vue项目中form data形式传参方式
目录
- vue中form data形式传参
- vue文件提交 FormData方式
- 前驱知识
- FormDate
- FormData的使用
- URL
- 实操
vue中form data形式传参
vue项目中form data形式传参,需要在headers中添加如下代码
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
}
接口请求如下:
export function subFaq (params) {
return request({
url: `/jxxx/pub/iface/speech/`,
method: 'PUT',
data:qs.stringify(params),
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
}
})
}
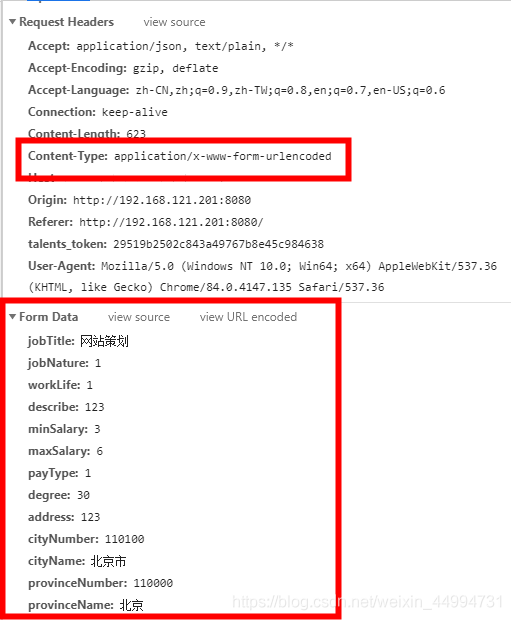
如下图,在Form Data的中形式下,需要使用qs.stringify(params) ,params是一个对象

如下图,在Form Data的中形式下,直接传的是对象

vue文件提交 FormData方式
做Vue项目的时候, 提交数据基本上都是用Axios, 之前做过的表单方面的提交,一直没有空隙进行总结,今天得空进行一下复习和总结:Vue中使用Axios处理包含上传文件的表单提交
可能出现的问题:
| 常见的问题 |
|---|
| 1、上传文件应该以什么方式提交, 比如后台是multipart/form-data, 而习惯性以json对象发送数据(实际上大量插件对数据对象也封装了方法, 所以容易忽略) |
| 2、上传文件提交的格式, 以为将对象改成数组就太天真了 |
| 3、语法错误. 比如:>> :on-change=“自定义事件名” 写成>> @on-change="" |
前驱知识
FormDate
FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,并且可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 “multipart/form-data”,它会使用和表单一样的格式。
每个FormData对象都有一个相关的entry。它最初是一个空列表。entry 由name和value组成。
英文文献:https://xhr.spec.whatwg.org/#interface-formdata
FormData()使用的时候要创建一个新的 FormData 对象。
let FormData = new FormData();
方法
FormData.append(name, value)`
向 FormData 对象中添加新的属性值,FormData 对应的属性值存在也不会覆盖原值,而是新增一个值,如果属性不存在则新增一项属性值。
append(name, value) 和 append(name, blobValue, filename)
请注意参数name、value和blobValue存在的原因是由于用于编写的编辑软件的限制XMLHttpRequest标准。
FormData.delete(name)
delete (name)方法步骤是从这个条目列表中删除名称为name的所有条目。FormData.entries()返回一个包含所有键值对的iterator对象。FormData.get(name)返回在 FormData 对象中与给定键关联的第一个值。
如果在这个条目列表中没有名称为name的条目,则返回null。
返回此条目列表中名称为name的第一个条目的值。
FormData.getAll(name)返回一个包含 FormData 对象中与给定键关联的所有值的数组。
如果在这个条目列表中没有名称为name的条目,则返回空列表
按顺序从这个条目列表中返回名称为name的所有条目的值
FormData.has(name)返回一个布尔值表明 FormData 对象是否包含某些键。
如果在条目列表中有一个名为name的条目,则has (name)方法步骤将返回true;否则false。
FormData.keys()返回一个包含所有键的iterator对象。FormData.set(name, value)给 FormData 设置属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值。
set (name, value)和set (name, blobValue, filename)方法步骤如下:
1.给予的value要有value值;否则blobValue。
2.如果使用name、blobValue和filename,则将entry设为创建条目的结果。
3.如果在这个条目列表中有名称为name的条目,那么用entry替换第一个这样的条目,并删除其他条目
4.否则,将条目添加到this的条目列表中。
FormData.values()返回一个包含所有值的iterator对象。
FormData的使用
axios 传参时要注意的
//重点在*
//重点在*
//重点在*
//重点在*
let file = new FormData();//*
for(let key in data){//*
file.append(key,data[key]);//*
};
axios({
method:"post",
url:baseUrl +"/api/cateadd",
data:file,//*
}).then(res=>{
//请求成功返回的数据在这进行操作
}).catch(err=>{
//请求失败返回的数据在这
});
URL
URL.createObjectURL(file)
通过URL.createObjectURL(file)可以获取当前文件的一个内存URL,
createObjectURL是同步执行的
createObjectURL返回一段带hash的url,并且一直存储在内存中,直到document触发了unload事件(例如:document close)或者执行revokeObjectURL来释放。
实操
下面使用两种方式进行讲解文件如何提交:
1.使用element-ui
使用element-ui的方便之处就是不用再费劲自己写css样式,有包装好的组件直接引入即可,在这不讲怎么使用element-UI的使用,感兴趣的自己进官网进行查看(官网:https://element.faas.ele.me/#/zh-CN)
使用 element-ui 中的 Upload 组件,

代码引入以后查看upload组件对应的方法属性,里面有两个方法:on-success和on-change两个钩子函数,
| 钩子函数 | 说明 | 类型 |
|---|---|---|
| on-success | 文件上传成功时的钩子 | function(response, file, fileList)response是服务器返回的响应file一个文件fileList存放多个文件的数组 |
| on-change | 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 | function(file, fileList)file一个文件fileList存放多个文件的数组 |
element-UI将返回的file对象封装了一下, 首先我们要拿到真正的文件对象, 使用的时候一定要在提交数据之前看看数据到底在哪里:
- 真正的File对象是fileList数组中某个元素的raw属性!
- 真正的File对象是fileList数组中某个元素的raw属性!
- 真正的File对象是fileList数组中某个元素的raw属性!
- 真正的File对象是fileList数组中某个元素的raw属性!
重要的事多说几遍!!!!
在这我选择使用on-change,因为element-UI中提供了一个http-request事件来覆盖默认的action, 这样很好的避免了一些异常,on-success虽然通过了验证, 但是在生产环境中由于action地址空所以默认请求当前地址, 出现了404。
<template> <el-upload class="avatar-uploader" action="#" :show-file-list="false" :on-change="changeImg"// changeImg事件名是自定义的 > <img v-if="imageUrl" :src="imageUrl" class="avatar" > <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </template>
<script>
//改变图片时,获取图片路径及信息,e 指的是提交上来的文件
changeImg(e){
// 1.处理文件大小
if(e.size > 2*1024*1024){
alert('文件大小不能超过2M')
return
}
// 2.处理文件后缀
var ext = ['.jpg','.png','.jpeg','.gif'];
var extName = e.name.slice(e.name.lastIndexOf('.'));
if(!ext.some(item=>item==extName)){
alert('上传文件格式不正确')
return
}
// 上传显示的文件
// 将文件生成url地址,并显示在页面中
this.imageUrl = URL.createObjectURL(e.raw)
// 将文件存放到form.img中
this.form.img = e.raw;//真正的File对象是fileList数组中某个元素的raw属性!
},
</script>
2.使用原始的方法
自己写好样式:
<template> <!-- 自定义文件上传 --> <div class="img-box"> <h3>+</h3> <img v-if="imageUrl" :src="imageUrl" alt=""> <input type="file" @change="changeImg1"> </div> </template>
<script>
changeImg1(e){
// 取出上传的文件
let file = e.target.files[0];
// 1.确认文件大小
if (file.size > 2 * 1024 * 1024) {
warningAlert("文件大小不能大于2M");
return;
}
// 2.确认文件格式
let arr = [".jpg", ".jpng", ".png", ".jpeg"];
let lastName = file.name.slice(file.name.lastIndexOf("."));
if (!arr.some(item => item == lastName)) {
warningAlert("文件格式错误");
return;
}
// 3.获取文件的存储位置用于渲染页面
this.imgUrl = URL.createObjectURL(file);
// console.log(this.imgUrl);
// 4.将文件赋值给要提交的变量
this.form.img = file;
},
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

