vue和iview实现Scroll 数据无限滚动功能
在做项目的时候因为数据比较多,一次性全部渲染的话会花费较多的时间,所以,想到每一次渲染10条数据
也想过每一次获取十条数据然后显示就行了,就目前自己所知最好的方法是修改接口,一次返回10条,可是这样子太麻烦了,所以决定一次性请求所有数据,然后每次渲染十条,需要再上拉加载更多
使用的是iview中的组件Scroll
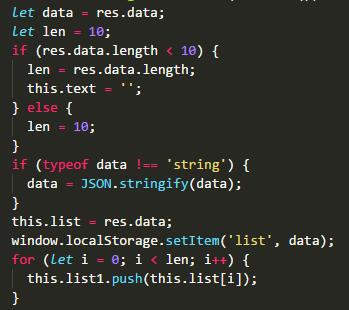
以下是获取数据和封装数据的方法:

原理是先定义两个全局的变量,一个存储全部的数据,一个存储渲染的数据
在首次获得数据的时候,往渲染的变量中存入全部数据的前十条:

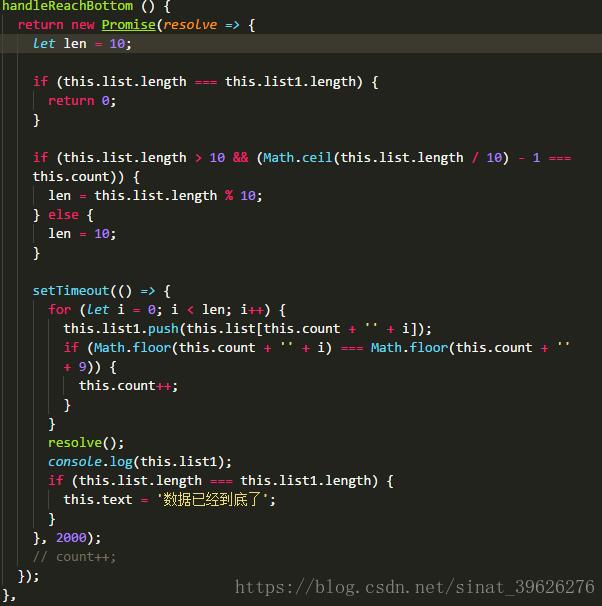
然后在数据最底时上拉加载新的十条数据:

其中几个问题都解决了:
1. 当数据小于十条时,如何显示
2. 当数据渲染完成,不再渲染数据
3. Scroll的高度,因为是固定值,会在挂载后获取整个屏幕的高度,根据自己的需求,对中间的scroll的高度进行计算和设置
以上基本实现了整个功能,或许还有些问题没有发现,如果发现了新问题会添加进来
以上这篇vue和iview实现Scroll 数据无限滚动功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
基于vue实现web端超大数据量表格的卡顿解决
一.整体思路 1.思路来源 最近工作比较忙好久没写文章了,有一丢丢不知道如何写起了,那就先说说我是为什么要开发本文的组件把.公司有一个定位系统,基本上来说一个定位单位一分钟或者更短就会有一个定位点,这样一天下来就会有很多定位点了,如果表格想要一下子放一天甚至三天的数据,那么数据量将会特别大(可能会到达5万条左右的数据),如果我们显示的列又比较多的话,那么表格的卡顿问题就会很明显了.我们公司web端选择的ui框架是 iview ,说实话 iview 的其他组件还行,不过表格的话在大量数据面前显得
-
vue+iview+less 实现换肤功能
项目搭建用的vue-cli,css框架选择的iview 1.首先安装less支持 npm install --save-dev less-loader less 然后去build文件夹下的webpack.base.conf.js文件中,添加对.less的支持 2.准备工作做好了,开始换肤 2.1新建一个文件夹styles,在里面新建一个文件theme.less 定义一个.theme()方法,写上需要的颜色参数如图: 2.2 styles文件夹下再新建一个存放各类主题的color.less文件,里
-
vue和iview实现Scroll 数据无限滚动功能
在做项目的时候因为数据比较多,一次性全部渲染的话会花费较多的时间,所以,想到每一次渲染10条数据 也想过每一次获取十条数据然后显示就行了,就目前自己所知最好的方法是修改接口,一次返回10条,可是这样子太麻烦了,所以决定一次性请求所有数据,然后每次渲染十条,需要再上拉加载更多 使用的是iview中的组件Scroll 以下是获取数据和封装数据的方法: 原理是先定义两个全局的变量,一个存储全部的数据,一个存储渲染的数据 在首次获得数据的时候,往渲染的变量中存入全部数据的前十条: 然后在数据最底时上拉加
-
Vue中利用better-scroll组件实现横向滚动功能
About 最近在学习vue的过程中,仿照去哪儿网的移动端写了个小项目,旨在实践和巩固基础知识,但是今天发现去哪儿的首页上有一个组件用户体验较差,即一个横向列表使用浏览器的原生滚动实现,列表滚动起来较为生涩,很难受,于是乎决定由better-scroll重写这个组件. better-scroll介绍 better-scroll是黄轶大神(没错,我学长)写的基于i-scroll的一个滚动组件,项目地址:https://github.com/ustbhuangyi/better-scroll 一.滚
-
手写vue无限滚动指令的详细过程
目录 概述 最终效果 实现原理 关于高度计算的几个方法 clientHeigt scrollHeight scrollTop 综上 目录结构 App.vue ./components/v-infinite-scroll/index.js ./components/v-infinite-scroll/utils.js ./components/v-infinite-scroll/main.js 总结 概述 日常的开发当中,为了处理大量数据的情况,一般前端会采用分页展示,可以通过分页插件进行数据的按
-
基于Vue实现卡片无限滚动动画
目录 概要设计 详细设计 进阶功能 功能分析 概要设计 详细设计 完整代码 概要设计 设置css的animation在适当的时间点重置动画来现实视觉上无限滚动的效果. 详细设计 计算动画中所需预设的卡片dom节点个数(即视觉上最多能看到的卡片个数),如图1视窗高度为120px,卡片高度为56px,上下margin均为24px,因此一张卡片最多占据56+24*2=104px.当卡片处于视窗垂直居中的位置时,卡片上下各有(120-104)/2 = 8px的高度来承载其余卡片,因此所需预设卡片dom节
-
简单方法实现Vue 无限滚动组件示例
目录 1. 前言 2. 整体思路 开始 3. 钩子函数 3.1 获取偏移初始位置的像素值 3.2 获取开始滚动和结束滚动的钩子函数 4. 完整代码 1. 前言 对于列表类型的大量数据,前端展示往往采用 分页 和 无限滚动 的方式来展示,对于用户来说,鼠标滚轮和触控屏使滚动行为要比点击更快更容易. element-plus 组件库提供了简单的 vue 指令,就可以轻易的实现 但是 element-plus 只支持无限向下滚动,不支持无限向上滚动,同时也没缺少丰富的 钩子函数,我们无法在这个基础上更
-
vue使用mint-ui实现下拉刷新和无限滚动的示例代码
在开发web-app中,总会遇到v-for出来的li会有很多,当数据达几百上千条的时候,一起加载出来会造成用户体验很差的效果. 这时候我们可以使用无限滚动和下拉刷新来实现控制显示的数量,当刷新到底部的边界的时候会触发无限滚动的事件,再次加载一定数量的条目. 还是拿在项目中的功能来举栗子介绍. 有个列表,几千条数据,做分页查询,限制每次显示查询20条,每次拉到最后20条边缘的时候,触发无限滚动,这时候会出现加载图标,继续加载后续20条数据,加载到最后的时候会提示数据"加载完毕". 项目的
-
Vue.js 的移动端组件库mint-ui实现无限滚动加载更多的方法
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无限滚动加载不需要写首次载入列表的函数, 代码如下: html: //父组件 <div v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance=
-
Vue 无限滚动加载指令实现方法
也不存在什么加载咯, 就是一个判断滚动条是否到达浏览器底部了. 如果到了就触发事件,米到就不处理. 计算公式提简单的 底部等于(0) = 滚动条高度 - 滚动条顶部距离 - 可视高度. 反正结果就是0. 一.获取滚动条位置 class Scroll { static get top() { return Math.max(document.documentElement.scrollTop || document.body.scrollTop); } static get clientH
-
Vue.js+cube-ui(Scroll组件)实现类似头条效果的横向滚动导航条
本博主在一次个人移动端项目中,遇到这么一个需求:希望自己的项目中,头部导航条的效果可以像今日头条那样,横向滚动! 对于这样的效果,在各大移动端项目中几乎是随处可见,为什么呢? 我们都知道,对于移动端也就是手机上,我们页面的宽度并不像PC端那样大,可以显示很长的导航项,但对于我们移动端来说,由于功能的拓展,或者业务的细分,往往导航项也会随之增多,一旦超过移动端在一行的页面显示宽度,那便会出现导航项换行的现象,虽说也有这样布局,但一旦导航项增多到一定程度的时候,我们的页面(首页)将均被导航项霸占,这
-
vue使用@scroll监听滚动事件时,@scroll无效问题的解决方法详解
本文实例讲述了vue使用@scroll监听滚动事件时,@scroll无效问题的解决方法.分享给大家供大家参考,具体如下: 在网上看了一下vue中监听滚动条滚动事件,清一色的使用document.addEventListener('scroll',function(){}) 我是在做滚动条滑到底部时,自动加载更多的时候有这个需求. 我认为使用document.addEventListener会破坏vue的统一性,对我这种有轻微代码强迫症的人来说,让我感觉很不爽.而且这种做法,会让你更加难以判断是否
随机推荐
- Python解析json文件相关知识学习
- validator验证控件使用代码
- java ClassLoader机制详细讲解
- 使用FreeHost SQL2000网页管理器出错解决办法
- 用html5 js实现点击一个按钮达到浏览器全屏效果
- js根据日期判断星座的示例代码
- php邮件发送的两种方式
- COM in PHP (winows only)
- PHP数据库操作之基于Mysqli的数据库操作类库
- jsp页面中的代码执行加载顺序介绍
- php获取访问者IP地址汇总
- bash获取当前路径示例
- SQL Server 日期函数CAST 和 CONVERT 以及在业务中的使用介绍
- javascript跑马灯悬停放大效果实现代码
- Android编程设定activity进入和退出效果的方法
- apache启用gzip压缩的实现方法
- Java 判断字符为中文实例代码(超管用)
- Android自定义相机实现定时拍照功能
- Nginx启用proxy_cache缓存的方法
- 解决nohup重定向python输出到文件不成功的问题

