Vue实现Layui的集成方法步骤
前言
在写公司项目时,遇到了集成layim实现在线客服的一个需求,经过我的一番折腾后,终于将layui集成了进来,接下来就跟大家分享下我的解决方案,欢迎各位感兴趣的开发者阅读本文:grin:
获取layim
layui官方提供了npm的安装方法,我司使用的是layui正版授权的layim,今天在折腾时发现,从npm仓库获取layui,里面自带了layim,大家可以去白嫖一波,不过大家需要注意版权问题(如下图所示,layui官网进行了声明)。
商用项目的话还是建议大家获取正版授权,毕竟作者也不容易。

在项目中安装layui-src依赖
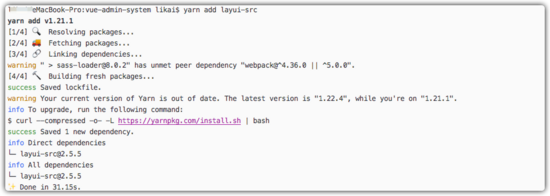
yarn add layui-src | npm install layui-src
安装成功

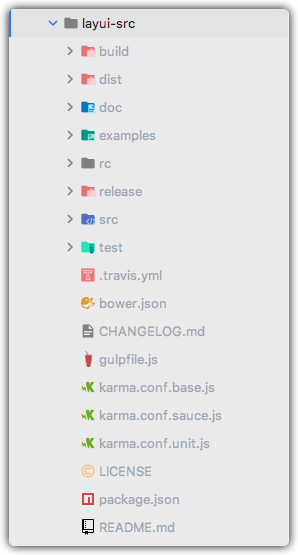
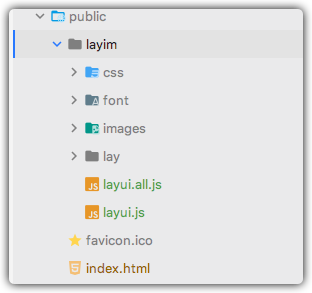
在 node_modules 下找到 layui-src 下的 build 文件夹复制到项目的public目录下

为了项目结构清晰,我们将build文件夹重命名为layim

集成并使用layim
在vue项目中集成并使用layui我内心是拒绝的,因为vue和layui完全是两个东西,两个框架底层设计理念完全不同,奈何公司需要layim这个东西,layim又依赖于layui,毕竟公司安排的最大嘛,我就只能从了公司
下述操作适用于vue cli3.0搭建的项目,cli版本高于3.0是没有任何问题,小于3.0就会有问题了,望大家悉知。
打开项目的index.html文件( public/index.html ),在head中添加如下代码
<!--引入layim--> <link rel="stylesheet" href="<%= BASE_URL %>/layim/css/layui.css"> <script type="text/javascript" src="<%= BASE_URL %>/layim/layui.js"></script>
关闭eslint对layui的校验
如果你的项目没有配置eslint,那么这一步可以省略,如果配置了请按照我的下述操作进行配置,否则项目会报错无法启动。
打开项目根目录的.eslintrc.js文件,在module.exports添加如下代码
globals: {
layui: true
},
在组件中测试是否成功
console.log("layui集成成功");
console.log(layui);
layui.use("layim", layim => {
console.log("layim集成成功");
console.log(layim);
});
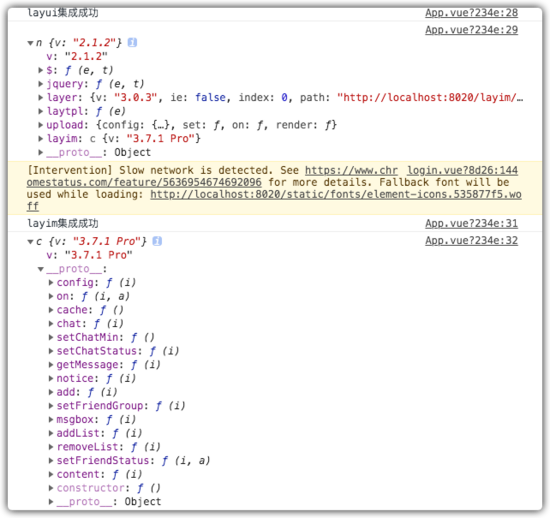
启动项目,查看控制台打印结果

我们发现layui和layim对象都已经有了数据,接下来就可以根据layui官方提供的文档进行项目开发了。
由于layui是直接dom操作的,依赖于jquery,vue是数据驱动dom,所以如果不是很必要的话,不建议在vue中即成layui,因为后续使用过程中会有很多兼容性问题发生,有很多坑要填的。
到此这篇关于Vue实现Layui的集成方法步骤的文章就介绍到这了,更多相关Vue集成Layui 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

