VS Nuget的使用实践
目录
- 一、引言
- 二、认识Nuget
- 三、如何使用Nuget
- 1.常规使用
- 2.安装类库的历史版本
- 3.常见问题
- 4.离线安装nuget包
一、引言
最古老的时候我们想引用一个第三方类库,方法就是先下载第三方的dll文件,然后放置到我们的项目中,然后添加引用来引用这些dll,这种方法有各种的不便,比如引用dll的版本不一致,或者dll忘记放到项目目录提交等等,使用过老版本VS的应该都深有体会,nuget就是为了解决类库引用的痛楚而出现的。
二、认识Nuget
Nuget是一个VS的扩展插件。我们在使用VS开发时,Nuget能把在项目中添加、移除和更新引用的工作变得更加快捷方便。
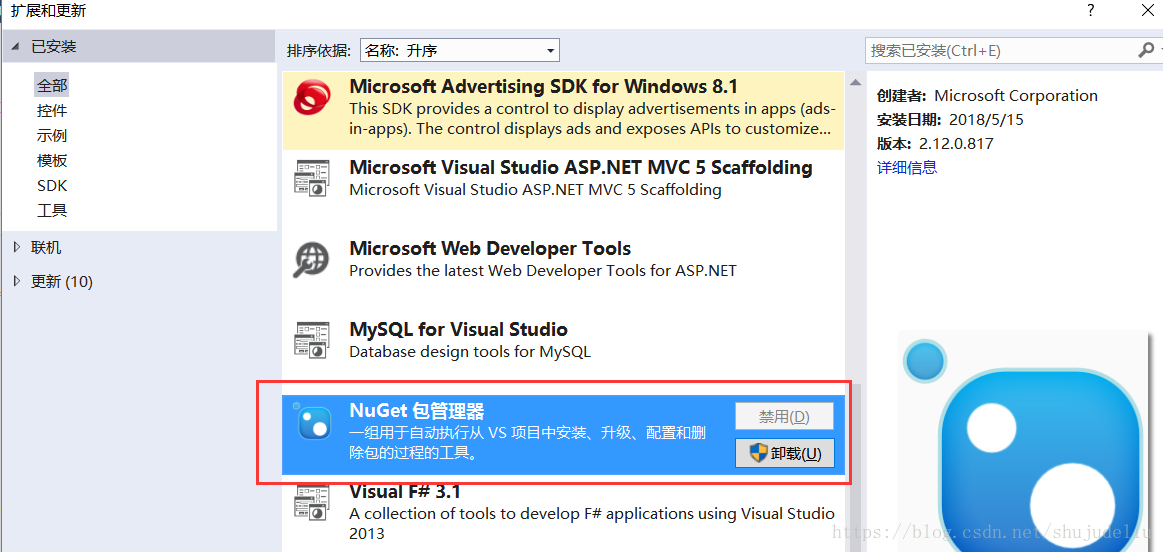
我们可以通过VS菜单上的“工具→扩展和更新”来查看Nuget


三、如何使用Nuget
1.常规使用
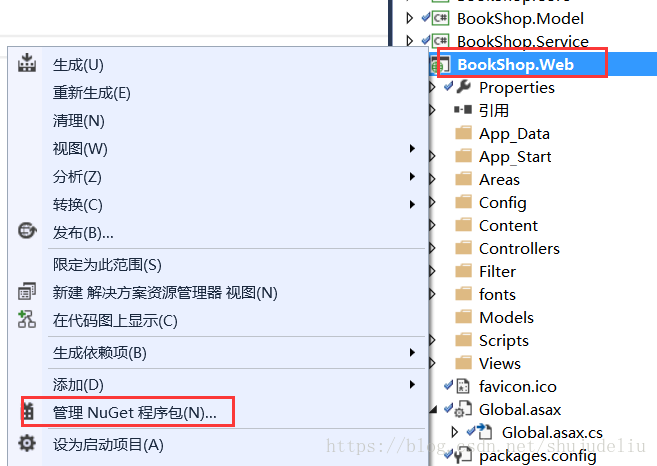
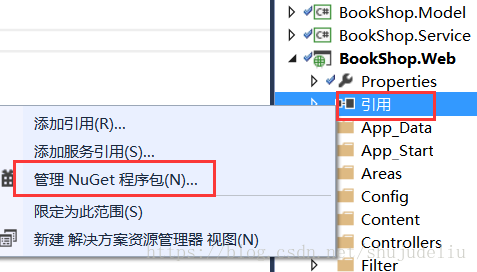
在解决方案管理器中,我们可以通过“右键子项目→管理Nuget程序包”或“右键子项目下的引用→管理Nuget程序包”来对该子项目的引用进行管理


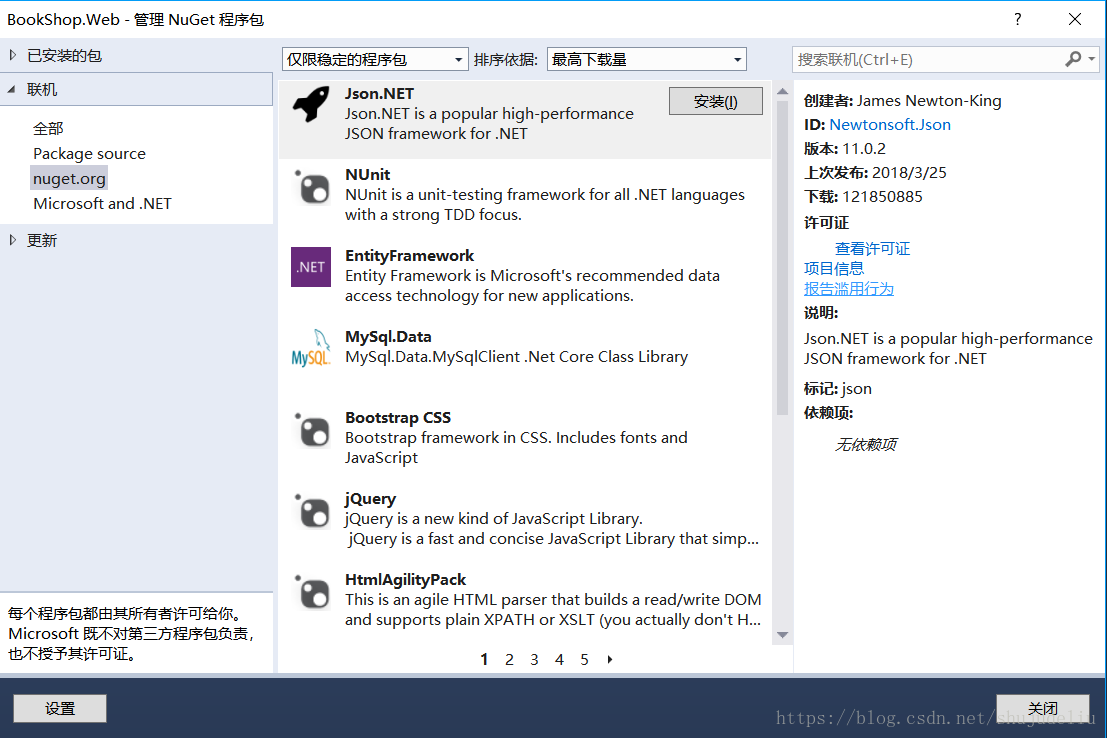
在打开的“管理Nuget程序包”窗口中我们可以对该子项目引用的类库进行管理

2.安装类库的历史版本
nuget中搜索到的,一般都是该类库最新版本的,在使用过程中,我们可能需要去下载类库的历史版本,打开nuget官网:
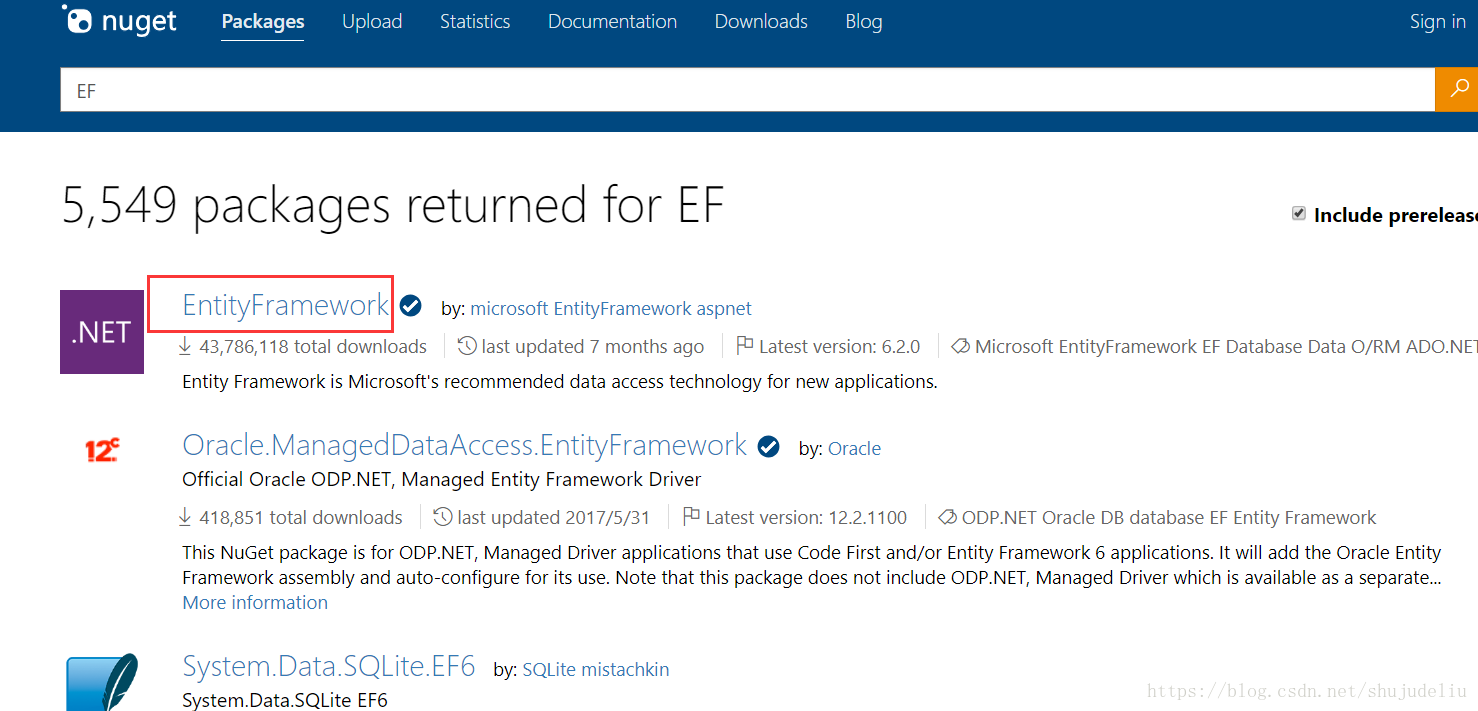
输入要安装的类库关键词,比如我要安装EF的6.0.2版本,直接搜索EF即可


第一个即我们想要的,点击进入详情

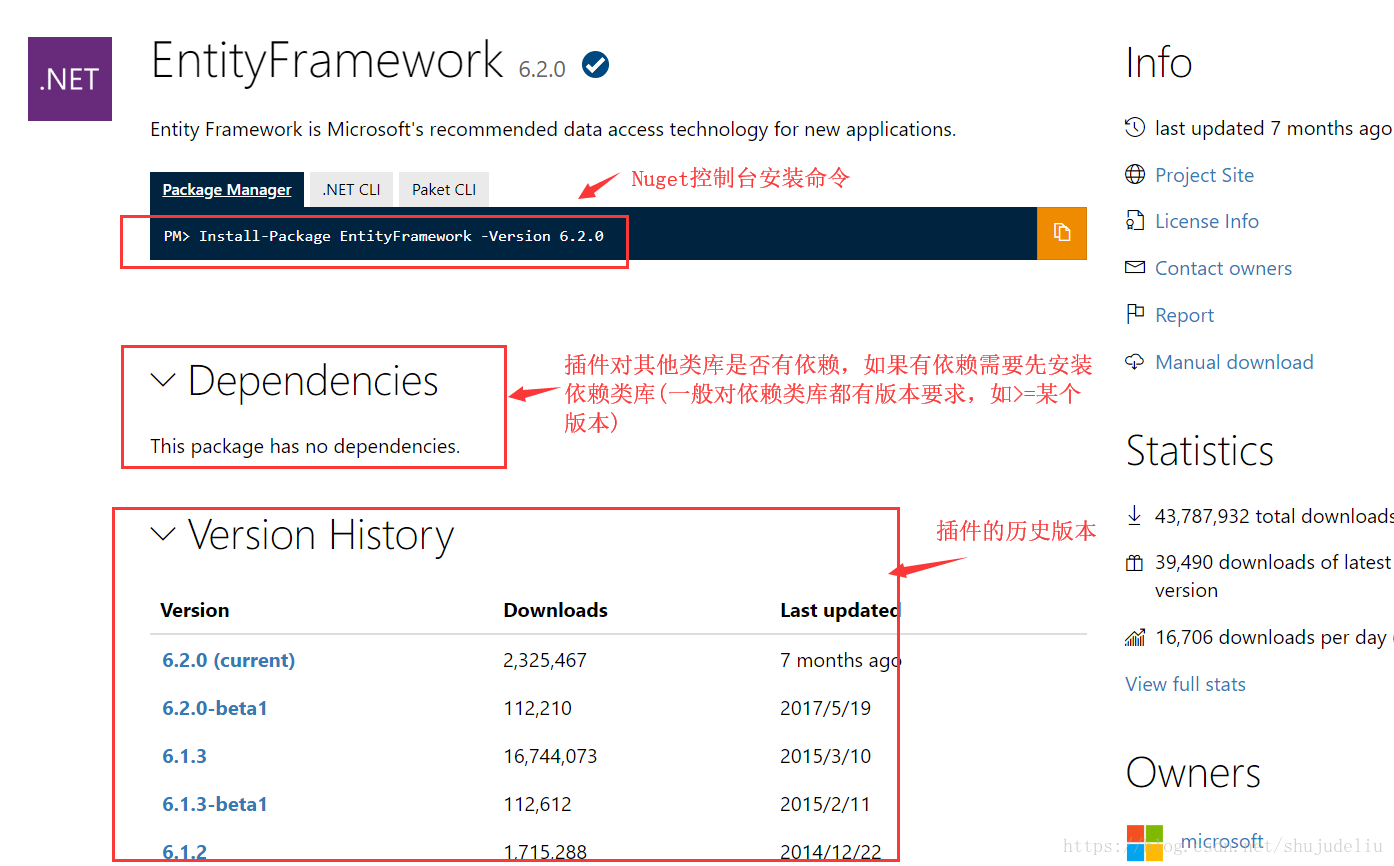
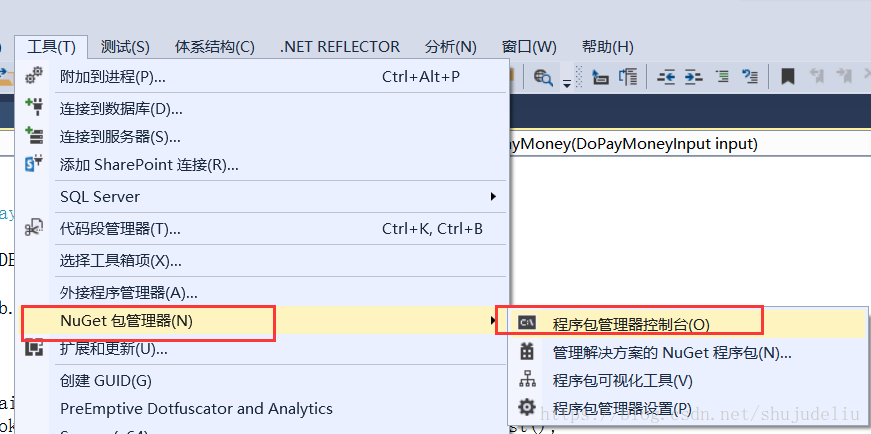
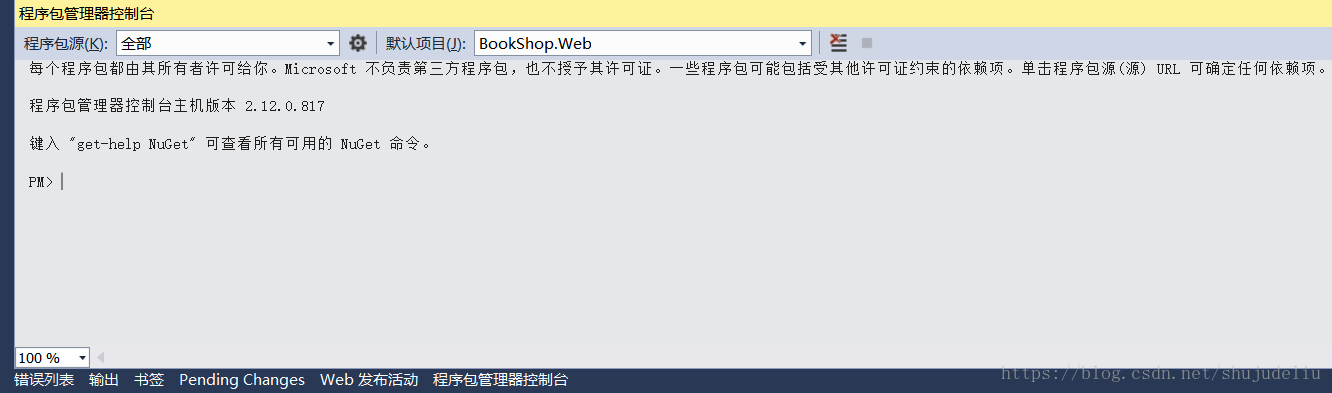
这里我们能看到该类库对其他类库是否有依赖,以及类库的各个历史版本。安装类库的历史版本就需要用到“程序包管理控制台”了,可以从菜单“工具→Nuget包管理器→程序包管理控制台”打开


偶尔有碰到程序包管理控制台打开失败的情况,现象是打开了这个窗口,但是里边是一片空白,后来查询了下资料VS的Nuget包管理器是依赖于Windows操作系统的PowerShell的,从开始菜单打开一次PowerShell,然后在VS里重新打开程序包管理控制台问题就解决了。
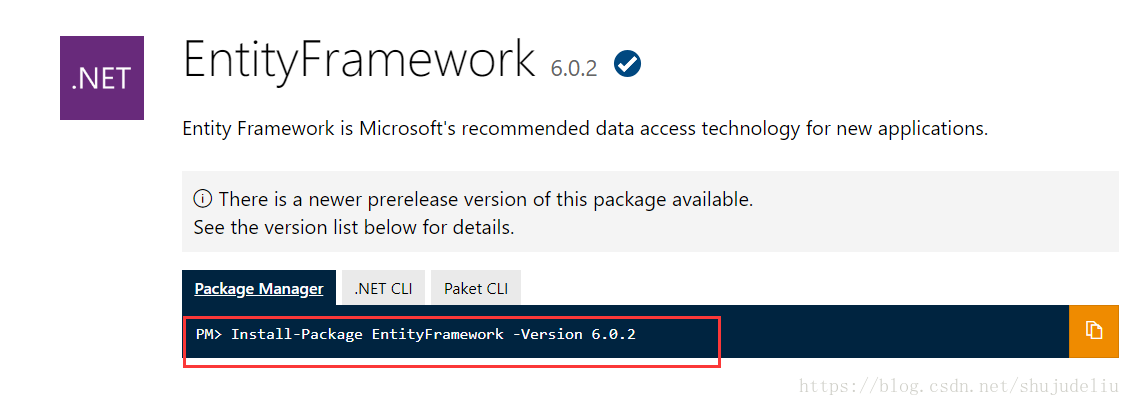
接下来比如我们要安装EF的6.0.2版本,在nuget官网上从EF的历史版本中找到6.0.2,点进去就可以看到安装命令


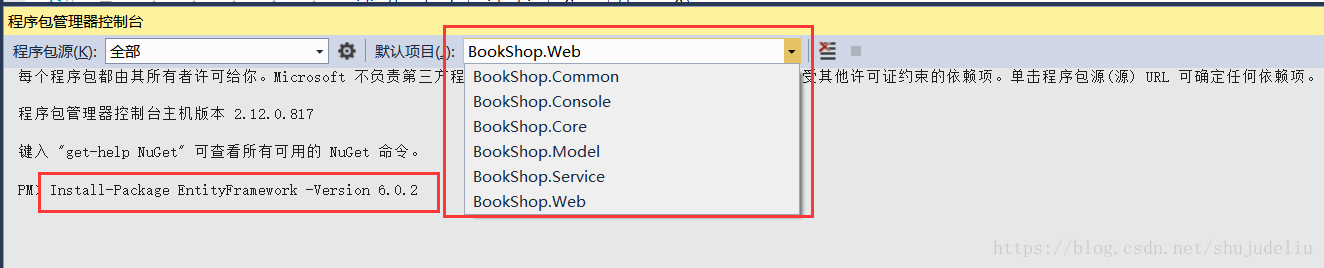
确保你要安装的子项目没选错,然后将命令粘贴到这里回车执行,没有错误提示就说明安装成功了。
3.常见问题
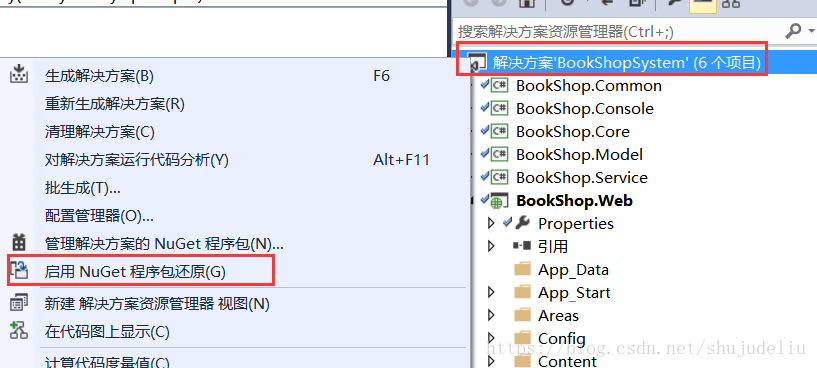
Nuget安装时会自动下载类库相关dll,存放路径为解决方案目录下package文件夹,因为package文件会比较大,实际开发中一般不会随源码一块提交到svn或者git,所以从svn或者git拉取源码以后,第一次生成时Nuget会自动还原项目中引用的类库。偶有还原失败的情况,可以手动还原重试,方法是:右键解决方案→启用Nuget程序包还原

如果Nuget包还原失败或者无法搜索在线类库,请检查Nuget源是否可用,可以尝试配置DNS为百度开放DNS:180.76.76.76,或者114.114.114.114,以及检查自己电脑否使用了Http代理,浏览器翻(科)墙(学)插件,VPN等,如果有代理可以关闭/停用了代理以后重试。
Nuget还原实际使用中还碰到了部分解决方案包还原失败的情况,即还原成功以后,在“解决方案管理器”中展开子项目的“引用文件夹”有黄色叹号出现,此时可以在程序包管理控制台中使用如下命令重新安装改子项目的包:
Update-Package -reinstall -ProjectName 项目名称
如,重新安装Model项目的包:
Update-Package -reinstall -ProjectName BookShop.Model
命令:Update-Package -reinstall可以重新安装解决方案下的所有包,但是这里不建议使用,因为被坑过一次,重新安装解决方案的所有包耗时非常长,也没有执行的必要性。
在实际使用中,如果我们要搭建2个框架相似的项目,假设其中一个已经搭建好了,那么另外一个项目就不需要用nuget管理器界面再重新把所有的引用再次搜索添加一遍了,只需要把对应子项目下的packages.config文件复制过来,执行nuget还原命令即可。
部分类库的nuget包的安装以后不会在项目引用目录下自动添加对相应dll的引用,比如mysql相关的MySql.Data、MySql.Data.Entity,此时手动添加引用即可(右键解决方案→添加引用→程序集→扩展中找到添加即可)
4.离线安装nuget包
在某些环境下我们可能需要离线安装nuget包(比如开发用的电脑无法直接联网)。
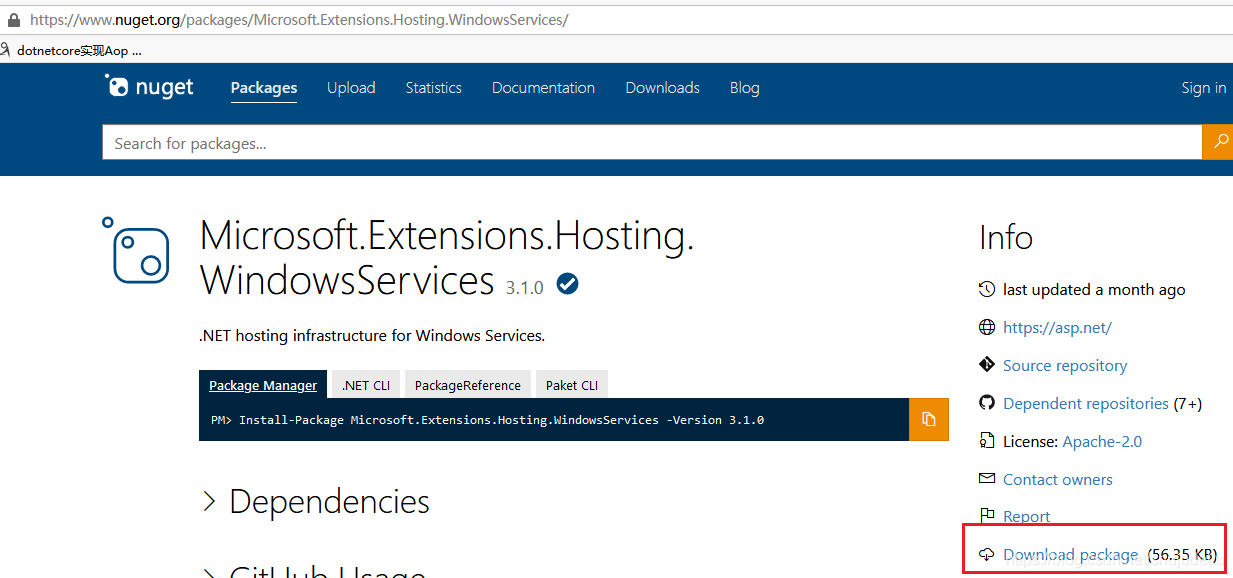
首先,我们需要去nuget官网下载好需要安装的nuget包(即.nupkg后缀的文件,需要注意的是离线安装模式依赖项需要手动下载安装)

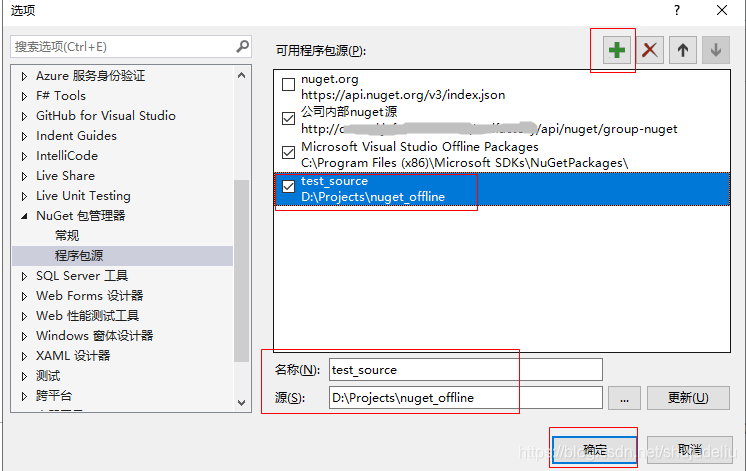
其次,添加nuget离线源,通过菜单“工具→Nuget包管理器→程序包管理器设置”打开nuget包管理器配置。

点击右上角的添加按钮,填写自定义的源名称和地址路径,可以配置任意的文件夹,将下载好的.nupkg包文件放入该文件夹即可。
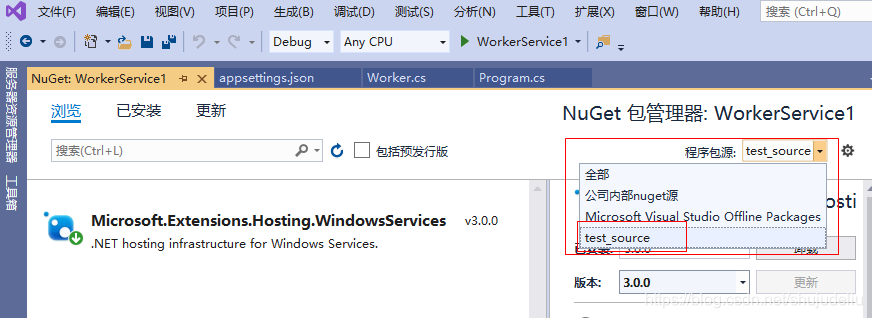
然后我们在nuget包管理器中源选择我们创建的离线源就可以看到我们刚才放进去的离线包了

接下来安装即可,需要注意的是离线安装可能会提示依赖问题,需要手动安装依赖后才能安装成功
到此这篇关于VS Nuget的使用实践的文章就介绍到这了,更多相关VS Nuget使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

