五步完成unity与微信(游戏)小程序交互创建视频
本文基于minigame-unity-webgl-transform方案,此方案支持大部分Unity组件及方法,比较可惜的是目前版本不支持任何形式的Video播放(不管是MovieoTexture、VideoPlayer还是其他第三方的视频播放插件,比如AVPro、EasyMovieTexture)。
而且当前版本中也无法通过微信的sdk来创建视频
通过unity与微信小程序交互的方式调用微信小程序原生sdk来创建视频
(目前仅支持覆盖在游戏界面上播放,无法做到类似videoplayer那样在场景中进行播放)。
第一步:
在unity的Assets目录下创建Plugins文件夹,并在其中创建externFunction.jslib文件,内容如下:
mergeInto(LibraryManager.library, {
PlayVideos: function (_src) {
PlayVideo(Pointer_stringify(_src));
}
});
第二步:
创建一个C#脚本,其中添加如下内容:
/// <summary>
/// 按照视频名播放视频
/// </summary>
/// <param name="audioname"></param>
[DllImport("__Internal")]
private static extern void PlayVideos(string _src);
public void PlayJsVideo(string _src)
{
PlayVideos(_src);
}
第三步:
在场景中创建一个button,并将上面的PlayJsVideo事件添加到onclick事件上。
第四步:
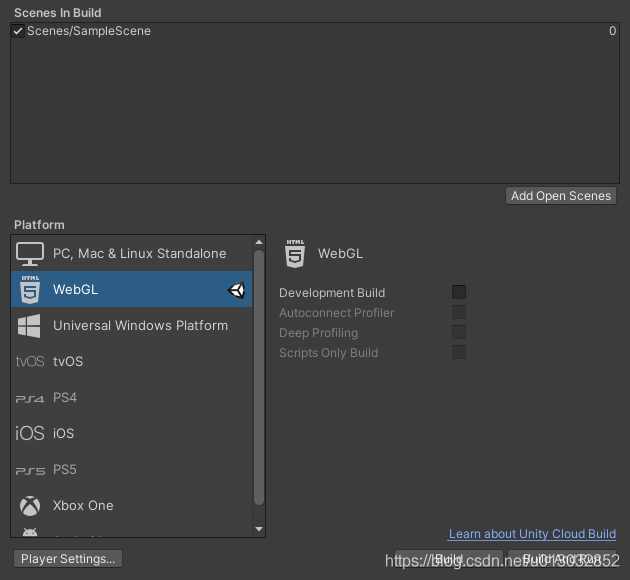
保存场景,并将场景添加到BuildingSetting中,如下图所示:

第五步:
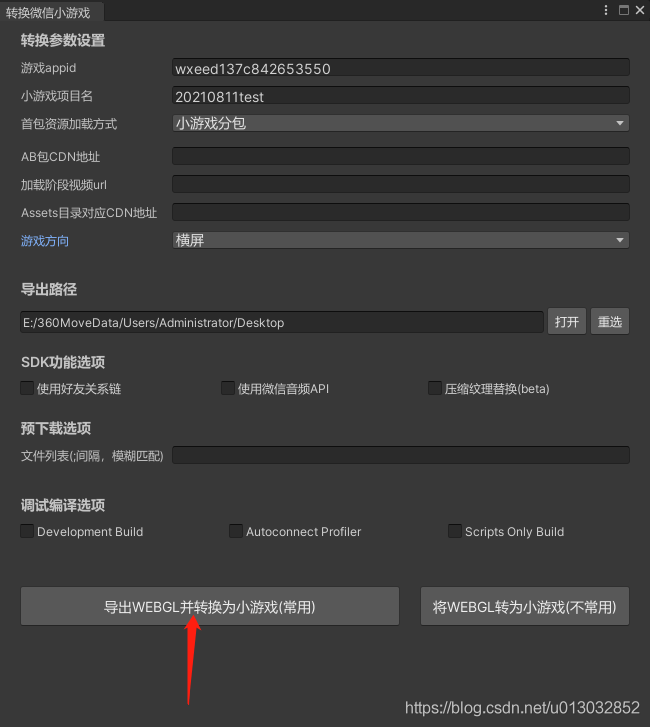
通过微信小游戏的插件导出WEBGL并转换为小游戏,如下图所示:

转换完成后,在打包目录的minigame下找到webgl.wasm.framework.unityweb.js,并在文件开头添加如下内容:
//获取屏幕长宽
let { screenWidth, screenHeight } = wx.getSystemInfoSync();
function PlayVideo(_src){
var video = wx.createVideo({
x: 0,
y: 0,
width: screenWidth,
height: screenHeight,
// 显示默认的视频控件
controls: true,
// 是否自动播放
autoplay:true,
// 传入视频地址
src:_src
});
//全屏播放视频
video.requestFullScreen(0);
//监听视频播放状态,播放完毕后退出全屏并销毁视频
video.onEnded(()=>{
video.exitFullScreen();
video.destroy();
});
}
搞定收工~


以上就是五步完成unity与微信(游戏)小程序交互创建视频的详细内容,更多关于unity与微信(游戏)小程序交互的资料请关注我们其它相关文章!
赞 (0)

