vue-cli3 热更新配置操作
问题:
在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新。
解决方案:
只需要在vue.config.js文件中配置一下就可以实现热更新了,如下:
chainWebpack: config => {
// 修复HMR
config.resolve.symlinks(true);
},
是的就是这么简单。
修改一下标签里面的内容,ok可以自动更新。开森!!!
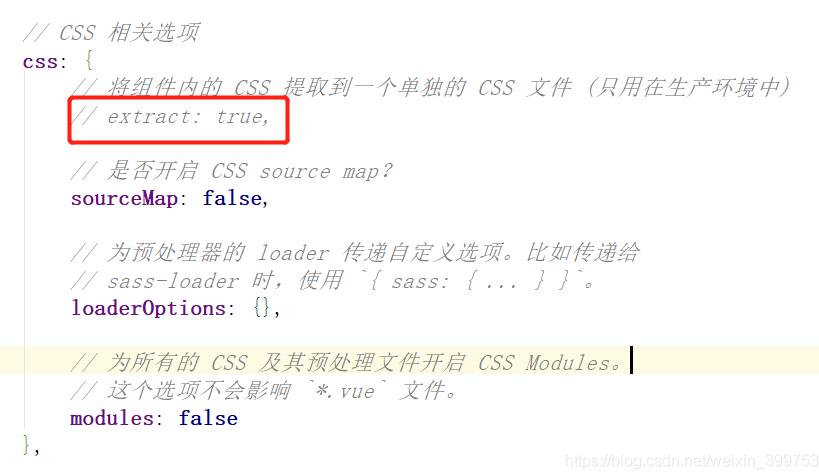
好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配置搞的鬼。在css 的相关配置中多了extract:true的这一条配置,注释掉之后就可以自动更新。

题外话:
vue-cli升级到3之后,减少了很多的配置文件,将所有的配置项都浓缩到了vue.config.js这个文件中,所以学懂并会用vue.config.js文件很重要,很重要,很重要。重要的句子要加粗。
补充知识:vue-cli3热更新配置,解决热更新失败的问题,保存代码浏览器自动刷新

在vue,config.js中配置css热更新
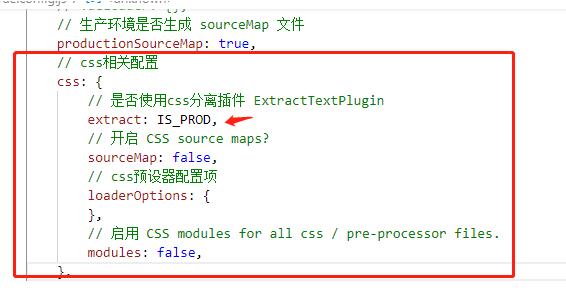
const IS_PROD = ['production', 'test'].includes(process.env.NODE_ENV)
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: IS_PROD,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
},
// 启用 CSS modules for all css / pre-processor files.
modules: false,
},
然后npm run serve 重启项目即可
以上这篇vue-cli3 热更新配置操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-cli3项目配置eslint代码规范的完整步骤
前言 最近接手了一个项目,由于之前为了快速开发,没有做代码检查.为了使得代码更加规范以及更易读,所以就要eslint上场了. 安装依赖 安装依赖有两种方法: 在cmd中打上把相应的依赖加到devDependencies下,再npm install对应依赖. 在package.json文件加上相应依赖: "eslint-plugin-html": "^6.0.3", "@vue/cli-plugin-eslint": "^3.3.0&qu
-
vue-cli3全面配置详解
本文介绍了vue-cli3全面配置详解,分享给大家,具体如下: vue-cli3-config 创建项目 配置环境变量 通过在package.json里的scripts配置项中添加--mode xxx来选择不同环境 在项目根目录中新建.env, .env.production, .env.analyz等文件 只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中,代码中可以通过process.env.VUE_APP_BASE_API访问 NO
-
vue-cli3项目打包后自动化部署到服务器的方法
一.安装 scp2 npm install scp2 --save-dev 二.写好脚本 例如 upload.js (下面任选一个即可) 位置和 package.json平级即可. 简略版 'use strict' // 引入scp2 var client = require('scp2'); client.scp('./dist/', { // 本地打包文件的位置 "host": 'XXX.XX.XX.XXX', // 服务器的IP地址 "port": 'XX',
-
vue-cli3 热更新配置操作
问题: 在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新. 解决方案: 只需要在vue.config.js文件中配置一下就可以实现热更新了,如下: chainWebpack: config => { // 修复HMR config.resolve.symlinks(true); }, 是的就是这么简单. 修改一下标签里面的内容,ok可以自动更新.开森!!! 好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配
-
vue项目热更新的坑及解决
目录 vue项目热更新坑 vue项目热更新慢 查找热更新慢是哪里慢—分析原因 解决办法 vue项目热更新坑 今天在使用vue-cli构造的vue项目时,遇到一个坑. setInterval(() => { console.log('This is one.') }, 10000) 运行后如下: 这时我们修改其中的代码,不刷新网页: setInterval(() => { console.log('This is two.') }, 1000) 结果如下,发现之前的计时函数以久存在,热更新 !=
-
Vue Vite热更新不起作用的正确解决办法
目录 解决方案: 正确示例: 错误示例: 注意: 附:vue3+vite不热更新的解决方案 总结 解决方案: 提示:文件夹名称严格注意大小写 router 路由中名称 和文件夹(目录), 文件名需要保证大小写一致 正确示例: { path: 'show', component: () => import("@/views/show/index.vue"), } show 目录名index.vue 文件名这样大小写都是与路由中一致的就不会出现问题 错误示例: { path: 'sh
-
vue 如何开启或关闭热更新
目录 开启或关闭热更新 vs开发vue,无法热更新 开启或关闭热更新 在vue-cli工程中,webpack默认是自动启动热更新. 如果不想使用热更新,则需要打开 vue.config.js 文件,找到 devServer,增加 inline: false ,默认情况下是没有这个变量的,如果需要取消热更新才添加. 找不到文件,就直接全局搜索 “devServer”,找到它,然后加上 inline: false. 重启 npm run serve,必须重启! devServer: { //
-
React Native 实现热更新并自动签名打包功能
项目背景:手动link的安卓App 1.下载 react-native-code-push npm install --save react-native-code-push 2.在android/settings.gradle文件下新增: include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../no
-
vue cli3.0打包上线静态资源找不到路径的解决操作
项目中遇到打包之后静态资源路径找不到,报如下错误: 解决方法是: 在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下: module.exports = { publicPath: './' } 补充知识:vue-cli3 npm run build 打包后静态资源的配置 vue.config.js的配置 vue.config.js配置如下: const path = require
-
vue-cli 关闭热更新操作
vue 手脚架在使用过程中,更改代码会自动更新页面,非常的方便,但是有些情况向关闭掉这热更新功能,我使用的是vue-admin-template模板来开发的,所以更改也是基于这个模板的. 在build文件夹下有个webpack.dev.conf.js文件. 然后添加一个配置项:inline: false 即可关闭热更新操作. 补充知识: vue多页面热更新缓慢原因以及解决方法 热更新慢的原因 多页面就是多入口,会生成多个html文件,之前我基本都是单页面,因为是单入口没有这个问题,当偶然间接触了
-
vue cli3 配置proxy代理无效的解决
vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都不要配): module.exports = { devServer: { proxy:"http://127.0.0.1:8081", port: 8085 } } axios访问的时候不要配置任何东西,axios里访问的url不需要加任何前缀
-
Vue Cli3 打包配置并自动忽略console.log语句的方法
下载插件 npm i -D uglifyjs-webpack-plugin 在 vue.config.js 引入使用 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') module.exports = { configureWebpack: { plugins: [ new UglifyJsPlugin({ uglifyOptions: { compress: { drop_console: true, }, }, }), ],
-
IDEA SpringBoot项目配置热更新的步骤详解(无需每次手动重启服务器)
IDEA SpringBoot项目配置热更新的步骤 1.在pom.xml中添加依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 2.在pom.xml中添加插件: <
随机推荐
- PHP编写的图片验证码类文件分享
- Jquery promise实现一张一张加载图片
- AngularJS基础 ng-switch 指令简单示例
- MySQL Proxy(解决注入的另一思路)
- 使用Maven搭建Hadoop开发环境
- Xcode 8新特性的使用和遇到的坑
- Python 中urls.py:URL dispatcher(路由配置文件)详解
- python创建进程fork用法
- ASPJPEG学习手记
- 快速查找数组中的某个元素并返回下标示例
- jQuery数组处理函数整理
- 详解Java中的增强 for 循环 foreach
- javascript getElementById 使用方法及用法
- JQuery模板插件 jquery.tmpl 动态ajax扩展
- javascript作用域和闭包使用详解
- 利用asp或jsp,flash怎样把数据库中的一张表中的所有记录读取并显示出来
- 探究Android系统中解析JSON数据的方式
- 关于C#基础知识回顾--反射(一)
- Windows快捷键大全
- iview table render集成switch开关的实例

