详解GoJs节点的折叠展开实现
目录
- 前言
- 节点折叠展开的不同情况
- 树形布局特有的属性后代节点的折叠展开
- go.Group(组)的内部元素的展开折叠
- go.Panel(面板)的内部元素的展开折叠
- 总结
前言
前面的文章中提到了提示信息(toolTip)在节点信息内容过多的时候,需要节点信息的内容进行隐藏,在鼠标移入的时候进行未显示信息的提示框形式的选中,本文讲从另外的角度处理在画布上的可视化图形的内容过多的时候的处理情况,一种是把节点的内部的折叠和展开,另外一种就是对部分节点进行折叠和展开。
节点折叠展开的不同情况
对于节点的折叠展开分几种情况。第一种是对于树形布局的特有属性可以对树形布局后代的节点进行一个折叠展开,第二种是前面文章提到的go.Group(组)和go.Panel(面板)内部的内容也就是节点内部信息的折叠和展开。
树形布局特有的属性后代节点的折叠展开
this.myDiagram.nodeTemplate =
$$(go.Node, "Spot",
$$(go.Panel, "Auto",
$$(go.Shape, "Circle",
{ width: 30, height: 30},
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.TextBlock,
new go.Binding("text", "text")),
),
$$("TreeExpanderButton",
{ alignment: go.Spot.Right, alignmentFocus: go.Spot.Left },
)
);

因为属性布局的特殊性,有明确的父子关系。因此gojs内部给内置了名字为TreeExpanderButton的树图折叠展开按钮,在使用的时候只需要根据自己的脑图朝向把图形折叠展开按钮的按钮根据Spot(点布局)给放置到和后代节点解除的位置就可以了。默认可以实现树形结构的折叠展开。
go.Group(组)的内部元素的展开折叠
前文中提到,可以给节点中的属性isGroup设置true。将此节点设置为组的父级显示内容。然后通过其他节点内部的属性group为组的父级节点的key值,来渲染组的上下级关系。代码示例如下
this.myDiagram.groupTemplate =
$$(go.Group, "Horizontal",
$$(go.Panel, "Auto",
$$(go.Shape, "Circle",{width:200,height:200},
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.Panel,"Horizontal",
$$("SubGraphExpanderButton",{ margin: new go.Margin(0, 3, 5, 0)}),
$$(go.TextBlock,
new go.Binding("text", "text")),
),
),
);
this.myDiagram.nodeTemplate =
$$(go.Node, "Auto",
$$(go.Shape, "Circle",{width:50,height:50},
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.TextBlock,
new go.Binding("text", "text")),
);

组布局有自己的布局模板为groupTemplate,可以根据组布局模板对组的整体样式进行调整。当然在组内的其他节点仍然可以通过nodeTemplate来设置自己的样式。组的展开折叠的属性是SubGraphExpanderButton,可以把组的展开折叠按钮作为一个普通的绘图节点调整想要现实的额位置,其功能为gojs内置,可以直接使用其功能。
go.Panel(面板)的内部元素的展开折叠
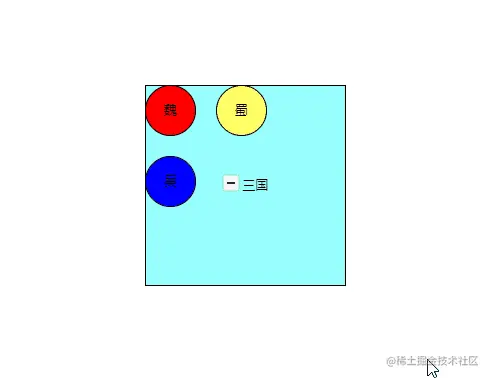
在节点图形的模板配置中,如果我们想调整其他的绘图模板的位置,需要两个绘图模板当成一个整体进行布局展示,例如go.Shape(几何图形)和go.TextBlock(文本信息)在节点内相对位置不变的需求下,是不能直接把go.TextBlock(文本信息)放到go.Shape(几何图形)内部的,如果想要两个位置相对绑定,就需要把两个绘图模板放到同一个go.Panel(面板之下)。因此对于面板内的元素也可以实现一个展开折叠。
//data
nodes: [
{
key: 1,
text:"三国",
list1: ["魏", "蜀", "吴"],
},
],
//methods
this.myDiagram.nodeTemplate = $$(
go.Node,
"Auto",
$$(go.Shape, "Rectangle", { fill: "#67B73C",width:100,height:100 }),
$$(
go.Panel,
"Table",
{ column: 0 },
$$(go.TextBlock, {
column: 0,
margin: new go.Margin(3, 3, 0, 3),
font: "bold 12pt sans-serif",
},new go.Binding("text", "text")),
$$("PanelExpanderButton", "LIST1", { column: 1 }),
$$(
go.Panel,
"Vertical",
{ name: "LIST1", row: 1, column: 0, columnSpan: 2 },
new go.Binding("itemArray", "list1")
)
)
);

对于go.Panel(面板)的折叠展开按钮是通过内置的PanelExpanderButton来实现的,其然后其第二个参数为需要折叠的go.Panel的name属性保持一直,则可以实现折叠展开。当然也可以根据自己的需求对其样式进行修改。
总结
在可视化图形中。因为数据量大的时候导致显示节点相互折叠导致不完整,往往会对节点内显示的内容进行隐藏。除了前面文章中提到的toolTip(提示信息)之外,还可以通过本文中的折叠展开按钮对内容进行折叠,以保证浏览的重点内容的完整显示。
以上就是详解GoJs节点的折叠展开实现的详细内容,更多关于GoJs节点折叠展开的资料请关注我们其它相关文章!

