基于OAuth2.0授权系统的验证码功能的实现
前言:
前一阵子,我自己一直在写一套后台管理系统《hanxiaozhang 后台管理系统》,后台技术栈基于SpringCloud组件实现的,授权则是使用的OAuth2.0。为了让系统的功能更加健全,我在系统内添加了验证码功能,具体实现如下:
正文:
我这套系统授权基于OAuth2.0实现,登录的是http://xxxx/oauth/token获取access_token。调用其他接口时,带上access_token进行权限认证。所以我要想加验证码,需要把验证码值放到http://xxxx/oauth/token链接上传到服务器进行验证。又因为我使用了Zuul网关,作为网站的入口。我选择在使用Zuul网关的Filter过滤器进行校验验证码。
验证码我使用的是EasyCaptcha,git地址如下:https://gitee.com/whvse/EasyCaptcha。为了快速校验验证信息,我把验证码的值缓存到Redis中,具有代码实现如下:
1.集成EasyCaptcha:
<dependencies>
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
</dependencies>
2.生成验证码并保存到Redis中:
/**
* 验证码
*
* @return
*/
@GetMapping("/captcha")
public Result captcha() {
String captchaKey = "captcha_" + UUID.randomUUID();
// 三个参数分别为宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 60, 4);
// 设置字体 有默认字体,可以不用设置
captcha.setFont(new Font("Verdana", Font.PLAIN, 32));
// 设置类型,纯数字、纯字母、字母数字混合
captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
log.info("key: [{}] ,code: [{}]", captchaKey, captcha.text());
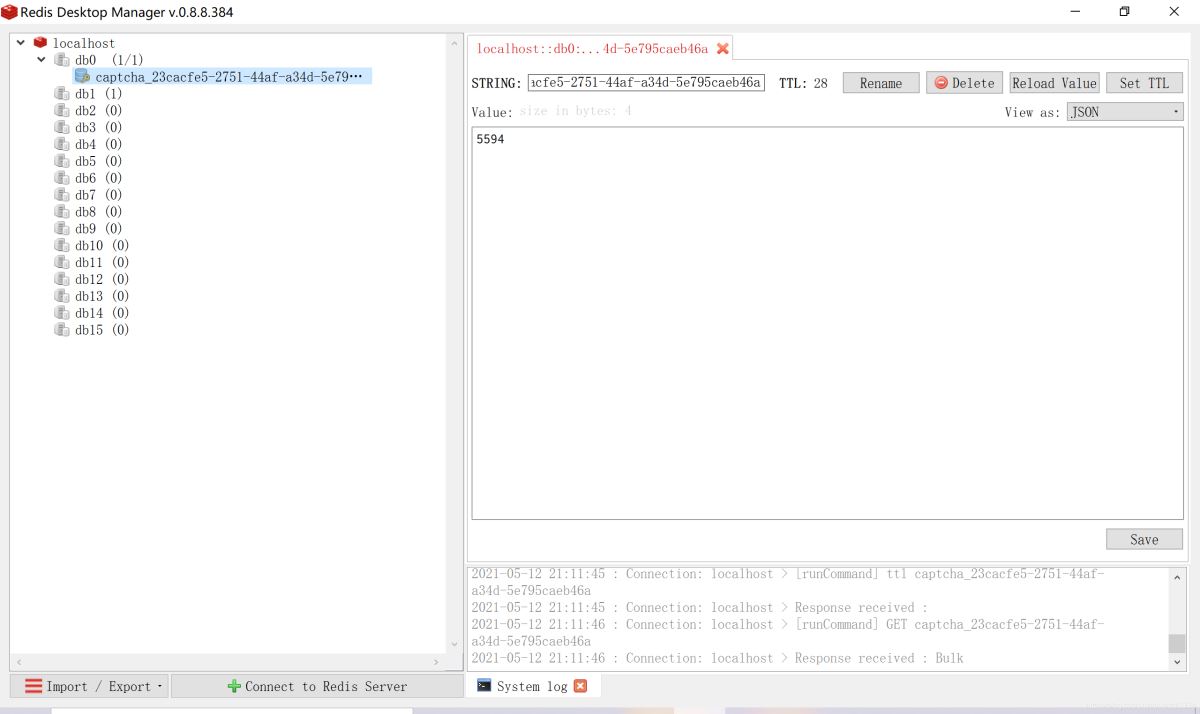
// 存入Redis ,默认两分钟
redisBaseUtil.set(captchaKey, captcha.text(), 2, TimeUnit.MINUTES);
Map<String, Object> map = new HashMap<>(4);
map.put("captchaKey", captchaKey);
map.put("image", captcha.toBase64());
return Result.success(map);
}
3. 校验验证码的Filter:
package com.hanxiaozhang.filter;
import com.hanxiaozhang.constant.Constant;
import com.hanxiaozhang.redis.util.RedisUtil;
import com.hanxiaozhang.result.ResultCode;
import com.hanxiaozhang.result.Result;
import com.hanxiaozhang.util.JsonUtil;
import com.netflix.zuul.ZuulFilter;
import com.netflix.zuul.context.RequestContext;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.cloud.netflix.zuul.filters.support.FilterConstants;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpServletRequest;
import java.util.Map;
/**
* 〈一句话功能简述〉<br>
* 〈验证码过滤器〉
*
* @author hanxinghua
* @create 2021/4/4
* @since 1.0.0
*/
@Slf4j
@Component
public class CaptchaFilter extends ZuulFilter {
@Autowired
private RedisUtil redisBaseUtil;
@Override
public String filterType() {
return FilterConstants.PRE_TYPE;
}
@Override
public int filterOrder() {
return 0;
}
@Override
public boolean shouldFilter() {
return true;
}
@Override
public Object run() {
RequestContext currentContext = RequestContext.getCurrentContext();
HttpServletRequest serverHttpRequest = currentContext.getRequest();
String uri = serverHttpRequest.getRequestURI();
if (uri.contains("/oauth/token")) {
String method = serverHttpRequest.getMethod();
// 处理跨域Post发送两次请求
if (Constant.OPTIONS.equals(method)) {
return null;
}
Map<String, String[]> parameterMap = serverHttpRequest.getParameterMap();
String[] captchaKeys = null, captchaCodes = null;
if (!parameterMap.isEmpty()
&& (captchaKeys = parameterMap.get("captcha_key")) != null
&& (captchaCodes = parameterMap.get("captcha_code")) != null) {
String captchaKey = captchaKeys[0];
String captchaCode = captchaCodes[0];
log.info("Request Captcha Parameters: key: [{}] ,code: [{}]", captchaKey, captchaCode);
String redisCaptchaCode = redisBaseUtil.get(captchaKey);
String responseBody = null;
if (redisCaptchaCode == null) {
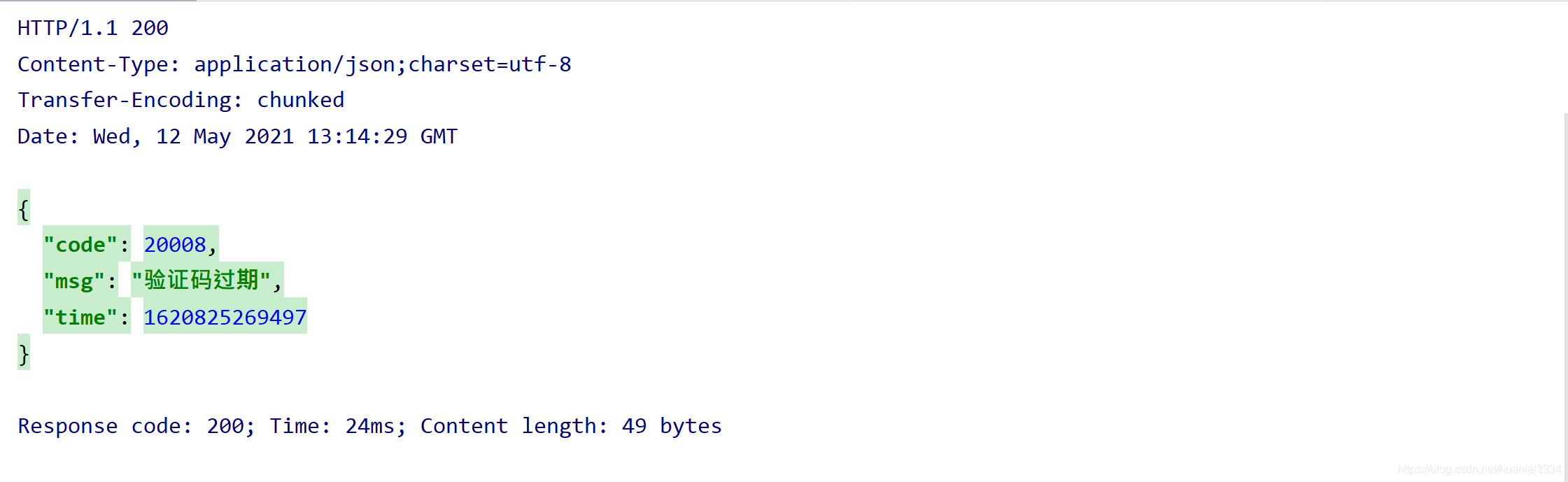
responseBody = JsonUtil.beanToJson(Result.error(ResultCode.LOGIN_CAPTCHA_EXPIRE));
} else if (!captchaCode.trim().equalsIgnoreCase(redisCaptchaCode)) {
responseBody = JsonUtil.beanToJson(Result.error(ResultCode.LOGIN_CAPTCHA_ERROR));
}
if (responseBody != null) {
currentContext.setSendZuulResponse(false);
currentContext.setResponseStatusCode(200);
currentContext.getResponse().setContentType(Constant.APP_JSON_UTF_8);
log.info("Response Parameters: \n [{}]", responseBody);
currentContext.setResponseBody(responseBody);
}
}
}
return null;
}
}
4.使用,这里使用《Idea中HTTP Client请求测试工具》:
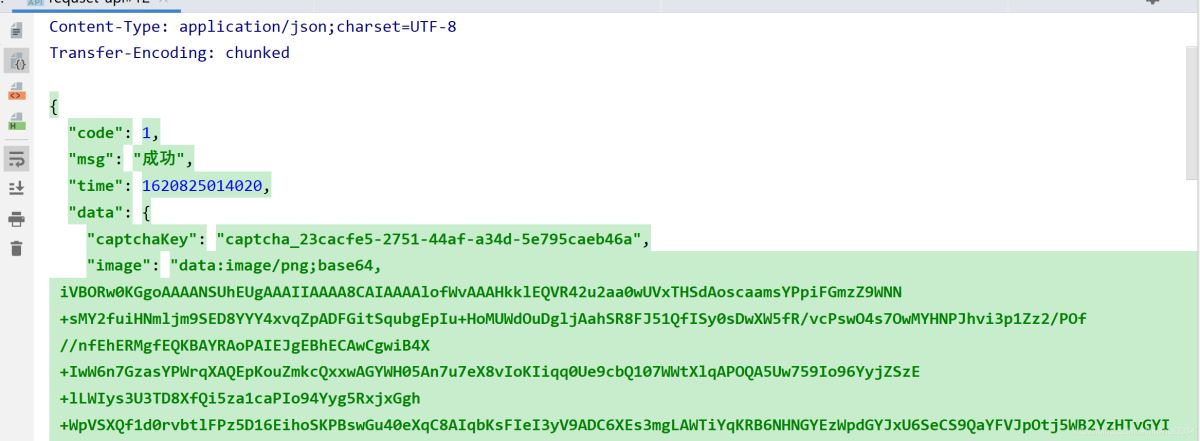
4.1 获取验证码:
GET http://localhost/api/system/captcha


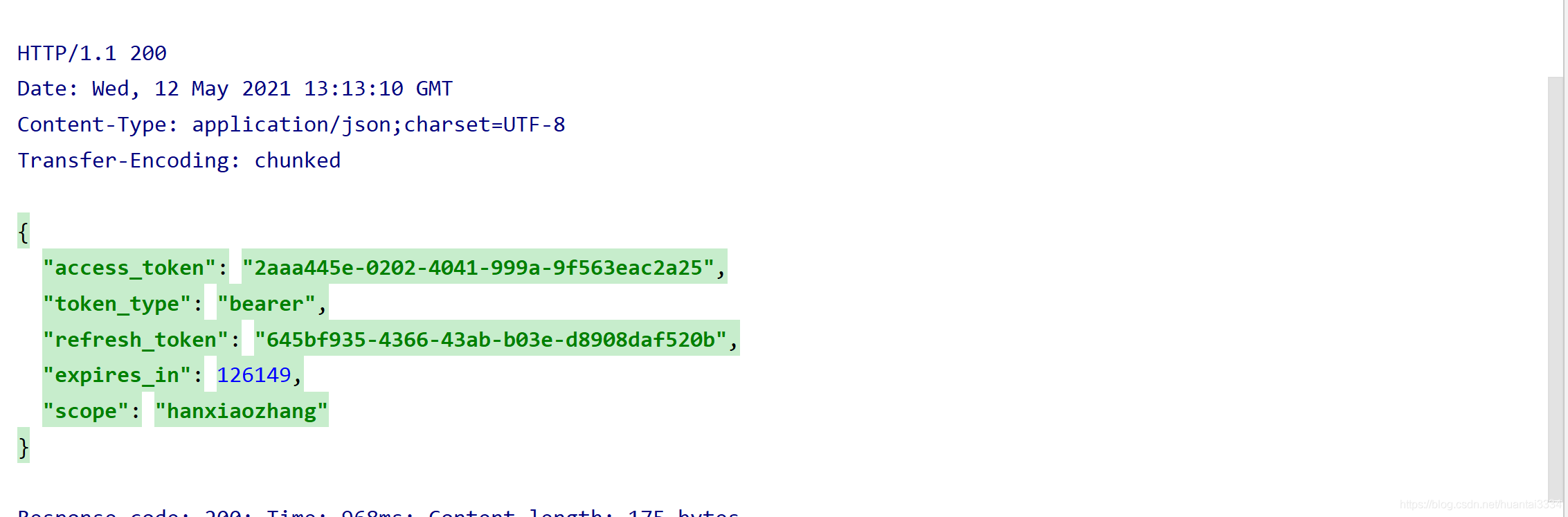
4.2 校验验证码:
POST http://localhost/api/system/oauth/token?username={{username}}&password={{password}}&grant_type=password&scope={{scope}}&client_id={{client_id}}&client_secret={{client_secret}}&captcha_key=captcha_23cacfe5-2751-44af-a34d-5e795caeb46a&captcha_code=5594
成功返回如下:

过期返回如下:

错误返回如下:

以上就是基于OAuth2.0授权系统的验证码功能的实现的详细内容,更多关于OAuth2.0授权系统验证码的资料请关注我们其它相关文章!
赞 (0)

