微信小程序 接入腾讯地图的两种写法
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案,
刚处理了这个地图的问题,在这里总结下,希望可以帮助大家。
在微信小程序中,腾讯地图的接入其实是有两种方式的,第一种调用腾讯本身的地图,第二种是使用插件 ma-route
一、调用腾讯本身的地图
实现结果如下图:

这个非常简单,而且用的人也很多,
只需要调用两个地图的api.

就是上边的两个。当然调用openLocation的时候你首先要调用getLocation授权
需要你在app.json里配置信息,如下:

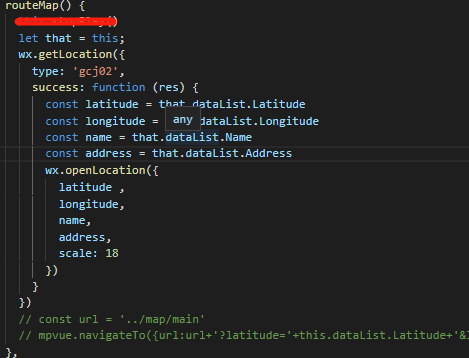
在你需要跳转地图的页面写以下方法:

点击

可以弹出百度地图,高德地图等第三方软件
以上就是第一种方法,
二、第二种方法
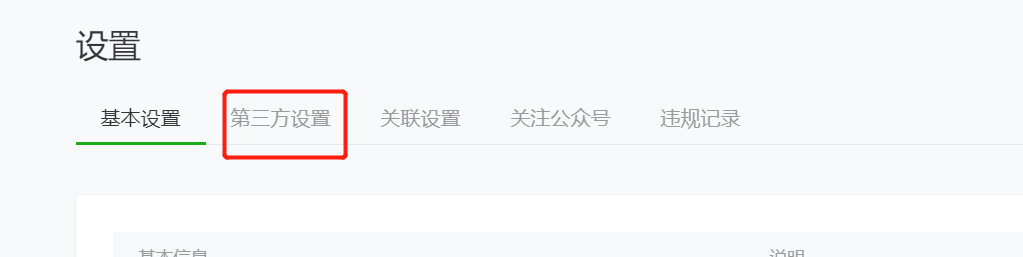
首先找到微信小程序的

在插件管理中添加该插件

使用方法:
首先在app.json文件中配置

其次在它所在目录的main.json文件配置

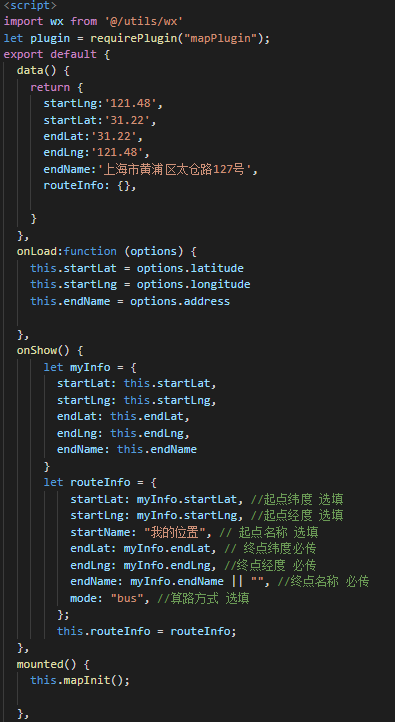
我是基于mpvue写的,所以和开发文档上稍有区别
先有跳转过来的页面拿到终点地址,然后通过getLocation获取当前位置坐标
代码如下:




以下是第二种方法:成功后的效果图

到此这篇关于微信小程序 接入腾讯地图的两种写法的文章就介绍到这了,更多相关小程序 接入腾讯地图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序 使用腾讯地图SDK详解及实现步骤
微信小程序 使用腾讯地图SDK详解及实现步骤 近期在做一款彩票服务类项目中用到了腾讯地图提供的小程序解决方案,拿来给大家分享一下! 使用起来非常简单,就是一些功能还有待完善. 官方文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html 步骤: 申请开发者密钥(key):申请密匙 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0 安全域名设置,需要在微信公众平台添加域名地址https://apis.map.qq.com
-
微信小程序把百度地图坐标转换成腾讯地图坐标过程详解
百度地图的经纬度放到腾讯地图里面解析地址,导致位置信息显示不正确,所以利用腾讯地图提供的API进行转换. 如果没有开发密钥(key),就到腾讯地图官方文档进行申请和下载qqmap-wx-jssdk.js 腾讯地图官方文档 申请步骤 填写信息 wxml代码 <map id='map' longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" show-loc
-
微信小程序+腾讯地图开发实现路径规划绘制
现象 我们想用微信小程序实现在map>组件上自定义显示导航路径,但是目前为止官方并未给出相应的方法实现,map>组件确实有绘制点对点连线的属性polyline,但是呢我们没有一系列的坐标集合也是画不出一条路径的, 更糟糕的是即便你内置微信小程序JavaScript SDK,它目前为止也不能给你相应的返回导航路径中所有坐标集合方法实现,不信你看介绍 解决方案 那我们只能用WebService API咯, 但是不要高兴的太早,根据文档,我们要的接口参数是酱紫的 那么我们开始写(下面是菜鸡版代码,非
-
微信小程序 腾讯地图显示偏差问题解决
背景 在小程序中使用map组件,可以调用腾讯地图的API,将一些固定的点标记到地图界面上,点的经纬度获取是通过android端百度地图API获取的,所以此时将这个位置点信息直接设置上去会出现偏差,而且偏差还比较大 小程序设置位置点 关于如何在map组件上设置位置点,详细请查看腾讯官方文档 首先看一下map组件: <map id="map" longitude="113.324520" latitude="23.099994" scale=&
-
微信小程序 腾讯地图SDK 获取当前地址实现解析
如何获取用户当前地址,这个就要先用到小程序的定位功能:定位官方文档 第一步获取当前定位 在js当中写 运行项目之后会有个这样的弹窗: 这是因为开发者需要说明获取用户地理位置的用途. 解决方法: 在app.json中增加permission属性. 这样就可以获取到用户的地理坐标了. 第二步讲当前定位转换程地址信息 这个功能需要用到腾讯地图SDK:官方文档 官方文档上使用SDK的步骤写的挺详细的,还带上了各种链接: 第4步的安全域名设置在你自己的小程序管理后台里设置 以上4步都完成后,将下载好的SD
-
微信小程序 接入腾讯地图的两种写法
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案, 刚处理了这个地图的问题,在这里总结下,希望可以帮助大家. 在微信小程序中,腾讯地图的接入其实是有两种方式的,第一种调用腾讯本身的地图,第二种是使用插件 ma-route 一.调用腾讯本身的地图 实现结果如下图: 这个非常简单,而且用的人也很多, 只需要调用两个地图的api. 就是上边的两个.当然调用openLocation的时候你首先要调用getLocation授权 需要你在app.json里配置信息,如下: 在你需要
-
微信小程序页面间值传递的两种方法
一:url带参数传递 与前端语言一样,小程序页面间的传递可以通过在路由url后接参数,路由的同时会将参数一并传递到新的页面. index.wxml: <!--index.wxml--> <view class="container"> <!-- 使用navigator组件 --> <navigator url="../demo/demo?title=参数传递">title=参数传递</navigator>
-
微信小程序按顺序同步执行的两种方式
小程序按顺序执行的两种方式 1.回调函数执行,后一个方法写到前一个的回调函数中从而实现顺序执行,缺点是嵌套太多,代码混乱 2.async-await 同步执行,此方法等待前面方法执行完毕才继续后续执行.代码可读性好 以检查文本安全性为例给出两种不同方式代码以供参考 回调方式 /** * 同步检查是否包含敏感词 */ // async function checkString(content) { // try { // var res = await wx.cloud.callFunction(
-
微信小程序模板消息推送的两种实现方式
最近在做微信小程序,为了让用户能更加方便的获取到小程序内部的通知,便想着用模板消息来解决此类问题.首先介绍一下两种方法 第一种是传统的按照微信开发文档来实现模板消息的获取,首先要明确的是你要有一个第三方的服务器,因为微信现在规定在小程序内部不能直接请求微信的服务器,而是要请求第三方服务器,由第三方服务器来请求微信的服务器 1.传统方式实现模板消息 1.1获取用户openId 这一步可以在wx.login方法内获取,用来标注模板消息的接受者 1.2获取模板ID 有两个方法可以获取模版ID 通过模版
-
微信小程序接入腾讯云验证码的方法步骤
前言:最近做了一个小程序抽奖的活动,出现了部分用户恶意薅羊毛的现象,因此考虑接入腾讯云的验证码. 其实腾讯的官方文档写的相当清晰:https://cloud.tencent.com/doc... 不想啃文档的筒子们的就往下继续看吧~(虽然大同小异) 整体效果 1.小程序触发验证,跳转到验证码小程序 2.在验证码小程序内通过验证,并携带参数跳回原来的小程序 3.在原来的小程序内,监测携带回的参数,并作后续操作 前提条件 验证码接入前,需要先在验证码控制台中注册 AppID 和 AppSecret,
-
小程序接入腾讯位置服务的详细流程
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案,在这里总结下,希望可以帮助大家 第一步:进入腾讯位置服务 第二步:点击接入指引 根据上图进行登录,然后验证手机和邮箱,再前往申请秘钥(key) 以上步骤完成后: 进入key的申请页面: 重点提示:小程序不需要在WebServiceAPI填写域名,否则会报错 完成后便可以在小程序里面使用,以下则是在小程序的写入流程, 首先下载腾讯位置服务SDK 下载完后放到你方便调用的文件里面,我的是放在util.js里面. 然后引入到j
-
微信小程序中正确使用地图的方法实例
目录 前言 1. 准备 2. 实战 2.1 配置小程序权限 2.2 封装工具函数 2.2.1 全局函数与变量 2.2.2 工具函数 2.3 跳转选址页面前的处理 2.4 跳转后的处理 2.4.1 页面初始化 2.4.2 搜索功能实现 2.4.3 下滑到底获取更多 2.4.4 提交数据 2.4.5 切换城市 总结 前言 今天是我的小兄弟(微信小程序方面)在工作中遇到的一个场景--选择某个位置周围的学校,感觉很有用,就让他给大家分享一下. 这次想分享一下关于微信小程序中选择全国中的一个学校和地址的方
-
微信小程序 开发MAP(地图)实例详解
微信小程序 开发MAP(地图)实例详解 在创建MAP(地图)前,请各位小伙伴们认真的去了解微信小程序开发的说明. https://mp.weixin.qq.com/debug/wxadoc/dev/component/map.html#map 了解完MAP(地图)里的属性之后,接下来我们就来创建一个简单的MAP(地图)控件. 第一步:肯定是创建项目.起项目名.项目地址 PS:我这里以index的文件为名 第二步:我们来写 index.wxml 文件的代码 WXML文件代码: <map id=&quo
-
微信小程序基于腾讯云对象存储的图片上传功能
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到保障.所以我们在经过慎重考虑觉得使用第三方的云存储服务. 在最开始的时候我们在腾讯云与阿里云中选择,最终我们选择腾讯云,腾讯云在文件上传用时方面的性能比较突出,文件越大表现越好:在下载用时方面表现略优于阿里云:文件删除用时方面总体速度略逊于,但在不同大小文件删除用时上都比较稳定.当然这与我们主要用于
随机推荐
- 给图片加阴影效果的CSS
- Jquery为单选框checkbox绑定单击click事件
- 超级简单实现JavaScript MVC 样式框架
- iscroll.js的上拉下拉刷新时无法回弹的解决方法
- 定制FileField中的上传文件名称实例
- Android实现修改状态栏背景、字体和图标颜色的方法
- JavaScript中ES6字符串扩展方法
- 日历查询的算法 如何计算某一天是星期几
- jQuery Html控件基本操作(日常收集整理)
- CentOS 5.11服务器安装配置LAMP服务器(Apache+PHP5+MySQL)
- JAVA冒泡排序和二分查找的实现
- Java装饰器设计模式初探
- c# 适配器模式
- 如何解决鼻塞?
- 3DMark使用图文详解 --显卡测试软件
- Java 替换word文档文字并指定位置插入图片
- js获取html页面代码中图片地址的实现代码
- Java实现英文句子中的单词顺序逆序输出的方法
- 搭建docker内网私服的方法(docker-registry with nginx&ssl on centos)
- JS中实现一个下载进度条及播放进度条的代码

