webpack -v报错解决方案
背景
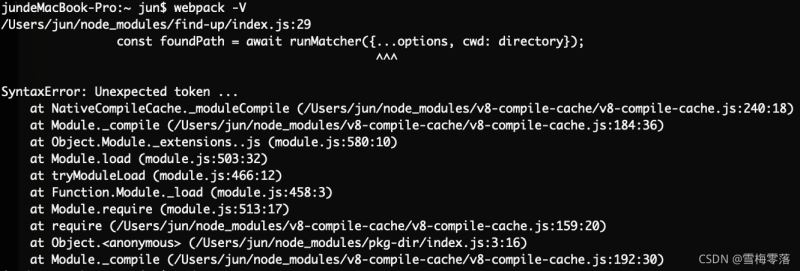
想查看下webpack版本,但执行webpack -v报错

解决方案
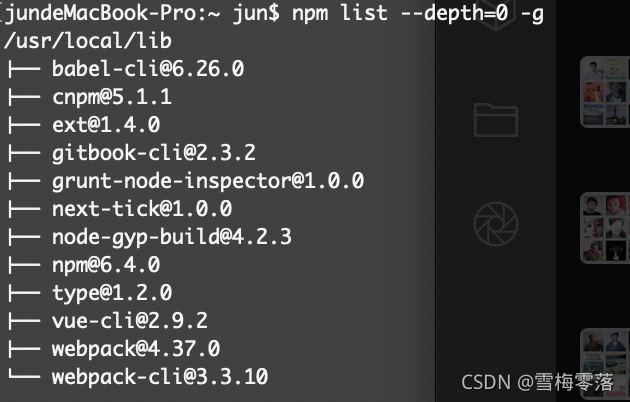
步骤一:运行命令npm list --depth=0 -g 检测下webpack、webpack-cli等版本兼容情况

例如以上提示,你安装了webpack-dev-server@4.1.0版本,但你的webpack版本不匹配(提示版本过低),需安装v4.37.0以上的版本,或者直接安装v5.0.0版本(例如直接安装v4.37.0版本:npm install -g webpack@4.37.0)
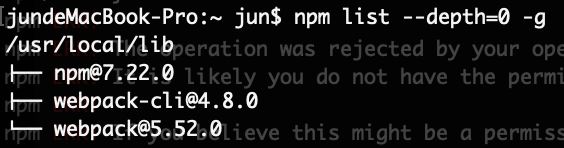
步骤二:再次运行命令npm list --depth=0 -g 检测

此时,检测无报错,说明webpack、webpack-cli版本已匹配
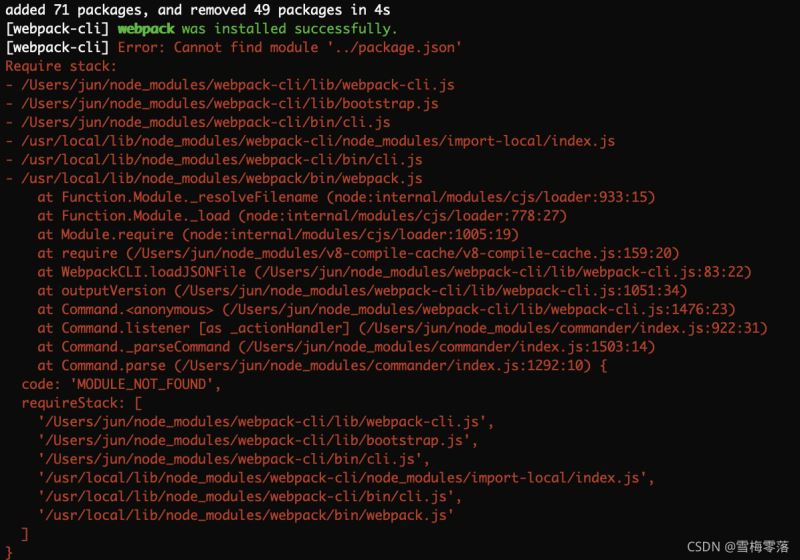
步骤三:执行webpack -v依旧报错

运行npm init -y, 自动配置package.json,之后执行webpack -v,可正常查看版本

相关链接
webpack -v报错
webpack搭建vue环境报错
Mac node 删除 重新安装
Webpack & Webpack-cli 安装成功后查看 webpack -v报错
到此这篇关于webpack -v报错解决方案的文章就介绍到这了,更多相关webpack -v报错解决内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue之webpack -v报错解决方案总结
小白学习一下vue,然后了解到了webpack相关的知识,然后就各种安装 cnpm 是国内的源相比国际源要快很多,不知道cnpm的自己查一下吧. cnpm install -g webpack 等一会安装成功了,我就想看一下webpack 的版本 又提示我要安装webpack-cli,那就安装吧 cnpm install -g webpack-cli 等一会就安装好了,再看一下webpack -v就报下面的错了. $ webpack -v C:\Users\Administrator\AppDa
-
electron-vue利用webpack打包实现多页面的入口文件问题
项目需要在electron的项目中新打开一个窗口,利用webpack作为静态资源打包器,发现在webpack中可以设置多页面的入口,今天来讲一下我在electron中利用webpack建立多页面入口的踩坑经验. 1.webpack的核心概念 •Entry:入口,Webpack执行构建的第一步从Entry开始: •Module:模块,在Webpack里一切皆模块,一个模块对应着一个文件.Webpack会从配置的Entry开始递归找出所有依赖的模块. •Chunk:代码块,一个Chunk由多个模块组
-
Webpack-cli安装成功后查看webpack -v报错案例详解
目录 问题 1. 安装webpack webpack-cli 2. 查看webpack 版本 解决 1. 查看node版本 2. 升级npm 3. 查看webpack版本 问题 1. 安装webpack webpack-cli npm install -g webpack webpack-cli 2. 查看webpack 版本 webpack -v 报错 /usr/local/lib/node_modules/webpack/lib/cli.js:66 .replace( ^ SyntaxErr
-
webpack -v报错解决方案
背景 想查看下webpack版本,但执行webpack -v报错 解决方案 步骤一:运行命令npm list --depth=0 -g 检测下webpack.webpack-cli等版本兼容情况 例如以上提示,你安装了webpack-dev-server@4.1.0版本,但你的webpack版本不匹配(提示版本过低),需安装v4.37.0以上的版本,或者直接安装v5.0.0版本(例如直接安装v4.37.0版本:npm install -g webpack@4.37.0) 步骤二:再次运行命令np
-
C#中SQL参数传入空值报错解决方案
C#中的null与SQL中的NULL是不一样的,SQL中的NULL用C#表示出来就是DBNull.Value. 注意:SQL参数是不能接受C#的null值的,传入null就会报错. 下面我们看个例子: SqlCommand cmd=new SqlCommand("Insert into Student values(@StuName,@StuAge)" ,conn); cmd.parameters.add("@StuName" ,stuName); cmd.para
-
Springboot项目因为kackson版本问题启动报错解决方案
问题现象 org.springframework.context.ApplicationContextException: Unable to start embedded container; nested exception is org.springframework.boot.context.embedded.EmbeddedServletContainerException: Unable to start embedded Tomcat at org.springframew
-
python -v 报错问题的解决方法
解决python -v报错问题的方法: 在cmd命令行中输入"python -v"报错是因为没有将python的安装路径添加到系统环境变量path中,将python的安装路径添加进去就可以了 示例如下: 输入python -v结果: 到此这篇关于python -v 报错问题的解决方法的文章就介绍到这了,更多相关如何解决python -v 报错问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
使用Sqlyog远程连接数据库报错解决方案
目录 前言 解决方案 总结 前言 远程连接linux上的mysql时,报了下面这样的错误 数据库远程连接失败 这是因为我们的主机没有足够的权限去连接linux上的数据库 解决方案 1.1 使用root用户登录数据库 mysql -uroot -p<密码> 1.2切换到mysql数据库 use mysql 1.3 查询user表中的root用户的localhost信息 select user,host from user; 1.4 修改localhost信息 update user set ho
-
Eclipse新建Android项目报错解决方案详细汇总
本文记录刚接触Android开发搭建环境后新建工程各种可能的报错,并亲身经历漫长的解决过程(╥╯^╰╥),寻找各种偏方,避免大家采坑,希望能帮助到大家. 出错一:The import android.support cannot be resolved类型解决 如图,如果报The import android.support cannot be resolved或者android.support.v7.app.ActionBarActivity类似的错误. 解决方案一 :缺少相关依赖包,这里提供
-
el-upload多选文件上传报错解决方案
在element-ui中,el-upload可以进行文件多选操作. 在多选文件上传时,会循环调用上传方法.在第一次循环时,文件可以正常上传,第二次开始就会在 progress事件中报错: 尝试上传2个文件,在这里打印progress事件的参数: 会发现在第二次循环的时候,事件获取不到file,所以接下来的操作无法正常进行.如果不处理这个问题的话,上传方法依然可以使用,只不过最终传上去的只是第一个文件. 本人目前还不知道是什么原因造成了这个结果.但是经过查找相关问题找到了解决办法: 在进行文件多选
-
详解vue 兼容IE报错解决方案
IE 页面空白 报错信息 此时页面一片空白 报错原因 Babel 默认只转换新的 JavaScript 语法(如箭头函数),而不转换新的 API ,比如 Iterator.Generator.Set.Maps.Proxy.Reflect.Symbol.Promise 等新的对象或者方法. 例如 Promise .新的原生方法如 String.padStart (left-pad) 等.为了解决这个问题,我们使用一种叫做 Polyfill(代码填充,也可译作兼容性补丁)的技术. 简单的说,兼容问题
随机推荐
- 微信支付开发发货通知实例
- 基于jQuery实现弹出可关闭遮罩提示框实例代码
- 用bat文件修改ip
- PHP入门教程之日期与时间操作技巧总结(格式化,验证,获取,转换,计算等)
- Android应用开发之简易、大气音乐播放器实现专辑倒影效果
- 仿Aspnetpager的一个PHP分页类代码 附源码下载
- C#基础知识之this关键字介绍
- 通过C#实现发送自定义的html格式邮件
- iOS实现动态元素的引导图效果
- javascript getElementsByClassName实现代码
- 一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
- Android开发笔记之:对实践TDD的一些建议说明
- JavaScript获取URL中参数querystring的方法详解
- Ruby一行代码实现的快速排序
- jQuery入门 构造函数
- JavaScript 学习笔记之一jQuery写法图片等比缩放以及预加载
- jQuery学习4 浏览器的事件模型
- 五种单件模式之Singleton的实现方法详解
- C语言 一级指针与二级指针详细介绍
- Android Map新用法:MapFragment应用介绍

