JsonServer安装及启动过程图解
JsonServer
主要的作用就是搭建本地的数据接口,创建json文件,便于调试调用
是一个 Node 模块,运行 Express 服务器,可以指定一个 json 文件作为 api 的数据源
官网:https://www.npmjs.com/package/json-server
安装全局的json-server
终端中输入:npminstall-gjson-server(windows系统)
mac系统:则为 sudonpminstall-gjson-server 如下图:

初始化package.json
终端中进入所要存放文件的目录
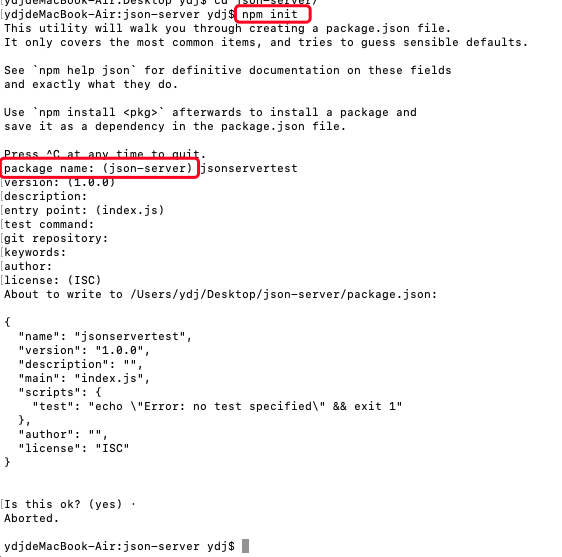
执行初始化命令:npm init

给文件包取一个名字,其他的默认 enter 就可以
jsonserver 保存到本地
执行命令:npm install json-server --save
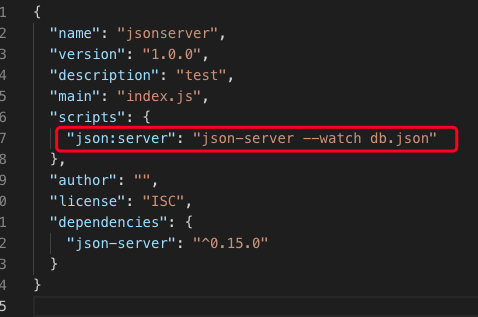
执行后打开 package.json 文件
将 scripts 中内容进行修改:
“json:server” 将最为启动时json-server时使用
db.json将做为启动后作为服务器的数据进行使用

创建db.json 文件
在与package.json 同目录下创建db.json 文件,并以 对象 的格式进行填充数据

运行 json-server
终端中输入:npm run json:server

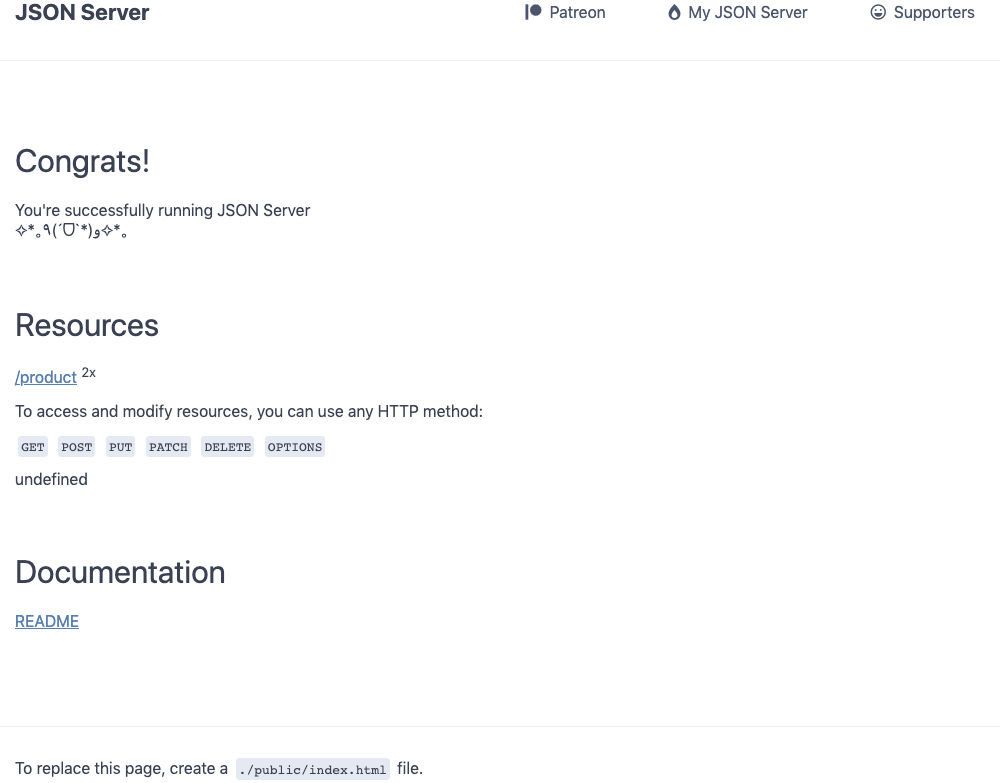
如上图:home 地址:http://localhost:3000
resources 地址,即创建的db.json中数据所在位置:http://localhost:3000/product
浏览器中运行http://localhost:3000 后:

浏览器中运行http://localhost:3000/product 后结果:

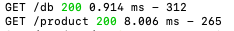
如下图,浏览器中每访问一次,终端则会输出对应的执行

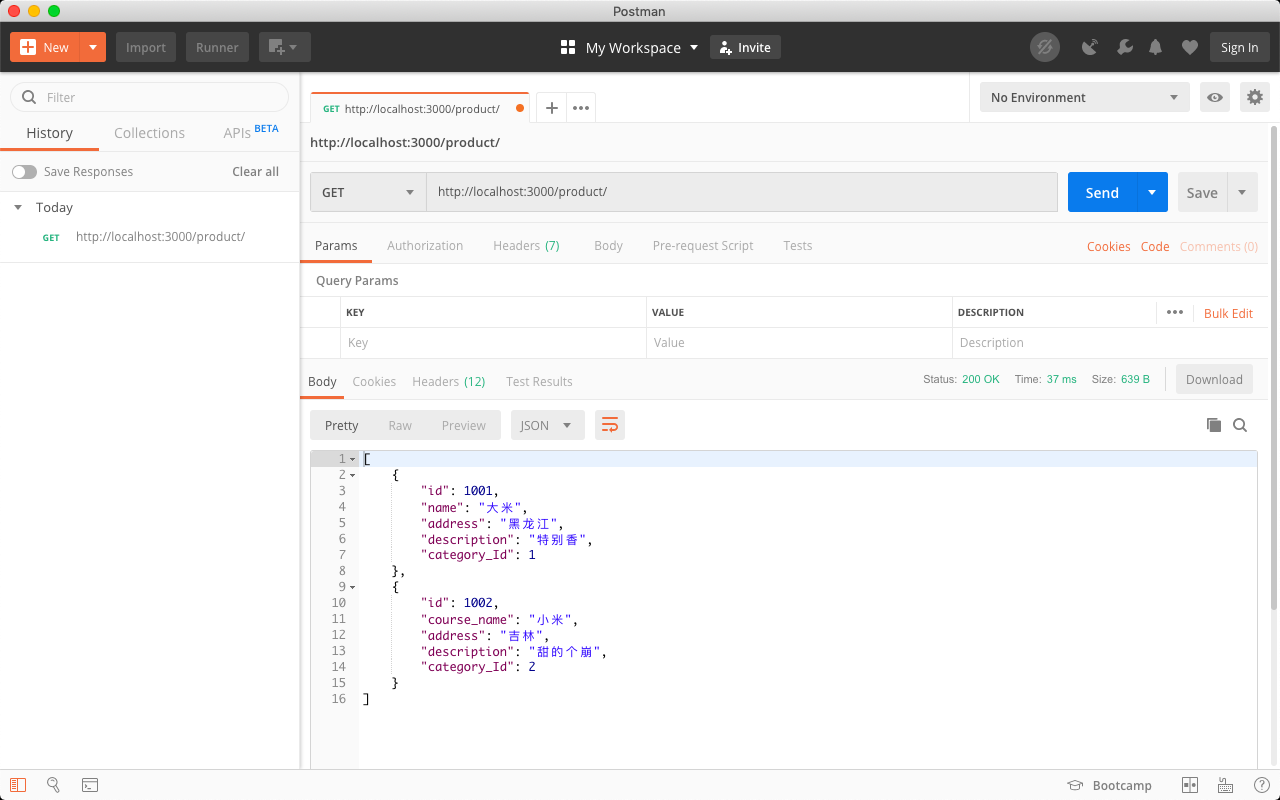
postman 请求该接口
通过postman 请求该 API 发现数据确实来源于服务端

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue使用json-server进行后端数据模拟功能
正开发过程中 前后端分离或者不分离 ,接口多半是之后与页面的开发 ,所以建立rest的APL的接口 给前端提供虚拟的数据是非常必要的 所以这里我使用了json-server作为工具,支持CORS和JSONP跨域请求,支持GET, POST, PUT, PATCH 和 DELETE 方法,更提供了一系列的查询方法,如limit,order等,接下来我把我自己的上使用心写成文档 安装 首先必须有node环境(都用到json-server一定会有node环境吧)然后全局安装json-server np
-
Vue-cli 使用json server在本地模拟请求数据的示例代码
写在前面: 开发的时候,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要的.json server 作为模拟工具,因为设置简单,容易上手.本文是做一个简单的上手介绍,有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家. json server 工具: 在后台还没给接口之前,使用JSON-Server搭建一台JSON服务器,将接口要返回的数据放在json文件里面.然后请求这些数据,这样我们可以先做
-
Vue请求JSON Server服务器数据的实现方法
由于这里是在之前这篇文章的基础上进行稍加修改完成的,因而其绝大部分代码与上面的是一样的,而其不同之处在于,其请求数据的数据源不是来源于json文件,而是来自于后台的数据.此处的后台服务器中的数据由JSON Server所提供. 注意事项 json的数据结构 这是之前所请求的json数据: { "status":0 ,"message":[ { "id":1 ,"name":"张三" } ,{ "i
-
MockJs结合json-server模拟后台数据
本文实例为大家分享了MockJs结合json-server模拟后台数据的具体代码,供大家参考,具体内容如下 说明 Mock.js 是一款模拟数据生成器,可以根据模板生成数据.模拟网络请求,返回模拟数据等 更多细节参考 官网 示例 1. 安装 下载 mkdir moke-test cd moke-test npm init sudo npm install --save-dev json-server mockjs ip mkdir server #创建本地服务文件夹 2. 配置 json-ser
-
使用json-server简单完成CRUD模拟后台数据的方法
在开发中,后端的接口往往是较晚出来的,但是有时候我们必须给前端页面一些虚假的数据去开发,这个时候一些mock工具就很有必要了,最终我选择了 json server 工具,因为它足够简单,而且也能和你们所熟知的Mock.js 配合模拟数据(思考:mockjs是可以作为一个独立的 mock server 存在,但为什么不单独用它?). 安装 npm install json-server -g 安装完成后可以用 json-server -h 命令检查是否安装成功. json-server [opti
-
mockjs,json-server一起搭建前端通用的数据模拟框架教程
无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的.本篇文章就是基于此原因而产出的.希望对有这方面的需求的同志有所帮助. 一.使用的组件包 1. mockjs:用于模拟查询结果 2. json-server:搭建模拟服务器,以及模拟CRUD的相关操作接口 二.具体的实现1. 建立项目,并安装相应的依赖 cnpm install --save-dev mockjs json-server 上述命令为安装依赖
-
SQL Server之JSON 函数详解
SQL Server 2005开始支持XML数据类型,提供原生的XML数据类型.XML索引及各种管理或输出XML格式的函数.随着JSON的流行,SQL Server2016开始支持JSON数据类型,不仅可以直接输出JSON格式的结果集,还能读取JSON格式的数据. 1 概述 本篇文件将结合MSND简要分析Sqlserver中JSON函数,主要包括ISJSON,JSON_VALUE,JSON_MODIFY,JSON_QUERY. 2 具体内容 2.1 JSON 函数 使用本节中页面中描述的功能来验
-
SqlServer将查询结果转换为XML和JSON
很久之前用到的,现在整理在这,里面一些代码来源于网上,不过有些bug已被我修改了. 1.查询结果转XML DECLARE @ParameterSQL NVARCHAR(MAX)='SELECT * FROM table'; DECLARE @SQL NVARCHAR(MAX) DECLARE @XMLString VARCHAR(MAX) DECLARE @XML XML DECLARE @Paramlist NVARCHAR(1000) SET @Paramlist = N'@XML XML
-
JsonServer安装及启动过程图解
JsonServer 主要的作用就是搭建本地的数据接口,创建json文件,便于调试调用 是一个 Node 模块,运行 Express 服务器,可以指定一个 json 文件作为 api 的数据源 官网:https://www.npmjs.com/package/json-server 安装全局的json-server 终端中输入:npminstall-gjson-server(windows系统) mac系统:则为 sudonpminstall-gjson-server 如下图: 初始化packa
-
MySql 5.7.17压缩包免安装的配置过程图解
MySQL数据库管理软件有两种版本,一种是企业版,一种是社区版,其中,前者是收费的,如果是个人使用的,社区版足矣.下载mysql-5.7.17-winx64.zip,并将之解压于自己选定的目录后,如图1,会在文件夹里看到配置文件my-default.ini,此时,需将其复制,并粘贴进bin文件夹里,并将其重新命名为my.ini,如图2.至此准备工作完成,下面将详说具体的配置过程. 工具/原料 (1)电脑:Lenovo B460e: (2)操作系统:windows 7,64位: (3)mysq
-
Python安装whl文件过程图解
这篇文章主要介绍了Python安装whl文件过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在命令指示符下(cmd)的Python3安装命令为: pip3 install 文件名.whl 安装出错: matplotlib-2.0.0-cp34-cp34m-win_amd64.whl is not a supported wheel on this platform. 原来是万能仓库的包名除了问题,将包的名字改一下就好: matplotl
-
Python抓包程序mitmproxy安装和使用过程图解
一.介绍说明 mitmproxy是一个支持HTTP和HTTPS的抓包程序,有类似Fiddler.Charles的功能,只不过它是一个控制台的形式操作. mitmproxy还有两个关联组件.一个是mitmdump,它是mitmproxy的命令行接口,利用它我们可以对接Python脚本,用Python实现监听后的处理.另一个是mitmweb,它是一个Web程序,通过它我们可以清楚观察mitmproxy捕获的请求. mitmproxy的功能: 1.拦截HTTP和HTTPS请求和响应 2.保存HTTP会
-
通过idea创建Spring Boot项目并配置启动过程图解
一.操作步骤 ①使用idea新建一个Spring Boot项目 ②修改pom.xml ③修改application.properties ④修改编写一个Hello Spring Boot的Controller ⑤启动项目访问 二.详细步骤 1.File-->New-->Project 2.选择Spring Initializr 然后Next 3.输入Artiface 然后Next 4.勾选Web .模版我们选择官方推荐的Thymeleaf模版引擎,其他框架.中间件.数据库根据需要选择即可,而
-
Java+Tomcat 环境部署及安装过程图解
下面在Centos7进行安装Java+Tomcat,网上的很多文章,我在部署中都有些问题,下面是我自己总结的一个安装过程! 安装Java环境 首先,我们先到Java官网下载JDK 这里我下载jdk1.8版本的 https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 点击 Accept License Agreement 选择好版本进行下载,需要注册Oracle账户登陆下载! 将下载的
-
全网最详细的PyCharm+Anaconda的安装过程图解
一.下载安装包 1.安装网址 https://www.jetbrains.com/pycharm/ 2.在导航栏输入网址回车 3.点击 DOWNLOAD. 4.下载 它有专业版和社区版,我们下载社区版就可以使用了.(专业版要收费) 二.安装过程 5.双击安装包. 6.点击next 7.安装位置 它会有一个默认的安装位置,一般默认C盘,但我们可以点击 Browse... ,安装我们想要安装的位置,我安装在了D盘.如下图: 8.安装选择 数字1:create desktop shortcut(创建桌
-
Java零基础教程之Windows下安装、启动Tomcat服务器方法图解(免安装版)
相关阅读: Java零基础教程之Windows下安装 JDK的方法图解 官网下载 你是 Windows 环境,所以,打开浏览器,输入地址:http://tomcat.apache.org/download-70.cgi 选择对应的 ..-bit Windows zip下载就可以了. 安装 找到你下载的 ZIP 包,解压到你认为合适的目录,其实这是免安装版. 启动 进入 bin 目录,找到startup.bat双击,这样就算启动了 Tomcat 了,现在在浏览器输入地址+端口8080(默认)即可看
-
windows server 2008 64位MySQL5.6免安装版本配置方法图解
1 通过官网下载MySQL5.6版本压缩包,mysql-5.6.36-winx64.zip: 2 在D盘创建目录,比如D:\MySQL,将mysql-5.6.36-winx64.zip解压缩到该目录下,如下图所示: 3 修改系统Path变量,增加D:\MySQL\bin,如下图所示: 4 以管理员身份运行cmd,切换到D:\MySQL\bin目录, 安装服务mysqld –install 启动服务net start mysql 服务启动成功之后,通过mysql命令行登录 Mysql –u roo
-
mysql 8.0.17 安装与使用教程图解
写在前面 以前包括现在接到的项目,用的最多的关系型数据库就是SqlServer或者Oracle.后来因为接了一个要求以MySQL为数据库开发的项目.所以,不得不学习使用它.但是,自从学习并使用它运用到实际的开发的过程中还是会遇到很多的问题.以下是我在安装MySQL的过程中遇到的问题和总结.以防止下次再出现这样类似的问题. MySQL 安装 1.系统的环境是Win10 家庭版 2.在MySQL官网上下载 Windows 版本的MySQL 安装包. 地址为:MySQL官网 点击下载DownLoad后
随机推荐
- 如何使用php绘制在图片上的正余弦曲线
- Serv-U得到管理员密码新招 (转)
- Ruby的运算符和语句优先级介绍
- redis数据的两种持久化方式对比
- js中编码函数:escape,encodeURI与encodeURIComponent详解
- js鼠标点击按钮切换图片-图片自动切换-点击左右按钮切换特效代码
- JS/jQ实现免费获取手机验证码倒计时效果
- JS获取网址中指定值的正则函数
- Java动态代理实现_动力节点Java学院整理
- oracle查询字符集语句分享
- 原生js实现jquery函数animate()动画效果的简单实例
- 关于BIG5-HKSCS的解决方法
- Python解析树及树的遍历
- Python之re操作方法(详解)
- Android仿微信朋友圈全文、收起功能的实例代码
- JS数组(Array)处理函数整理
- PHP网站备份程序代码分享
- c++中strcpy函数在VS2015无法使用的问题
- java分页拦截类实现sql自动分页
- JQuery Easyui Tree的oncheck事件实现代码

