django使用图片延时加载引起后台404错误
环境 django 1.10.6
缘起
今天接到一个任务——解决终端满屏日志中的无用错误。 django 会尽可能给你准确报出错误位置,但是一些复杂,深层次的错误它自带的错误日志有些不足了,日志多但是却无效。
过程
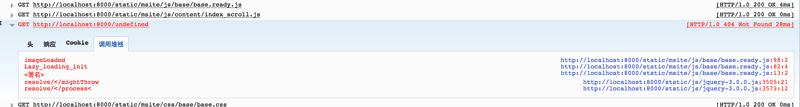
对于后台日志太多而无用,我则直接转到浏览器查看控制台访问情况,得到如下提示

直接去后台匹配这个错误:undefined。根据这个错误完全定位不到具体哪儿出了问题。我调试跟踪发现进入到一个特定的页面会一定出现这个问题,而如果换一个页面则不出现错误。 得此,我进而对这个页面进行跟踪,我尝试替换页面的做法,最终定位到一段 html 代码就会引起该错误:
<img src="/static/msite/image/qrcode_for_gh.jpg">
我很诧异一个img标签会引起后端访问一个错误的地址,但是却完全不知道原因。 我尝试替换这个img的src,结果依然还是相同错误。
在用firebug调试下发现问题,上图:

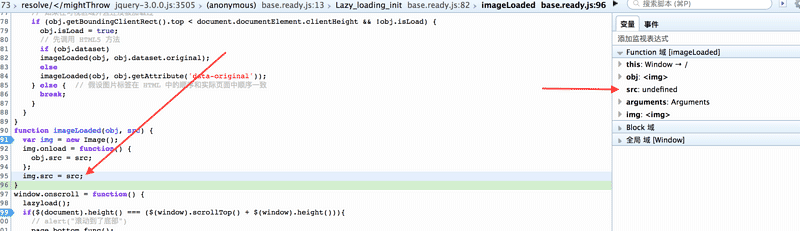
根据调用堆栈的提示,去追寻相关js如下图

最终才知道这个图片地址被惰性加载了,然后在惰性加载后,img的src变成 undefined引发后端访问一个不存在的地址。
解决
在使用前,处理一下 src 值
function imageLoaded(obj, src) {
var img = new Image();
if(src===undefined){
src='';
}
img.onload = function() {
obj.src = src;
};
img.src = src;
}
相关推荐
-
Django实现自定义404,500页面教程
1.创建一个项目 django-admin.py startproject HelloWorld 2.进入HelloWorld项目,在manage.py的同一级目录,创建templates目录,并在templates目录下新建404.html,500.html两个文件. 3.修改settings.py (1.)DEBUG修改为False,(2.)ALLOWED_HOSTS添加指定域名或者IP,(3.)指定模板路径 'DIRS' : [os.path.join(BASE_DIR,'template
-
在Python的Django框架中加载模版的方法
为了减少模板加载调用过程及模板本身的冗余代码,Django 提供了一种使用方便且功能强大的 API ,用于从磁盘中加载模板, 要使用此模板加载API,首先你必须将模板的保存位置告诉框架. 设置的保存文件就是settings.py. 如果你是一步步跟随我们学习过来的,马上打开你的settings.py配置文件,找到TEMPLATE_DIRS这项设置吧. 它的默认设置是一个空元组(tuple),加上一些自动生成的注释. TEMPLATE_DIRS = ( # Put strings here, li
-
python django 访问静态文件出现404或500错误
django static文件夹下面的内容方法不了 出现404 500错误 需要查看自己的settings文件确保有一下内容 import os PROJECT_ROOT = os.path.dirname(__file__) DEBUG = True STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(PROJECT_ROOT, 'static'), ) STATICFILES_FINDERS = ( 'django.contri
-
django使用图片延时加载引起后台404错误
环境 django 1.10.6 缘起 今天接到一个任务--解决终端满屏日志中的无用错误. django 会尽可能给你准确报出错误位置,但是一些复杂,深层次的错误它自带的错误日志有些不足了,日志多但是却无效. 过程 对于后台日志太多而无用,我则直接转到浏览器查看控制台访问情况,得到如下提示 直接去后台匹配这个错误:undefined.根据这个错误完全定位不到具体哪儿出了问题.我调试跟踪发现进入到一个特定的页面会一定出现这个问题,而如果换一个页面则不出现错误. 得此,我进而对这个页面进行跟踪,我尝
-
picLazyLoad 实现图片延时加载(包含背景图片)
如下所示: /** * picLazyLoad 图片延时加载,包含背景图片 * $(img).picLazyLoad({...}) * data-original 预加载图片地址 * alon */ ;(function($){ $.fn.imgLazyLoad = function(settings){ var $this = $(this), _winScrollTop = 0, _winHeight = $(window).height(); settings = $.extend({
-
原生javaScript实现图片延时加载的方法
本文实例讲述了原生javaScript实现图片延时加载的方法.图片延时加载其实是有jquery插件了并且加载方法非常的简单并且合理了,但有朋友觉得加载jquery插件包太大了,于时自己写了一个,给各位分享一下. 首先,图片延时加载可以节省我们带宽,获取到更好的用户体验,尤其对于图片多的站点,这一点显得至关重要,下面就跟大家探讨一下图片延时加载原理和实现代码. 图片延时加载原理 图片延时加载原理是在html里面的图片src填的并不是真正的图片地址,而是以一种自定义属性把图片地址赋给img标签,如:
-
基于dataset的使用和图片延时加载的实现方法
首先,先介绍一下关于javascript中dataset属性.. html5中可以使用data-前缀设置我们需要的自定义属性,来进行一些数据的存放. 下面是元素应用data属性的一个例子: <div id="day-meal-expense" data-drink="tea" data-food="noodle" data-meal="lunch">$18.3</div> 要想获取某个属性的值,可以像下
-
网页图片延时加载的js代码
实现原理 把所有需要延时加载的图片改成如下的格式: <img lazy_src="图片路径" border="0"/> 然后在页面加载时,把所有使用了lazy_src的图片都保存到数组里,然后在滚动时计算可视区域的top,然后把延时加载的图片中top小于当前可视区域(即图片出现在可视区域内)的图片的src的值用lazy_src的来替换(加载图片) 代码 lazyLoad=(function() { var map_element = {}; var el
-
js实现网页图片延时加载 提升网页打开速度
提升网页加载速度的方法有很多种,用 jquery.lazyload.js 实现图片异步延迟加载,对于页面包含图片较多的网站来说,会是个不错的提升网页打开速度的方法.代码君网站栏目页列表左侧,在PC端预览时能看到一个文章略缩图展示模块,一定程度上会延长网页加载时间.本文采用图片异步延迟加载的方法,来提升本站页面加载速度. 图片异步加载,就是不必一次性把页面的所有图片都加载显示出来,等用户滑动滚动条到某个位置时才会加载显示相应位置的图片,这样能很好地提升网页加载速度,进一步提升用户体验. 有很多技术
-
一段实现页面上的图片延时加载的js代码
相关地址:http://list.taobao.com/browse/30-50029375/n-1----------------------0---------yes-------g,ge3denzxhazdumzsgy3tsnzq-----------------------42-grid-commend-0-all-50029375.htm?TBG=14153.14.7&ssid=r18-s18 http://shop.qq.com/shopList.html 大家如果使用firebug
-
纯javascript实现图片延时加载方法
最近开始整理一些以前写的好用的插件,-^-^!!! 随着页面信息越来越丰富饱满,尤其像淘宝,京东之类的购物网站,首页就是他们的生命线,- -|||| 最近在做某银行的网站,只有挤上首页才能得到更多的关注,于是乎各种业务人员就开始了首页位置之争,为了平息他们的战乱.体现我大度包容的一面 ,啊哈哈哈 首页囊括了他们全部的需求,他们满意的走人了,结果技术经理来了,说首页加载怎么这么大,于是乎,减!!! 首当其冲,缩小图片K数,不够,那怎么办,好吧,进入正题.长页面未显示的部分可以先不加载,省流量就是省
-
前端图片懒加载(lazyload)的实现方法(提高用户体验)
定义 图片懒加载又称图片延时加载.惰性加载,即在用户需要使用图片的时候加载,这样可以减少请求,节省带宽,提高页面加载速度,相对的,也能减少服务器压力. 惰性加载是程序人性化的一种体现,提高用户体验,防止一次性加载大量数据,而是根据用户需要进行资源的请求. 实现 懒加载的难点在于确定某张图片是否是用户需要的资源,在浏览器中,用户需要的是可视区内的资源,因此我们只需要判断图片是否已经呈现在可视区内,当图片呈现在可视区内时,获取图片的真实地址并赋给该图片即可(图片宽高需要指定,可以利用padding处
-
js前端实现图片懒加载(lazyload)的两种方式
在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽.这也就是们通常所说的首屏加载,技术上现实其中要用的技术就是图片懒加载--到可视区域再加载. 思路: 将页面里所有img属性src属性用data-xx代替,当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-xx的值赋给src. 关于各种宽高: 页可见区域宽: document.body.clien
随机推荐
- mariadb 在低配 VPS 上崩溃问题处理方案
- Javascript Function对象扩展之延时执行函数
- js控制的遮罩层实例介绍
- win2008 R2与sql 2005、2008运行asp的时候速度缓慢的解决方法
- 一键删除windows默认共享和禁止空连接的bat代码
- Python 不同对象比较大小示例探讨
- 解析利用wsdl.exe生成webservice代理类的详解
- javascript模仿msgbox提示效果代码
- JavaScript中使用参数个数实现重载功能
- 引用其它js时如何同时处理多个window.onload事件
- Go语言中字符串的查找方法小结
- asp sqlserver 执行存储过程返回记录集报对象关闭时不允许操作
- MYSQL修改所有表的存储引擎格式语句
- javascript 输入框提示列表效果
- 利用反射获取Java类中的静态变量名及变量值的简单实例
- java实现策略模式使用示例
- 华为RAID 1阵列卡设置教程图文详解
- 分享经典的JavaScript开发技巧
- 更改RubyGem安装源
- 简单的JS控制button颜色随点击更改的实现方法

