nodeJs项目在阿里云的简单部署
nodeJS在阿里云的简单部署,供大家参考,具体内容如下
日志样例

近期将毕设的基本接口写完,全部采用nodeJS+express完成,前些天初步部署了一下,发现node真的是个好东西,记录一下自己部署上阿里云服务器的简单经验,本人的服务器是学生版的阿里云服务器ECS的Ubuntu版本,安装了mysql数据库、nodeJS 10.15.0、Nginx静态资源服务器,这是前提。
安装node
首先得先在服务器上安装好node,可以自行百度如何在ubuntu上命令行下载安装node
确定自己服务需要使用的端口
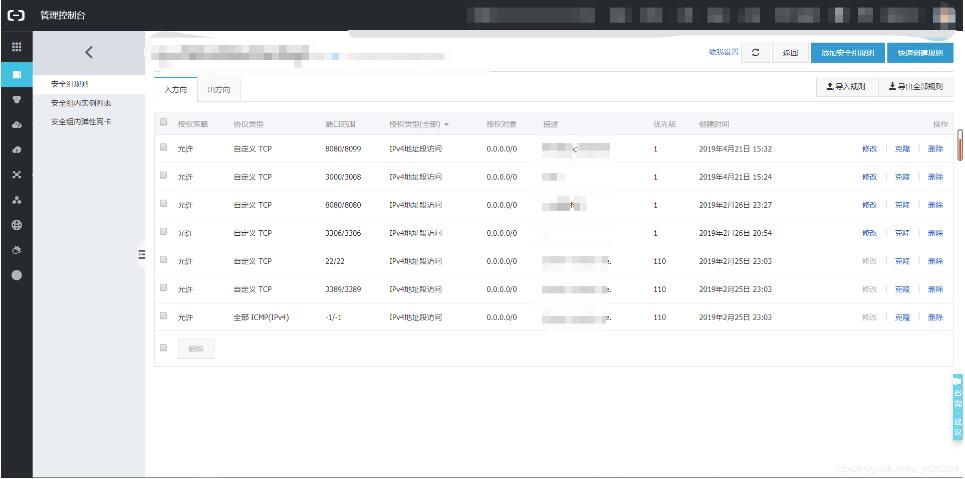
在后端服务部署前,我们得确认自己的服务将使用哪些端口,然后在阿里云控制台打开端口安全策略,这也是必要的,否则即使部署上服务器也是不能访问的,在ECS控制台进入管理>本地安全组>
添加安全组策略中进行配置,配置方法按之前已经配置好的照做就行,如下

前后端项目配置
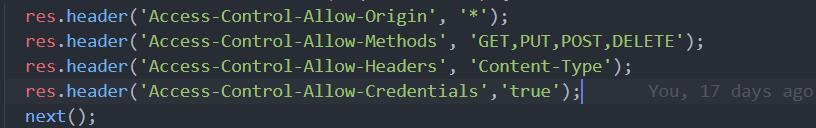
本人的项目是两前端一后端,开发时需要本地开发与正式生产环境,这里在部署时会遇到跨域问题,后端服务在本地时不会有这种问题,但将服务部署到云上时就会出现,nodeJS解决跨域我这里用的是在服务中所有接口请求时进行headers配置,但在使用axios时还是会有问题,如下:

这样用通配符解决请求源限制的方法很常见,一般情况可以解决,但在vue中使用axios依然会遇到跨域问题,我这里是按照广大网友的答案配置了前端项目中的代理请求解决了问题,谷歌有很多方法,可以自行查找,如果你在项目中是使用fecth来进行ajax请求的话会更简单,在fecth请求中添加{“mode”:“cors”}即可。
还有一点,我们需要解决项目被意外停止的情况,这里建议了解一下nodemon等第三方插件
服务包上传
node服务包不需要打包,但是其中的依赖项太多,如果一起上传会导致上传时间太长,所以上传之前我们可以删除node_modules中的依赖项,保留逻辑代码完整即可,上传后可以按照windows上的以来安装方法一样来安装,我这边使用的包上传工具为Xshell和Xftp:

启动服务
安装好依赖后最后一步就是启动服务了,这边因为之前已经安装了node环境,而node在ubuntu上的命令和windows一样,直接启动就行,但是这里要注意不能在第三方连接工具上命令行启动,因为这样关掉第三方工具服务就会被关掉,建议直接在阿里云远程连接里面启动。
服务启动后就是postman测试了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
NodeJS和浏览器中this关键字的不同之处
前言 学习过JavaScript的人肯定清楚 处在不同环境下this的指向问题.那么看下面的代码 var type = 1 function toWhere(){ this.type = 2; } toWhere(); console.log(type) 你们肯定会这样想: 这里声明了一个全局变量type,当执行type=1的时候,赋值为1.之后toWhere函数调用,看到函数中有this 就去判断this的指向,这里很清楚,this指向了window,this.type=2执行后,全局变量ty
-
NodeJS配置CORS实现过程详解
跨域问题主要在header上下功夫 首先提供一个w3c的header定义 http://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html 再提供一个网友提供的header详解 http://kb.cnblogs.com/page/92320/ 这两个有助于帮助大家理解header的类型和作用, 但是遗憾的是跨域相关的两个header属性我都没有找到相关的定义, 下面直接告诉大家 1是Access-Control-Allow-Origin 允许的域 2
-
nodejs中使用worker_threads来创建新的线程的方法
简介 之前的文章中提到了,nodejs中有两种线程,一种是event loop用来相应用户的请求和处理各种callback.另一种就是worker pool用来处理各种耗时操作. nodejs的官网提到了一个能够使用nodejs本地woker pool的lib叫做webworker-threads. 可惜的是webworker-threads的最后一次更新还是在2年前,而在最新的nodejs 12中,根本无法使用. 而webworker-threads的作者则推荐了一个新的lib叫做web-wo
-
Nodejs实现微信分账的示例代码
公司的业务的场景需要用到微信分账的功能.对着官网文档调试了一下午才调通.记录下使用Nodejs微信分账的流程. 前提条件 在微信商户平台 产品中心->我的产品,支付扩展工具中 开通分账的功能 添加分账接收方. 这一步不设置的话回报一个*分账接收方关系不存在,请检查参数中每个接收方的关系.*错误 在商户平台获取商户id和secrect 需要将apiclient_cert.pem. apiclient_key传到服务器某个目录下面 具体实现 // @router post -> share -&g
-
nodejs环境快速操作mysql数据库的方法详解
github地址https://github.com/dmhsq/dmhsq-mysql-db 可用于腾讯云SCF以及云开发环境 错误处理尚未完善 错误参考mysql错误 引入依赖包 npm install dmhsq-mysql-db 效果如下 简化了mysql的使用 安装依赖 npm install dmhsq-mysql-db 使用示例 快速操作mysql 错误处理尚未完善 部分错误参考mysql错误 引入资源 const database = require("dmhsq-mysql-d
-
nodejs处理tcp连接的核心流程
前几天和一个小伙伴交流了一下nodejs中epoll和处理请求的一些知识,今天简单来聊一下nodejs处理请求的逻辑.我们从listen函数开始. int uv_tcp_listen(uv_tcp_t* tcp, int backlog, uv_connection_cb cb) { // 设置处理的请求的策略,见下面的分析 if (single_accept == -1) { const char* val = getenv("UV_TCP_SINGLE_ACCEPT"); sing
-
一文秒懂nodejs中的异步编程
文章目录 简介同步异步和阻塞非阻塞javascript中的回调回调函数的错误处理回调地狱 ES6中的Promise什么是PromisePromise的特点Promise的优点Promise的缺点Promise的用法Promise的执行顺序 async和awaitasync的执行顺序async的特点 总结 简介 因为javascript默认情况下是单线程的,这意味着代码不能创建新的线程来并行执行.但是对于最开始在浏览器中运行的javascript来说,单线程的同步执行环境显然无法满足页面点击,鼠标
-
nodejs+express最简易的连接数据库的方法
环境搭建 1.首先需要自行安装node环境 2.然后全局安装 express npm install -g express 3.创建express项目文件夹 express创建项目默认为jade模板引擎,若使用其他引擎,使用命令切换 express node_demo -e (选择ejs模板) // 在项目名称的后面添加 -e 那么创建出来的模板文件就是.ejs类型,语法是与html相同的 在vscode中打开我们建好的项目,目录如下: 对于ejs看着不习惯的同学可以将其改为html,如下: 然
-
在nodejs中创建child process的方法
简介 nodejs的main event loop是单线程的,nodejs本身也维护着Worker Pool用来处理一些耗时的操作,我们还可以通过使用nodejs提供的worker_threads来手动创建新的线程来执行自己的任务. 本文将会介绍一种新的执行nodejs任务的方式,child process. child process lib/child_process.js提供了child_process模块,通过child_process我们可以创建子进程. 注意,worker_threa
-
Nodejs实现定时爬虫的完整实例
事件起因 前两天要帮朋友B站舰长群审核,一个个去舰长列表查找,自然不是一个程序猿的首选,把任务交给计算机让他自己做,摸鱼才是正道.理论成立开始Coding . 由于已知舰长列表的 API 爬虫使用 Axios 直接访问接口 于是花了亿点点时间写完了这段爬虫我称之为bilibili-live-captain-tools 1.0 const axios = require('axios') const roomid = "146088" const ruid = "642922&
-
如何利用nodejs实现命令行游戏
目录 实现原理 源码解析 监听按键事件 绘制帧画面 蛇吃鸟蛋逻辑 总结 本文以贪吃蛇为例, 一步一步地分析如何实现一个命令行游戏. 实现原理 命令行输入 通过 process.stdin 监听命令行输入的按键, 改变小蛇的前进的方向 画面渲染 通过 ANSI 转义序列 擦除之前的输出 通过 process.stdout 每隔一段时间将画面帧输出到命令行 源码解析 监听按键事件 使用过 yarn upgrade-interactive 命令更新 npm 依赖, 或者使用过 vue-cli 等脚手架
-
如何利用nodejs自动定时发送邮件提醒(超实用)
需要先安装插件 npm install Nodemailer --save index.js global.SG = { nodemailer: require("nodemailer")//发送邮件需要的服务 }; sg.js //发送邮件参数:收件人(支持群发).主题.正文(支持html格式)---------------------------------------- sendMail(to, subject, html) { //下面这几个改成你自己的邮箱.昵称和授权码 co
-
windows如何把已安装的nodejs高版本降级为低版本(图文教程)
第一步:先清空本地安装的node.js版本 1.按健win+R弹出窗口,键盘输入cmd,然后敲回车(或者鼠标直接点击电脑桌面最左下角的win窗口图标弹出,输入cmd再点击回车键) 然后进入命令控制行窗口,并输入where node查看之前本地安装的node的路径 2.找到上面找到的路径,将node.exe所在的父目录里面的所有东西都删除 3.为了彻底删除之前安装的node.js,鼠标点击电脑左面最左下角的win窗口图标弹出,输入"控制面板"再点击回车键进入,进入控制面板后,找到所安装的
-
nodejs的错误处理过程记录
本文以连接错误ECONNREFUSED为例,看看nodejs对错误处理的过程. 假设我们有以下代码 1. const net = require('net'); 2. net.connect({port: 9999}) 如果本机上没有监听9999端口,那么我们会得到以下输出. 1. events.js:170 2. throw er; // Unhandled 'error' event 3. ^ 4. 5. Error: connect ECONNREFUSED 127.0.0.1:9999
-
Nodejs 数组的队列以及forEach的应用详解
本文主要记录了在Nodejs开发过程中遇到过的由数组特性引起的问题及解决方式,以及对数组的灵活应用. 本文代码测试结果均基于node v6.9.5 数组与队列 利用数组对象方法push/shift可实现队列先进先出特性,例如: >a=[] [] >a.push(2.3.4) 3 >a.push(2) 3 >a [2.3.4.2] >a.shift() 2 >a >[3.4.2] 数组与forEach 对数组的删除操作有两种常见方式:delete和使用splice方
-
Nodejs 微信小程序消息推送的实现
选择或创建订阅消息模板 登录到微信小程序里面找到功能->订阅消息.可以在公共模板库里选择需要的模板,如果没有找到自己需要的也可以自己创建然后等待审核. 选择完模板查看详情会得到模板ID,以及发送推送时需要的字段. 小程序发送订阅的请求 需要用到上一步获取的模板Id // 小程序 <Text className='rights-buy' onClick={this.messageSubmit}> 入驻申请 </Text> // 入驻申请消息订阅 messageSubmit =
-
搞懂什么是Node.js原来这么简单
Node.js 的官方介绍 在 Node.js 的官方网站的首页中,有这样一句话来描述 Node.js: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. 翻译过来的意思就是: Node.js 是基于 Chrome
-
nodejs中的异步编程知识点详解
简介 因为javascript默认情况下是单线程的,这意味着代码不能创建新的线程来并行执行.但是对于最开始在浏览器中运行的javascript来说,单线程的同步执行环境显然无法满足页面点击,鼠标移动这些响应用户的功能.于是浏览器实现了一组API,可以让javascript以回调的方式来异步响应页面的请求事件. 更进一步,nodejs引入了非阻塞的 I/O ,从而将异步的概念扩展到了文件访问.网络调用等. 今天,我们将会深入的探讨一下各种异步编程的优缺点和发展趋势. 同步异步和阻塞非阻塞 在讨论n
随机推荐
- Angular2使用jQuery的方法教程
- Perl图形化包管理工具PPM学习使用笔记
- return false,对阻止事件默认动作的一些测试代码
- 什么是BNC接头
- Android实现手势滑动识别功能
- Java 多线程使用要点分析
- C#实现pdf导出 .Net导出pdf文件
- JS数组去掉重复数据只保留一条的实现代码
- 对MySQL中字符集的相关设置操作的基本教程
- 浅析BootStrap中Modal(模态框)使用心得
- 用python写一个windows下的定时关机脚本(推荐)
- js 编写规范
- 被jQuery折腾得半死,揭秘为何jQuery为何在IE/Firefox下均无法使用
- jQuery+ajax实现局部刷新的两种方法
- js使用cookie记录用户名的方法
- java拼接字符串时去掉最后一个多余逗号的方法
- 扩展KMP算法(Extend KMP)
- iOS base64 加密解密 通用类实例代码
- iOS 读取URL图片并存储到本地的实例
- Vue 中使用vue2-highcharts实现曲线数据展示的方法

