vue draggable组件实现拖拽及点击无效问题的解决
目录
- 一、效果图
- 二、拖拽及点击无效解决方法
- 三、vuedraggable的使用
在实现一个移动端项目的时候,根据产品需求,要实现一个既能增加删除又可以拖拽调换位置的效果,然后我使用了draggable组件,然后发现放到手机上的时候苹果(ios)手机可以正常使用,但是鸿蒙系统的手机(例如华为pro40)有些是不可以正常拖拽、增加和删除,只能一开始正常操作两三个,然后后面就怎么点都没有什么反应。通过多次尝试和查找方法,最终找到了解决办法,我在这里总结一下。
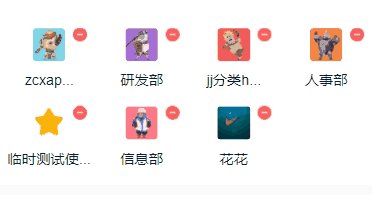
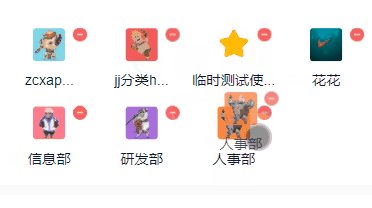
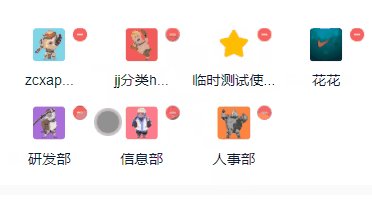
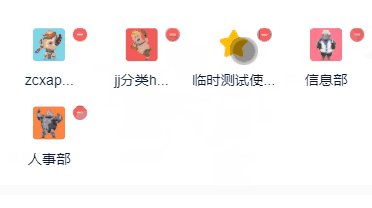
一、效果图

二、拖拽及点击无效解决方法
只需要在设置handle属性就可以了,vuedraggable的文档中有说明 options 配置项已经不在使用,所以我们直接将handle单独拿出来使用即可,像这样:handle="'.defaultTypeTag'",.defaultTypeTag 是要拖拽的块的类名,要注意的是需要做点击事件的项不能包含在这个类名里面,不然会无法触发点击事件。
三、vuedraggable的使用
这里只贴出html代码,js相关代码逻辑直接根据需求处理即可。
1、安装和引入使用
// 安装 npm install vuedraggable // 引入使用 import draggable from 'vuedraggable'
2、对应的html代码
<draggable
class="list-group list-group-default"
tag="ul"
v-model="removetTypeList"
:handle="'.defaultTypeTag'"
v-bind="dragOptions"
@start="isDragging = true"
@update="updateDefaultTypeList"
@end="isDragging = false"
>
<transition-group type="transition" name="flip-list">
<li v-for="(v,i) in removetTypeList" :key="i">
<div class="defaultTypeTag">
<img :src="v.icon" alt="" class="img">
<p class="p">{{v.classifyName.substring(0,5)}}<span v-if="v.classifyName.length>5">...</span></p>
</div>
<i class="removeTypeList" @click.stop.prevent="handRemoveTypeChange(v,i)"></i>
</li>
</transition-group>
</draggable>
到此这篇关于vue draggable组件实现拖拽及点击无效问题的解决的文章就介绍到这了,更多相关vue draggable拖拽无效内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue3使用vuedraggable实现拖拽功能
本文实例为大家分享了vue3使用vuedraggable实现拖拽功能的具体代码,供大家参考,具体内容如下 1.npm i vuedraggable -S,使用这个命令,vue3会报错,如下图 2.使用npm uninstall vuedraggable -S 卸载,再使用npm i -S vuedraggable@next下载最新版 3.vue使用代码如下: <template> <div> <h1 class="title">拖拽<
-
vue拖拽组件vuedraggable使用说明详解
vue拖拽组件vuedraggable的使用说明,供大家参考,具体内容如下 需了解H5的draggable属性,通过下面的代码注释,可了解 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-widt
-
利用Vue-draggable组件实现Vue项目中表格内容的拖拽排序
Vue-draggable 的github传送门 : https://github.com/SortableJS/Vue.Draggable 一. 下载依赖包:npm install vuedraggable -S 二. 在需要使用的当前界面引入依赖,注册组件: import draggable from "vuedraggable"; export default { components: { draggable, } 三. 在template 中建立表格,分别写出thead 部
-
Vue.Draggable拖拽功能的配置使用方法
本文实例为大家分享了Vue.Draggable拖拽功能的具体代码,供大家参考,具体内容如下 使用cmd命令在项目根目录下下载安装Vue.Draggable npm install vuedraggable 在组件中需要使用的引入 import draggable from 'vuedraggable' 注册组件 components:{ draggable } vue的template代码如 <draggable v-model="itemlis" //开始移动方法 :move=
-
vue.draggable实现表格拖拽排序效果
本文实例为大家分享了vue.draggable实现表格拖拽排序效果展示的具体代码,供大家参考,具体内容如下 主要使用vuedraggable和sortablejs两个组件. 1.安装组件 npm install vuedraggable npm install sortablejs 2.引入组件 import draggable from 'vuedraggable'; import Sortable from 'sortablejs'; export default { components:
-
vuedraggable+element ui实现页面控件拖拽排序效果
项目要实现一些控件的拖拽排序.从而找到了这款vuedraggable控件,供大家参考,具体内容如下 如上图要实现这些控件的拖拽排序 这是拖拽后 由于公司网络的原因,项目没有使用npm,都是使用的引入的js <script type="text/javascript" src="lib/sortable/Sortable.min.js"></script> <script type="text/javascript"
-
Vue 基于 vuedraggable 实现选中、拖拽、排序效果
今天有个朋友说要做个效果:Vue实现拖拽排序,要有 checked,输出结果是排序后的,要全选,未选中的不能拖动. 其实我之前基于 Sortable 做过一个类似的效果.也给他看过了,没看太明白,他就自己基于 vuedraggable 实现了一下. 正好有点问题给他解决了一下.废话不多说,先上最终效果:Vue 拖拽排序效果 测试地址.下面就是最终效果图. 效果一:实现选中 和 全选效果 就下面这样,elementUI 官方 Demo.很简单毫无挑战呀. <el-checkbox :indeter
-
vue draggable resizable 实现可拖拽缩放的组件功能
虽然之前适配过旧版组件,但是因为2.0版本原作者对代码进行了重构,原来修改的代码照搬是不可能的了. 所以也就一直没有将 冲突检测 以及 吸附对齐 功能适配到2.0版本,最近正好有时间就适配一下. 新增特征 冲突检测 吸附对齐 默认样式优化 功能预览 项目地址 github.com/gorkys/vue-- 如果喜欢该项目,欢迎 Star 新增Props isConflictCheck Type: Boolean Required: false Default: false 定义组件是否开启冲突检
-
vue draggable组件实现拖拽及点击无效问题的解决
目录 一.效果图 二.拖拽及点击无效解决方法 三.vuedraggable的使用 在实现一个移动端项目的时候,根据产品需求,要实现一个既能增加删除又可以拖拽调换位置的效果,然后我使用了draggable组件,然后发现放到手机上的时候苹果(ios)手机可以正常使用,但是鸿蒙系统的手机(例如华为pro40)有些是不可以正常拖拽.增加和删除,只能一开始正常操作两三个,然后后面就怎么点都没有什么反应.通过多次尝试和查找方法,最终找到了解决办法,我在这里总结一下. 一.效果图 二.拖拽及点击无效解决方法
-
vue项目中实现el-dialog组件可拖拽效果
目录 0. 首先上图,看效果 1. 实现方法 参考资料 0. 首先上图,看效果 1. 实现方法 第一步:创建 drag.js文件 实现拖拽源码 /** * 拖拽移动 * @param {elementObjct} bar 鼠标点击控制拖拽的元素 * @param {elementObjct} target 移动的元素 * @param {function} callback 移动后的回调 */ export function startDrag(bar, target, call
-
vue基于Echarts的拖拽数据可视化功能实现
背景 我司产品提出了一个需求,做一个数据基于Echars的可拖拽缩放的数据可视化,上网百度了一番,结果出现了两种结局,一种花钱买成熟产品(公司不出钱),一种没有成熟代码,只能自己写了,故事即将开始,敬请期待....... 不,还是先上一张效果图吧,请看...... 前期知识点 1. offset(偏移量) 定义:当前元素在屏幕上占用的空间,如下图: 其中: offsetHeight: 该元素在垂直方向上的占用的空间,单位为px,不包括margin. offsetWidth:该元素在水平方向上的
-
vue element el-transfer增加拖拽功能
芯资管项目要求el-transfer增加拖拽排序,左右上下互相拖拽功能: 原来的组件不支持拖拽,这里要用个第三方脱宅组件sortablejs 首先安装 sudo npm i sortablejs --save-dev html代码 <template> <el-transfer ref="transfer" id="transfer" v-model="value" :data="data"> <
-
Vue实用功能之实现拖拽元素、列表拖拽排序
目录 Vue实现拖拽元素.列表拖拽排序 组件使用 补充:排序动画 总结 Vue实现拖拽元素.列表拖拽排序 需求: 1.左右两个容器,左边和右边的元素可以拖动互换 2.列表拖拽排序 组件使用 Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件支持移动设备.拖拽和选择文本.智能滚动,可以在不同列表间拖拽.不依赖jQuery为基础,vue2过渡动画兼容.支持撤销操作,总之是一款非常优秀的vue拖拽组件 npm或yarn安装方式 yarn add vuedragg
-
vue实现放大缩小拖拽功能
本文实例为大家分享了vue实现放大缩小拖拽功能的具体代码,供大家参考,具体内容如下 点击放大至全屏 再次点击缩小至原始 这个弹框是基于element dialog的基础上写的 1.再utils文件夹下面新建一个directives.js (封装好了 直接拿去用) import Vue from 'vue'; import bigPic from '../assets/images/bigChange.png'; // v-dialogDrag: 弹窗拖拽属性 Vue.directive('d
-
vue实现拖拽或点击上传图片
本文实例为大家分享了vue实现拖拽或点击上传图片的具体代码,供大家参考,具体内容如下 一.预览图 二.实现 点击上传思路:将input的type设置为"file"类型即可上传文件.隐藏该input框,同时点击按钮时,调取该input的点击上传功能.剩下的就是css优化页面了. 拖拽上传思路:通过给拖拽框dropbox绑定拖拽事件,当组件销毁时解绑事件.在拖拽结束,通过event.dataTransfer.files获取上传的文件信息.然后在对文件进行上传服务器操作. 接下来请允许我简单
-
Vue实现移动端拖拽交换位置
本文实例为大家分享了Vue实现移动端拖拽交换位置的具体代码,供大家参考,具体内容如下 <template> <div class="imageUploaderPage"> <ul ref='imgList' class="imgList"> <li ref='imgItem' class="imgCoverItem" v-for='(item, index) in filesResults' :key='
-
vue中的可拖拽宽度div的实现示例
主要思路 在需要拖拽宽度的区域设置一个div,高度设为 100%,宽度尽量窄一些(也不要太窄,3-6px左右) 在此div上绑定当“鼠标按下”时,触发document绑定“鼠标移动”方法和"鼠标抬起"方法 通过鼠标移动方法不断获取当前鼠标位置,设置需要变化大小div的宽高. 鼠标抬起时取消鼠标移动方法和鼠标抬起方法的绑定. <template> <div class="container" id="content_box"&
随机推荐
- extjs每个组件要设置唯一的ID否则会出错
- Erlang中的匹配模式总结
- Sql Server 2005中查询用分隔符分割的内容中是否包含其中一个内容
- Java定时任务详解
- js微信应用场景之微信音乐相册案例分享
- javascript实现手机震动API代码
- 用PHP将数据导入到Foxmail
- php实现将HTML页面转换成word并且保存的方法
- PHP Ajax JavaScript Json获取天气信息实现代码
- 深入多线程之:内存栅栏与volatile关键字的使用分析
- Android实现图片阴影效果的方法
- vue component组件使用方法详解
- JQuery判断checkbox是否选中及其它复选框操作方法合集
- js兼容的placeholder属性详解
- PHP实现获取某个月份周次信息的方法
- Android 正则表达式验证手机号、姓名(包含少数民族)、身份证号
- 小议Java中@param注解与@see注解的作用
- java设计模式学习之装饰模式
- 关于javascript函数的几个话题
- vue.js打包之后可能会遇到的坑!

