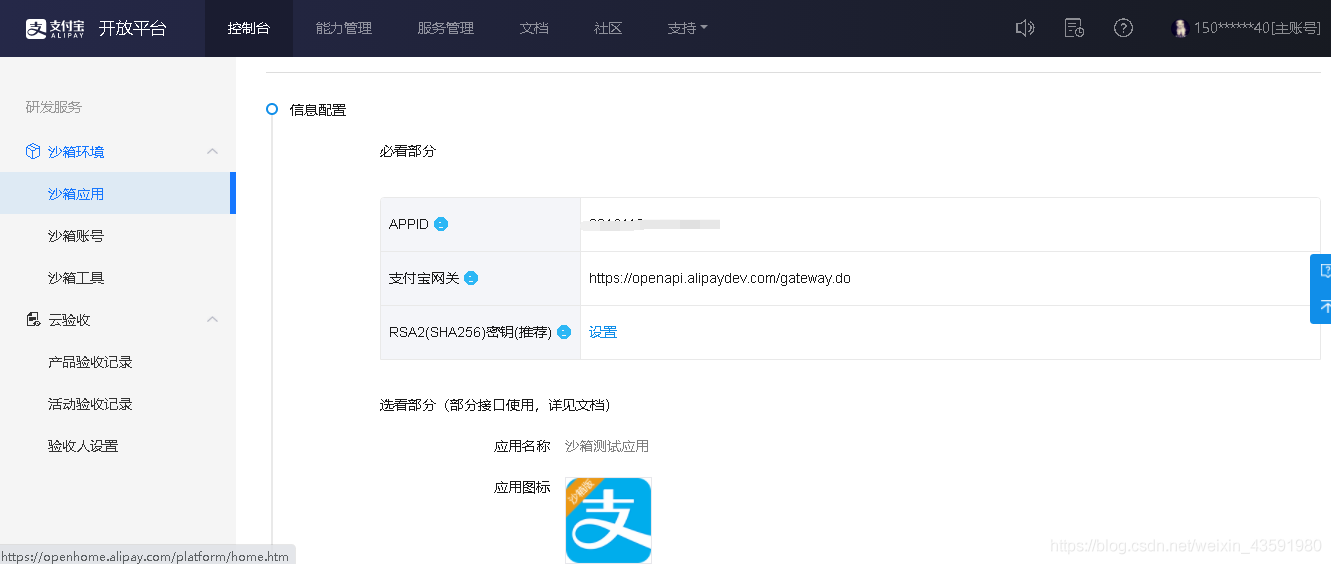
第一步:申请一个沙箱测试账号
支付宝沙箱测试账号申请 进入链接后扫码登录!

第二步:电脑下载一个支付宝提供的客户端用于生成RSA2


下载安装完成后,开始使用,使用参考文档:帮助文档

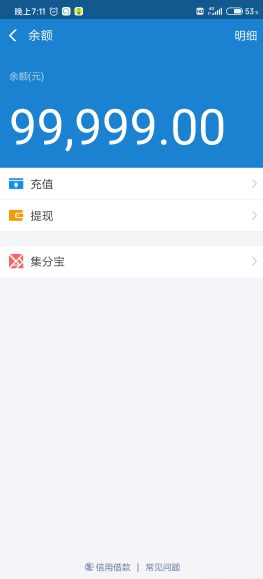
第三步:手机下载 【沙箱版支付宝】

可以自行扫码下载,也可以手机点入链接下载,沙箱支付宝下载链接
下载后打开沙箱支付宝如下图:

踩坑:沙箱支付宝登录所用的账号和密码是以开放平台提供的沙箱账号为准,而不是我们的手机号或者淘宝账号!如图:

如果萌新没有注意到这一点,直接用自己的手机号登录,是会出现超时或者操作频繁的提示而登录不了的!(没错,我就是这个萌新…)

哈哈,沙箱支付宝里的钱要能转到支付宝中就好了!
4.后端搭建
项目目录结构

pom.xml
<dependencies>
<!--
springboot新版本踩坑:
不加这个依赖的话,当在配置类中
使用@ConfigurationProperties(prefix = "xxx")注解时,
我这个版本的spring boot会提示有问题
-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artif
<optional>true</optional>
</dependency>
<!-- 支付宝支付jar包 -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>3.1.0</version>
</dependency>
<!-- fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<!-- web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mybatis -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!-- 热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
application.yml
由于只是demo 演示 所以可以不加数据库和mybatis相关的配置,只留server相关配置即可
#=====================================server相关配置=====================================
server:
port: 8080
#=====================================数据库相关配置=====================================
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/alipay?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=UTC
username: root
password: root
# 使用Alibaba的druid数据源,默认使用自带的
type: com.alibaba.druid.pool.DruidDataSource
#=====================================mybatis相关配置=====================================
# 开启控制台打印sql日志
mybatis:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
# mybatis 下划线转驼峰配置
map-underscore-to-camel-case: true
# 配置mapper文件扫描
mapper-locations: com.haust.alipaydemoserver.mapper/*.xml
# 配置实体类扫描
type-aliases-package: com.haust.alipaydemoserver.pojo
application-alipay.proerties
# APPID alipay.appId:2016110100784885 # 商户私钥, 即PKCS8格式RSA2私钥 alipay.privateKey:MIIEvAIBADANBgkqhkiG9w0BAQEFAASCBKYwggSiAgEAAoIBAQCQiliwqcldz8Kb6HALM35rFNif0Tvg7qiywMzC5F8ySt5HgqN5VWIDC/ABTsUb6MlWhdGbC15r7uIwFB7mkDutG6vIZahhfWnCzisZuMebUkMGO9vJJiJDird20nOGyVuvxHYwQ+E777tZKnJM239psXL+o/vfWEtkVu1A6zEoseGc26gBp7Z6czAFGcOvorrWsj6Z93+ZE4LNAb21Hdc0KgILniYwKev38xACRjNn3a3lpRb+e4QQ24vPqIoLTGmw5DcpsEv3uKMRZwQBK8UB7b8ZwJP+yVSJdCVx+6LHP9VQd+RT5BlD8U6328VITsTr3WteHuPxP+t2a17/RWD1AgMBAAECggEATDHiFx8qG94OBQo/Jmh62BAhMf6mxiiJndGtH4Ar/uMg0im365prFJgSaV4Q4mmQ2Z+po0YW/GbtrdKth3W5P8Q6hmWwodPvENaGOgUClIqE8qBTeHI11c0mcej3JbK4NqwmccMW1PXHmXWa05FSVXFJ4ZqoiFCPTdHVOEfDnmN54DFgoEKYPk6q/xxQmIpwqHQH+s3S2eFSU0rt0aqiKBg2mqKSMYzLE+8vB7FWJS61Cy0mzYVugfgWx2KTQy8y1SC4i4mjQ50DQQ2AgbNr+k8l5G7p7Cja+KDQ6JbGv4nR8DC+sPNhxECDHrSpYDn6BYqw8aRwvN6nmaCdoU3GcQKBgQDheWn3kpJz8r8wdy15WaWzItZD+c8Qwou997bn3iBR7RdFi5INNXmlr5TRc3Lr3d5uidzl4ues2dLnqRYh7tYMQudB6HoweWoPlig6gXblamn6am5MvpFRK9Lsl1zNbN82DDvVH6oaDPvqD+KLPvZ1MIWRQiTz7eRvwo9NYTqKYwKBgQCkG+Q2N2U5g0t6baZ1/TlWpFKnb1t17JTHfwfmbwotnLcKQRVWzqayOdPsKtFHqyhmnhH7BlLt1a1QqK5d/a2KH80i7Y0jmv8Pglpt+gfxEQt87gD8+uZrvx33EpU8KCIwhFNshw4FUr5yB5BcLNQo92NsO0ujHhFC6Q/LxX9axwKBgH3WJS3mv5W2hL2nxdlUDwZLCwolAUt5SERdW9dMQP14NOS7YGe+0IWH2KaMqDa7PMi0aHRkjqgJaYug8pk9kniFXkuKU6d6G5dXVlxQpOqk2UDI5YYvVSrYKn+gekqr2GdxrHLlmSmw1WdsNiNAoIwG6ISJRdZdjoBRNWkaOnHBAoGADpa0KOWvx/cWBKIuxBpouH0PI/dQSCFp8Hood6GzY+6kjvLONNNWGk3tuvbrd9WNV+IBczFSufXe3GbCaXSdssO09r/rZhjnR7es1k392r5LKSX3TIX5aeapgUdToO9oaqu4xtMSugJrD7QAb1FE4wdq/TogNTX9DtetIc5Czg0CgYBGmAHwxJmvokrFmk8ZPkj544tZ9emY1aaUY0jqW21wWCHcRID2+56jsDXXb6IH/Hn9DgHndkl3v9ql6Ha2Y/j2t2Q9XA31QoUmKHU+6QA1aw+GP3VSaLTwlCMgGeWjA9imiFc3pEkS3JrNm3ASdwp+1TPIjcWcxa/ZU+JWrdM3bA== # 支付宝公钥, 即对应APPID下的支付宝公钥 alipay.publicKey:MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAlREBzwWQaJd6ZzSrYlnucsvlX3jV1swYdnymIRsbrObxftBFoKcvuMnqzCgRhvqZN4NEJvW+cQZkbk4otPvk+g+uIK1ZNjF+Cln/gePwHq3WRCrhWFwwBVWASJwPg/XISuaahjXicLb9z2AxvKcNZsLDL46HHO442mniGGOlD8PqK6LvvrhRUvhYgvY5SQ0RfRT0LUnxNl2evsdVOl3dlS6EuQVe4DrqpKS2WseVuXsA8nbXzBKwmR3vcqoxnDI/Nu8ldSLS+KEMEFh6MUL9OcTwhHr4/F8MdKtMSSWru+5m4q8BGNxW4PAP5GM3e1cBlxi/8FnBamL0jIlnhH/8qwIDAQAB # 服务器异步通知页面路径, 需http://格式的完整路径 # 踩坑:不能加?type=abc这类自定义参数 alipay.notifyUrl: # 页面跳转同步通知页面路径, 需http://格式的完整路径 # 踩坑:不能加?type=abc这类自定义参数 alipay.returnUrl:http://192.168.0.106:8084/#/paySuccess # 签名方式 alipay.signType:RSA2 # 字符编码格式 alipay.charset:utf-8 # 支付宝网关 alipay.gatewayUrl:https://openapi.alipaydev.com/gateway.do # 日志打印地址 alipay.logPath:"F:\\"
Order订单实体类
这里我使用了lombok插件,所以以注解的方式节省了setter/getter 以及构造函数
package com.haust.alipaydemoserver.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
/**
* @Auther: csp1999
* @Date: 2020/11/13/21:49
* @Description: 商品订单实体类(支付实体对象)
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true)
public class Order {
/**
* 商户订单号,必填
*/
private String out_trade_no;
/**
* 订单名称,必填
*/
private String subject;
/**
* 付款金额,必填
* 根据支付宝接口协议,必须使用下划线
*/
private String total_amount;
/**
* 商品描述,可空
*/
private String description;
/**
* 超时时间参数
*/
private String timeout_express = "10m";
/**
* 产品编号
*/
private String product_code = "FAST_INSTANT_TRADE_PAY";
}
Service层
/**
* @Auther: csp1999
* @Date: 2020/11/13/21:55
* @Description: 支付 service
*/
public interface AliPayService {
/**
* 支付宝支付接口
* @param order
* @return
* @throws AlipayApiException
*/
String aliPay(Order order) throws AlipayApiException;
}
/**
* @Auther: csp1999
* @Date: 2020/11/13/21:56
* @Description: 支付service 实现类
*/
@Service
public class AliPayServiceImpl implements AliPayService {
@Autowired
private Alipay alipay;
@Override
public String aliPay(Order order) throws AlipayApiException {
return alipay.pay(order);
}
}
Controller层
/**
* @Auther: csp1999
* @Date: 2020/11/13/21:47
* @Description: 支付宝沙箱测试 controller
*/
@RestController
public class PayController {
@Autowired
private AliPayService aliPayService;
/**
* 支付宝支付 api
*
* @param outTradeNo
* @param subject
* @param totalAmount
* @param description
* @return
* @throws AlipayApiException
*/
@PostMapping(value = "/order/alipay")
public String alipay(String outTradeNo, String subject,
String totalAmount, String description) throws AlipayApiException {
Order order = new Order();
order.setOut_trade_no(outTradeNo);
order.setSubject(subject);
order.setTotal_amount(totalAmount);
order.setDescription(description);
System.out.println(order);
return aliPayService.aliPay(order);
}
}
配置类
支付宝支付配置类以及支付宝支付组件注入Spring容器
AliPayConfig.java
/**
* @Auther: csp1999
* @Date: 2020/11/13/19:19
* @Description: 支付宝配置类(读取配置文件)
*/
@Configuration
@PropertySource("classpath:application-alipay.properties")
@ConfigurationProperties(prefix = "alipay")
@Data
public class AliPayConfig {
/**
* APPID
*/
private String appId;
/**
* 商户私钥, 即PKCS8格式RSA2私钥
*/
private String privateKey;
/**
* 支付宝公钥
*/
private String publicKey;
/**
* 服务器异步通知页面路径,需http://格式的完整路径
* 踩坑:不能加?type=abc这类自定义参数
*/
private String notifyUrl;
/**
* 页面跳转同步通知页面路径,需http://格式的完整路径
* 踩坑:不能加?type=abc这类自定义参数
*/
private String returnUrl;
/**
* 签名方式
*/
private String signType;
/**
* 字符编码格式
*/
private String charset;
/**
* 支付宝网关
*/
private String gatewayUrl;
/**
* 日志打印地址
*/
private String logPath;
}
Alipay.java
/**
* @Auther: csp1999
* @Date: 2020/11/13/21:57
* @Description: 调用支付宝支付的组件
*/
@Component
public class Alipay {
@Autowired
private AliPayConfig alipayConfig;
/**
* 支付接口
*
* @param order
* @return
* @throws AlipayApiException
*/
public String pay(Order order) throws AlipayApiException {
// 支付宝网关
String serverUrl = alipayConfig.getGatewayUrl();
// APPID
String appId = alipayConfig.getAppId();
// 商户私钥, 即PKCS8格式RSA2私钥
String privateKey = alipayConfig.getPrivateKey();
// 格式化为 json 格式
String format = "json";
// 字符编码格式
String charset = alipayConfig.getCharset();
// 支付宝公钥, 即对应APPID下的支付宝公钥
String alipayPublicKey = alipayConfig.getPublicKey();
// 签名方式
String signType = alipayConfig.getSignType();
// 页面跳转同步通知页面路径
String returnUrl = alipayConfig.getReturnUrl();
// 服务器异步通知页面路径
String notifyUrl = alipayConfig.getNotifyUrl();
// 1、获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(
serverUrl, appId, privateKey, format, charset, alipayPublicKey, signType);
// 2、设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
// 页面跳转同步通知页面路径
alipayRequest.setReturnUrl(returnUrl);
// 服务器异步通知页面路径
alipayRequest.setNotifyUrl(notifyUrl);
// 封装参数(以json格式封装)
alipayRequest.setBizContent(JSON.toJSONString(order));
// 3、请求支付宝进行付款,并获取支付结果
String result = alipayClient.pageExecute(alipayRequest).getBody();
// 返回付款信息
return result;
}
}
跨域拦截器配置以及注册
CorsInterceptor.java
/**
* @Auther: csp1999
* @Date: 2020/10/21/12:06
* @Description: 跨域拦截器
*/
public class CorsInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler) throws Exception {
//表示接受任意域名的请求,也可以指定域名
response.setHeader("Access-Control-Allow-Origin", request.getHeader("origin"));
//该字段可选,是个布尔值,表示是否可以携带cookie
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "*");
// 预检处理,方行所有非简单请求方法
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
return true;
}
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response,
Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response,
Object handler, Exception ex) throws Exception {
}
}
InterceptorConfig.java
/**
* @Auther: csp1999
* @Date: 2020/10/20/13:26
* @Description: 拦截器配置
*/
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
/*
* 将跨域拦截器交给spring容器托管
* @return: com.haust.online_class.interceptor.CorsInterceptor
* @create: 2020/10/21 12:20
* @author: csp1999
*/
@Bean
public CorsInterceptor corsInterceptor() {
return new CorsInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器注册(注意:跨域拦截器注册要放在最上方)
registry.addInterceptor(corsInterceptor()).addPathPatterns("/**");
WebMvcConfigurer.super.addInterceptors(registry);
}
}
启动spirngboot项目

5.前端搭建
前端代码就不展示了,demo源码会提供给大家,来看下前端的样子把:
支付操作的页面:

支付完成后支付宝回调的页面:

启动前端项目:
端口自定义就行!

6. 支付测试
测试支付:

进入支付宝支付页面:

沙箱支付宝扫码支付:(支付密码默认111111)




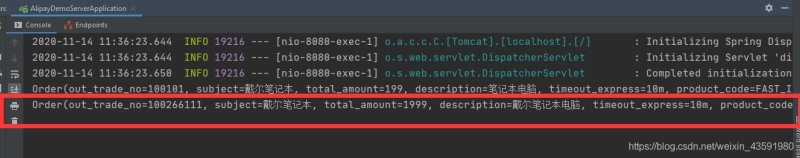
后台查看打印订单情况:

7. 总结
这篇文章就到这里了,也希望大家多多关注我们的其他内容!

