Element Popover 弹出框的使用示例
组件— 弹出框
基础用法

<template>
<el-popover
placement="top-start"
title="标题"
width="200"
trigger="hover"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">hover 激活</el-button>
</el-popover>
<el-popover
placement="bottom"
title="标题"
width="200"
trigger="click"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">click 激活</el-button>
</el-popover>
<el-popover
ref="popover"
placement="right"
title="标题"
width="200"
trigger="focus"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
</el-popover>
<el-button v-popover:popover>focus 激活</el-button>
<el-popover
placement="bottom"
title="标题"
width="200"
trigger="manual"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"
v-model="visible">
<el-button slot="reference" @click="visible = !visible">手动激活</el-button>
</el-popover>
</template>
<script>
export default {
data() {
return {
visible: false
};
}
};
</script>
嵌套信息

<el-popover
placement="right"
width="400"
trigger="click">
<el-table :data="gridData">
<el-table-column width="150" property="date" label="日期"></el-table-column>
<el-table-column width="100" property="name" label="姓名"></el-table-column>
<el-table-column width="300" property="address" label="地址"></el-table-column>
</el-table>
<el-button slot="reference">click 激活</el-button>
</el-popover>
<script>
export default {
data() {
return {
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
};
}
};
</script>
嵌套操作

<el-popover
placement="top"
width="160"
v-model="visible">
<p>这是一段内容这是一段内容确定删除吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="visible = false">确定</el-button>
</div>
<el-button slot="reference">删除</el-button>
</el-popover>
<script>
export default {
data() {
return {
visible: false,
};
}
}
</script>
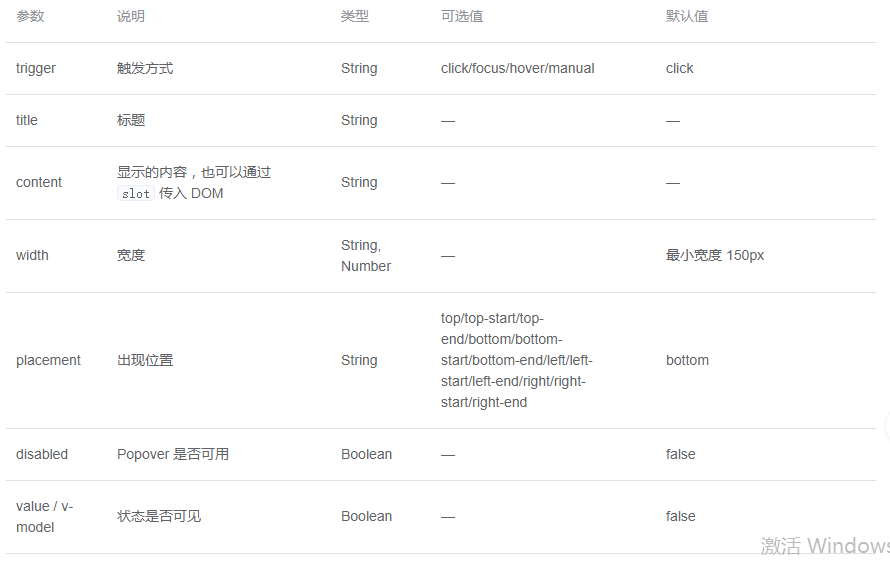
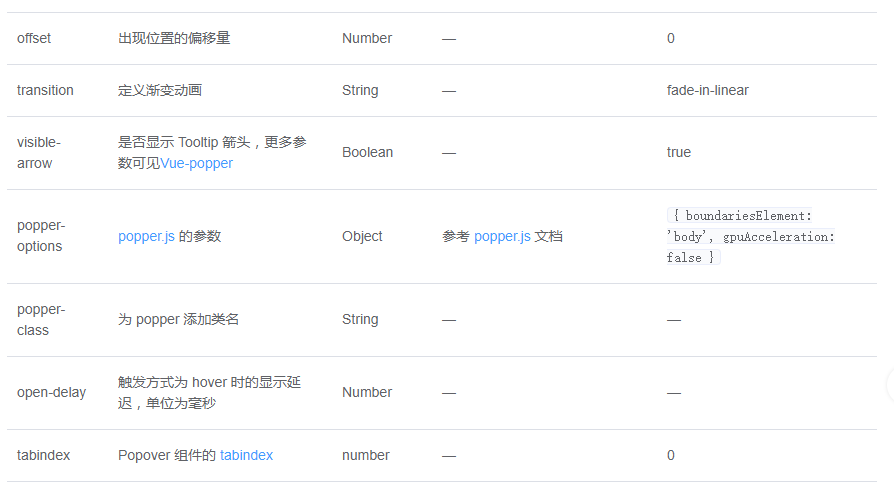
Attributes


Slot

Events

Element-UI表格点击Popover 弹出框确定取消

<el-table-column width="600">
<template slot-scope="scope">
<el-popover trigger="click" placement="top" width="450" @show="handleStatus(scope)" :ref="`popover-${scope.$index}`">
<div>
<el-input type="textarea" :rows="5" maxlength="300" placeholder="请输入内容" v-model="scope.row.spaceAllocatePrice"></el-input>
</div>
<div style="text-align: left; margin-top: 20px">
<el-button size="small" plain @click="cancelClick(scope)">取消</el-button>
<el-button type="primary" size="small" @click="sureClick(scope)">确定</el-button>
</div>
<el-button slot="reference" type="text">说明</el-button>
</el-popover>
</template>
</el-table-column>
cancelClick(scope){
this.$message('点击了取消操作');
scope._self.$refs[`popover-${scope.$index}`].doClose()
},
sureClick(scope){
// 可以在这里执行删除数据的回调操作.......删除操作......
this.$message({
message:"点击了确定操作了",type: 'success'
});
scope._self.$refs[`popover-${scope.$index}`].doClose()
},
到此这篇关于Element Popover 弹出框的使用示例的文章就介绍到这了,更多相关Element Popover 弹出框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

