vue flex 布局实现div均分自动换行的示例代码
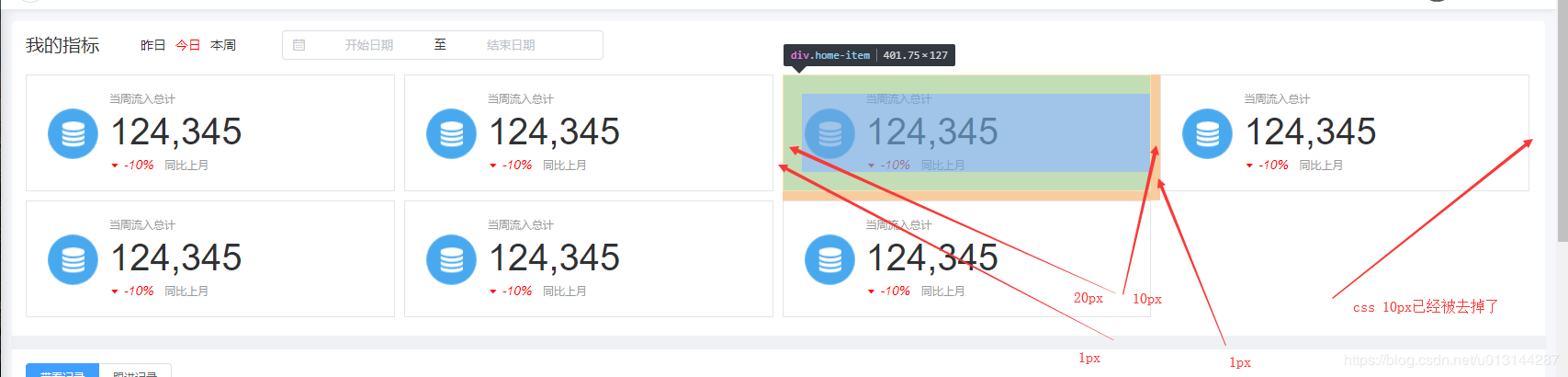
许久没有更新了,今天才意外发现以前还是没有看懂盒模型,今天才算看懂了,首先我们今天来看一下想要实现的效果是什么?当然适配是必须的,1920 或者 1376都测试过。效果如图所选中区域所示:

一、关于flex布局我建议去看一下http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html这篇博客,我们主要用到flex布局的一个换行属性,它是flex-wrap: wrap,自动换行。

二、vue代码
(1)html部分:
<div class="home-card">
<div class="home-item" v-for="n in 7" :key="n">
<img class="home-img" :src="require('_img/icon.png')" alt="">
<div class="home-right">
<span style="color: #999; fontSize: 12px">当周流入总计</span>
<span class='home-num' >124,345</span>
<span><i class="el-icon-caret-bottom" style="color: red; fontSize: 12px" ></i> <i style="color: red"> -10%</i> <span style="color: #999; fontSize: 12px">同比上月</span></span>
</div>
</div>
</div>
(2)css部分
.home-card {
width 100%
overflow hidden
padding 10px 0px
display flex
flex-wrap: wrap
.home-item {
border-style solid
border-width: 1px
border-color: #E4E4E4
width calc(25% - 30px)
padding 20px 0px 20px 20px
margin-right 10px
margin-bottom 10px
display flex
align-items center
background #fff
&:nth-child(4) {
margin-right 0
}
.home-img {
display inline-block
width 60px
height 60px
margin 0
padding 0
}
.home-right {
display flex
flex-direction column
justify-content center
align-items flex-start
margin-left 10px
.home-num {
font-size 40px
margin 5px 0
}
}
}
}
要想每一个div刚好能自动填充适配,最关键的就是css样式里面的宽度计算:也就是width: calc(25% - 30px),因为最大宽度是100%,每一个平分下来是25%,剩下的这么算呢?看图

每一个home-item共占用32px,去掉10px,每个平分2.5px,也就是home-item占用32-2.5=29.5px,算30px,这样就实现宽度自动填充实现适配了。哈哈
到此这篇关于vue flex 布局实现div均分自动换行的文章就介绍到这了,更多相关vue div均分自动换行内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

