Vue项目如何保持用户登录状态(localStorage+vuex刷新页面后状态依然保持)
目录
- 前言
- 一、实现效果
- 二、实现步骤及涉及要点
- 三、涉及代码
- 总结
前言
在前端项目开发中,实现用户的登陆注册功能时常常会有一个问题,那就是我们设置的登录状态,在浏览器页面刷新后就消失了,这其实只是因为我们没有保存用户状态。
这里小马演示使用的是 localStorage + vuex 方法(其他诸如 sessionStorage、cookie 等用法相同,只是功能有所区别)。
一、实现效果
实现功能:用户登录成功后,刷新浏览器页面或者关闭浏览器再次打开网页后,登录状态依然保持,直到用户点击登出。

二、实现步骤及涉及要点
1. 首先在 vuex 中的 state 属性中添加一个空对象 userInfo{ } 用于保存用户登录后的状态;
涉及要点:
state 属性(状态)用于添加多个组件共享的变量,作用类似于 vue 中的 data;

2. 在登录页面中,判断登录成功后创建对象 userInfo{ },并添加描述登录状态的各属性,然后将该对象分别存入 localStorage 和 vuex;
涉及要点:
- localStorage 属性允许访问 Document 源的 Storage 对象,存储的数据保存在浏览器会话中;
- 与 sessionStorage 的唯一区别就是 localStorage 属于永久性存储,除非我们手动清除,而 sessionStorage 属于临时存储,浏览器关闭后便会被清空。
- 存:localStorage.setItem('myCat', 'Tom');
- 取:var cat = localStorage.getItem("myCat");
- 删:localStorage.removeItem("myCat"); 或 localStorage.clear("myCat");
- JSON.stringify() 系列化对象,将返回的对象类型转为字符串类型;
- this.$store.state,取 vuex 中 state 中的属性,如:
- this.$store.state.userInfo = userInfo //取出 vuex 中的 userInfo 并赋值为新的 userInfo

3. 在挂载阶段,判断登录状态 userInfo;设置相关属性之后,就可以正常保存登录状态了。
因为 localStorage 为永久保存,所以即使关闭浏览器再次打开网页登录状态依然存在,除非手动清除 localStorage 数据;

4. 设置登出,清除 localStorage 中的数据;

5. 实现功能。
三、涉及代码
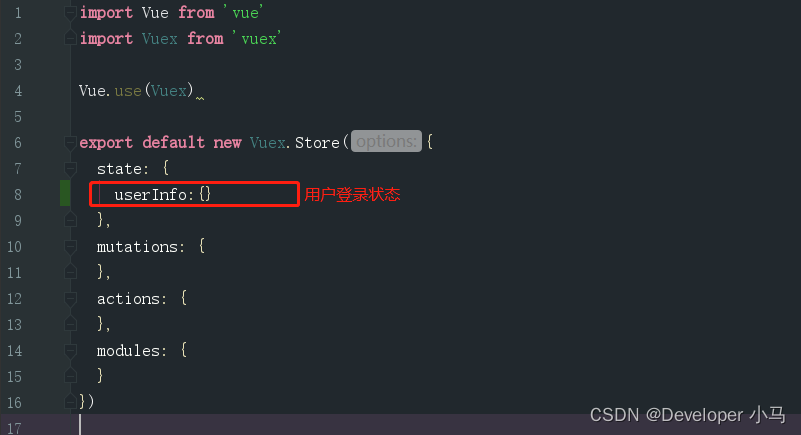
vuex(store/index.js)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
userInfo:{}
},
mutations: {
},
actions: {
},
modules: {
}
})
设置登录的页面(部分代码,无法复制即用,仅作参考)
登录方法
//登录方法
login() {
//验证码的验证
var randStr = this.rand.toString().replace(/,/g, ""); //随机生成的验证码为数组形式,此处将其转为字符串并去掉中间相隔的逗号
var codeStr = this.code; //用户输入的验证码
if (randStr.toLowerCase() == codeStr.toLowerCase()) { //比较用户输入的与随机生成的验证码,不区分大小写
//获取登录接口
axios.post("user/login", {
name: this.name,
password: this.password,
administrator: this.usertyp
}).then(result => {
console.log(result.data);
const code = result.data.code;
this.token = code;
if (this.token == 1003) {
this.$message.error('用户名或密码未输入!');
} else if (this.token == 1001) {
this.$message.error('登录失败,请检查用户名或者密码是否正确。');
} else if (this.token == 1005) {
this.$message.error('您不是管理员,无管理员登录权限!');
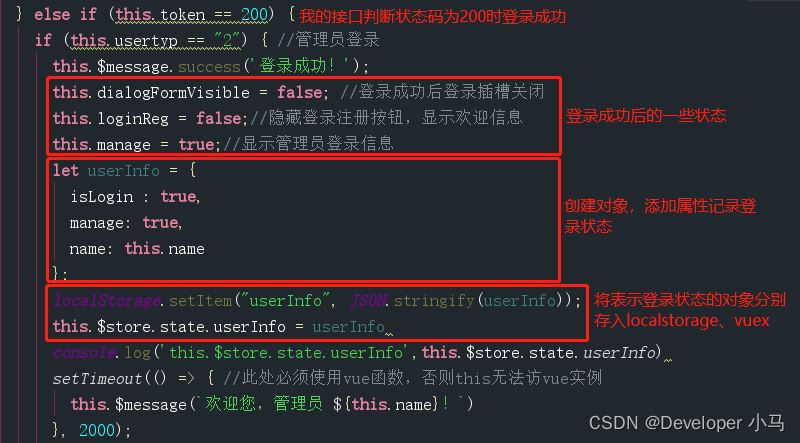
} else if (this.token == 200) {
if (this.usertyp == "2") { //管理员登录
this.$message.success('登录成功!');
this.dialogFormVisible = false; //登录成功后登录插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.manage = true;//显示管理员登录信息
let userInfo = {
isLogin: true,
manage: true,
name: this.name
};
localStorage.setItem("userInfo", JSON.stringify(userInfo));
this.$store.state.userInfo = userInfo
console.log('this.$store.state.userInfo', this.$store.state.userInfo)
setTimeout(() => { //此处必须使用vue函数,否则this无法访vue实例
this.$message(`欢迎您,管理员 ${this.name}!`)
}, 2000);
console.log(this.usertyp)
} else if (this.usertyp == "") { //普通用户
this.$message.success('登录成功!');
this.dialogFormVisible = false; //登录成功后插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.user = true; //显示普通用户登录信息
let userInfo = {
isLogin: true,
manage: false,
name: this.name
}
localStorage.setItem("userInfo", JSON.stringify(userInfo));
this.$store.state.userInfo = userInfo
setTimeout(() => { //此处必须使用vue函数,否则this无法访vue实例
this.$message(`欢迎您,尊贵的晋之魂用户 ${this.name}!`)
}, 2000);
console.log(this.usertyp)
}
this.Cookie.set("UserName", this.name); //将用户名存到cookie
console.log('登录状态为:' + this.token);
}
})
} else {
this.$message.error('请输入正确的验证码');
}
},
退出登录方法
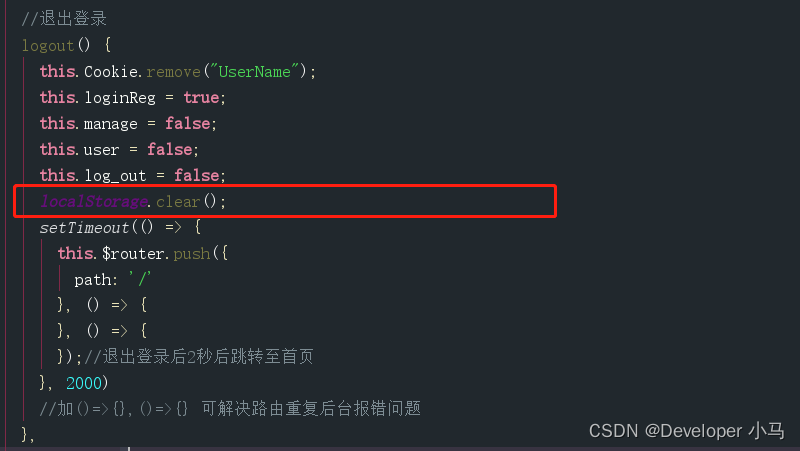
//退出登录
logout() {
this.Cookie.remove("UserName");
this.loginReg = true;
this.manage = false;
this.user = false;
this.log_out = false;
localStorage.clear();
setTimeout(() => {
this.$router.push({
path: '/'
}, () => {
}, () => {
});//退出登录后2秒后跳转至首页
}, 2000)
//加()=>{},()=>{} 可解决路由重复后台报错问题
},
挂载阶段判断登录状态
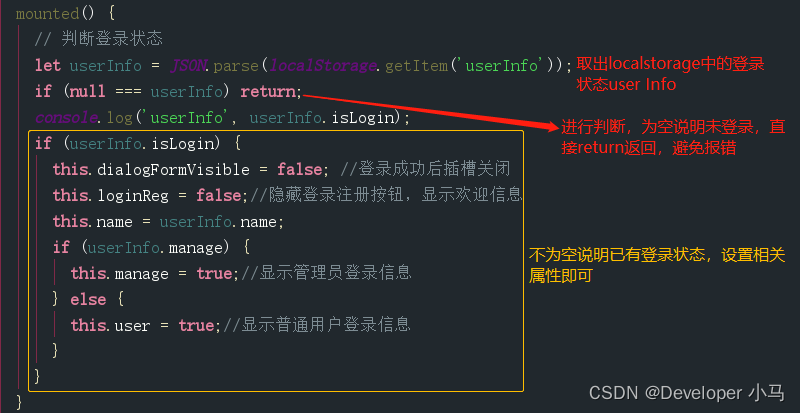
mounted() {
// 判断登录状态
let userInfo = JSON.parse(localStorage.getItem('userInfo'));
if (null === userInfo) return;
console.log('userInfo', userInfo.isLogin);
if (userInfo.isLogin) {
this.dialogFormVisible = false; //登录成功后插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.name = userInfo.name;
if (userInfo.manage) {
this.manage = true;//显示管理员登录信息
} else {
this.user = true;//显示普通用户登录信息
}
}
}
提示:小马使用的是 vue + Element UI,使用其他技术代码可能不同,但思路是不变的。
总结
到此这篇关于Vue项目如何保持用户登录状态的文章就介绍到这了,更多相关Vue保持用户登录状态内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

