js中易弄混淆的"位置"相关属性详解
目录
- 一.Dom对象属性——距离
- 二.Bom对象属性——距离
- 三.Window对象属性——距离
- 四.Event对象属性——坐标
- 总结
一.Dom对象属性——距离
1.offsetLeft && offsetTop
offsetLeft //返回当前元素左边界到其上级元素(offsetParent)的左边界的距离【只读】 offsetTop //返回当前元素上边界到其上级元素(offsetParent)的上边界的距离【只读】
2. offsetWidth && offsetHeight
offsetWidth //返回元素的宽度,**包含边框**【只读】 offsetHeight //返回元素的高度,**包含边框**【只读】T
3.clientWidth && clientHeight
clientWidth //返回元素的高度,**【不】包含边框** clientHeight //返回元素的宽度,**【不】包含边框**
4.scrollTop && scrollLeft
scrollTop //返回匹配元素的滚动条的垂直位置 scrollLeft //返回匹配元素的滚动条的水平位置
5.offsetParent
offsetParent //返回元素的偏移容器,即当前容器偏移对应的父容器
二.Bom对象属性——距离
1.width && height
screen.width //电脑屏幕的宽度 screen.height //电脑屏幕的高度
2.availWidth && availHeight
screen.availWidth //电脑屏幕的宽度【减去窗口工具条】 screen.availHeight //电脑屏幕的高度【减去窗口工具条】
三.Window对象属性——距离
2.innerWidth && innerHeight
window.innerWidth //浏览器窗口的内宽度 window.innerHeight //浏览器窗口的内高度
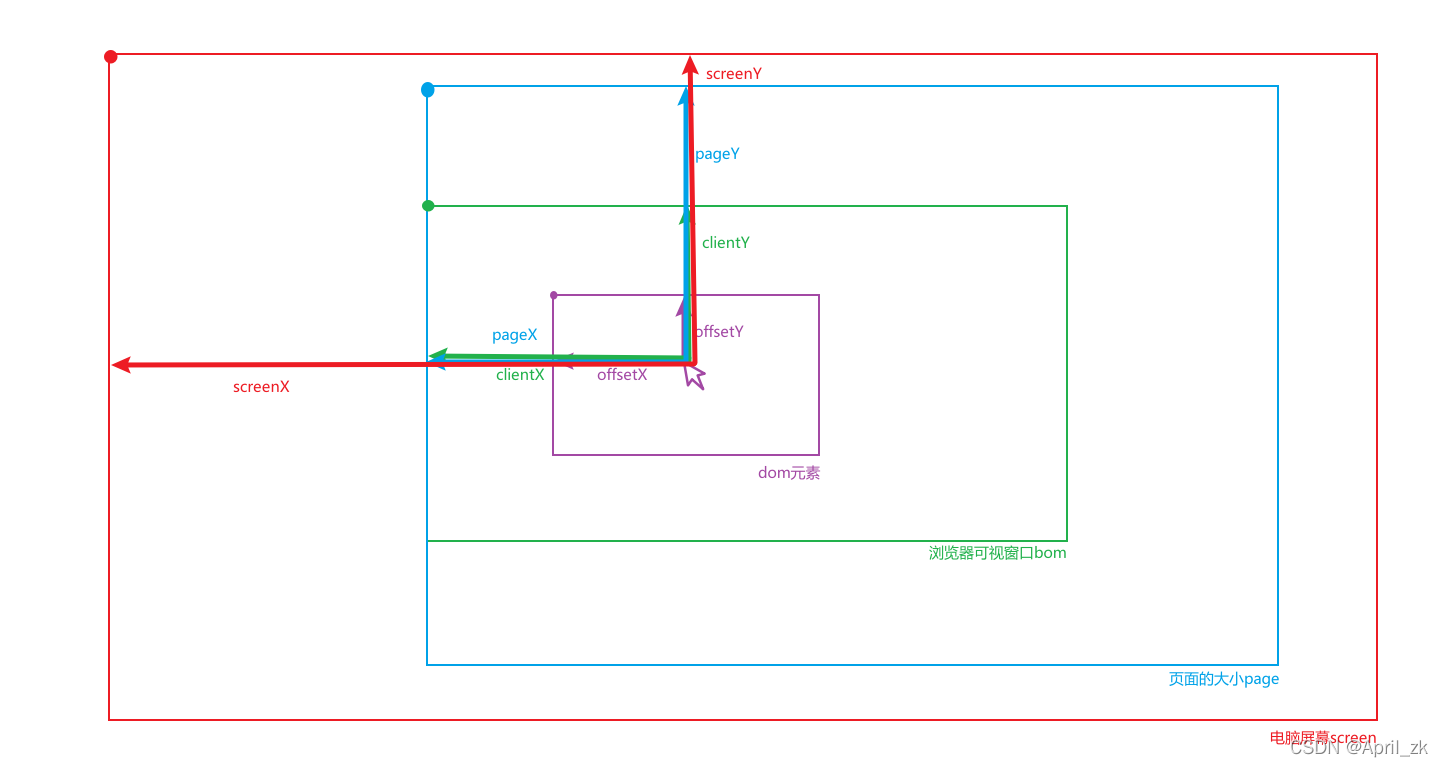
四.Event对象属性——坐标
1.offsetX && offsetY
offsetX //相对于元素的横坐标 offsetY //相对于元素的纵坐标
2.clientX && clientY
clientX //相对于浏览器窗口的横坐标 clientY //相对于浏览器窗口的纵坐标
3.pageX && pageY
pageX //相对于页面的横坐标 pageY //相对于页面的纵坐标
4.screenX && screenY
screenX //相对于电脑屏幕的横坐标 screenY //相对于电脑屏幕的纵坐标
【可以配合下面的图来进行理解坐标】

总结
到此这篇关于js中易弄混淆的位置相关属性的文章就介绍到这了,更多相关js位置相关属性内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

