element table 表格控件实现单选功能
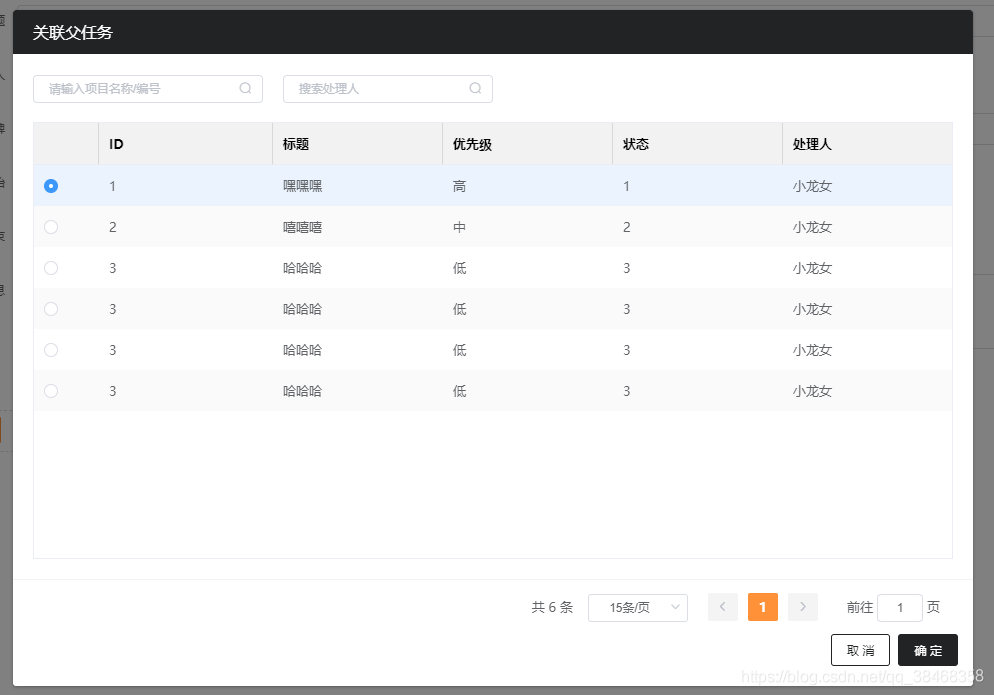
项目中实现 table 表格控件单选功能,如图:

基本代码如下:
1、template 代码中:
<el-table
:data="tableData"
border
stripe
ref="tableData"
@row-click="singleElection">
<el-table-column label="" width="65">
<template slot-scope="scope">
<el-radio class="radio" v-model="templateSelection" :label="scope.$index"> </el-radio>
</template>
</el-table-column>
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="title" label="标题"></el-table-column>
<el-table-column prop="priority" label="优先级"></el-table-column>
<el-table-column prop="state" label="状态"></el-table-column>
<el-table-column prop="dealingPeople" label="处理人"></el-table-column>
</el-table>
注意:
<el-radio class="radio" v-model="templateSelection" :label="scope.$index"> </el-radio>
这里写   的目的是为了页面不显示内容,只显示单选操作
2、data 代码中:
data() {
return {
templateSelection: '',
// 返回数据
tableData: [
{
'id': 1,
'title': '嘿嘿嘿',
'priority': '高',
'state': 1,
'dealingPeople': '小龙女'
},
{
'id': 2,
'title': '嘻嘻嘻',
'priority': '中',
'state': 2,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
}
]
}
}
3、methods 代码中:
singleElection (row) {
this.templateSelection = this.tableData.indexOf(row);
this.templateRadio = row.id;
},
到此这篇关于element table 表格控件实现单选功能的文章就介绍到这了,更多相关element table 表格单选内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

