maven package 打包报错 Failed to execute goal的解决
总结一下maven 打包,项目工程开发工具idea14,使用 JDK 1.8 版本
1.打包前需要先将idea关掉,不然会导致mvn clean的时候,部分文件删除不掉,mvn package的时候,也会丢失文件。

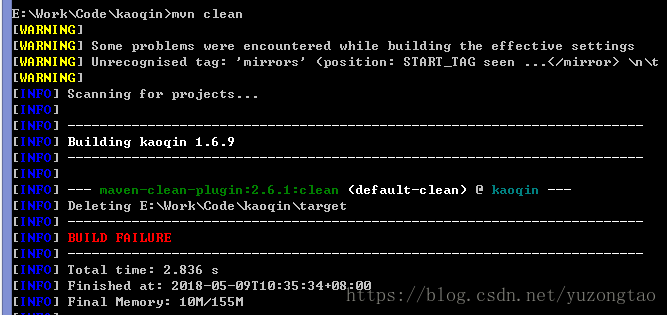
2.mvn package打包报错:[ERROR] Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.6.1:clean (default-clean) on project
解决办法:
1. pom中如下配置maven插件,配置中声明使用JDK1.8:
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<verbose>true</verbose>
<fork>true</fork>
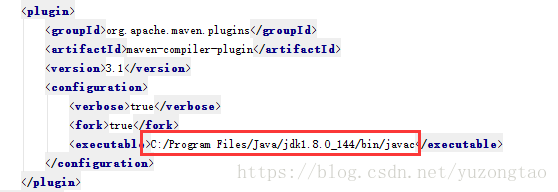
<executable>${JAVA_HOME}/bin/javac</executable>
</configuration>
</plugin>
这边的${JAVA8_HOME}可能获取不了,可以直接写路径:

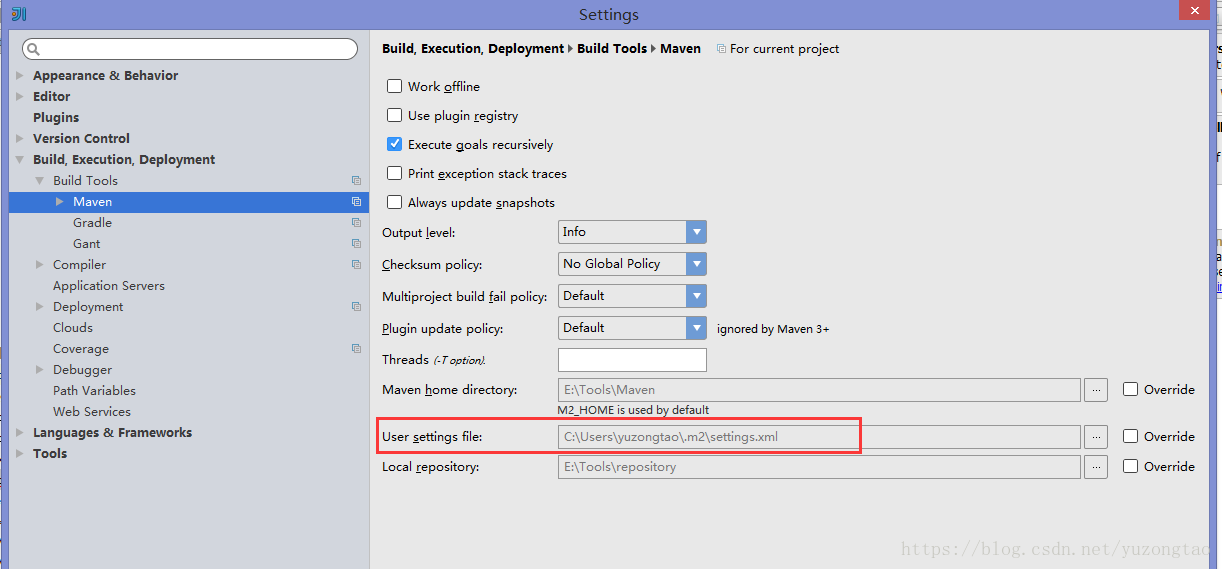
${JAVA8_HOME}这个变量是在settings.xml中配置的,如下:
<profile>
<id>custom-compiler</id>
<properties>
<JAVA8_HOME>C:\Program Files (x86)\Java\jdk1.8.0_73</JAVA8_HOME>
</properties>
</profile>
当然这里应该需要激活,所以settings.xml文件还应该有如下配置:
<activeProfiles>
<activeProfile>custom-compiler</activeProfile>
</activeProfiles>
揭晓原因:
idea本身可以编译通过的原因是:maven其实是有一个默认的仓库.m2仓库和默认的settings.xml配置文件,这个默认的settings.xml文件中也添加了一个JAVA_HOME的变量后,编译就通过了。而在用cmd窗口mvn package命令打包,报编译失败,这就说明,maven编译的时候找的不是我在idea中配置的settings.xml,而是找的我原来配置E:\Tools\Maven\conf下的settings.xml。因为里面没有默认配置编译使用1.8版本的jdk,所以之前找不到JAVA_HOME,导致编译失败。

到此这篇关于maven package 打包报错 Failed to execute goal的解决的文章就介绍到这了,更多相关maven package 打包报错 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
maven打包web项目时同时打包为war和jar文件的方法
本文介绍了maven打包web项目时同时打包为war和jar文件的方法,分享给大家,具体如下: 首先在pom.xml文件中指定war的打包方式,war <artifactId>test</artifactId> <name>test</name> <packaging>war</packaging> 上述代码在eclipse中执行maven install时, 会默认打成war,并放入本地仓库. web项目时同时打包为war和jar文
-
maven 打包时间戳问题
maven 打包时,可以生成时间戳属性,利用该属性来组装包名. <version>5.0.${build.time}B</version> <properties> <maven.build.timestamp.format>yyyyMMddHHmmss</maven.build.timestamp.format> </properties> 对资源文件开启 filtering 功能,资源文件中的 POM 变量在打包过程中会被自动替换
-
理解maven命令package、install、deploy的联系与区别
我们在用maven构建java项目时,最常用的打包命令有mvn package.mvn install.deploy,这三个命令都可完成打jar包或war(当然也可以是其它形式的包)的功能,但这三个命令还是有区别的.下面通过分别执行这三个命令的输出结果,来分析各自所执行的maven的生命周期. mvn clean package mvn clean install mvn clean deploy(忽略最后的BUILD FAILURE) 通过三个命令的输出我们可以看出三者的区别在于包函的mave
-
Maven项目打包成war包部署到Tomcat的方法
有关于 Maven 项目的打包部署,我这里用的是 Eclipse 编辑器,以此来做个简单的记录. 实践环境 操作系统: Windows IDE: Eclipse 打包部署过程 1 项目打包 1.1 右键点击所需要打包的项目,点击如图所示 Maven clean,这里 Maven 会清楚掉之前对这个项目所有的打包信息. 1.2 进行完 Maven clean 操作后,在eclipse的控制台会出现以下的信息. 1.3 然后我们重新右键所需打包的项目,点击如图所示 Maven build 1.4 在
-
Maven3种打包方式中maven-assembly-plugin的使用详解
maven-jar-plugin,默认的打包插件,用来打普通的project JAR包: maven-shade-plugin,用来打可执行JAR包,也就是所谓的fat JAR包: maven-assembly-plugin,支持自定义的打包结构,也可以定制依赖项等. 我们日常使用的以maven-assembly-plugin为最多,因为大数据项目中往往有很多shell脚本.SQL脚本..properties及.xml配置项等,采用assembly插件可以让输出的结构清晰而标准化. 要使用该插件
-
maven打包成第三方jar包且把pom依赖包打入进来的方法
添加此PLUGIN到项目的POM.XML中 <build> <plugins> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.allen.capturewebdata.Main</mainClass> </mani
-
浅谈maven的jar包和war包区别 以及打包方法
jar文件包括java普通类.资源文件和普通文件,在maven中即是打包src/main/java和src/main/resources资源文件夹下的所有文件.在打包的时候会自动生成MATA-INF文件夹,用于存储maven的pom信息和MANIFEST.MF文件.例如: war文件包含全部的web应用程序,即所有的java类,配置信息和jsp.js等静态资源.但是需要注意war引用war的时候会将应用war的资源全部拷贝到当前war的相同文件下,重名的文件会被替换.例如: war包依赖: <d
-
Maven根据不同环境打包不同配置文件的方法
开发项目时会遇到这个问题:开发环境,测试环境,生产环境的配置文件不同,打包时经常要手动更改配置文件,更改的少还可以接受,但是如果需要更多个配置文件,手动的方法就显得非常笨重了. 下面介绍一种方法,利用Maven插件来打包不同环境的配置文件.我们用到的是maven-war-plugin这个插件. 首先贴出整个pom文件: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.
-
SpringBoot+Maven 多模块项目的构建、运行、打包实战
本篇文章主要介绍了SpringBoot+Maven 多模块项目的构建.运行.打包,分享给大家,具体如下: 项目使用的工具: IntelliJ IDEA JDK 1.8 apache-maven-3.3.9 项目的目录: 主项目 springboot-multi 子模块 entity.dao.service.web 一.使用IDEA创建一个SpringBoot项目 : File -> new -> Project 项目名称为springboot-multi 二.删除项目中的src目录,把pom.
-
maven package 打包报错 Failed to execute goal的解决
总结一下maven 打包,项目工程开发工具idea14,使用 JDK 1.8 版本 1.打包前需要先将idea关掉,不然会导致mvn clean的时候,部分文件删除不掉,mvn package的时候,也会丢失文件. 2.mvn package打包报错:[ERROR] Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.6.1:clean (default-clean) on project 解决办法: 1. p
-
mvn 打包报错:no compiler is provided in this environment
目录 方案一 方案二: 最近公司换了电脑,系统也从 win7 升级到 win11,开发环境都重新安装了一遍,然后在 idea 用mvn 执行打包命令 mvn clean package 报错: no compiler is provided in this environment. perhaps you are running on a jre rather than a jdk 复制代码 问题分析 maven 没有找到 Java 编译环境,先查看 idea 编译器配置: idea编译环境没有
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
-
完美解决pyinstaller打包报错找不到依赖pypiwin32或pywin32-ctypes的错误
报错信息 最近闲来无事,用python的tkinter库开发了一款带日程提醒的万年历桌面程序.在程序开发结束开始打包时,却发现一直报错 PyInstaller cannot check for assembly dependencies. Please install PyWin32 or pywin32-ctypes. pip install pypiwin32 但是运行pip install pypiwin32时却提示两个库都已经安装过了 可是当再运行打包脚本时就是死活无法打包,就是提示缺少
-
解决vue2中使用elementUi打包报错的问题
bug1.找不到element-ui/lib/theme-default/index.css 解决:修改路径为 element-ui/lib/theme-chalk/index.css 原因:elementUi升级时遗留bug bug2: ERROR in static/js/app.77ab8a3664d32f2b9c76.js from UglifyJs Unexpected token: operator (>) [./~/element-ui/src/mixins/emitter.js:
-
解决vue安装less报错Failed to compile with 1 errors的问题
1.创建vue项目后安装less,执行 npm install less less-loader --save-dev 下载版本为:less-loader@6.1.0 , less@3.11.3,重启服务报错,报错信息如下: 2.报错原因 less 本版太高需要降低版本,执行代码 先移除之前版本: npm uninstall less-loader 下载指定版本: npm install less-loader@5.0.0 -D 3.重启代码就可以了,若还是报错可移除文件node_modules
-
解决vue打包报错Unexpected token: punc的问题
项目中有一个功能模块是使用Vue写的,然后蛋疼的来了,写Vue的同事走了,今天需要改,懵逼状态啊,这是什么?代码还没看懂,就给我出了一个Exception.记录一下,蛋疼历程. ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19] 好
-
IdeaGo启动报错Failed to create JVM的问题解析
[内容]: 问题情况 出现之前做了什么 出错之前通过这个功能增加了个错误的vm参数:-agent:xxx.jar 怎么办? 百度了一圈,都是让删掉:C盘\用户\用户名\.IntelliJIdea2019.3\config\idea64.exe.vmoptions 然而,我这并没有这个文件.百思不得其解,重装等各种方式都试过还是不能用. 思考之: 1.这明显是一个用户下的配置文件,因此肯定是配置文件使用到了用户级别的,改idea下的配置文件肯定是没用的. 2.明显是因为我修改了VM 参数导致的,网
-
vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
目录 问题描述 原因分析 解决方案 总结 问题描述 近日尝试使用vite+vue3+vant开发项目过程中,参考vant官网开发指南->快速上手->引入组件 按照上述配置好后,运行vite环境报错:Failed to resolve import 原因分析 根据报错信息,发现是vant的样式引入路径不对. 程序解析为:项目路径/node_modules/vant/lib/vant/es/组件/style 实际应该是:项目路径/node_modules/vant/lib/ vant/es/组件/
-
vue打包报错:ERROR in static/js/xxx.js from UglifyJs undefined问题
目录 报错信息如下 尝试解决办法 vue项目打包报错 报错信息如下 ERROR in static/js/xxxxxxxxxx.js from UglifyJs undefined 注意了!很多文章的报错信息 都有 vendor. 开头的,例如: ERROR in static/js/vendor.xxxx.js from UglifyJs 但我这个没有 vender! 所以也并不是什么大部分博客所说的ES6语法编译不通过的问题! 最后还有个很关键的 undefined 具体的错误信息忘记截图贴
随机推荐
- javascript事件函数中获得事件源的两种不错方法
- JavaScript数据类型判定的总结笔记
- Java生成随机数的2种示例方法代码
- js 生成随机汉字的问题
- Asp.net给站点某目录增加Aspnet用户
- JavaScript实现的字符串replaceAll函数代码分享
- 禁用页面部分JavaScript方法的具体实现
- eWebEditor v3.8 商业完整版 (PHP)
- Android贝塞尔曲线初步学习第三课 Android实现添加至购物车的运动轨迹
- Android利用CircleImageView实现圆形头像的方法
- C 语言环境设置详细讲解
- 总结升级易语言支持库保证向下兼容性
- Python判断字符串是否xx开始或结尾的示例
- Linux 全能系统监控工具dstat的实例详解
- Android 捕获错误日志的方法
- 使用Maven tomcat:run命令启动web项目时修改默认端口的方法
- Docker 容器操作指令汇总详解
- vue中的双向数据绑定原理与常见操作技巧详解
- C++实现折半插入排序(BinaryInsertSort)
- 关于PHP中interface的用处详解

