vuecli4中如何配置打包使用相对路径
目录
- 配置打包使用相对路径
- vue打包时的publicPath,就是打包后静态资源的路径
- 情况一
- 情况二
- 情况三
配置打包使用相对路径
使用vuecli4进行项目打包时,默认使用的是根目录的方式,这样打包直接项目直接运行就是一个大白屏,非常难受!
这时我们就需要在设置打包使用相对目录的方式,设置过程非常简单。
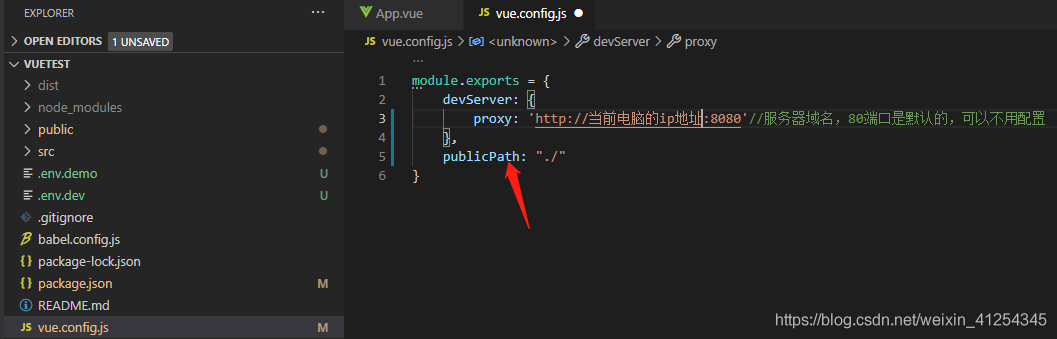
1.在vuecli跟目录下添加 `vue.config.js`作为配置文件
2.添加以下配置:
module.exports = {
//配置 运行和打包时的文件路径
publicPath:process.env.NODE_ENV==='production'?'./':'/',
}
3.重新编译项目。
非常好用!
vue打包时的publicPath,就是打包后静态资源的路径

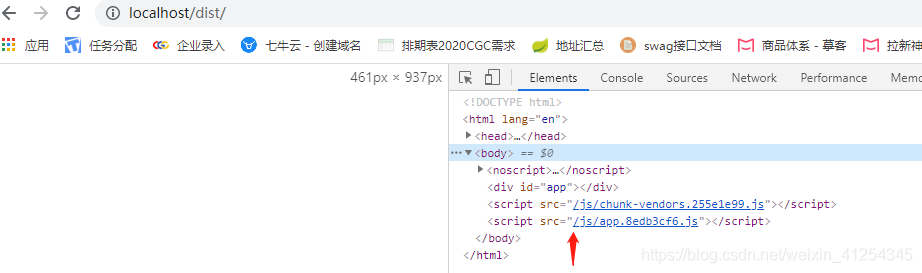
情况一
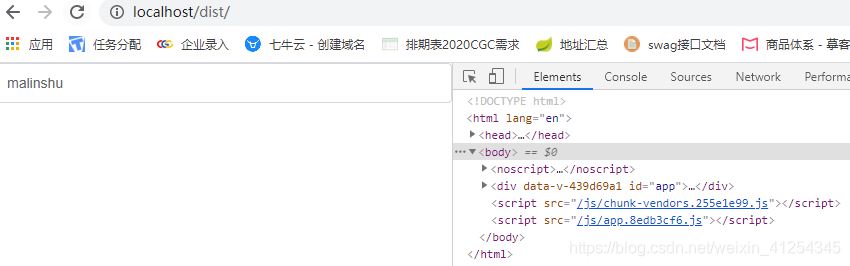
当不配置vue.config.js或者没有publicPath属性时,默认访问的静态路径是服务器的根目录


服务器根目录下没有js文件夹所以访问失败,把dist下的js,css等静态文件剪切到wamp/www目录下就可以正常访问了(注意重启wamp)


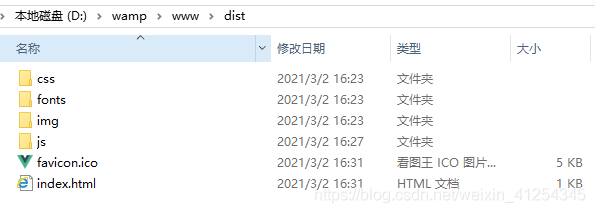
情况二

当配置为当前目录’./’

访问正常,其实publicPath当前目录即打包后的index.html的当前目录,即dist目录,怎么证明,把publicPath的值设置为’…/’,看看情况三
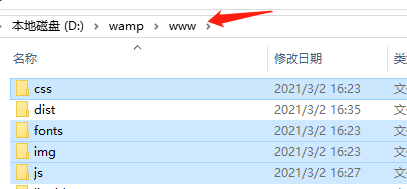
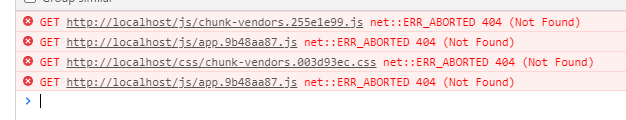
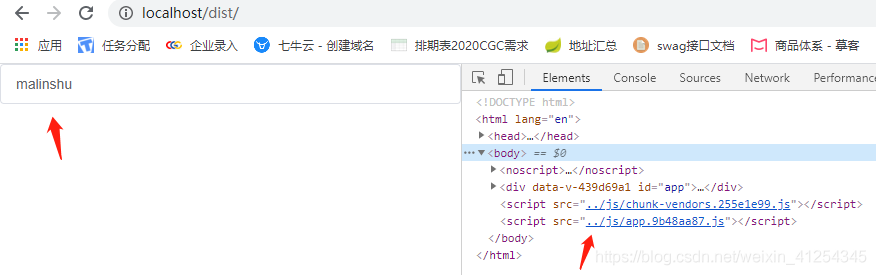
情况三



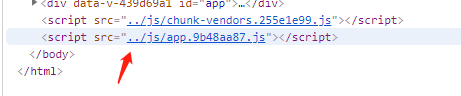
又报错,把js,css等静态文件复制到wamp/www目录下试一下

访问成功,说明:publicPath设置为当前目录’./'就是dist目录的设想,没错
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue 打包后相对路径的引用问题
目录 打包后相对路径的引用 解决办法 解决JS.CSS等资源 解决图片的引用问题 vue cli打包相对路径遇到的坑 打包后相对路径的引用 vue打包部署后,访问是需要加上项目名 这时候访问是使用绝对路径就会处问题了. 解决办法 把引用路径改为相对路径 解决JS.CSS等资源 打开build文件夹下的webpack.prod.conf.js,找到output,添加“ publicPath: ‘./’,”即可 或者打开config文件夹下的index.js,找到build,修改“assetsPub
-
解决vue单页面应用打包后相对路径、绝对路径相关问题
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径.但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML.css.js等文件,使用的都是绝对路径.下面可以举几个例子来看一下: 1.打包后的index.html文件 2.打包后的css文件 所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢? 1.修改webpack配置文件中的assetsPublicPath,修改为如下图所示. 修改配置后,进行打包发现,打包后的index
-
vue项目中使用axios遇到的相对路径和绝对路径问题
目录 使用axios遇到的相对路径和绝对路径问题 1.设置全局baseURL 2.覆盖baseURL axios设置访问基础路径 在main.js 做如下配置 可能会遇到下面的报错 使用axios遇到的相对路径和绝对路径问题 部分依赖说明: "vue": "^2.5.2", "webpack": "^3.6.0", "axios": "^0.19.0", 通过设置全局baseURL,在
-
vuecli4中如何配置打包使用相对路径
目录 配置打包使用相对路径 vue打包时的publicPath,就是打包后静态资源的路径 情况一 情况二 情况三 配置打包使用相对路径 使用vuecli4进行项目打包时,默认使用的是根目录的方式,这样打包直接项目直接运行就是一个大白屏,非常难受! 这时我们就需要在设置打包使用相对目录的方式,设置过程非常简单. 1.在vuecli跟目录下添加 `vue.config.js`作为配置文件 2.添加以下配置: module.exports = { //配置 运行和打包时的文件路径 pu
-
webpack配置打包后图片路径出错的解决
问题 项目在开发环境下工作正常,当打包后图片不见了,检查元素后发现路径出错了. 图片路径是这样:background: url(/static/img/bg_camera_tip.bd37151.png),但该路径下文件并不存在. 打包后文件目录如下: 可以看到背景图片的路径应该是../../static而实际却是/static,找到原因后就好解决了 方法一 查看build目录下webpack.base.conf.js的配置,图片文件会经过url-loader处理. module: { rule
-
SpringMVC xml文件路径在web.xml中的配置方式
目录 SpringMVC xml文件路径在web.xml中的配置 SpringMVC 修改配置文件路径 1.1.Classpath 1.2.Classpath* 1.3.Classpath是什么 1.4.Classpath和classpath*的区别 SpringMVC xml文件路径在web.xml中的配置 正常情况下springmvc的xml文件应放在WEB-INF下,命名规则为[name]-servlet.xml, "-servlet"这个字段是必不可少的 [name]你可以随便
-
vue项目中运用webpack动态配置打包多种环境域名的方法
在如今前后端分离,各种框架盛行的前端界,对项目的打包要求也越来越复杂,本人分享一个vue项目里,根据命令行输入不同的命令,打包出不同环境域名的方法.(欢迎纠错,谢谢.) 1. 安装插件 cross-env,npm install cross-env --save -dev,用于配置命令行输入命令. 2. 修改package.json里的script命令: 配置了test(测试),ready(预发布),prod(正式)三种环境,npm run build 默认设置成 npm run build:p
-
SpringBoot中配置Web静态资源路径的方法
介绍: 本文章主要针对web项目中的两个问题进行详细解析介绍:1- 页面跳转404,即controller转发无法跳转页面问题:2- 静态资源文件路径问题. 项目工具: Intelij Idea, JDK1.8, SpringBoot 2.1.3 正文: 准备工作:通过Idea创建一个SpringBoot-web项目,此过程不做赘述,创建完成后项目结构如下图: 1- 创建一个controller代码如下: package com.example.webpractice.controller; i
-
在SpringBoot中配置Thymeleaf的模板路径方式
目录 配置Thymeleaf的模板路径 关于thymeleaf配置说明 配置Thymeleaf的模板路径 众所周知,Thymeleaf的模板文件默认是在项目文件夹的src\main\resources\templates目录下的. 不过出于特殊需要,要修改其路径怎么办呢? 在我们的项目配置文件application.properties中,添加如下配置: #Thymeleaf配置 spring.thymeleaf.prefix=自定义的Thymeleaf的模板位置,jar内部以classpath
-
Parcel.js + Vue 2.x 极速零配置打包体验教程
继 Browserify.Webpack 之后,又一款打包工具 Parcel 横空出世 Parcel.js 的官网有这样的自我介绍 "极速零配置Web应用打包工具" 简单接触了一下,单从效率上来说,确实要比 webpack 强上不少,可坑也挺多,未来升级之后应该会逐渐普及 官方文档:https://parceljs.org/getting_started.html 官方 GitHub:https://github.com/parcel-bundler/parcel 一.基本用法 Par
-
解决Vue打包之后文件路径出错的问题
这里以vue-cli创建的项目为例 1.文件路径不对 找到config文件夹下的index.js文件修改一下位置 看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将'/'改为'./' 2.背景图片路径不对 在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置 加入红框内字段即可. 以上这篇解决Vue打包之后文件路径出错的问题就是小编分享给大家的全部内容了,希望能给大家一个
-
Vue-cli配置打包文件本地使用的教程图解
最近做的一个嵌入app的pc端项目,用的也是比较熟悉的vue-cli构建工具构建项目,需要的是打开dist文件夹入口html能加载到本地的静态文件,打包后的index.html加载文件如图: url中的路径据我们所知,最前面为一个反斜杠(/XX),表示从网站根目录开始搜索文件,如果需要相对当前文件夹则需以 ./或者不加反斜杠为路径开头,看来是打包后的文件路径有问题 于是就去找webpack.base.conf.js文件,有个output选项,output是webpack中对输出文件的配置,最常用
-
详解vue-cli脚手架中webpack配置方法
什么是webpack webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript.CSS.图片等文件,webpack就将这些静态资源文件称之为模块 webpack支持AMD和CommonJS,以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的以来关系,所以具有更强大的JS模块化的功能,它能对静态资源进行统一的管理以及打包发布,在官网中用这张图片介绍: 它在很多地方都能替代Grunt和Gulp,因为它
随机推荐
- 热血江湖按键脚本-自动拿东西
- js简单的弹出框有关闭按钮
- centos 6.5下修改SSH端口及禁用root远程登录的方法
- java 实现汉诺塔详解及实现代码
- js实现三张图(文)片一起切换的banner焦点图
- ThinkPHP3.1基础知识快速入门
- 基于javascript实现文字无缝滚动效果
- Mongodb索引的优化
- CentOS系统上安装配置Oracle数据库的详细教程
- jQuery仿写百度百科的目录树
- jQuery找出网页上最高元素的方法
- 彻底解决 webpack 打包文件体积过大问题
- 关于网站应用程序池的帐号密码更改及其影响的实例分析
- Android上使用grpc的方法教程
- 解除使用Linux分区工具时给大家带来的困扰
- 微信小程序中吸底按钮适配iPhone X方案
- Android图片的Base64编码与解码及解码Base64图片方法
- 阿里云go开发环境搭建过程
- jquery实现动态创建form并提交的方法示例
- python实现两个dict合并与计算操作示例

