Python Flask框架开发之运用SocketIO实现WebSSH方法详解
Flask 框架中如果想要实现WebSocket功能有许多种方式,运用SocketIO库来实现无疑是最简单的一种方式,Flask中封装了一个flask_socketio库该库可以直接通过pip仓库安装,如下内容将重点简述SocketIO库在Flask框架中是如何被应用的,最终实现WebSSH命令行终端功能,其可用于在Web浏览器内实现SSH命令行执行。
首先我们先来看一下SocketIO库是如何进行通信的,对于前端部分需要引入socket.io这个框架,然后就是利用该框架内提供的各类函数实现创建WS通道,如下代码:
代码中通过调用io.connect来连接后端,socket.emit则是用于向后端推送一条消息,而socket.on则是一个回调函数,一旦有数据被传出则第一时间执行回调函数内的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/socket.io/socket.io.min.js"></script>
</head>
<body>
<script type="text/javascript" charset="UTF-8">
$(document).ready(function() {
namespace = '/Socket';
var socket = io.connect("http://" + document.domain + ":" + location.port + namespace);
// 初始化完成后,发送一条消息
socket.emit("message",{"data":"hello lyshark"});
// 收到数据后,执行输出
socket.on('response', function(recv) {
console.log('hello lyshark ' + recv.Data)
});
});
</script>
</body>
</html>
接着就是后端,后端部分代码如下所示,代码中app.config['SECRET_KEY']是配置一个安全密钥这里可以随意填写,通过socketio = SocketIO(app)初始化一个SOCKET对象,当有消息出现时SocketIO会自动执行相应的处理函数,常见的处理方法也就如下这三种。
- message 出现消息后,率先执行此处
- connect 当websocket连接成功时,自动触发connect默认方法
- disconnect 当websocket连接失败时,自动触发disconnect默认方法
from flask import Flask,render_template,request
from flask_socketio import SocketIO
async_mode = None
app = Flask(import_name=__name__,
static_url_path='/python', # 配置静态文件的访问url前缀
static_folder='static', # 配置静态文件的文件夹
template_folder='templates') # 配置模板文件的文件夹
app.config['SECRET_KEY'] = "lyshark"
socketio = SocketIO(app)
@app.route("/")
def index():
return render_template("index.html")
# 出现消息后,率先执行此处
@socketio.on("message",namespace="/Socket")
def socket(message):
print("接收到消息:",message['data'])
for i in range(1,100):
socketio.sleep(1)
socketio.emit("response", # 绑定通信
{"Data":i}, # 返回socket数据
namespace="/Socket")
# 当websocket连接成功时,自动触发connect默认方法
@socketio.on("connect",namespace="/Socket")
def connect():
print("链接建立成功..")
# 当websocket连接失败时,自动触发disconnect默认方法
@socketio.on("disconnect",namespace="/Socket")
def disconnect():
print("链接建立失败..")
if __name__ == '__main__':
socketio.run(app,debug=True,host="0.0.0.0")
如上就是前后端所有的代码,当我们运行Flask后端时,打开前端页面并查看控制台,可以看到效果,后台会每隔一段时间自动向前端推送一个消息此时这个通道也算是建立成功了。

原理明白了以后,再去实现一个WebSSH终端就会变得很容易,WebSSH终端我们需要xterm这个前端库来实现,其原理就是当后台有数据输出或前台有输入时第一时间传递给SSH模块执行然后返回结果,我们先来看前端部分是如何实现这段功能的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/socket.io/socket.io.min.js"></script>
<link rel="stylesheet" href="https://cdn.lyshark.com/javascript/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" />
<link rel="stylesheet" href="https://cdn.lyshark.com/javascript/xterm/xterm.css" rel="external nofollow" />
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/xterm/xterm.js"></script>
</head>
<body>
<div id="terminal"></div>
<script>
var window_width = $(window).width();
var window_height = $(window).height();
var term = new Terminal(
{
cols: Math.floor(window_width/9),
rows: Math.floor(window_height/20),
useStyle:false,
convertEol: true,
cursorBlink:true,
cursorStyle:null,
});
console.log("高度" + window_height + "宽度" + window_width);
$(document).ready(function() {
namespace = '/Socket';
var socket = io.connect("http://" + document.domain + ":" + location.port + namespace);
socket.on("connect",function(){
term.open(document.getElementById('terminal'));
});
// 接受后端数据,并写到控制台
socket.on("response",function(recv){
term.write(recv.Data);
});
// 发送消息到对端
term.on("data",function(data){
socket.send(data);
//socket.emit("message",{"data":data});
});
});
</script>
</body>
</html>
上方代码中当链接SOCKET成功后,则socket.on("response",function(recv)用于接收后台的输出,一旦后台有输出数据则直接调用term.write(recv.Data);将该数据写出到控制台,而term.on则是xterm中提供的接收方法,其作用是接收用户的输入并将该输入传递给后台来处理。
那后台是如何处理的呢,其实后端只是使用paramiko模块建立一个SSH隧道,并在message函数内处理发送接收数据。
from flask import Flask,render_template,request
from flask_socketio import SocketIO
import paramiko
async_mode = None
app = Flask(import_name=__name__,
static_url_path='/python', # 配置静态文件的访问url前缀
static_folder='static', # 配置静态文件的文件夹
template_folder='templates') # 配置模板文件的文件夹
app.config['SECRET_KEY'] = "lyshark"
socketio = SocketIO(app)
def ssh_cmd():
tran = paramiko.Transport(('192.168.150.129', 22,))
tran.start_client()
tran.auth_password('root', '1233')
chan = tran.open_session()
chan.get_pty(height=492,width=1312)
chan.invoke_shell()
return chan
sessions = ssh_cmd()
@app.route("/")
def index():
return render_template("index.html")
# 出现消息后,率先执行此处
@socketio.on("message",namespace="/Socket")
def socket(message):
print("接收到消息:",message)
sessions.send(message)
ret = sessions.recv(4096)
socketio.emit("response", {"Data": ret.decode("utf-8")}, namespace="/Socket")
print(message)
# 当websocket连接成功时,自动触发connect默认方法
@socketio.on("connect",namespace="/Socket")
def connect():
ret = sessions.recv(4096)
socketio.emit("response", {"Data": ret.decode("utf-8")}, namespace="/Socket")
print("链接建立成功..")
# 当websocket连接失败时,自动触发disconnect默认方法
@socketio.on("disconnect",namespace="/Socket")
def disconnect():
print("链接建立失败..")
if __name__ == '__main__':
socketio.run(app,debug=True,host="0.0.0.0")
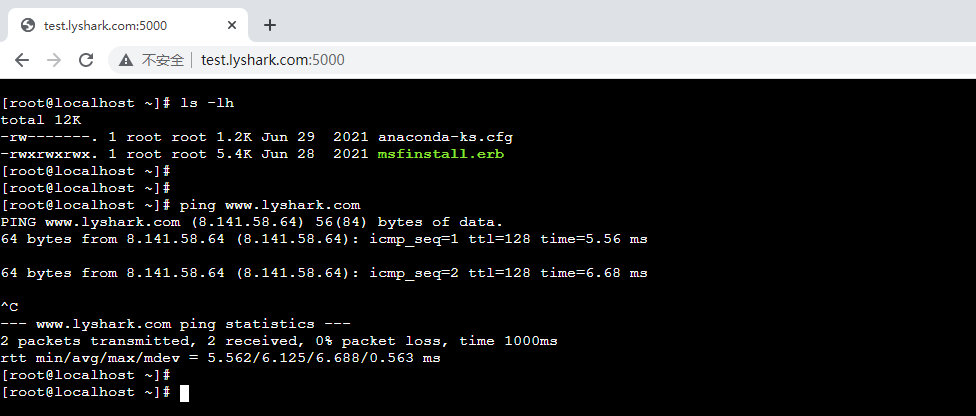
代码运行后我们访问Web页面,即可成功登录到Linux主机,并执行任意命令。

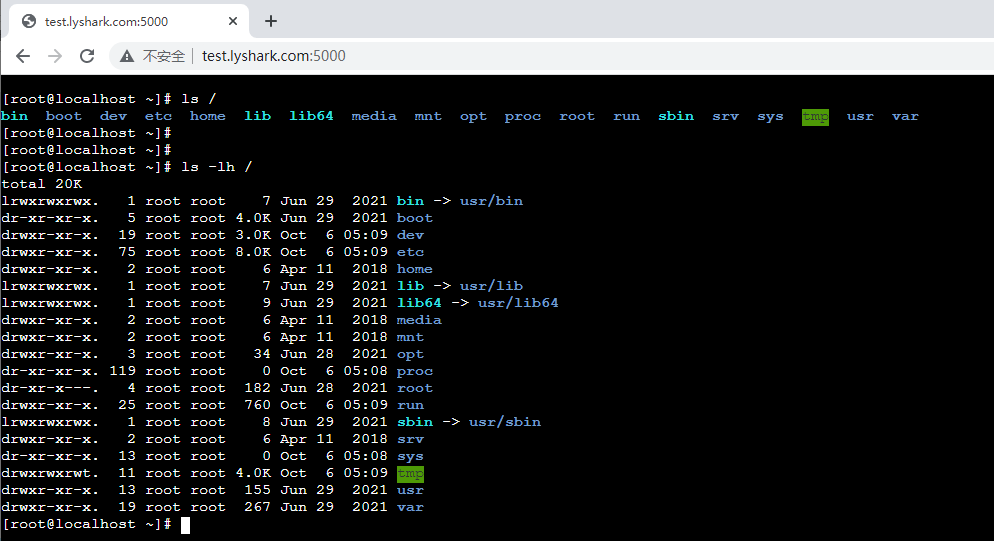
当执行输出目录时也是带有颜色的,颜色的上色部分是xterm中自带的并不需要自己去配置。

到此这篇关于Python Flask框架开发之运用SocketIO实现WebSSH方法详解的文章就介绍到这了,更多相关Python SocketIO实现WebSSH内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

