通过图例了解IDEA引入JQuery实现步骤
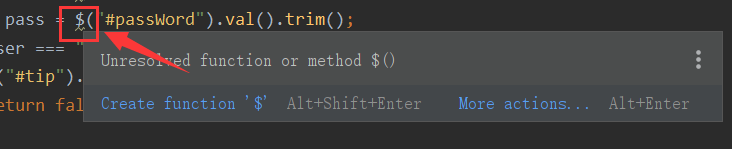
HTML页面的JavaScript里一般可以直接使用类似:<script src="js/jquery.js"></script>语句可以直接引入,但是会遇到已经引入了页面使用Jquery的$符号还是出问题,比如下图:

发现还是不能用,一直报错,具体做法如下可以解决:
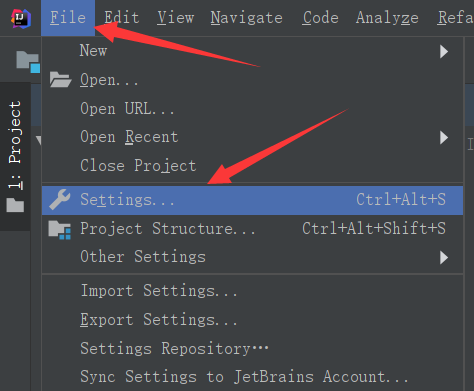
第一步:打开【file】-> 【Settings....】

第二步:在搜索框输入:Libraries,在右侧@types/jquery前面打勾然后点击右下角的apply,然后再点击OK即可。

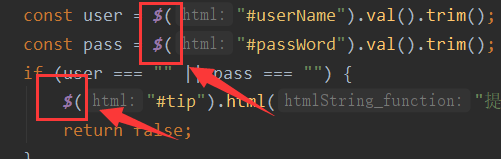
然后下面JQuery页面的$符号就不在报错了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
在Intellij Idea中使用jstl标签库的方法
1.下载JSTL标签库的DTD文件 下载地址: http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/jakarta-taglibs-standard-1.1.2.zip 2.解压后,找到lib目录下的standard.jar和jstl.jar文件,复制文件,把它们粘贴到你的WEB_INF/lib目录下如图 可以解决:org.apache.jasper.JasperException: Unable to load cl
-
idea2017建立jsp工程及tomcat配置教程
1:创建新工程,无脑下一步 输入工程名称,选择地址,完事. 2:配置tomcat 先从tomcat官网下载zip包( https://tomcat.apache.org/download-90.cgi ),解压到某个位置,然后 在4的位置添加tomcat地址,即可完成tomcat服务器配置. 还需要添加tomcat容器的servlet库: 即可添加tomcat的库. 3:这时候,会提醒artifacts错误,点击Fix: 然后点击绿色小铅笔进行配置: 选中"WEB-INF",然后&qu
-
jQuery实现简单全选框
本文实例为大家分享了jQuery实现简单全选框的具体代码,供大家参考,具体内容如下 1.要求: (1)实现全选框勾选时其他复选框全部选中,全选框取消勾选时其他 复选框全部取消选中 (2)当复选框有取消选中时,全选框也要取消勾选 2.HTML部分 <table id="table"> <thead><tr><th colspan="6">学生信息表</th></tr></thead>
-
jQuery实现简单三级联动效果
本文实例为大家分享了jQuery实现简单三级联动的具体代码,供大家参考,具体内容如下 首先写一个JSON数据 [ { "province": "吉林省", "cities": [ { "city": "长春市", "counties": ["朝阳区", "经济开发区", "高新区"] }, { "city":
-
jquery实现简易验证插件封装
本文实例为大家分享了封装jquery简易验证插件的具体代码,供大家参考,具体内容如下 html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery数据校验插件开发</title> <link rel="stylesheet" href="css/regi
-
解决IDEA中Maven项目中JSTL标签无效问题
代码如下(忽略编译错误,不影响结果) 最近刚换IDEA用上Maven,之前一直都是用Eclipse.这回踩了个坑,所以跟大家分享一下. 当我准备在IDEA上用Maven创建SSM项目的时候,我发现页面的JSTL标签不生效,EL标签和导入的C标签会直接被输出. 例如上图最后页面显示的是${name},并没有输出我定义的"呵呵",在pom.xml文件中有jstl的依赖包,但死活不生效. 尝试了很多方法,网上找了很多资料,想起之前用IDEA创建普通web项目的时候,导入C标签会报错,需要手动
-
jQuery实现日历效果
本文实例为大家分享了jQuery实现日历效果的具体代码,供大家参考,具体内容如下 jquery是用的是2.0版本. 1.html代码 <!DOCTYPE html> <!--基于W3C标准 不用做任何修改--> <html> <!--起始标准--> <head> <!--设置初始化文档信息和文档管理标注--> <meta http-equiv="Content-Type" content="text
-
浅谈idea live template高级知识_进阶(给方法,类,js方法添加注释)
为了解决用一个命令(宏)给方法,类,js方法添加注释,经过几天的研究.终于得到结果了. 实现的效果如下: 给Java中的method添加方法: /** * * @Method : addMenu * @Description : * @param menu : * @return : cn.yiyizuche.common.base.ResultMsg * @author : Rush.D.Xzj * @CreateDate : 2017-06-12 星期一 18:17:42 * */publi
-
解决IDEA JSP没有代码提示问题的几种方法
几天前遇到这样的问题,输入request.的时候按理说应该有一些getParameter等提示,我却没有,从头到尾都是死记硬背,简直不要太难受. 大概就是上图这B样,提示的都是写什么??咩咩咩?? 网上查了很多方法,都不行.今天无意中解决,所以分享出来希望大家不要再在此处栽跟头,浪费时间. 为了能帮助更多人解决问题,就把各种导致没有提示的情况一一列举. 1.省电mode问题. IDEA这东西你不小心开了省电模式,就真的毫不留情. 解决方法: File -> Power save mode 要看注
-
通过图例了解IDEA引入JQuery实现步骤
HTML页面的JavaScript里一般可以直接使用类似:<script src="js/jquery.js"></script>语句可以直接引入,但是会遇到已经引入了页面使用Jquery的$符号还是出问题,比如下图: 发现还是不能用,一直报错,具体做法如下可以解决: 第一步:打开[file]-> [Settings....] 第二步:在搜索框输入:Libraries,在右侧@types/jquery前面打勾然后点击右下角的apply,然后再点击OK即可.
-
在Web项目中引入Jquery插件报错的完美解决方案(图解)
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方案如下所示: 1.在MyEclipse软件中找打-----windows----preferences,会出现一个如下图所示的界面: 2.在检索框输入一个validation----单击该validation节点,将对于JavaScript脚本的验证取消勾,然后点击Apply,一直yes就行. 3.
-
vue中如何引入jQuery和Bootstrap
这两天学习了Vue.js ,所以,今天添加一点小笔记. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 这样就将jquery安装到了这个项目中. 然后修改webpack.base.conf.js(在build文件下)两个地方: 1:加入 var webpack=require('webpack'); 2 在module.exports的里面加入 plugins: [ new webpack.opt
-
Eclipse引入jquery报错如何解决
以下内容是小编给大家带来的关于Eclipse引入jquery报错如何解决的全部叙述,具体内容如下所示: 第一步: 去除eclipse的JS验证: 将windows->preference->Java Script->Validator->Errors/Warnings-> Enable Javascript Sematic validation前面的勾去掉; 第二步: 右键项目 -> properties -> Builders 去掉JavaScript Vali
-
vue-cli webpack 引入jquery的方法
今天费了一下午的劲,终于在vue-cli 生成的工程中引入了jquery,记录一下.(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2.3",然后install 在webpack.base.conf.js里加入 var webpack = require("webpack") 在module.exports的最后加入 plugins: [ new webpack.optimi
-
vue中引入mxGraph的步骤详解
第一步:下载npm包 npm install mxgraph --save 第二步:新建一个index.js文件 文件内容如下 import mx from 'mxgraph'; const mxgraph = mx({ mxImageBasePath: './src/images', mxBasePath: './src' }); // decode bug https://github.com/jgraph/mxgraph/issues/49 window.mxGraph = mxgraph
-
Vue引入jquery实现平滑滚动到指定位置
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法.如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问题的,之前参考了一位博主的想法:通过在一定时间内定时分步长滚动,连续起来后肉眼观察就是平滑滚动的效果(点击查看),当时看到这篇文章我是心花怒放,赶紧参考代码写进去,然并卵...根本没有效果,后来联系博主讨论后得出结论可能是我的vue2.4版本对计时器不友好,建议我降版本,这样的话...我还是继续研究
-
Vue项目引入PWA的步骤
Vue项目引入PWA很简单,操作步骤如下: 1. 安装依赖 vue add @vue/pwa 由于使用add关键字,安装成功后会在项目中创建一些文件,如果项目使用了git,可以很容易的看出文件变化: src文件夹下会生成一个registerServiceWorker.js文件,并在main.js中导入,这个文件自动生成了注册service worker的代码.registerServiceWorker.js的代码如下: import { register } from 'register-ser
-
vue项目中实现全局引入jquery
目录 vue项目全局引入jquery vue引入jquery遇到的坑 引入 使用jquery 遇到的坑 解决办法 vue项目全局引入jquery 说明:在index.html直接用<script>标签引入,不会生效的,正确引入姿势如下: 1:打开package.json文件,手动在dependencies中加入如下代码: 2:运行cnpm install,这样就会引入版本为2.1.1的jquery作为依赖: 3:打开webpack.base.conf.js文件,对该文件进行两处修改,如下图:
-
vue引入jquery时报错 $ is not defined的问题及解决
目录 vue引入jquery时报错 $ is not defined 安装JQuery 统一webpack版本 新建配置文件 vue错误笔记 Vue is not defined 事情的经过 找到两种解决方案 vue引入jquery时报错 $ is not defined 以免日后再次遇到忘记. 安装JQuery npm install --save jquery 统一webpack版本 不同版本处理方法可能不同,我们这里就统一一下webpack版本 npm uninstall webpack
随机推荐
- 前端ajax的各种与后端交互的姿势
- JS异步文件上传(兼容IE8+)
- C# 正则表达式 使用介绍
- 微信JSSDK多图片上传并且解决IOS系统上传一直加载的问题
- 使用jQuery Uploader显示文件上传进度
- C#/Java连接sqlite与使用技巧
- PHP中include/require/include_once/require_once使用心得
- 学习C语言要掌握的几个库
- vue.js+Echarts开发图表放大缩小功能实例
- php基于openssl的rsa加密解密示例
- html在线编辑器的更新[2006-05]
- Android+Html5混合开发仿微信朋友圈
- jquery+php实现导出datatables插件数据到excel的方法
- js当月水电气简单计算器
- LuManager Linux/Unix服务器管理面板推荐之国产面板
- Android自定义LinearLayout实现淘宝详情页
- Spring MVC 使用支付宝接口完成在线支付的示例代码
- 解析Android开发中多点触摸的实现方法
- windows第七层负载均衡_基于IIS的ARR负载均衡详解
- vue拦截器实现统一token,并兼容IE9验证功能

