在webstorm中配置less的方法详解
首先你要有node和npm的环境,没得话先下载。
https://nodejs.org/en/
然后下载less

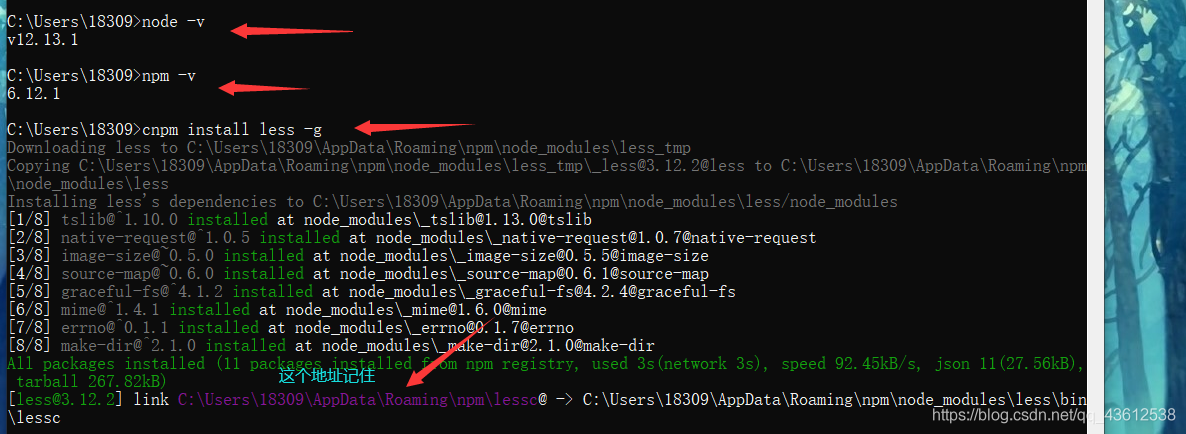
cnpm install less -g
npm install less -g
cnpm用的是淘宝镜像 -g全局下载
上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc
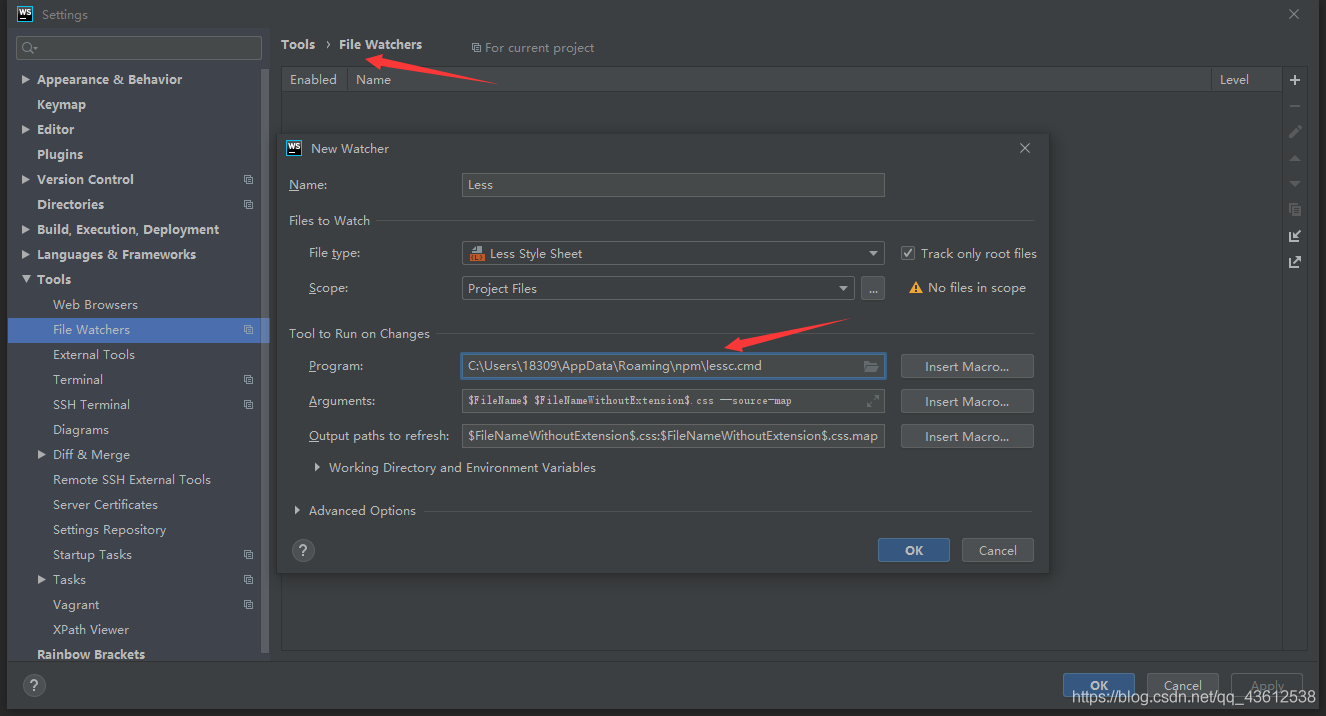
然后看着这个图弄:

把上面的路径复制过来后面再加上.cmd
C:\Users\18309\AppData\Roaming\npm\lessc.cmd
我的是这个,然后重启。
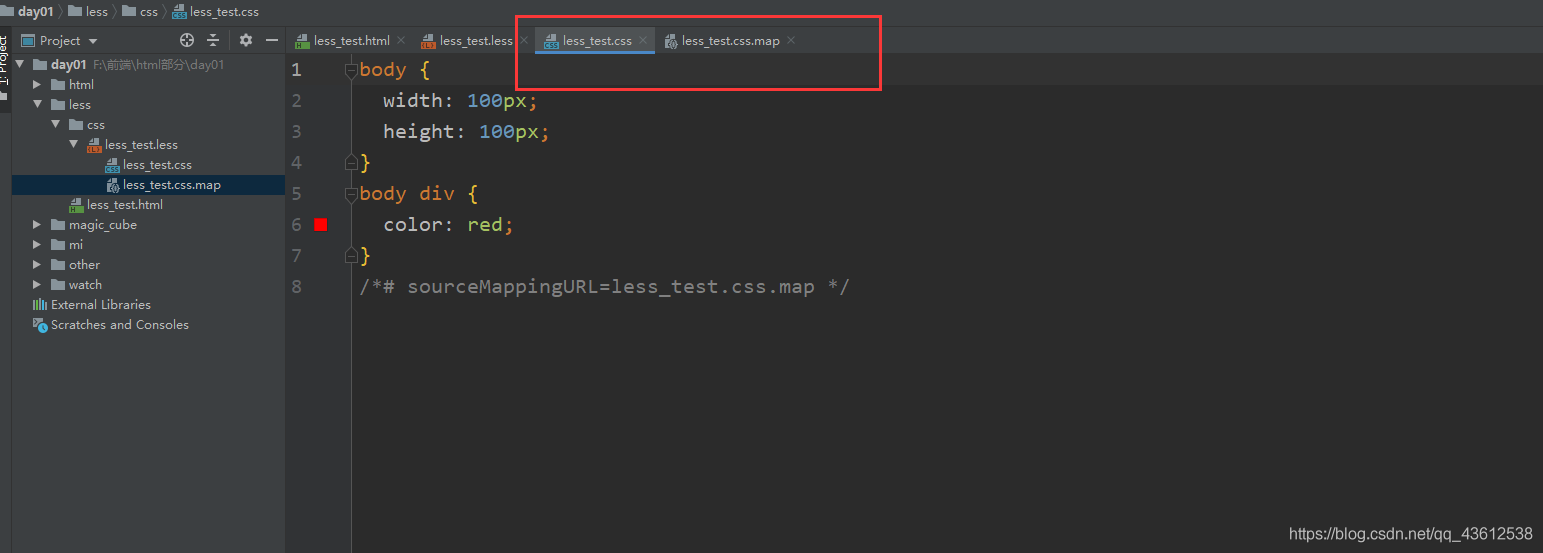
新建一个less文件

写点东西,比如我的这个:
body{
width: 100px;
height: 100px;
div{
color: red;
}
}
然后你会发现多出来2个文件,

到此这篇关于在webstorm中配置less的方法详解的文章就介绍到这了,更多相关webstorm配置less内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序中用WebStorm使用LESS
前提 自己前端不熟悉,很多都需要练习 网上找了一个css的demo, 放到微信小程序后,可以运行 图片很大,没有弄,加载可能有点慢(不相关的,就不扯了) Less环境 Less需要nodejs的npm nodejs的环境这里略了 自己百度 通过 npm install less -g 安装好 less (没有用过的,可以理解为 maven的库, gradle库,pods的库) WebStorm的Less使用 先关联对应的less 当然,对应的wxss文件,在webstorm中的显示, 可以参考自
-
Windows7下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境的图文教程
1. 打开Nodejs官网http://www.nodejs.org/,点"DOWNLOADS",点64-bit下载"node-v0.10.33-x64.msi". 2. 下载好后,双击"node-v0.10.33-x64.msi",按照默认选项安装Nodejs,默认安装路径为:C:\Program Files\nodejs. (请根据系统位数自行安装) 3. "开始"-->cmd,打开cmd程序,输入"nod
-
在webstorm中配置less的方法详解
首先你要有node和npm的环境,没得话先下载. https://nodejs.org/en/ 然后下载less cnpm install less -g npm install less -g cnpm用的是淘宝镜像 -g全局下载 上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc 然后看着这个图弄: 把上面的路径复制过来后面再加上.cmd C:\Users\18309\AppData\Roaming\npm\lessc.c
-
Java Spring MVC 上传下载文件配置及controller方法详解
下载: 1.在spring-mvc中配置(用于100M以下的文件下载) <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <!--配置下载返回类型--> <bean class="or
-
Android中XUtils3框架使用方法详解(一)
xUtils简介 xUtils 包含了很多实用的android工具. xUtils 支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更加灵活的ORM,更多的事件注解支持且不受混淆影响... xUitls 最低兼容android 2.2 (api level 8) 今天给大家带来XUtils3的基本介绍,本文章的案例都是基于XUtils3的API语法进行的演示.相信大家对这个框架也都了解过, 下面简单介绍下XUtils3的一些基本知识. XUtils3一共有4大功能:注解模块,网络
-
jQueryUI中的datepicker使用方法详解
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加相关按钮以及其它导航等. 之前做的一个排班考勤系统,跟时间打交道较多,对时间控件做过一些对比,觉得jqueryUI里的这个datepicker更为实用,下面抽点时间给大家整理,方便以后查阅,同时也希望能帮助到大家! 1,引入js,css <link rel="stylesheet" href="http://code.
-
SpringCloud 中使用 Ribbon的方法详解
在前两章已经给大家讲解了Ribbon负载均衡的规则 以及 如何搭建Ribbon并调用服务,那么在这一章呢 将会给大家说一说如何在SpringCloud中去使用Ribbon.在搭建之前 我们需要做一些准备工作. 1. 搭建Eureka服务器:springCloud-ribbon-server(项目名称) 2. 服务提供者:springCloud-ribbon-police(项目名称) 3. 服务调用者:springCloud-ribbon-person(项目名称) 搭建Eureka服务器 配置 p
-
Vue 中使用 typescript的方法详解
什么是typescript typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法.它很像JavaScript都强类型版本,除此之外,它还有一些扩展的语法,如interface/module等. typescript 在编译期会去掉类型和特有语法,生成纯粹的JavaScript. Typescript 5年内的热度随时间变化的趋势,整体呈现一个上升的趋势.也说明ts越来越️受大家的关注了. 安装typescript npm install -g ty
-
使用idea创建web框架和配置struts的方法详解
如何用idea创建web框架和配置struts 创建好一个project右键project,选择第二项 选中Web Application,然后点击OK 创建文件夹名为lib(用来存放jar包)和classes(用来存放输出文件) 在官网下载struts,把jar放入lib中,然后右键lib,选择 add as library(导入成功) 点击file-project structure-modules-path 把两个路径都改为web文件夹下面的classes(刚创建的) 总结 到此这篇关于使
-
IntelliJ IDEA 的 Spring 项目如何查看 @Value 的配置和值(方法详解)
当你打开项目或者项目中的文件的时候,如果你有 Spring 的 Value 的配置,Intellij 将会自动将参数替换为值. 如果你单击上面的值,那么这个配置参数将会显示为配置的参数名. 如果你还想显示值的话,你需要重新打开这个文件或者项目. 有没有什么快捷键可以快速进行切换. 快捷键 这个配置是在 Intellij 的 Code > Folding 中进行配置的. 快捷键是是 Ctrl + NumberPad + 快捷键是是 Ctrl + NumberPad - NumberPad +,这个
-
SpringBoot中获取profile的方法详解
目录 spring boot与profile 静态获取方式 autowire ProfileConfig spring boot与profile spring boot 的项目中不再使用xml的方式进行配置,并且,它还遵循着约定大于配置. 静态获取方式 静态工具类获取当前项目的profile环境. import org.springframework.beans.BeansException; import org.springframework.context.ApplicationConte
-
Java Redis配置Redisson的方法详解
目录 需要的Maven application-redis.yml Session共享配置 Redisson配置 其他Redisson的Config配置方式 需要的Maven <!--redis--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> <e
随机推荐
- angularjs2中父子组件的数据传递的实例代码
- 乱象,印迹 正则学习问答
- 浅谈使用java解析和生成JSON
- 如何配置Eclipse实现定制登录界面
- js setTimeout 参数传递使用介绍
- destoon调用企业会员公司形象图片的实现方法
- Shell if中的正则表达式使用详解
- 详解Spring boot+CXF开发WebService Demo
- Android实现仿慕课网下拉加载动画
- android使用gesturedetector手势识别示例分享
- JS实现三个层重叠点击互相切换的方法
- Java多线程编程中使用DateFormat类
- javascript 树控件 比较好用
- Android6.0指纹识别开发实例详解
- 详解Linux添加/删除用户和用户组
- jQuery实现动画效果的简单实例
- jQuery实现手机上输入后隐藏键盘功能
- centos配置ssh免密码登录后仍要输入密码的解决方法
- JAVA格式化时间日期的简单实例
- C#拼图游戏编写代码(2)

