Vue组件通信$attrs、$listeners实现原理解析
前言
vue通信手段有很多种,props/emit、vuex、event bus、provide/inject 等。还有一种通信方式,那就是$attrs和$listeners,之前早就听说这两个api,趁着有空来补补。这种方式挺优雅,使用起来也不赖。下面例子都会通过父、子、孙子,三者的关系来说明使用方式。

$attrs
官方解释:
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
我的理解:
接收除了props声明外的所有绑定属性(class、style除外)
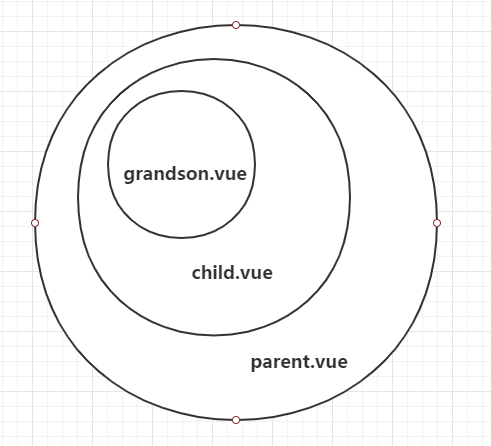
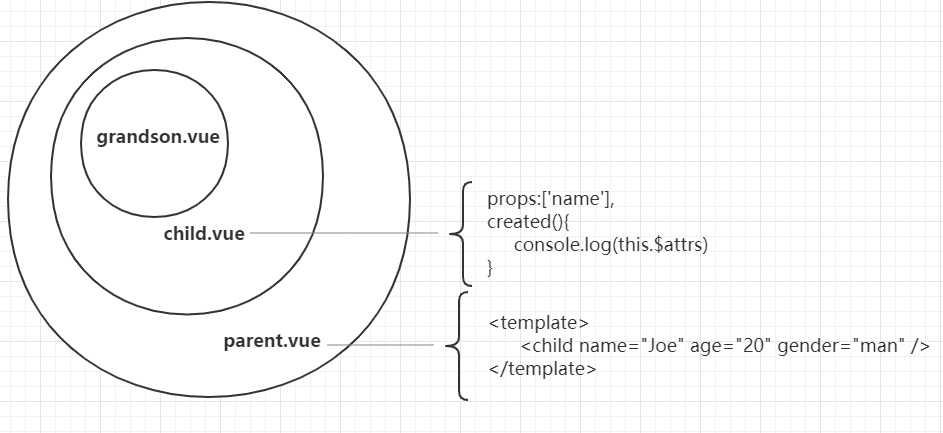
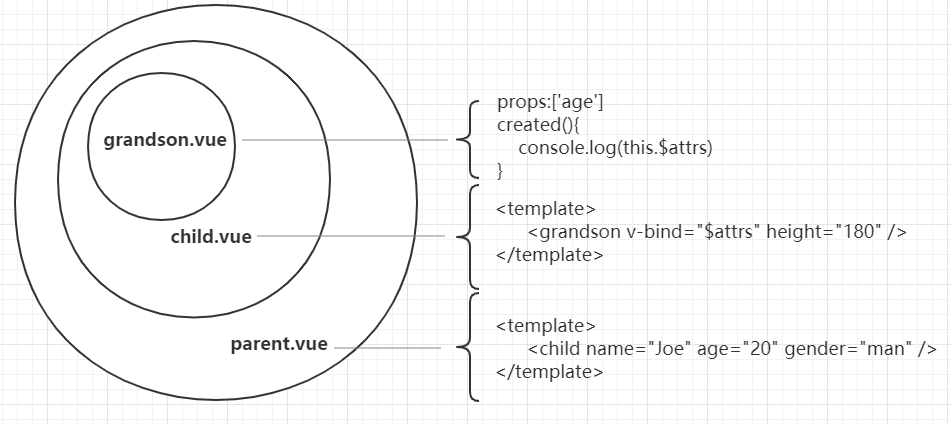
图解:

由于child.vue 在 props 中声明了 name 属性,$attrs 中只有age、gender两个属性,输出结果为:
{age: "20",gender: "man"}

另外可以在 grandson.vue 上通过 v-bind="$attrs", 可以将属性继续向下传递,让 grandson.vue 也能访问到父组件的属性,这在传递多个属性时会显得很便捷,而不用一条条的进行绑定。
如果想要添加其他属性,可继续绑定属性。但要注意的是,继续绑定的属性和 $attrs 中的属性有重复时,继续绑定的属性优先级会更高。
$listeners
官方解释:
包含了父作用域中的 (不含.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
我的理解:
接收除了带有.native事件修饰符的所有事件监听器
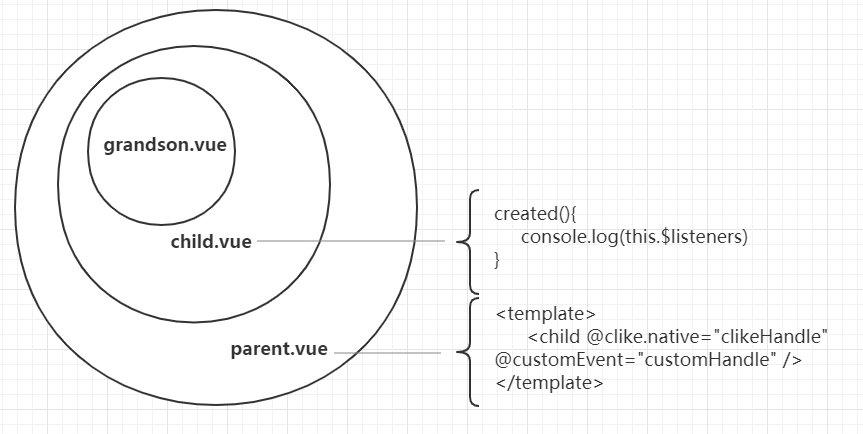
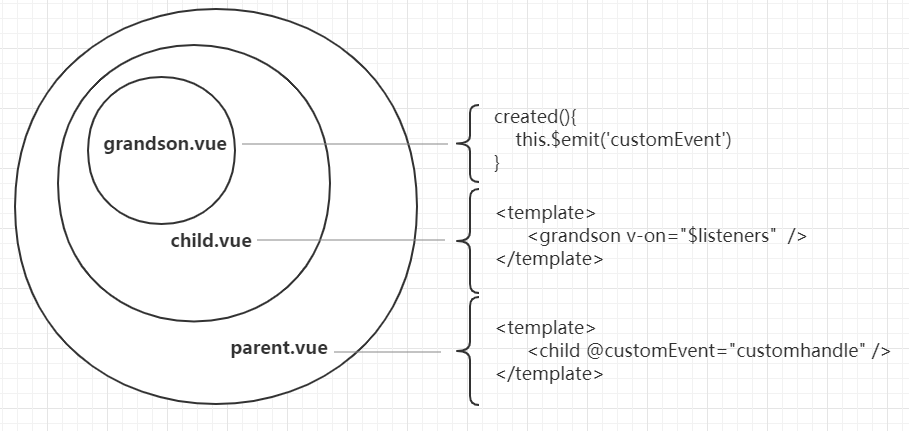
图解:

parent.vue中对 child.vue 绑定了两个事件,带有.native的 click 事件和一个自定义事件,所以在 child.vue 中,输出$listeners的结果为:
{ customEvent: fn }

同 attrs 属性一样,可以通过 v-on="$listeners",将事件监听器继续向下传递,让 grandson.vue 访问到事件,且可以使用 $emit 触发 parent.vue 的函数。
如果想要添加其他事件监听器,可继续绑定事件。但要注意的是,继续绑定的事件和 $listeners 中的事件有重复时,不会被覆盖。当 grandson.vue 触发 customEvent 时,child.vue 和 parent.vue 的事件都会被触发,触发顺序类似于冒泡,先到 child.vue 再到 parent.vue。
使用场景:
组件传值时使用: 爷爷在父亲组件传递值,父亲组件会通过$attrs获取到不在父亲props里面的所有属性,父亲组件通过在孙子组件上绑定$attrs 和 $listeners 使孙组件获取爷爷传递的值并且可以调用在爷爷那里定义的方法;
对一些UI库进行二次封装时使用:比如element-ui,里面的组件不能满足自己的使用场景的时候,会二次封装,但是又想保留他自己的属性和方法,那么这个时候时候$attrs和$listners是个完美的解决方案。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue组件间的通信pubsub-js实现步骤解析
本文介绍使用发布订阅的方式进行vue组件间的通信 我认为这种方式比较自由, 不存在组件间的关系问题 1. 首先安装pubsub-js npm install --save pubsub-js 2. 订阅方组件 import PubSub from 'pubsub-js' mounted(){ // 执行异常代码 // 订阅消息 PubSub.subscribe('deleteTodo',(msg,index)=>{ this.deleteTodo(index) // 调用deleteTodo方法
-
Vue组件通信入门之Provide和Inject机制
前言 Vue中父组件到子组件的通信主要由子组件的props属性实现.但是在一些情况下,父组件无法直接向子组件的props传值.比如子组件通过父组件的slot进入父组件,父组件根本不知道子组件是谁,更不用说用子组件的props了.这时应该怎么办呢?Vue在2.2.0版本引入了provide与inject,正好适合处理这一情况. 什么是provide与inject 用文档的话说: provide/inject需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下
-
详解利用eventemitter2实现Vue组件通信
概述 当两个组件之间没有任何父子关系时,利用Vue标准的props传值和emit触发事件无法解决他们之间通信的问题.最近做的项目使用的是eventemitter2,来实现不相关组件之间的通信.这篇文章分享的是我对eventemitter2使用的总结和体会. eventemitter2的npm文档大家可以看eventemitter2介绍.它是node.js提供的事件接口.安装如下 npm install --save eventemitter2 模块的EventEmitter2属性是一个构造函数,
-
详解vue组件之间的通信
说明:下面我总结了比较常用的vue组件之前通信的方式,最近准备面试,所以有些总结贴上来分享 props和$emit 只有父子关系才可以用这种方式,父组件向子组件传递参数用props,子向父传递使用触发$emit自定义事件 1.props <!-- parent.vue, 可以传递`静态`的props和`动态`的props, 静态的参数只能是个String类型的,如果是其他类型的一定要记得加`:`来表示这是一个 js 表达式而不是一个字符串 --> <Child :name="n
-
vue element-ui table组件动态生成表头和数据并修改单元格格式 父子组件通信
父组件 定义表头和表内容 data(){ return{ // 表格数据 tableColumns: [], // 表头数据 titleData:[], } } 引入并注册子组件 import TableComponents from "../../components/table/table"; //注册子组件table components: { tableC: TableComponents }, 获取表头和表内容数据.(真实数据应该是从接口获取的,由于是测试数据这里我先写死)
-
vue 组件间的通信之子组件向父组件传值的方式
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件data中的name属性: 在<com-b :name="name"></com-b> 使用v-bind 绑定name属性,红色部分为属性名称,可以随意写. 在子组件定义部分里添加选项,值是个字符串数组 props:['name'],将上边红色的属性名称写在这里: 之后就
-
vue中组件通信详解(父子组件, 爷孙组件, 兄弟组件)
vue中我们常常用到组件. 那么组件总体可以分为如下的几种关系. 父子组件, 爷孙组件, 兄弟组件. 这几种组件之间是如何通信的呢? 父子组件通信 根据vue中的文档可知, 组件的props属性用于接收父组件传递的信息. 而子组件想要向父组件传递信息, 可以使用$emit事件. 我们定义两个组件, 一个为父组件名为father, 另外一个为子组件child. 子组件通过props属性接收父组件传递的值, 这个值为fname, 是父组件的名字. 点击子组件的按钮, 触发toFather事件, 向父
-
Vue组件通信$attrs、$listeners实现原理解析
前言 vue通信手段有很多种,props/emit.vuex.event bus.provide/inject 等.还有一种通信方式,那就是$attrs和$listeners,之前早就听说这两个api,趁着有空来补补.这种方式挺优雅,使用起来也不赖.下面例子都会通过父.子.孙子,三者的关系来说明使用方式. $attrs 官方解释: 包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class和style除外).当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定
-
vue中view-model双向绑定基础原理解析
利用Object.defineProperty进行数据劫持 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue
-
Vue组件间通信 Vuex的用法解析
上回说到Vue组件间通讯,最后留了一个彩蛋~~~Vuex.Vuex是另一种组件通讯的方法,这节来说说Vuex(store仓库). 首先Vuex需要安装,安装的方式有很多,在这里就不一一细说了.我是通过npm方式安装的: npm install vuex --save 安装好之后需要再main.js里全局引入: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)new Vue({el:'#app',store,components
-
vue源码nextTick使用及原理解析
1 nextTick的使用 vue中dom的更像并不是实时的,当数据改变后,vue会把渲染watcher添加到异步队列,异步执行,同步代码执行完成后再统一修改dom,我们看下面的代码. <template> <div class="box">{{msg}}</div> </template> export default { name: 'index', data () { return { msg: 'hello' } }, mount
-
vue实现数据控制视图的原理解析
这篇主要讲的就是vue很重要的一块知识点,双向数据绑定是如何实现的.一开始看这一块的内容的时候比较迷茫,迷茫在以下几个点: 这块内容该从哪边入手 数据变化是如何驱动视图层更新的 做题深化知识点 从哪边着手去看响应式原理 我这边提供三个方向,从这三个方向,你都可以看到watcher的使用,然后watcher的使用过程中,会掺杂到observer以及dep,然后以点带面,对整体进行梳理 初始化的render流程去看 在lifecycle这个文件中的mountComponent这个方法里,创建了一个w
-
SpringBoot2 整合Ehcache组件,轻量级缓存管理的原理解析
本文源码:GitHub·点这里 || GitEE·点这里 一.Ehcache缓存简介 1.基础简介 EhCache是一个纯Java的进程内缓存框架,具有快速.上手简单等特点,是Hibernate中默认的缓存提供方. 2.Hibernate缓存 Hibernate三级缓存机制简介: 一级缓存:基于Session级别分配一块缓存空间,缓存访问的对象信息.Session关闭后会自动清除缓存. 二级缓存:是SessionFactory对象缓存,可以被创建出的多个 Session 对象共享,二级缓存默认是
-
Vue 组件上的v-model双向绑定原理解析
目录 组件上的v-model原理 v-model编译阶段 组件生成阶段 之前我们分析了Vue中v-model指令在普通表单元素上的使用原理(点击这里跳转),这一节我们继续分析v-model指令在组件上的原理. 组件上的v-model原理 v-model指令在组件上的编译过程的parse阶段与在表单元素上一样(可以参考),与普通表单元素不同之处在于genCode的阶段,在执行model函数生成代码的时候,会执行genComponentModel函数: v-model编译阶段 export defa
-
详解vue 组件的实现原理
组件机制的设计,可以让开发者把一个复杂的应用分割成一个个功能独立组件,降低开发的难度的同时,也提供了极好的复用性和可维护性.本文我们一起从源码的角度,了解一下组件的底层实现原理. 组件注册时做了什么? 在Vue中使用组件,要做的第一步就是注册.Vue提供了全局注册和局部注册两种方式. 全局注册方式如下: Vue.component('my-component-name', { /* ... */ }) 局部注册方式如下: var ComponentA = { /* ... */ } new Vu
-
Vue中的基础过渡动画及实现原理解析
前言 在日常开发中 动画是必不可少的一部分 不仅能让元素直接的切换显得更加自然 同时也能极大的增强用户体验 因此 在Vue之中也提供了非常强大的关于动画这方面的支持 Vue不仅支持用CSS来写一些过渡效果 同时也是支持JS的 不过在这个文章中讲述的都是如何利用CSS来实现过渡动画.keyframes动画以及实现的原理 过渡动画实现的原理 1.首先最基础的一点在于 如果你想要在单元素/单个组件之中实现过渡动画 那么 你需要在元素/组件所在的HTML标签之外包裹一层 <transition>标签
随机推荐
- 关于“未指定的错误”的问题 的比较正解的解决方法
- VBS教程:方法-Add 方法(Dictionary)
- 用javascript实现div可编辑的常见方法
- link-view.vbs 页面链接查看
- 详解Spring框架注解扫描开启之配置细节
- asp.net下获取浏览器类型的实现代码
- android studio2.3如何编译动态库的过程详解
- python中as用法实例分析
- php 静态化实现代码
- Node.js的项目构建工具Grunt的安装与配置教程
- 利用nginx访问日志如何记录mysql中的用户id详解
- SQL性能优化之定位网络性能问题的方法(DEMO)
- 通过SQL语句直接把表导出为XML格式
- List the UTC Time on a Computer
- 详解Java设计模式编程中的访问者模式
- php解析xml提示Invalid byte 1 of 1-byte UTF-8 sequence错误的处理方法
- Android EventBus 3.0.0 使用总结(必看篇)
- Android shell命令行中过滤adb logcat输出的几种方法
- 解析Python中的eval()、exec()及其相关函数
- 微信小程序实现复选框效果

