koa TS ESLint搭建服务器重构版过程详解
目录
- 初始化项目目录
- 安装项目运行所需要的软件包
- 修改package.json
- 从.env中加载环境变量
- 配置路径别名
- 用法
- 目录规范
- 编码风格规范
- Eslint
初始化项目目录
yarn init -y
安装项目运行所需要的软件包
- 生产依赖
yarn add koa koa-router cross-env module-alias dotenv
koa:搭建 Koa 服务的核心软件包。
koa-router:Koa 路由软件包。
koa-bodyparser:解析 POST 请求参数的软件包。
cross-env:为项目添加不同的运行环境。
module-alias:可以像在 vue 和 React 中一样使用路径别名。
dotenv:加载项目根目录下的.env中的配置。
koa-cors:跨域资源处理。
copyfiles:拷贝一些无法打包的资源。因为tsc只能编译打包TypeScript代码,其余文件无法一同构建到dist文件夹。
- 开发依赖
ts-node-dev:和 nodemon功能类似,只不过该软件包支持运行ts文件。想要监听文件变化需要加上--respawn参数。
typescript:TypeScript 环境支持。
npm-run-all:支持同时运行多个npm指令。
@types/node:node编码辅助。
执行npx tsc --init生成tsconfig.json:我使用的配置如下,大家可以根据自己的需求配置。
{
"compilerOptions": {
"target": "esnext", // 目标语言版本
"module": "commonjs", // 指定生成代码的模板标准
"sourceMap": true,
"outDir": "./dist", // 指定输出目录, 默认是dist文件夹
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
// 需要编译的的文件和目录
"include": ["src"],
"exclude": ["node_modules", "dist", "public"]
}

修改package.json
"scripts": {
"dev": "cross-env NODE_ENV=development tsnd --respawn src/main.ts", // 开发环境执行的脚本命令,设置环境变量并监听入口文件的变化
"build": "run-s clearBuild compile copyPublic", // 将TypeScript项目打包成JavaScript项目
"clearBuild": "rimraf dist/*", // 在构建的时候清空dist目录
"compile": "tsc", // 根据tsconfig.json的配置编译TypeScript
"copyPublic": "copyfiles -u 1 src/public/* dist", // 有一些资源是需要我们在dist和src之间来回拷贝的,可以借助该命令实现拷贝
// 其余部分可以按照自己项目最终的部署方式自定义
"serve": "cross-env NODE_ENV=production node dist/main.js",
"start": "pm2 start ecosystem.config.js",
"stop": "pm2 stop ecosystem.config.js",
"restart": "pm2 restart ecosystem.config.js",
"delete": "pm2 delete ecosystem.config.js"
},

然后在项目上线后,就可以直接通过node、pm2等命令直接运行dist文件夹下打包好的js文件即可。

从.env中加载环境变量
因为我们已经通过脚本命令为不同的指令设置的环境变量,同时又引入了dotenv来加载.env中的环境变量。
这时我们就可以通过不同的来加载不同的.env 文件来获取里面配置的不同参数,在这里我参照Create React App 官方的.env文件的加载优先级。
npm run dev:env.development.local >.env.local> .env.development> .env
npm run server:env.production.local >.env.local> .env.production> .env
const pathResolve = (str: string)
:
string => path.resolve(process.cwd(), str);
const processENV = process.env.NODE_ENV
const isDev = processENV === "development"
try {
const filename = isDev ? "./.env" : "./.env"
dotenv.config({path: pathResolve(filename)});
} catch (err) {
console.log(`${pathResolve(filename)} 不存在`);
}
try {
const filename = isDev ? "./.env.development" : "./.env.production"
dotenv.config({path: pathResolve(filename)});
} catch (err) {
console.log(`${pathResolve(filename)} 不存在`);
}
try {
const filename = isDev ? "./.env.local" : "./.env.local"
dotenv.config({path: pathResolve(filename)});
} catch (err) {
console.log(`${pathResolve(filename)} 不存在`);
}
try {
const filename = isDev ? "./.env.development.local" : "./.env.production.local"
dotenv.config({path: pathResolve(filename)});
} catch (err) {
console.log(`${pathResolve(filename)} 不存在`);
}
我这里的话,只用到了两个环境,development和production,如果还要有测试等环境时,按需配置和加载即可。
配置路径别名
使用module-alias我们就可以轻松的配置使用路径别名,从此和const userData = require('../../file/user.json')这种路径说拜拜。
我们只需要使用const userData = require("@/file/user.json")这种引入方式引入数据,看起来结构更清晰。
用法
将自定义的路径别名添加在package.json中:
"_moduleAliases": {
"@": "./src",
"@app": "./src/app"
}
同时也要在tsconfig.json中添加路径别名,否则编辑器会报错,同时也会编译不过去。

然后在应用程序的主文件中添加如下代码:
import "module-alias/register";
一切准备就后,就可以使用一些我们自己定制的路径别名来引入相应的文件了模块了。
更高级的用法参照官方文档来学习:github.com/ilearnio/mo…

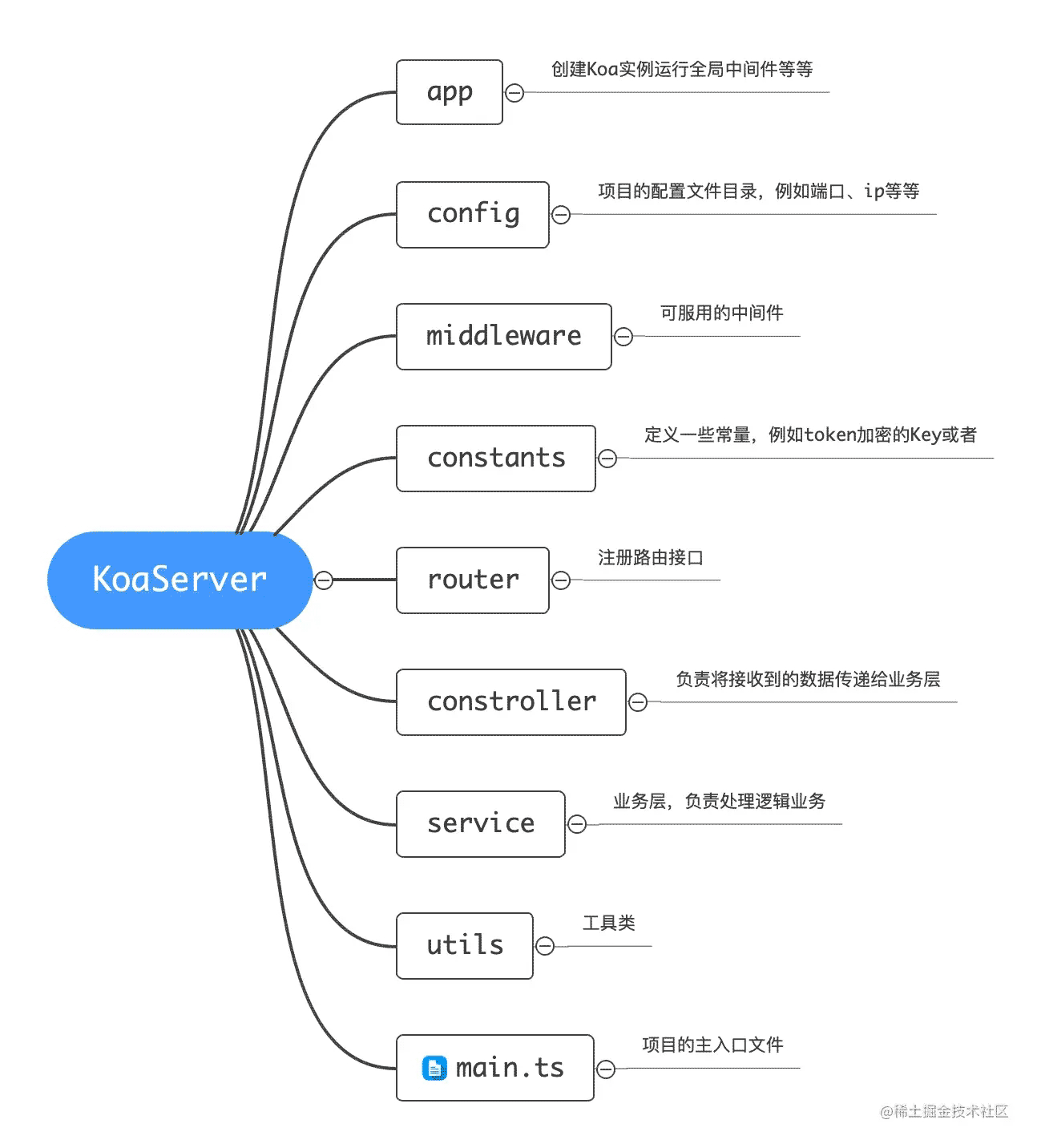
目录规范

编码风格规范
Eslint
yarn add eslint -D # 初始化Eslint的配置文件,会在项目根目录下生成Eslint的配置文件 npx eslint --init

在生成好的Eslint中加入parserOptions.project配置项:

接着我们运行npx eslint src/** --fixEslint 就会帮助我们自动格式化代码。

在package.json,添加Eslint的运行命令:
"script": {
//......
"lint:fix": "eslint --fix --ext .js,.ts,.tsx ."
}
同时配置Eslint的忽略文件.eslintignore
dist node_modules .idea .DS_Store
ok,现在我们在格式化的时候执行npm run lint:fix即可。
以上就是koa TS ESLint搭建服务器重构版过程详解的详细内容,更多关于koa TS ESLint 搭建服务器的资料请关注我们其它相关文章!

