Java Selenide 简介与用法
目录
- Selenide 介绍
- 什么是selenium
- 官方快速入门
- 元素定位
- 元素操作
- 浏览器操作
- 断言
- 常用配置
- Selenide 和 Webdriver 对比
Selenide 介绍

什么是selenium
一套软件工具,用来支持不同的自动化测试方法
开源软件:可以根据需要来增加重构工具的某些功能
跨平台:linux , windows mac
核心功能就是可以在多个浏览器上进行自动化测试
支持多种编程语言
目前已经被google , 百度, 腾讯等公司广泛使用
能够实现类似商业工具的大部分功能,并且还实现了商业工具不能支持的功能
建议大家整体学习整套工具, 将来好选择适合自己测试目的的测试工具。
Selenide 是对 Selenium 的一个封装,其语法更加简单。其优点如下:
- 代码简单、易读
- 内置隐式等待(无需考虑元素的等待时间)
- 用例运行完后自动关闭浏览器
- 自动对失败用例截图
- 由于是对 Selenium 的封装,所以可以和 Selenium 一起使用
- ...
Selenide 的团队自诩它是一个测试工具而不是一个测试框架,因为它只是 Webdriver 的一个封装(目前只有 Java 版本),其底层的实现还是 Webdriver。所以他们认为并没有伟大到开发了一个测试框架,而仅仅是个测试工具(很谦虚的说)。
所以一切 Webdriver 能做的,Selenide 都能做。Webdriver 做不到的,也别指望 Selenide 能做到。
就像团队人员说的“Selenide is just a wrapper”,如果你不想使用 Selenide 了,或者 Selenide 满足不了你的需要,你大可以通过以下方式获取一个 Webdriver,直接操作 Webdriver 的 API 。
driver = WebDriverRunner.getWebDriver();
所以如果有小伙伴担心这个新兴的工具没有强大到满足你的项目需求怎么办?大可以放心,最坏的情况也就是直接用 Webdriver 去做就好了。
官方快速入门
Maven 依赖:
不同版本的 Selenide 所兼容的 selenium 版本不同(如 Selenide 5 对应 selenium 4)。
不同版本的 Selenide 所默认支持的浏览器版本范围也不同。
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>5.25.1</version>
</dependency>
测试代码:
@Test
public void testBaiduSearch() {
open("https://www.baidu.com");
$(By.name("username")).setValue("johny");
$("#submit").click();
$(".success-message").shouldHave(text("Hello, Johny!"));
}
前面说了 Selenide 致力于封装更简单好用的 API,所以开启和关闭浏览器这些东西它都帮你做好了。
Selenide 默认使用 Firefox 浏览器,如果你要使用其他浏览器可以手动设置:
Configuration.browser="chrome";
// 如果默认chrome版本不兼容,可以在环境变量中设置 chrome 浏览器的路径
System.setProperty("webdriver.chrome.driver", Constant.getChromeDriverPath());
// 手动设置 chrome 浏览器的路径
System.setProperty("webdriver.chrome.driver", "e:\\chromedriver.exe");
元素定位
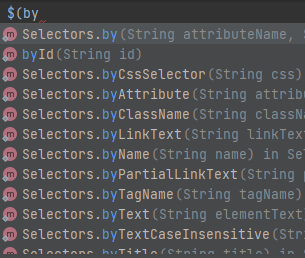
Selenide 使用$符号定位一个元素,使用 IDEA 时只要输入“$(by”就可以通过代码提示来找到我们想要的方法。如下图:

// $ 符号默认参数是 CSS 定位表达式,返回 SelenideElement 类的对象,SelenideElement 继承 WebElement,该对象表示页面上 CSS 选择器找到的第一个元素
$(String cssSelector)
// 输出的元素: "<option value=livemail.ru checked=true selected:true>@livemail.ru</option>"
System.out.println($("#customerContainer"));
// 通过元素 id 定位
$("#id")
$(byId("id"))
// 通过 class 定位
$(".className")
$(byClassName(".className"))
// 通过 name 定位
$(byName("name"))
// 通过 text 定位。如果使用 selenium 的话只能用小 path 的写法,如 driver.findElementByXpath(“//*[text()=‘Sign in']”)
$(byText("Sign in"))
// 通过Xpath定位
$(byXpath("//*[text()='Sign in']"))
// 通过元素的属性定位
$(byAttribute("placeholder", "房源编号"))
// $$ 用于定位一组元素(返回 ElementsCollection 类型的元素集合),且可以再在集合中继续定位元素
$$("#search-results a").findBy(text("selenide.org"))
元素操作
元素操作:
click() // 点击 doubleClick() // 双击 contextClick() hover() setValue(String)/val(String) // 文本输入 pressEnter() // 回车键 pressEscape() pressTab() selectRadio(String value) selectOption(String) append(String) dragAndDropTo(String)
获取元素状态和属性值:
getValue()/val() data() attr(String) text() // 返回页面上的可见文本 innerText() // 返回 DOM 中元素的文本 getSelectedOption() getSelectedText() getSelectedValue() isDisplayed() // 如果元素被隐藏(不可见)或者 DOM 中不存在元素,则返回 false exists() // 如果 DOM 中存在元素,则返回 true
浏览器操作
// 打开浏览器(如果尚未打开)并加载URL
open(String URL);
// 切换浏览器窗口
switchTo().window(1);
// 刷新
refresh();
// 线程等待
sleep();
// 操作 alert
confirm(); // 确定 alert
confirm("exceptionText"); // 判断alert的文字是否是期望的那个,如果是则接收 alert
dismiss(); // 取消 alert
断言
Selenide 通过 should 来进行断言,相当于 Assert 。
示例如下:
$("input").should(exist); // 验证元素应该存在
$("input").shouldBe(visible); // 验证元素应该可见
$("input").shouldHave(exactText("Some text")); // 验证元素的 text 是否包含 Some text
$("input").shouldHave(value("John")); // 验证元素的 value 属性等于 John
$("#input").shouldHave(id("myForm")); // 验证元素的 id 属性等于 myForm
$("#btn-Search").shouldHave(text("搜索")); // 验证元素是否包含“搜索”文本
$("#btn-Search").shouldNotHave(text("搜索")); // 验证元素不包含“搜索”文本
$("#customerContainer").should(matchText("profile")); // 使用正则表达式:是否包含“profile”文本
还可以使用断言来做显示等待,等待的状态(visible、enabled、text(“some text”))是否满足,直到超时达到的值(默认设置为 4000 毫秒),例如:
$("#submit").shouldBe(enabled).click();
还可以明确设置超时:
waitUntil(条件, 毫秒) waitWhile(条件, 毫秒)
常用配置
// 把 webDriver 传给 selenide
setWebDriver(driver);
// 获取当前 driver
WebDriverRunner.getWebDriver();
// 设置浏览器运行完不关闭
Configuration.holdBrowserOpen = true;
// 修改报告默认生成路径
Configuration.reportsFolder = "target/reports/test"+Configuration.browser;
// 设置远程服务器(如selenium Grid Hub)
Configuration.remote = "http://xxxxxxx";
// selenide 默认使用 Firefox 浏览器,可以手动设置使用其他浏览器
System.setProperty("webdriver.chrome.driver", chromeDriverPath);
Configuration.browser = "chrome";
// selenide 自动对于失败用例进行截图,默认保存在 build/report 里面
Selenide 和 Webdriver 对比
创建 webdriver 的方式:
// webdriver
DesiredCapabilities desiredCapabilities = DesiredCapabilities.htmlUnit();
desiredCapabilities.setCapability(HtmlUnitDriver.INVALIDSELECTIONERROR, true);
desiredCapabilities.setCapability(HtmlUnitDriver.INVALIDXPATHERROR, false);
desiredCapabilities.setJavascriptEnabled(true);
WebDriver driver = new HtmlUnitDriver(desiredCapabilities);
// selenide
open("/my-application/login");
Selenide 直接在open 这个 API 里就启动浏览器了,当测试结束时就会关闭浏览器。
查询页面元素:
// webdriver
WebElement customer = driver.findElement(By.id("customerContainer"));
// selenide
WebElement customer = $(By.id("customerContainer"));
这方面倒没有什么特别简化的,但是 selenide 有其他更灵活的方式搜寻控件,例如 byText、byValue 等等,这些在 webdriver 中除非用 xpath,否则是做不到的。
// selenide
WebElement customer = $(byText("Customer profile"));
WebElement temp = $(byValue("不使用")).click();
WebElement temp1 = $(byAttribute("data-name",“test name”)).click();
再看看下面一个,如果返回多个元素,取其中一个:
// webdriver
driver.findElements(By.tagName("li")).get(5);
// selenide
$("li", 5); // 取一个元素:取所有标签为li的元素中的第5个
$$("#multirowTable tr").filterBy(text("Norris")); // 取一个集合:取特定的集合后再去搜寻text为期望值的元素
断言控件:
// webdriver
assertEquals("Customer profile", driver.findElement(By.id("customerContainer")).getText());
// selenide
$("#customerContainer").shouldHave(text("Customer profile"));
Selenide 提供一系列 should 标签帮我们做断言的工作,而且有一批text()的这种选择器来帮助我们断言各种类型。上面的例子就是断言控件是否有期望的 text 。
Selenide 专门有一个 condition 包,里面有各种各样的 condition,这些 condition 就是 should 标签的参数。上面的例子 text 就是一个 condition,其他的还有 id、value、attribute、readonly 等等。
等待控件:
有些时候为了增加稳定性,我们需要增加等待一个控件出现的机制。因为控件可能不是立刻出现的,或者说等待一个控件的某个属性变成一个特定值。
// webdriver
FluentWait<By> fluentWait = new FluentWait<By>(By.tagName("TEXTAREA"));
fluentWait.pollingEvery(100, TimeUnit.MILLISECONDS);
fluentWait.withTimeout(1000, TimeUnit.MILLISECONDS);
fluentWait.until(new Predicate<By>() {
public boolean apply(By by) {
try {
return browser.findElement(by).isDisplayed();
} catch (NoSuchElementException ex) {
return false;
}
}
});
assertEquals("John", browser.findElement(By.tagName("TEXTAREA")).getAttribute("value"));
// selenide
$("TEXTAREA").shouldHave(value("John"));
可以看到 Selenide 一个 should 的 API 搞定了。它默认 4s 超时,4s 内会循环 check 控件的 value 是否变成了期望值。同样的还有 text、attribute 等选择器。
正则表达式:
// webdriver
WebElement element = driver.findElement(By.id("customerContainer"));
assertTrue(Pattern.compile(".*profile.*", DOTALL).matcher(element.getText()).matches());
// selenide
$("#customerContainer").should(matchText("profile"));
关于 alert :
// webdriver
try {
Alert alert = checkAlertMessage(expectedConfirmationText);
alert.accept();
} catch (UnsupportedOperationException alertIsNotSupportedInHtmlUnit) {
return;
}
Thread.sleep(200); // sometimes it will fail
// selenide
confirm("Are you sure to delete your profile?");
// 或者
dismiss("Are you sure to delete your profile?");
到此这篇关于Java Selenide 介绍与使用的文章就介绍到这了,更多相关Java Selenide 使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

