design vue 表格开启列排序的操作
开启排序
1、本地数据排序
column数据设置,需要开启的列设置sorter: (a, b) => a.address.length - b.address.length, 自定义排序方法
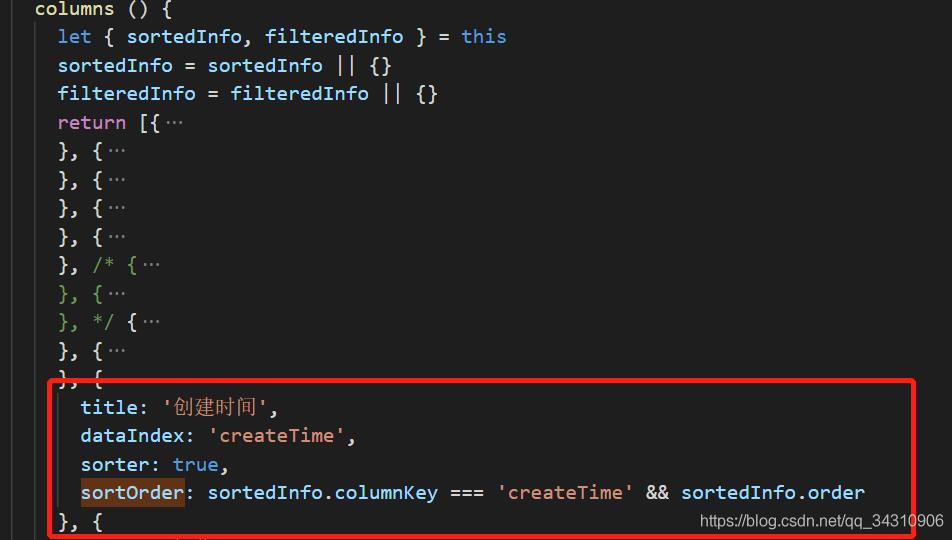
2、服务端排序sorter设置true
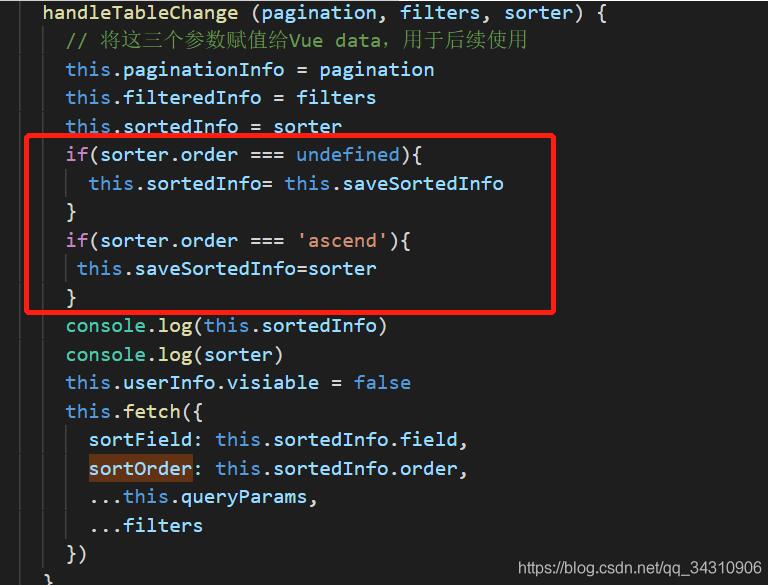
点击排序,表格触发change方法,接受参数
change (pagination, filters, sorter, { currentDataSource })
第三个参数就是排序信息
{field, order}
<a-table
:columns="header"
:dataSource="body"
:pagination="pagination"
@change="handleTableChange"
>
methods: {
handleTableChange (pagination, filters, {field, order}) {
this.sort = {
field: field || '',
order: order || ''
}
this.pagination.current = pagination.current
this.getList()
},
}
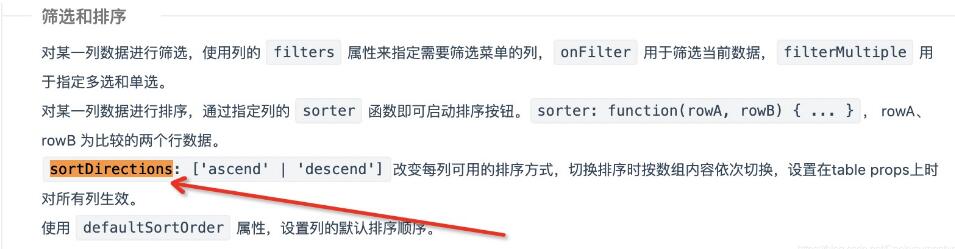
如何设置第一次点击是降序
ant design vue 表格排序,默认点击排序顺序是[升序,降序,不排序] 如此循环
如何设置先降序后升序呢,api文档有提到

1、可以在column的每一项设置sortDirections: ['descend', 'ascend']
2、在表格直接设置sortDirections
<a-table :columns="header" :dataSource="body" :pagination="pagination" @change="handleTableChange" :sortDirections="['descend', 'ascend']" // 这里 >
3、用['descend' | 'ascend']写法不行,用数组['descend', 'ascend']
4、设置defaultSortOrder没有效果
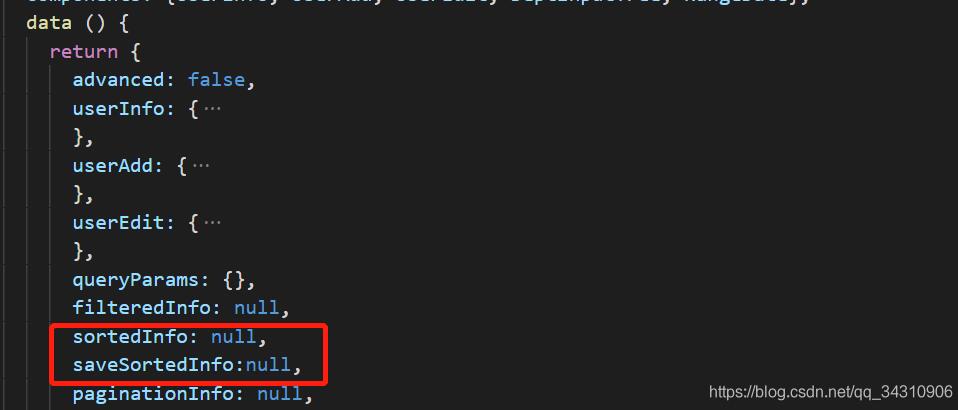
补充知识:Ant Design Vue实现的表格排序点击第三次取消排序的解决方法



以上这篇design vue 表格开启列排序的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
ant design vue嵌套表格及表格内部编辑的用法说明
实现效果: 因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件,无法实现根据展开节点获取其内部数据的需求,因此直接使用a-table组件 表格外层可以翻页,查询携带页码参数 <a-table size="default" rowKey="dict_id" //根据自己数据内部关键针设定 ref="table" @expandedRowsChange="expandedRowsChan
-
Ant Design的Table组件去除
在Ant Design的Table组件文档中,排序有三种状态:点击升序.点击降序.取消排序.一般需求只需要升序和降序,不需要取消排序,这时候就需要我们设置sortOrder来去除取消排序. 首先,我们从官方文档中ctrl+c出一个排序栗子,放在我们的组件中. 官方栗子 import React, { useEffect, useState } from 'react'; import { Table } from 'antd' export default () => { const [data
-
Antd的table组件表格的序号自增操作
1,效果图 2,实现方法 const columns = [ { title: '序号', render:(text,record,index)=>`${index+1}`, }, { title:'操作', dataIndex:'delete', key:'delete', render: (text,record) => ( <span> <Link to={{ pathname : '/info/Edit' , query : { id : record.id }}}&
-
Vue实现导出excel表格功能
引言: 最近使用vue在做一个后台系统,技术栈 vue + iView ,在页面中生成表格后, iView可以实现表格的导出,不过只能导出csv格式的,并不适合项目需求. 如果想要导出Excel 在src目录下创建一个文件(vendor)进入 Blob.js 和 Export2Excel.js npm install -S file-saver 用来生成文件的web应用程序 npm install -S xlsx 电子表格格式的解析器 npm install -D script-loader 将
-
design vue 表格开启列排序的操作
开启排序 1.本地数据排序 column数据设置,需要开启的列设置sorter: (a, b) => a.address.length - b.address.length, 自定义排序方法 2.服务端排序sorter设置true 点击排序,表格触发change方法,接受参数 change (pagination, filters, sorter, { currentDataSource }) 第三个参数就是排序信息 {field, order} <a-table :columns="
-
ant design vue 表格table 默认勾选几项的操作
为什么我同样的功能要用react .vue 都写一遍 ? 啊我真是不是闲的蛋疼啊(- o -)~zZ 在 ant design vue 中,表格的第一列是联动的选择框 截一张官方文档图,图示最后一排就是禁用状态 点击 checkbox 会触发onChange , 从而得到selectedRowKeys,selectedRowKeys就是选中的 key 数组. onChange: (selectedRowKeys, selectedRows) => { console.log(`selectedR
-
Ant Design Vue table中列超长显示...并加提示语的实例
我就废话不多说了,大家还是直接看代码吧~ <template> <a-row class="a-left"> <a-row> <p class="a-title">今日考勤状况</p> <a-row type="flex" justify="space-around"> <a-col :span="4" class="b
-
解决ant design vue 表格a-table二次封装,slots渲染的问题
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而...并不会正确渲染 <template> <a-table bordered :scroll="{ x: scrollX, y: 600 }" v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}&
-
ant design vue导航菜单与路由配置操作
此功能包含: 1.根据动态路由自动展开与自动选择对应路由所在页面菜单 2.只展开一个子菜单 3.兄弟组件控制菜单与路由 <a-menu :openKeys="openKeys" :selectedKeys="selectedKeys" mode="inline" theme="dark" :inlineCollapsed="$store.state.isCollapse" @click='select
-
Ant design vue中的联动选择取消操作
项目中会遇到需求就是table表格中选中在侧边展示,侧边删除,table中选中取消的联动选中 ui框架:Ant design vue 组件:table 和 tag html中 <template v-for="tag in dataType"> <!-- key不能使用index --> <a-tag :key="tag.id" closable :afterClose="() => deleteDataType(tag
-
Python 处理表格进行成绩排序的操作代码
一.需求分析 我们首先有一个成绩表单,但是学生的成绩是按照学号进行排序的,现在,我们希望清晰明了的知道每一个学生的名次,并且需要将学生按照成绩的高低重新进行排序. 也就是说,我们将学生从按照学号排序转变为按照成绩从高到低进行排序. 二.代码呈现 这个需求其实比较简单,于是,我们直接呈现代码,主要问题是Excel表格的读写操作,这个解决以后就十分简单了. Excel读:xlrd模块 Excel写:xlwt模块 代码以及解释如下: import xlwt import xlrd # 导入模块 wb
-
解决vue 表格table列求和的问题
最近在给朋友做一个项目,因为是B端,所以少不了表格. 本身就用了element-ui,但是订单管理有个需求使用element-ui table组件实现不了,只能退而求其之用了原生的table,功能是几乎满足需求了,但是还有个小问题就是列求和没搞定,这可咋整啊.看了element-ui是有这么个功能,遂翻开源码看了下也没看出啥话头,心想算了,自己来实现,网上搜了下,偶然看到一位仁兄的写法,拿过来稍微修改了下,果真是有用,在此感谢那位仁兄!(我本身对前端不专业,侧后端) 下面贴代码: /** jav
-
ant design vue datepicker日期选择器中文化操作
按照ant design vue官方说明,使用日期选择器需要在入口文件(main.js)全局设置语言: // 默认语言为 en-US,如果你需要设置其他语言,推荐在入口文件全局设置 locale import moment from 'moment'; import 'moment/locale/zh-cn'; moment.locale('zh-cn'); <a-date-picker :defaultValue="moment('2015-01-01', 'YYYY-MM-DD')&q
-
React Ant Design树形表格的复杂增删改操作
最近因为业务接触了antd,使用antd完成一个复杂的树形表格的显示以及修改.在这其中遇见了不少坑,很多功能antd只写了初步的功能,更为细化的功能只能自己完善.踩过的坑都写在了这里. 树形表格的显示 在antd中对于表格的key值有着严格的控制,每一个row都必须有一个独一无二的key值,可以是数字也可以是字符串.这一点和我曾经使用过得iview有着很大的区别.react使用key来代表每一行是为了避免重新渲染的问题,这个优化也在实际的开发中带来了不少的问题.比如新建行时需要自定义新key.
随机推荐
- 三十四、 WIN2000注册表应用九例
- 详细的Mysql安装 图解win2003+iis6+php+gd2+mysql安装配置第1/2页
- Asp.net cookie的处理流程深入分析
- PHP防止注入攻击实例分析
- Python中生成Epoch的方法
- Python爬取网页中的图片(搜狗图片)详解
- jsp+jdbc实现连接数据库的方法
- 详解Hibernate注解方式的二级缓存
- System 类 和 Runtime 类的常用用法介绍
- LCL.VBS 病毒源代码
- linux VPS之间网站数据的备份与恢复(网站迁移教程)
- 深入解析Java编程中final关键字的使用
- java学习:日期的运算代码
- PHP通过正则表达式下载图片到本地的实现代码
- android通过bitmap生成新图片关键性代码
- Android如何在App中启动系统闹钟
- 浅谈django2.0 ForeignKey参数的变化
- python使用if语句实现一个猜拳游戏详解
- 易语言设置进度条边框样式的方法
- IIS 服务器下载apk文件报404错误的解决方法

