Matlab绘制酷炫坐标区域的方法详解
目录
- 使用方式
- 其他炫酷的背景
- 注意事项
- 代码展示及mat文件获取
写了一个能让坐标区域变得很炫酷的修饰函数:
同时想到了一个很有意思的把函数存储进mat文件的方法,方法就不细讲了,大家自行点开.mat文件能够很轻松的理解原理(大概),
使用方式
首先说明一下函数咋用:假设编写了如下函数:
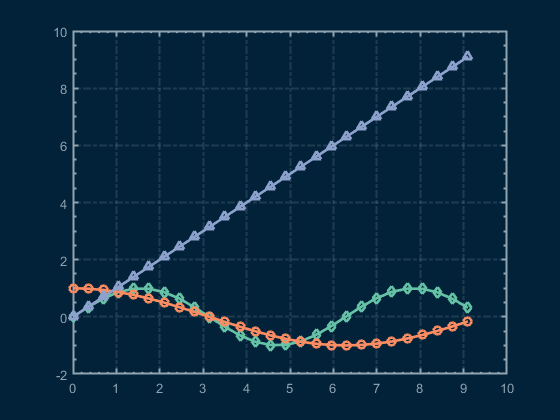
t=0:0.35:3*pi; plot(t,sin(t),'Marker','d','LineWidth',2,'Color',[102,194,166]./255) hold on plot(t,cos(t./2),'Marker','o','LineWidth',2,'Color',[252,140,97]./255) plot(t,t,'Marker','^','LineWidth',2,'Color',[140,161,204]./255)

在最后一行调用工具函数进行修饰,例如:
prettyAxes().ggray2()
或者:
prettyAxes(gca).ggray2()
修饰效果:

其他炫酷的背景
prettyAxes().dark()

prettyAxes().dark2()

prettyAxes().economist()

prettyAxes().gbase()

prettyAxes().gbase2()

prettyAxes().ggray()

prettyAxes().ggray2()

prettyAxes().wsj()

目前只有这些主题,之后可能会更新.mat文件,请使用如下命令获取可用主题列表:
prettyAxes().theme()
该命令会返回可用主题的函数名:
dark dark2 economist gbase gbase2 ggray ggray2 wsj
注意事项
对于dark,dark2,economist,wsj这几种风格,其背景色并不是白色,一般情况下保存图片图窗的背景会是默认白色,即下图这样:

想要连figure窗口的背景颜色一起保存需要设置figure窗口的InvertHardcopy属性为'off',本函数已经设置好了这个属性,因此直接点击如下按钮保存即可:

另外当文件解压完成后后,将当前文件夹添加到搜索路径可以在任意文件夹使用该工具函数:

代码展示及mat文件获取
完整代码其实没啥东西,但还是展示一下吧,大部分信息都存储在.mat文件,完整代码及.mat文件请公众号后台回复关键词:PAX
完整代码展示:
function PAX=prettyAxes(ax)
% @author:slandarer
% ==================================
% 展示所有可选axes主题
% prettyAxes().theme()
% ----------------------------------
% prettyAxes(ax).dark()
% prettyAxes().ggray()
if nargin<1
ax=[];
end
% 从mat文件中读取函数集合
axesTheme=load('axesTheme.mat');
axesTheme=axesTheme.theme;
% 结构体函数构造
for L=1:length(axesTheme.List)
PAX.(axesTheme.List{L})=@()setAxesTheme(ax,axesTheme,axesTheme.List{L});
end
PAX.theme=@()showAxesTheme(axesTheme);
% =========================================================================
% 坐标区域修饰基础函数
function setAxesTheme(tAxes,axesTheme,Name)
ax=tAxes;
if isempty(ax)
ax=gca;
end
% 读取函数信息
sli=0;slii=0;
tBaseStr=axesTheme.(Name);
tBaseFunc=axesTheme.([Name,'_F']);
eval([tBaseStr{:}])
if ~isempty(tBaseFunc)
% 设置鼠标移动回调
set(ax.Parent,'WindowButtonMotionFcn',@bt_move_axes);
end
% 鼠标移动回调函数
function bt_move_axes(~,~)
eval([tBaseFunc{:}])
end
end
% -------------------------------------------------------------------------
% 输出可用风格列表函数
function showAxesTheme(axesTheme)
for i=1:length(axesTheme.List)
fprintf('%s ',axesTheme.List{i})
end
fprintf('\r\n');
end
end
到此这篇关于Matlab绘制酷炫坐标区域的方法详解的文章就介绍到这了,更多相关Matlab坐标区域内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

