Vue Input输入框自动获得焦点的有效方法
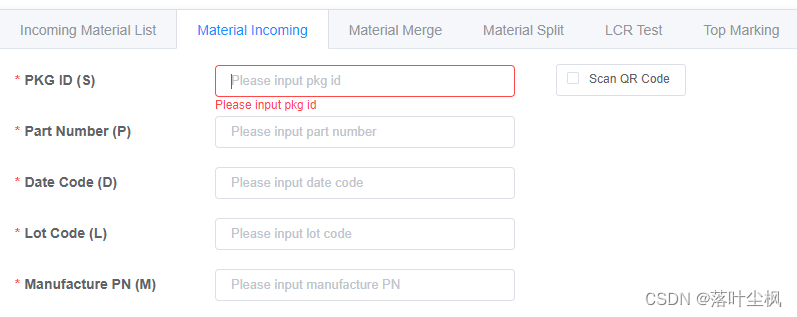
效果:在点击Tab "Material Incoming"的时候,鼠标光标focus在PKG ID的input输入框关键代码是使用 this.$nextTick(()
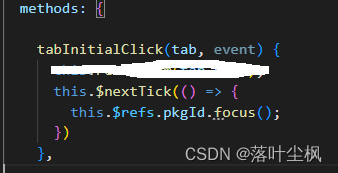
this.$nextTick(() => {
this.$refs.pkgId.focus();
})
注意:仅仅使用 this.$refs.pkgId.focus(); 是不起作用的,需要点击Tab Material Incoming 两次才有效,但这并不是初衷。即:
方法A:生效
tabInitialClick(tab, event) {
this.$nextTick(() => {
this.$refs.pkgId.focus();
})
},
方法B:不生效
tabInitialClick(tab, event) {
this.$refs.pkgId.focus();
},
另外,以下方法如下,使用autofocus=“true" 也不生效,原因网上资料说是因为<el-input> 外面还有其他组件 (我试了一个Form只有一个<el-input> 也没生产。不知道为什么。。。)
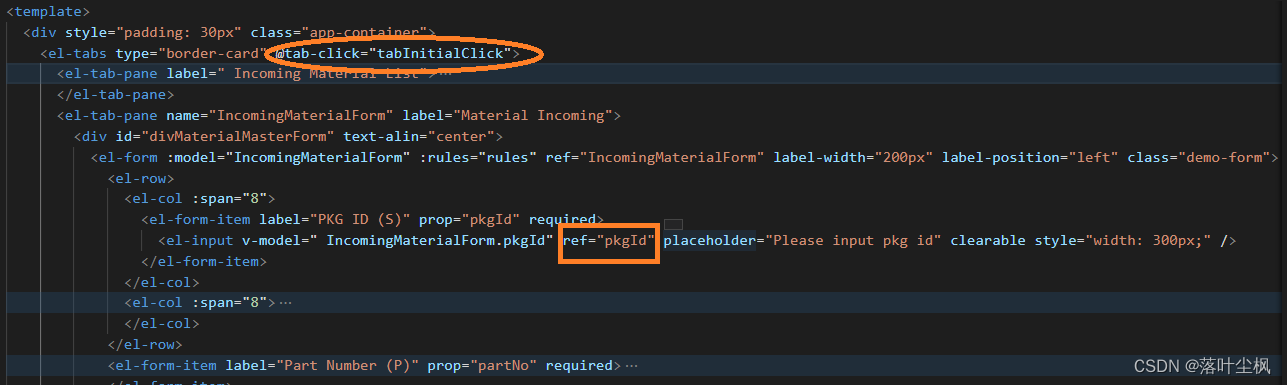
<el-col :span="8"> <el-form-item label="PKG ID (S)" prop="pkgId" required> <el-input v-model=" IncomingMaterialForm.pkgId" ref="pkgId" autofocus="true" placeholder="Please input pkg id" clearable style="width: 300px;" /> </el-form-item> </el-col>



补充:vue input 获取焦点并选中
onRename(row) {
this.$nextTick(() => {
document.querySelector(`#a${row.id}`).focus()
document.querySelector(`#a${row.id}`).select()
})
},
通过id获取焦点并选中
总结
到此这篇关于Vue Input输入框自动获得焦点的文章就介绍到这了,更多相关Vue Input输入框自动获得焦点内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解Vue3.0中ElementPlus<input输入框自动获取焦点>
目录 前言 一.input-focus事件? 二.使用步骤 1.给input 设置ref 属性 2.引入ref和nextTick 3.在dialog打开事件中触发 总结 前言 记录一下自己最近开发vue3.0的小小问题~~ 最近在做项目时,dialog弹框事件需定位input焦点,方便用户可直接输入.原理其实很简单,Element已经提供了focus方法,但是文档中并没有写明怎么调用. 一.input-focus事件? 官方文档介绍: 正确使用方式:在el-input标签上加入ref属性,然后在
-
vue3输入框生成的时候如何自动获取焦点详解
目录 前言 创建实例演示(创建文件,可忽略) 解决方法 1.方法一 2.方法二 总结 前言 当我们在做vue3的项目的时候,在对一些信息的修改的时候,需要双击或者点击按钮来进行操作,让数据变成输入框来进行修改数据,当输入框失去焦点的时候就进行保存,然而不方便的是,输入框出现的时候不能获取焦点导致用户的体验不好. 创建实例演示(创建文件,可忽略) 首先我们需要一个vue3的项目,如何创建一个vue3的项目,新建一个空的文件夹,cmd打开,输入 1. vue create 项目的名称举例:vue c
-
element-ui vue input输入框自动获取焦点聚焦方式
目录 element-ui vue input输入框自动获取焦点聚焦 方法一 方法二 vue输入框自动获取焦点的三种方式 方式一:原生JS操作DOM 方式二:ref方式实现 方式三:使用自定义指令 总结 element-ui vue input输入框自动获取焦点聚焦 有时候会遇到要输入框自动获取焦点的情况,解决如下: 方法一 步骤: 1.在script中写directives,注册一个全局的自定义指定 v-focus directives: { focus: { inserted: functi
-
element input输入框自动获取焦点的实现
最近项目中在做表单的时候,需要自动滚动到评论框,并且让评论框自动聚焦,这就需要手动触发输入框的 focus 状态. 但是,element并不支持autofocus属性,那就只能通过原生的js效果获取聚焦效果了 document.getElementById("input").focus(); 或者利用vue的ref属性也可以实现聚焦效果: 原理其实很简单,Element 已经提供了 focus 方法,但是文档并没有写明如何去调用,下面是在el-input标签上加入ref属性,然后在需要
-
vue实现输入框自动跳转功能
本文实例为大家分享了vue实现输入框自动跳转的具体代码,供大家参考,具体内容如下 <template> <div class="inputClass"> <div v-for="(item,index) in list" :key="index"> <input v-model="item.value" type="password" class="inp
-
解决Vue input输入框卡死的问题
原因 我把 vuex 全局变量 $store.state.search.key 绑定到 v-model 上,然后在页面挂载时通过代码修改 $store.state.search.key 的值,最后在页面上输入任意值 input 框就卡住了 解决方法 1.input 标签增加 @input 属性 <input v-model='$store.state.search.key' @input="forceUpdateInput"> 2.methods 中增加对应方法 force
-
input 输入框获得/失去焦点时隐藏/显示文字(jquery版)
input 输入框获得和失去焦点时隐藏或者显示文字我们先看下效果图 输入框默认状态: 输入框获取焦点状态: 大家可以看效果图的搜索输入框,默认显示着"用户名/Email"的提示,当这个 input 输入框获得焦点时,就自动清空等待用户输入,当用户啥也没输入就离开这个 input 输入框时,输入框内又再次显示"用户名/Email"的提示.是不是很常见?很多搜索.登录.表单都会用到这个效果,但是我看了N多个网站,有90%以上是这么实现的: 复制代码 代码如下: &l
-
vue input输入框关键字筛选检索列表数据展示
想必大家在项目开发中难免会用到关键字筛选的功能,正好这次项目有需求要做这一块,就整理一下vue的input输入框输入关键字检索数据列表的代码.下面直接上代码: html: <!-- 筛选demo --> <template> <div> <input type="text" v-model="search"> <ul> <!-- 注意!注意!注意!这里循环遍历的是items,不再是data里的list
-
vue input输入框模糊查询的示例代码
Vue 模糊查询功能 原理:原生js的search() 方法,用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串.如果没有找到任何匹配的子串,则返回 -1. input输入框,模糊查询 <template> <div> <input type="text" placeholder="请输入..." v-model="searchVal"> <ul> <li v-for=&quo
-
vue实现Input输入框模糊查询方法
本文实例为大家分享了vue实现Input输入框模糊查询方法的具体代码,供大家参考,具体内容如下 原理:原生js的indexOf() 方法,该方法将从头到尾地检索数组,看它是否含有对应的元素.开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时).如果找到一个 item,则返回 item 的第一次出现的位置.开始位置的索引为 0. 如果在数组中没找到指定元素则返回 -1. 下面先看示例: 搜索前: 搜索后: 实现方法: methods:{ // 点击搜索工程 search
-
基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
效果图 代码部分 复制代码 代码如下: // JavaScript Document (function($){ $.fn.extend({ "changeTips":function(value){ value = $.extend({ divTip:"" },value) var $this = $(this); var indexLi = 0; //点击document隐藏下拉层 $(document).click(function(event){ if($(
-
vue 自定义指令自动获取文本框焦点的方法
HTML: <p><b v-show="show">{{tag}}</b><input v-focus v-model="tag" :hidden="show" type="text"></p> js: 官方例子: directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } } 我的
-
vue.js 输入框输入值自动过滤特殊字符替换中问标点操作
我就废话不多说了,大家还是直接看代码吧~ <Input v-model="relatedWords" type="textarea" placeholder="请输入" @input='verifyInput(formItem.relatedWords)'/> verifyInput(v){ let _this=this; let punctuation = /[`~!@#$%^&*_\-=<>?:"{}
随机推荐
- JS关闭窗口与JS关闭页面的几种方法小结
- js获取指定字符前/后的字符串简单实例
- linux使用管道命令执行ps获取cpu与内存占用率
- Spring集成MyBatis完整实例(分享)
- vue-router 路由基础的详解
- JS实现从表格中动态删除指定行的方法
- 统计重复次数并排序的批处理
- iOS实用教程之Https双向认证详解
- javascript的currying函数介绍
- ajax读取数据后使用jqchart显示图表的方法
- Sersync+Rsync实现触发式文件同步实战过程
- 算法系列15天速成 第二天 七大经典排序【中】
- JSON在Javascript中的使用(eval和JSON.parse的区别)详细解析
- jsp servlet javaBean后台分页实例代码解析
- 为数据添加append,remove功能
- Java判断时间段内文件是否更新的方法
- 浅析C语言中typeof关键字用法
- Android项目实战之仿网易新闻的页面(RecyclerView )
- Android实现简单的城市列表功能
- Android程序开发之使用Design包实现QQ动画侧滑效果和滑动菜单导航

