总结vue映射的方法与混入的使用过程
目录
- vue映射方法与混入使用
- v-select中的内容封装
- vue混入的简单用法
- 自定义混入
- 全局混入
vue映射方法与混入使用
v-select中的内容封装
场景:当在不同的组件中共同使用一些select的"内容"就可以将这些内容封装在一个文件里
1.cig2.0/src/contants.js
export const data = {
whether: [
//是/否
{ value: 1, label: "是" },
{ value: 0, label: "否" }
],
hour: [
{ value: "0", label: "0" },
{ value: "1", label: "1" },
{ value: "2", label: "2" },
{ value: "3", label: "3" },
{ value: "4", label: "4" },
{ value: "5", label: "5" },
{ value: "6", label: "6" },
{ value: "7", label: "7" },
{ value: "8", label: "8" },
{ value: "9", label: "9" },
{ value: "10", label: "10" },
{ value: "11", label: "11" },
{ value: "12", label: "12" },
{ value: "13", label: "13" },
{ value: "14", label: "14" },
{ value: "15", label: "15" },
{ value: "16", label: "16" },
{ value: "17", label: "17" },
{ value: "18", label: "18" },
{ value: "19", label: "19" },
{ value: "20", label: "20" },
{ value: "21", label: "21" },
{ value: "22", label: "22" },
{ value: "23", label: "23" }
],
//分钟
minute: [
{ value: "0", label: "0" },
{ value: "30", label: "30" }
],
};
export function getValues(key) {
//debugger
return JSON.parse(JSON.stringify(data[key] || []));
}
2.在需要使用select的组件里引入【混入】
在混入文件里返回封装的select的内容应用到组件中使用select的地方
引入混入:
import MixSearch from “@/mixins/mix-search.js”; let mixSearch = MixSearch(); //因为在mix-search.js文件里 export default 是一个function() mixins: [mixSearch]
import {getValues} from "@/contants.js"
let cache = {}
function saveCache(key, value) {
if (!key) return;
if (value) {
cache[key] = JSON.stringify(value)
} else {
if (!cache[key]) return
return JSON.parse(cache[key])
}
}
export default function (ext) {
ext = ext || {}
let mixin = {
data() {
return {
fullscreenLoading: false,
pageBean: {
pageSize: 10,
page: 1,
showTotal: true
},
searchModel: JSON.parse(JSON.stringify(ext))
}
},
methods: {
async payload(fn, fail) {
try {
this.fullscreenLoading = true;
await fn()
} catch (e) {
console.error(e)
}
this.fullscreenLoading = false;
},
getKeyValues(key, opt) {
return getValues(key, opt)
},
// 映射字段
getSelectLabel(type, id) {
for (let i = 0; i < type.length; i++) {
if (type[i].value == id) {
return type[i].label
}
}
}
},
created() {
let {pageBean, searchModel} = saveCache(this.$options.name) || {}
if (pageBean) {
this.pageBean = pageBean;
this.searchModel = searchModel;
}
},
beforeDestroy() {
saveCache(this.$options.name, {pageBean: this.pageBean, searchModel: this.searchModel})
}
}
return mixin
}
<div style="display: flex;justify-content: left">
<el-form-item label="更新时间期限:" class="dataTimeBox">
<el-select
placeholder="请选择"
v-model="day.hour"
>
<el-option
v-for="(item,index) in getKeyValues('hour')"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<span> 时 </span>
<el-select
placeholder="请选择"
v-model="day.minute"
>
<el-option
v-for="(item,index) in getKeyValues('minute')"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<span> 分</span>
</el-form-item>
</div>
vue混入的简单用法
vue的官方文档:混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
简单的理解就是它可以制作一个可以复用的功能,可以复用到各个组件中,同时这个mixin功能可以使用vue组件里任意组件选项,比如data,method,watch,和各个生命周期函数。当需要运用的组件,引用它时,相当于把mixin的各个组件选项合并到引用的组件中。
自定义混入
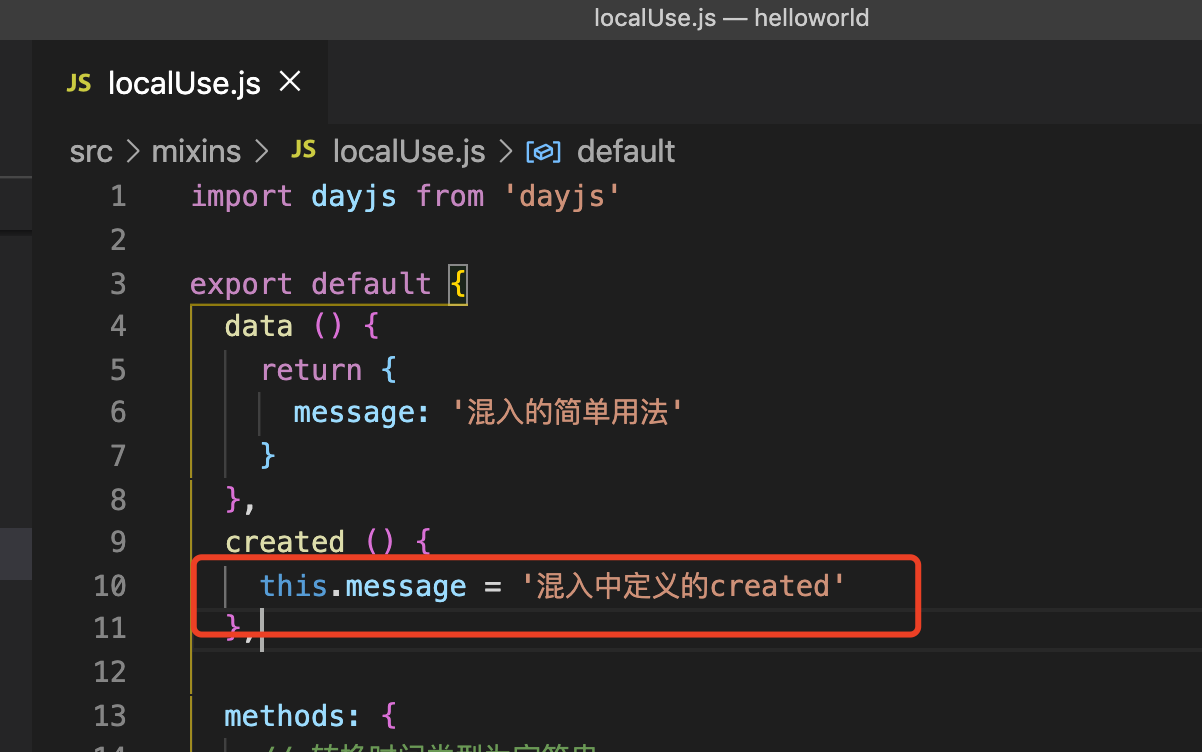
1.定义一个mixin文件,写入需要被复用的功能;

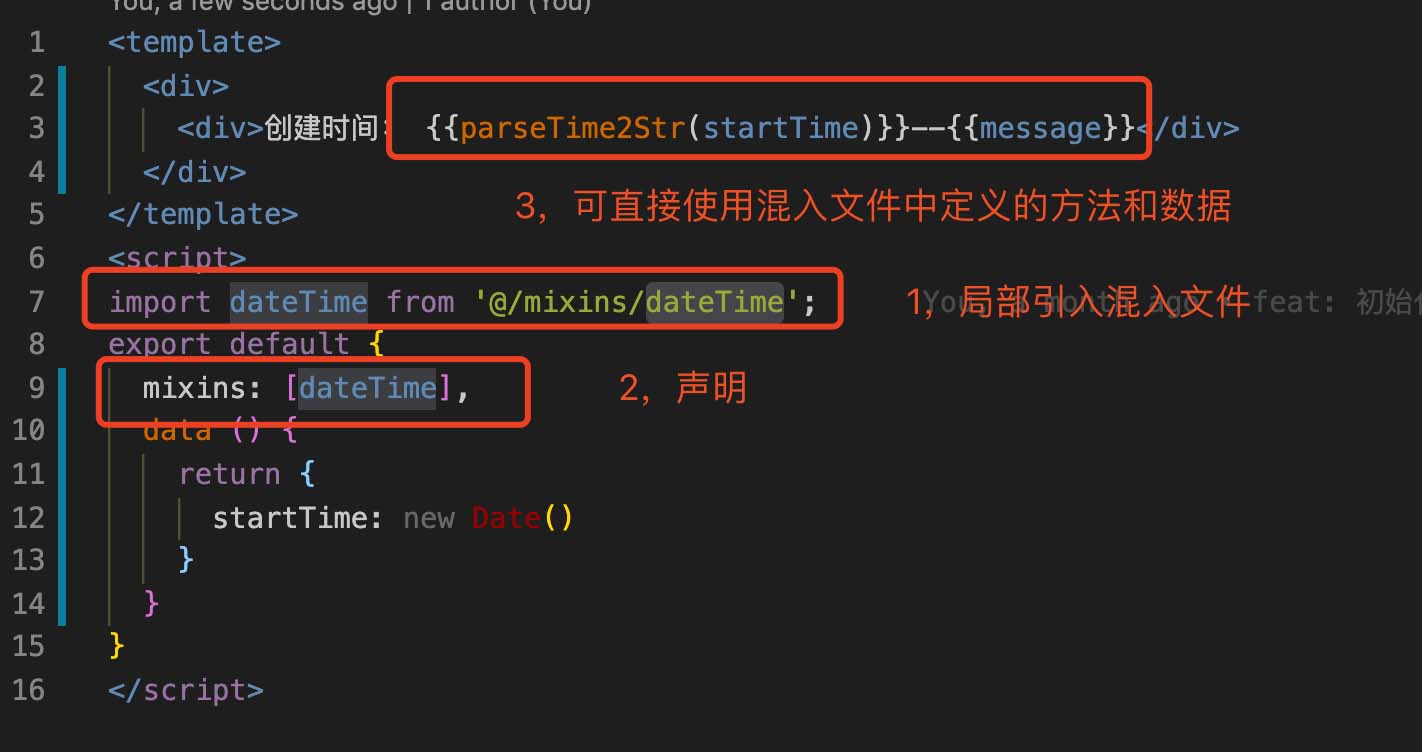
2.在需要使用混入功能的文件中引入;

注:混入中可以放一个类或多个类,也可以只放方法和功能,根据面向对象单一职责原则和开闭原则,排除掉放多个类,若是只放方法和功能,混入就失去类意义。
最后的总结是:混入里最好放一个类或者是多个类组合或聚合成的一个类。
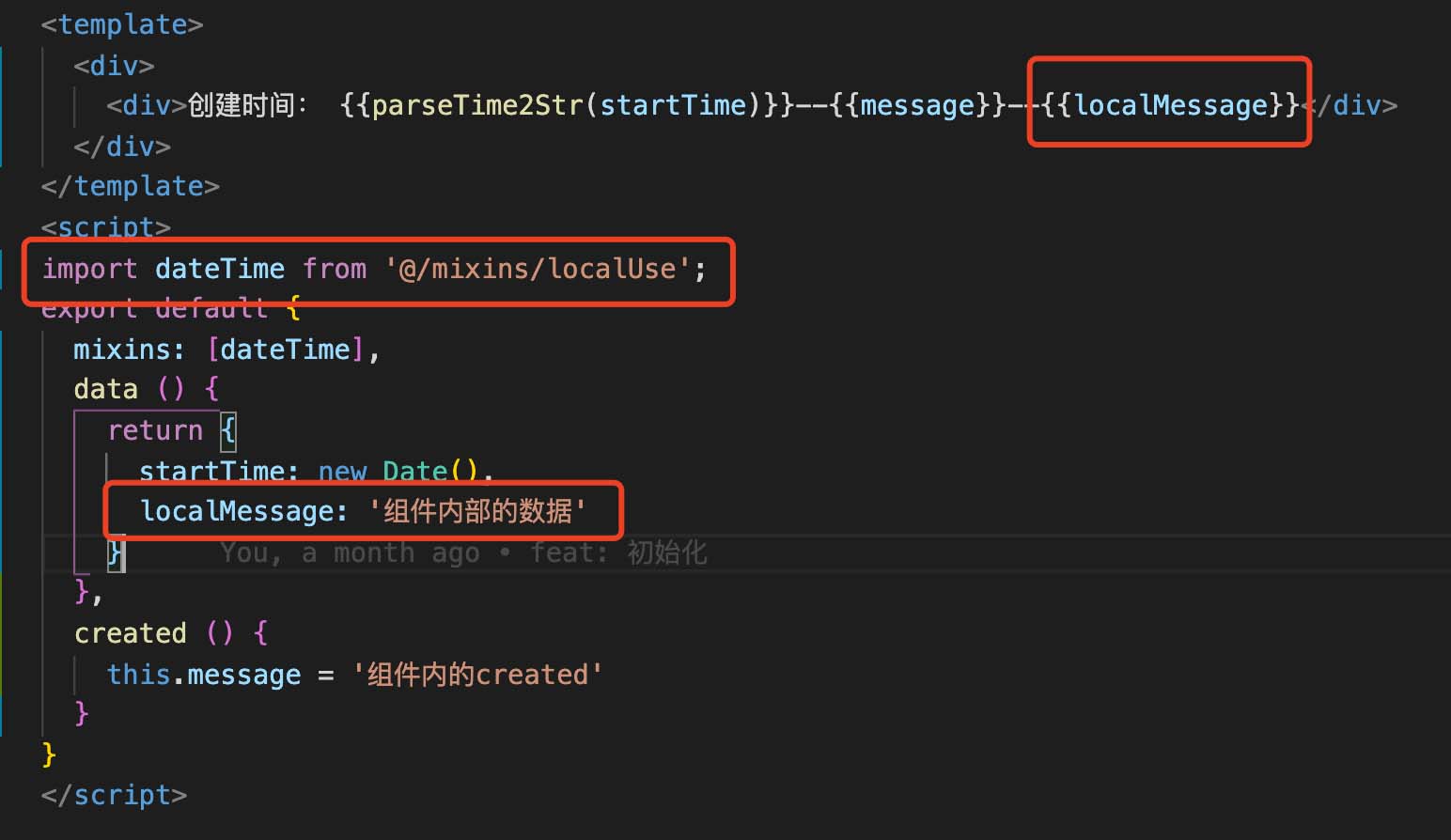
3. 组件内可以修改混入中的数据,混入文件中也可以直接修改对应组件中的数据;


全局混入
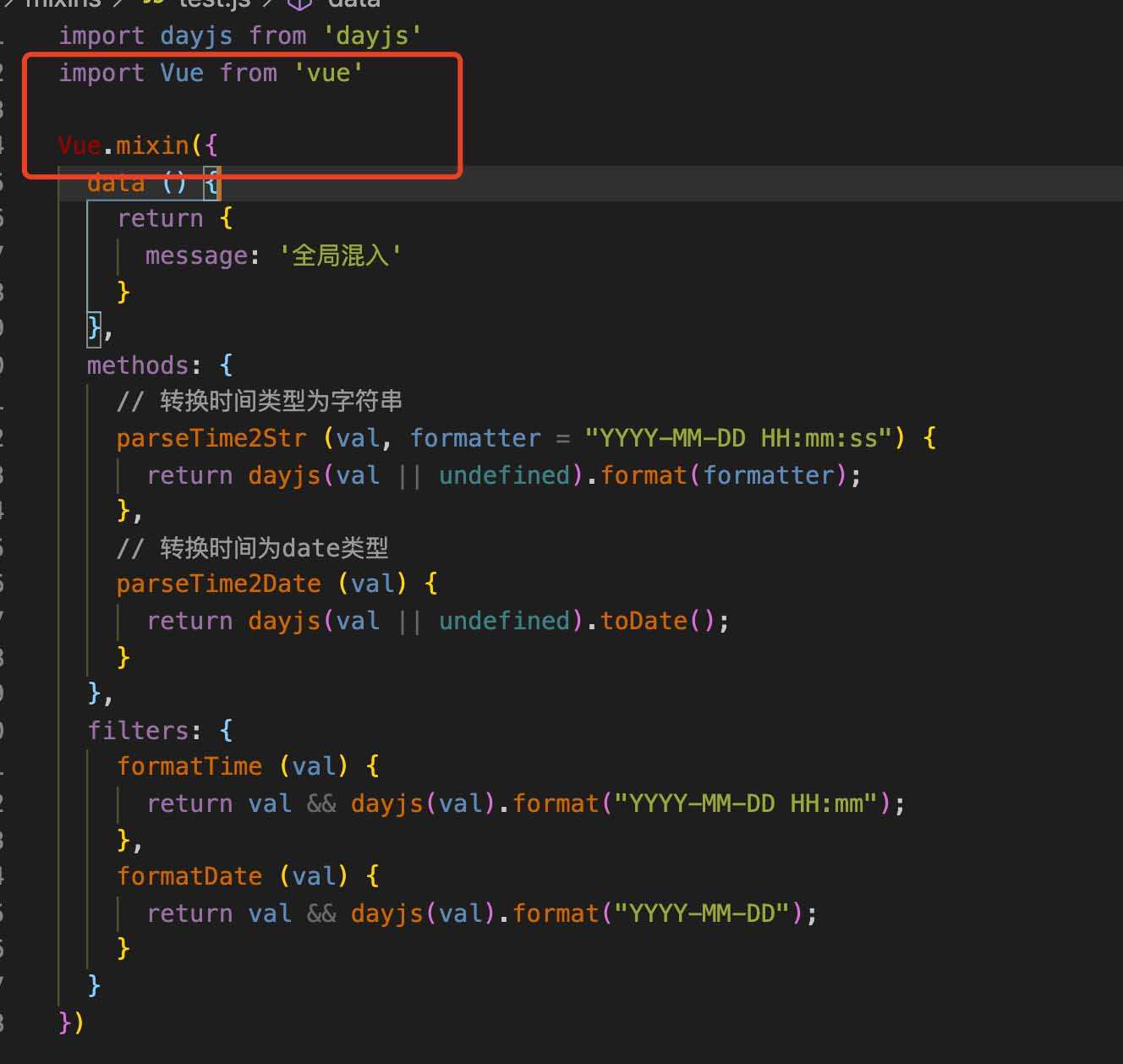
定义一个全局的mixin文件

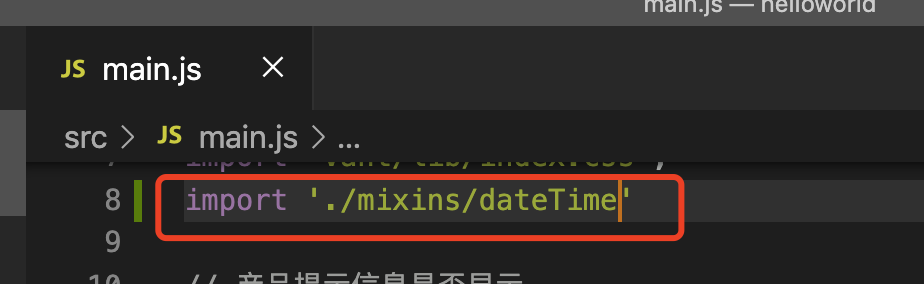
在项目main.js文件中引入定义的mixins文件

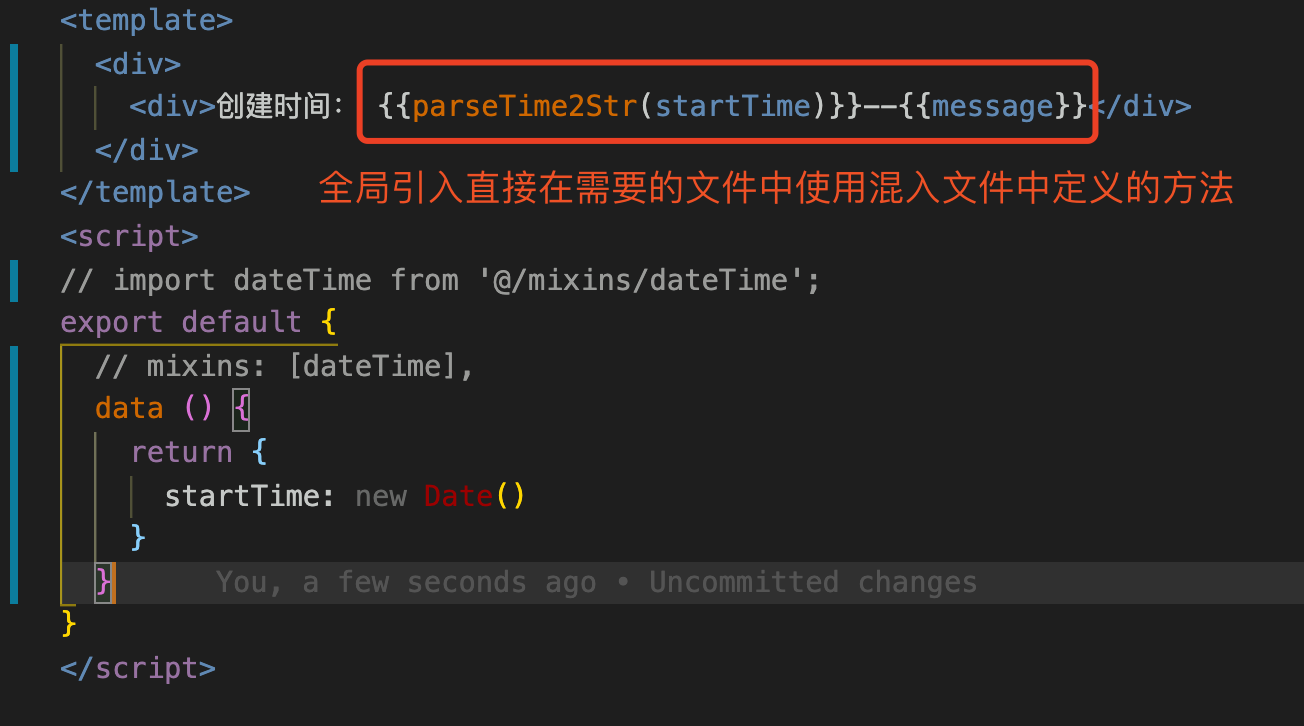
然后在项目中所有文件都可以直接使用混入中定义的方法

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

