macOS系统下Vscode的python配置教程
1. Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(en),以下步骤改为中文
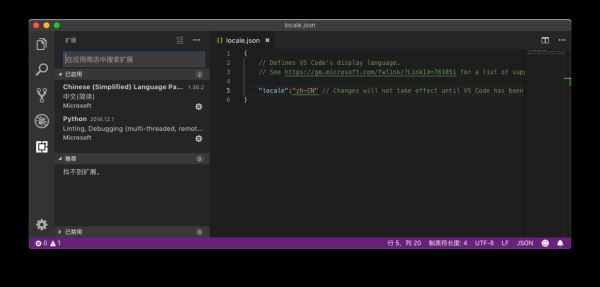
打开vscode工具,使用快捷键组合【Cmd+Shift+p】,在搜索框中输入“configure display language”,点击确定后,修改locale.json文件下的属性“locale”为“zh-CN”,重启vscode工具。
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(商店中搜索Chinese(Simplied) Lang,安装即可),然后在重启工具。(如下图)

2. 配置python环境
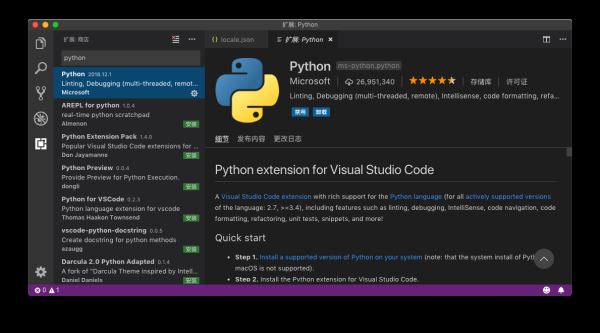
商店中搜索python安装即可,记得安装后重新启动vscode。

3.vscode配置环境变量路径
新建hello.py文件,用vscode打开该文件,vscode会有弹出提示选择环境变量的路径,选择“/usr/local/bin/python3.7”即可。
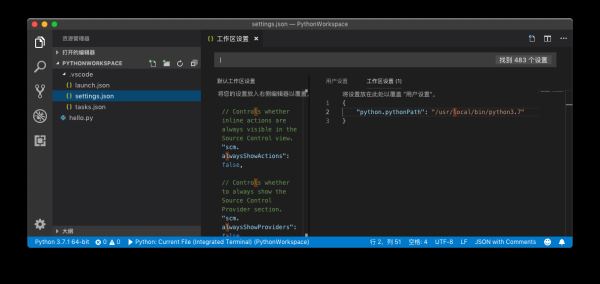
或者搜索setting.json文件添加环境变量路径,如下图,在用户设置中添加python3的路径"python.pythonPath": "/usr/local/bin/python3.7"

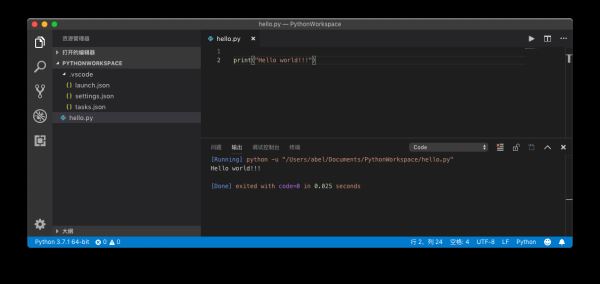
4.python运行(其实直接按F5也行)
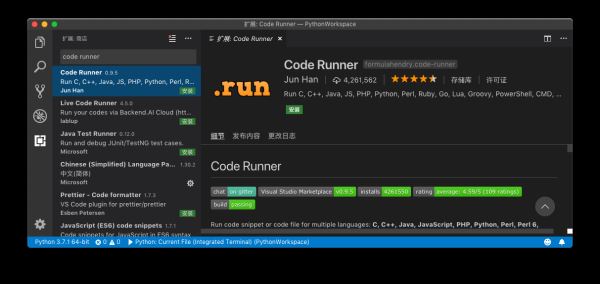
商店搜索 code runner,安装后重启。会发现右上角有个运行按钮,点击运行即可。


总结
到此这篇关于macOS系统下Vscode的python配置教程的文章就介绍到这了,更多相关Vscode python配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode Python开发环境配置的详细步骤
准备工作 安装anaconda,官网下载安装,笔者安装在"D:\Anaconda3" 安装好之后,查看环境变量path中是否有如下路径,没有的话添加进去 D:\Anaconda3 D:\Anaconda3\Scripts 安装git,官网下载安装,默认安装路径"C:\Program Files\Git" 安装VSCode,官网下载安装 VSCode初步 查看Visual Studio Code Tips and Tricks,快速熟悉VSCode. 用户界面 了解V
-
如何在VSCode上轻松舒适的配置Python的方法步骤
前言 之前被学长推荐使用了VSCode,后惊叹了VSCode的强大,尤其是他的配置,比之前使用sublime方便多了,刚好实验室也来了一批新的学弟学妹,来仔细的逐步的讲解一些,在自己的电脑上轻松的配置VSCode并完成美化等. 准备工具 Anaconda(这里我使用的3.5),具体安装的过程可以参照网上的教程,安装Anaconda还是很简单的. VSCode(在百度上搜索VSCode即可),安装也是可以直接安装的. 开始配置 1.首先确认我们的电脑已经安装了Python,方法如下(按win+R后
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
在vscode中配置python环境过程解析
1.安装vscode和python3.7(安装路径在:E:\Python\Python37): 2.打开vscode,在左下角点击设置图标选择setting,搜索python path,在该路径下选择python的安装路径(E:\Python\Python37),如下图: 3.在本地新建一个文件夹,在vscode里直接打开: 4.点击新建一个.py文件,这里为hello.py,并打开这个文件: 5.按F5运行这个文件,会弹出Add configurations框,选择python文件即可,会在l
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
在VSCode中如何配置Python开发环境
之前编写Python更多的是使用pycharm作为编译器进行开发,但是个人感觉用起来比较笨重,而且还收费的,需要进行破解才能使用.后来发现vscode这个软件,觉得很轻便,而且和之前使用的vs2018风格一样. 在这里对vscode配置Python开发环境做一下记录. 步骤1:安装Python 安装Python的教程网上有很多.直接到官网下载安装就行. 下载链接:https://www.python.org/ 步骤2:安装vscode 安装很简单,直接点击安装文件,然后一直点击next就可以了.
-
vscode 配置 python3开发环境的方法
vscode来写python,配置灵活,界面美观,是个非常好的选择.我这里是在ubuntu系统下配置vscode的python3开发环境,当然也可以参照本文在其它操作系统下配置vscode的python开发环境. 1 安装插件 python 这个是vscode提供的python 官方插件,提供了python代码的调试,自动补全,代码格式化等功能 vscode-icons 这个也是vscode官方提供的插件,作用是给vscode编辑的文件增加图标.这里再推荐一个相同功能的插件**vscode-ic
-
如何使用VSCode愉快的写Python于调试配置步骤
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢.从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能.而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了. vscode下载地址:/
-
macOS系统下Vscode的python配置教程
1. Vscode是一款开源的跨平台编辑器.默认情况下,vscode使用的语言为英文(en),以下步骤改为中文 打开vscode工具,使用快捷键组合[Cmd+Shift+p],在搜索框中输入"configure display language",点击确定后,修改locale.json文件下的属性"locale"为"zh-CN",重启vscode工具. 如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(商
-
CentOS系统下MongoDB安装及配置教程
一.准备工作: 运行yum命令查看MongoDB的包信息 复制代码 代码如下: [root@vm ~]# yum info mongo-10gen (提示没有相关匹配的信息,) 说明你的centos系统中的yum源不包含MongoDB的相关资源,所以要在使用yum命令安装MongoDB前需要增加yum源,也就是在 /etc/yum.repos.d/目录中增加 *.repo yum源配置文件,以下分别是针对centos 64位和32位不同的系统的MongoDB yum 源配置内容: 我们这里就将该
-
windows系统下node.js环境配置与安装教程图文详解(详细版)
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网https://nodejs.org/en/download/ 这里用的是 第二步:安装nodejs 下载完成之后,双击 node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面 第三步:安装相关环境 打开C:\Program Files\
-
Anconda环境下Vscode安装Python的方法详解
这里使用的操作系统为win7/10,安装环境是使用Anconda搭建Python环境,然后在Vscode编辑器中安装Python插件,最终能够在Vscode环境下使用Python. 一.Anconda软件的安装 Anaconda is a completely free Python distribution (including for commercial use and redistribution). It includes over 195 of the most popularPyt
-
Windows2003下php5.4安装配置教程(IIS)
本文与<Windows2003下php5.4安装配置教程(Apache2.4)>(点击打开链接)为姊妹篇,只是php所用的服务器有点不同,这里一个是Apache2.4,一个是Windows2003自带的IIS服务器. 一.在Windows2003安装IIS 1.首先打开Windows2003的控制面板,查看是否有"管理工具",没有也不要紧,点击"添加或删除程序".有的话,可以直接进入第二步,IIS的配置. 2.在弹出的窗口,选择添加/删除Windows组
-
Linux 系统下安装JDK1.8的教程详解
一,安装前的清理工作 rpm -qa | grep jdk rpm -qa | grep gcj yum -y remove java-xxx-xxx 二 , 在线下载JDK 命令: wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/8u131-b1
-
Windows系统下MySQL8.0.21安装教程(图文详解)
安装建议:尽量不要用.exe进行安装,用压缩包安装,对日后的卸载/版本升级更为方便 下载地址:https://dev.mysql.com/downloads/mysql/ 1.点击上面的下载地址得到zip压缩包 2.解压到要安装的目录 我这里是E:\database\mysql8\mysql-8.0.21-winx64\bin data 文件夹与 my.ini文件需手动创建出来 3.添加环境变量 我的电脑–>属性–>高级系统设置–>环境变量 选择path添加:mysql安装目录下的bin
-
C/C++在VScode中的配置教程详解
注意 这篇文章是在VScode中配置的,你想要的功能,它基本都有,你只要去安装插件就好了.在编辑器中如何添加C/C++的配置呢,下面我们来介绍一下: 1.安装C/C++ 工具在商量中直接搜就好,一般选择列表中的第一个. 2.配置环境 这一步就是需要你的电脑上需要有C/C++的语言环境.主要分为两个部分: 第一步是下载MinGW,第二部就是配置环境,这里可以参考 网上教程: C配置. 将bin目录的路径(最好不要有中文),复制到用户路径变量中(我的电脑->属性–>高级系统设置). 最后,需要验证
-
VSCode开发UNI-APP 配置教程及插件
目录 写在前面 注意事项 开发环境搭建 开发配置注意事项 写在前面 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.H5.以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝).快应用等多个平台. 开发UNI-APP最好的工具是HbuilderX,但这并不打脸为什么要在VsCode中开发UNI-APP,用官方的话来说HBuilderX是专为Vue打造的编辑器,那么非Vue又该怎么办呢?这时就不得不对选择其它产品,那么为什
-
centos7系统下nginx安装并配置开机自启动操作
准备工作 我的centos7系统是最小化安装的, 缺很多库, 首先安装必须的运行库 yum install wget gcc gcc-c++ pcre-devel zlib-devel ##创建工作目录并进入工作目录 mkdir -p /z/nginx && cd /z/nginx ##获取nginx最新的安装包 wget http://nginx.org/download/nginx-1.11.10.tar.gz ##解压缩 tar zxvf nginx-1.11.10.tar.gz #
随机推荐
- 关于适配iOS11和iPhoneX的一些事
- JS对select控件option选项的增删改查示例代码
- PHP+Memcache实现wordpress访问总数统计(非插件)
- 更改Python命令行交互提示符的方法
- C#适用于like语句的SQL格式化函数
- C#多线程爬虫抓取免费代理IP的示例代码
- 深入理解C++移位运算符
- 全局静态存储区、堆区和栈区深入剖析
- Python3.6-MySql中插入文件路径,丢失反斜杠的解决方法
- Mysql数据库性能优化二
- 弹出自适应图片大小的窗口弹出窗口根据图片大小,自动判断高和宽。
- 详解JavaScript逻辑And运算符
- asp.net中gridview的查询、分页、编辑更新、删除的实例代码
- win2003服务器中创建Web网站虚拟目录的图文方法
- Win2003平台上jsp虚拟主机环境的架设(IIS6+J2SDK+resin)
- windows 服务器安全经验总结_青云原创
- Android 底部导航控件实例代码
- java实现京东秒杀功能分享 京东秒杀软件
- Android中RecyclerView点击Item设置事件
- python3+PyQt5使用数据库表视图

