vue将data恢复到初始状态 && 重新渲染组件实例
1. 将data恢复到初始状态
Object.assign(this.$data, this.$options.data()) // 初始化data
这里的 this.$options.data() 作为源对象, this.$data 作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。
2. 重新渲染组件
方法一:v-if(可以重置生命周期)
虽然能实现重新渲染,但不推荐首选
方法二:给组件加key值【推荐】
通过修改key的值,就会重新渲染该组件
方法三:this.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
补充知识:vue强制刷新组件 ----组件重置到初始状态
把一个组件重置到初始状态是一个常见的需求,推荐的做法有两种,一种是父组件重置子组件的 prop,另一种是子组件暴露一个重置的方法供父组件调用。但有些时候,子组件既没有提供重置的方法,也没提供 prop 来重置自己的状态。
更重要的是,这个子组件我们还动不了。于是我们就需要一种 hack 的方式来强制子组件重置到初始状态。
方法如下:
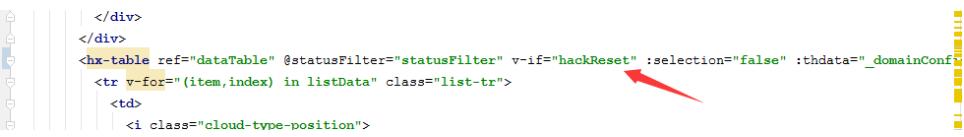
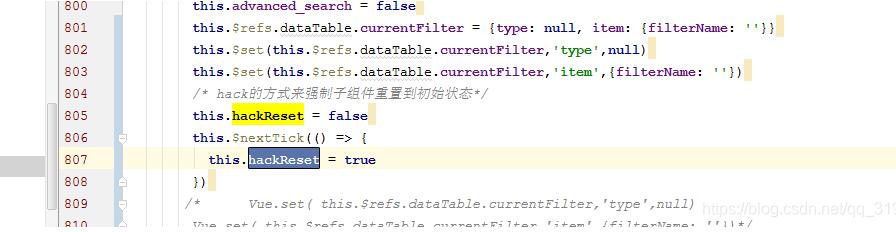
hack 的方式来强制子组件重置到初始状态


在你需要重置组件状态的操作里面加上这个句话,就可以实现组件的刷新,
v-if 在切换时,元素及它的绑定数据和组件都会被销毁并重建
以上这篇vue将data恢复到初始状态 && 重新渲染组件实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue加载组件、动态加载组件的几种方式
什么是组件: 组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展. 下面一段简单的代码给大家介绍Vue加载组件的几种方式,具体代码如下所示: //正常加载 import index from '../pages/index.vue' import view from '../pages/view.vue' //懒加载 const i
-
vue修改对象的属性值后页面不重新渲染的实例
最近项目在使用vue,遇到几次修改了对象的属性后,页面并不重新渲染,场景如下: HTML页面如下: <template v-for="item in tableData"> <div :class="{'redBorder':item.red}"> <div>{{ item.name}}</div> <div> <el-button size="mini" @click="
-
Vue强制组件重新渲染的方法讨论
有时候,依赖 Vue 响应方式来更新数据是不够的,相反,我们需要手动重新渲染组件来更新数据.或者,我们可能只想抛开当前的DOM,重新开始.那么,如何让Vue以正确的方式重新呈现组件呢? 强制 Vue 重新渲染组件的最佳方法是在组件上设置:key. 当我们需要重新渲染组件时,只需更 key 的值,Vue 就会重新渲染组件. 这是一个非常简单的解决方案. 当然,你可能会对其他方式会更感兴趣: 简单粗暴的方式:重新加载整个页面 不妥的方式:使用 v-if 较好的方法:使用Vue的内置forceUpda
-
vue 强制组件重新渲染(重置)的两种方案
数据通过异步操作后,对之前刚加载的数据进行变更后,发现数据不能生效 方案一 当数据变更后,通过watch 监听,先去销毁当前的组件,然后再重现渲染.使用 v-if 可以解决这个问题 <template> <third-comp v-if="reFresh"/> </template> <script> export default{ data(){ return { reFresh:true, menuTree:[] } }, watch
-
vue将data恢复到初始状态 && 重新渲染组件实例
1. 将data恢复到初始状态 Object.assign(this.$data, this.$options.data()) // 初始化data 这里的 this.$options.data() 作为源对象, this.$data 作为目标对象.源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加. 2. 重新渲染组件 方法一:v-if(可以重置生命周期) 虽然能实现重新渲染,但不推荐首选 方法二:给组件加key值[推荐] 通过修改key的值,就会重新渲染该组件 方法三:this.$for
-
vue.js开发实现全局调用的MessageBox组件实例代码
前言 一开始接触到vue中的组件的时候,对于组件的理解还是不够充分的,最近在开发个人博客项目中,一开始就没准备使用一些现在比较流行的UI库(毕竟是个人项目,多练练手还是好的),所以需要自己开发几个全局组件,这里以MessageBox为例记录下vue.js如何开发全局组件.所谓全局变量是针对vue实例下说的,即所有的vue实际都可以运用到这个组件,局部组件就是针对某个实例来说的,只有这个vue实例下才能发挥作用,下面话不多说了,来一看看详细的介绍吧. 源码 github地址:Talk is che
-
vue data恢复初始化数据的实现方法
在我们进行vue开发过程中,经常会保存一些页面,此时,我们在app.vue的配置如下, <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> 以此来保存页面,那么在再次进入这些页面的时候,我们需要重置该页面的原始数据,那么该如何进行呢?是不是要讲每个数据进行重写,答案是否定的.利用Object.assign 以及vue的数据可
-
vue watch自动检测数据变化实时渲染的方法
本文介绍了vue watch自动检测数据变化实时渲染的方法,分享给大家,具体如下: 首先确认 watch是一个对象,一定要当成对象来用. 对象就有键,有值. 键:就是你要监控的那个家伙,比如说$route,这个就是要监控路由的变化.或者是data中的某个变量. 值可以是函数:就是当你监控的家伙变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是变化后的值. 值也可以是函数名:不过这个函数名要用单引号来包裹. 第三种情况厉害了. 值是包括选项的对象:选项包括有三个. 第一个hand
-
Vue的data、computed、watch源码浅谈
导读 记得初学Vue源码的时候,在defineReactive.Observer.Dep.Watcher等等内部设计源码之间跳来跳去,发现再也绕不出来了.Vue发展了很久,很多fix和feature的增加让内部源码越来越庞大,太多的边界情况和优化设计掩盖了原本精简的代码设计,让新手阅读源码变得越来越困难,但是面试的时候,Vue的响应式原理几乎成了Vue技术栈的公司面试中高级前端必问的点之一. 这篇文章通过自己实现一个响应式系统,尽量还原和Vue内部源码同样结构,但是剔除掉和渲染.优化等等相关的代
-
vue内置组件component--通过is属性动态渲染组件操作
我就废话不多说了,大家看代码吧~ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.bootcss.com
-
vue 解决data中定义图片相对路径页面不显示的问题
vue在data中定义图片相对路径: data() { return { active: 1, icon: { active: "../assets/images/home-selected.png", inactive: "../assets/images/home.png" } }; } 页面使用vant的标签栏自定义图标: <van-tabbar v-model="active"> <van-tabbar-item inf
-
解决ant design vue 表格a-table二次封装,slots渲染的问题
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而...并不会正确渲染 <template> <a-table bordered :scroll="{ x: scrollX, y: 600 }" v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}&
-
Vue切换Tab动态渲染组件的操作
使用<component :is="组件名"></component> 结合Element-UI的导航菜单 : UI组件 el-menu-item里的index写对应的组件名 点击事件@select="handleSelect" <el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal&quo
随机推荐
- Vbs脚本经典教材(最全的资料还是MSDN)
- Java操作MongoDB模糊查询和分页查询
- 获得所有表单值的JQuery实现代码[IE暂不支持]
- 杀毒除根 巧用注册表防止病毒重新生成
- 解决.net项目中上传的图片或者文件太大无法上传问题
- ASP.NET编程时遇到GridView的一个问题 激发了未处理的事件"PageIndexChanging"
- 前置++和后置++ 运算的详解及实例代码
- javascript中的深复制详解及实例分析
- phpQuery让php处理html代码像jQuery一样方便
- 浅谈ASP数据库下载漏洞
- 有关微博content的封装实现详解
- Android中Root权限获取的简单代码
- 关于javascript document.createDocumentFragment()
- SQL Server 2000“设备激活错误”的解决方法
- 微信小程序 开发中遇到问题总结
- 详解HTTP请求与响应基础及实例
- 护卫神 主机管理系统使用说明(MySQL管理)
- JDBC 程序的常见错误及调试方法
- 利用PHP实现图片等比例放大和缩小的方法详解
- 详解Vuex管理登录状态

