WPF使用WrapPanel环绕面板布局
WrapPanel:环绕面板
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左的顺序进行。
- Orientation——根据内容自动换行。当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。当Orientation属性的值设置为Vertical:元素是从上向下排列的,然后从左至右自动换行。
- ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的元素都将被截断。
- ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元素都将被截断。
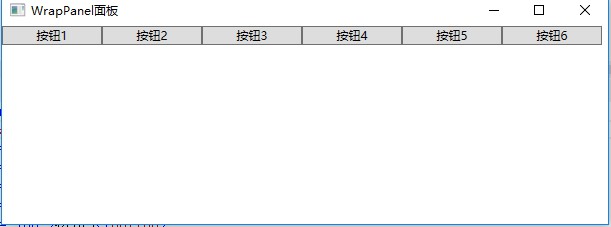
1、Orientation属性的值设置为 Horizontal
示例效果图如下2图所示,图1是窗体宽度较小时候的效果,图2是窗体宽度拉大以后的效果

图1

图2
使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel面板" Height="237" Width="525" WindowStartupLocation="CenterScreen">
<WrapPanel Orientation="Horizontal">
<Button Width="100">按钮1</Button>
<Button Width="100">按钮2</Button>
<Button Width="100">按钮3</Button>
<Button Width="100">按钮4</Button>
<Button Width="100">按钮5</Button>
<Button Width="100">按钮6</Button>
</WrapPanel>
</Window>
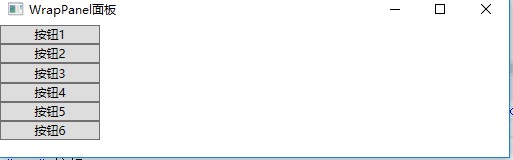
2、Orientation属性的值设置为Vertical
示例效果图如下2图所示,图1是窗体高度较大时候的效果,图2是窗体高度较小时的效果

图1

图2
使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel面板" Height="237" Width="525" WindowStartupLocation="CenterScreen">
<WrapPanel Orientation="Vertical">
<Button Width="100">按钮1</Button>
<Button Width="100">按钮2</Button>
<Button Width="100">按钮3</Button>
<Button Width="100">按钮4</Button>
<Button Width="100">按钮5</Button>
<Button Width="100">按钮6</Button>
</WrapPanel>
</Window>
到此这篇关于WPF使用WrapPanel环绕面板布局的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

