自定义swiper组件详解
目录
- 效果展示
- 组件设置
- 步骤1
- 步骤2
- 步骤3
- 使用组件
- 步骤1
- 步骤2
- 步骤3
- 总结
效果展示

组件设置
步骤1
在pages目录下,新建文件夹components
步骤2
在components下建立新文件夹swiper
在swiper目录下,新建4个文件,分别为
- swiper.
- jsswiper.
- jsonswiper.wxml
- swiper.wxss
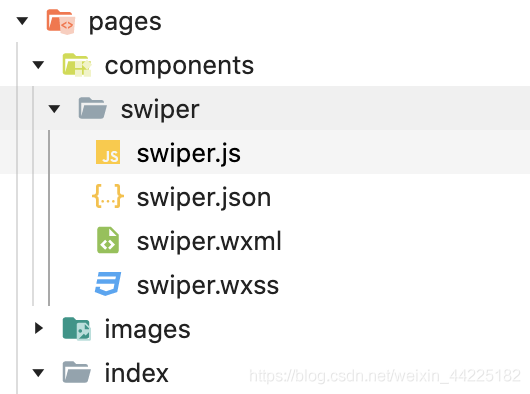
各文件位置示意图如下:

注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了
步骤3
分别把下面代码复制进swiper目录中的四个文件
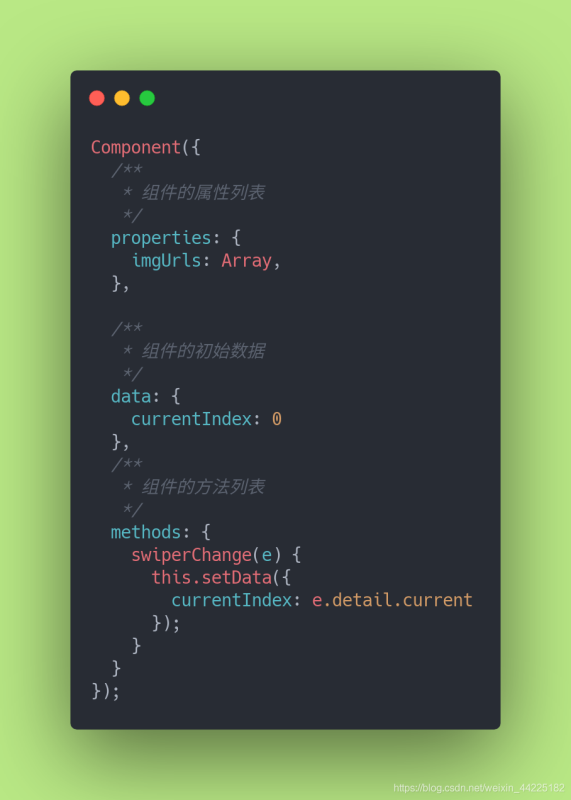
swiper.js

swiper.json

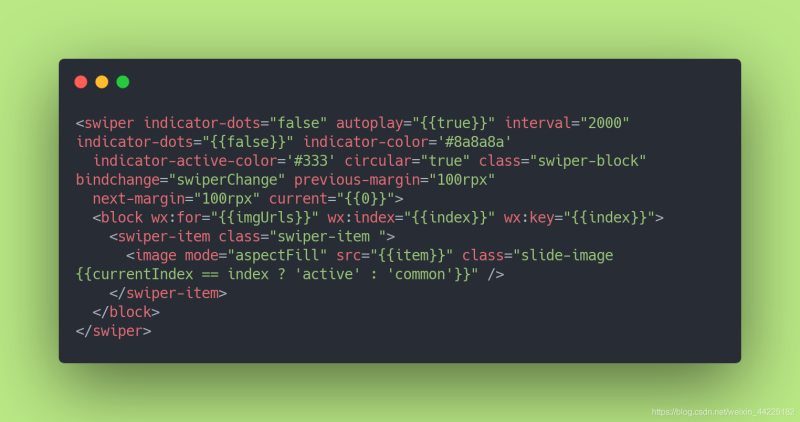
swiper.wxml

swiper.wxss

使用组件
步骤1
在需要使用swiper组件的页面的json文件中引入组件
{
"usingComponents": {
"custom-swiper": "../components/swiper/swiper"
}
}
注意: …/components/swiper/swiper表示组件的位置 这里根据自己实际设置的位置关系进行替换即可
步骤2
在页面的wxml页面中,使用组件代码
<custom-swiper imgUrls="{{carouselImgUrls}}" />
carouselImgUrls
类型:数组作用:用于存储轮播图图片的地址(网络地址 or 本地地址)
步骤3
在页面的js文件的data中,添加carouselImgUrls变量
data: {
carouselImgUrls: [
/*
图片的个数自定义
图片来源:围脖
作者:少女兔iiilass
侵删
*/
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv69f6j20j60j60ui.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvage4j20j60j6tah.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvadfnj20j60j60uk.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvdcswj20j60j6jt6.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv6kmbj20j60j6dhg.jpg"
],
},
最后只需要编译代码 就可以得到效果图了

总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
微信小程序 swiper 组件遇到的问题及解决方法
Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. Swiper开源.免费.稳定.使用简单.功能强大,是架构移动终端网站的重要选择! swiper 组件高度被限制为150px了,所以内容无法撑开. 解决办法 给这组件重新设置个高度,然后在把里面的图片设置为自动适应容器大小.图片模式设置为 宽度不变 自动适应高度 <swiper class="test" .....>
-
swiper Scrollbar滚动条组件详解
本文实例为大家分享了swiper Scrollbar滚动条组件的具体代码,供大家参考,具体内容如下 1.scrollbar 为Swiper增加滚动条.类型:object. 2.el scrollbar容器的css选择器或HTML元素.类型:string/HTML Element,默认:.swiper-scrollbar. 3.hide 滚动条是否自动隐藏.类型:boolean,默认:true(会自动隐藏),false(不会自动隐藏). 4.draggable 设置为true时允许拖动滚动条.类型
-
微信小程序实现3D轮播图效果(非swiper组件)
本文实例为大家分享了微信小程序实现3D轮播图效果的具体代码,供大家参考,具体内容如下 首先上一下效果图: 在做的时候首先想到的是用swiper组件但是发现swiper组件放进去图片的时候会没有3d的效果,原因是swiper组件自带的style属性限制了3d效果所需要的属性,所以单独写了一个组件. index.html <view class='page-con'> rotate.wxml <view class='stage'> <view class='wrapper' b
-
微信小程序swiper组件实现抖音翻页切换视频功能的实例代码
微信小程序用swiper组件实现仿抖音短视频上下划动整页切换视频功能demo 利用swiper组件可简单快速编写仿抖音短视频的功能 自动播放当前页视频 翻页停止播放当前页视频 并自动播放下页视频 有其他需求也可用 cover-view 添加 收藏 点赞 评论等功能 效果图: video官方介绍: https://developers.weixin.qq.com/miniprogram/dev/component/video.html swiper官方介绍: https://developer
-
小程序卡片切换效果组件wxCardSwiper的实现
wxCardSwiper 小程序卡片切换效果组件. 支持异步添加卡片数据, 手势滑动触发. 源码地址: https://github.com/doterlin/wxCardSwiper 使用方法 将本项目文件中的components/cardSwiper文件夹复制到你项目的目录下,然后在页面的json配置及页面引入.自定义组件的引入和使用请参考官方文档. 本项目包含组件和页面demo,可直接运行(上滑翻到下一张,下滑回到上一张). 参数 data Array 传入的初始数据数组 loadmore
-
自定义swiper组件详解
目录 效果展示 组件设置 步骤1 步骤2 步骤3 使用组件 步骤1 步骤2 步骤3 总结 效果展示 组件设置 步骤1 在pages目录下,新建文件夹components 步骤2 在components下建立新文件夹swiper 在swiper目录下,新建4个文件,分别为 swiper. jsswiper. jsonswiper.wxml swiper.wxss 各文件位置示意图如下: 注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了 步骤3 分别把下面代码
-
JavaScript中自定义swiper组件详解
目录 效果展示 组件设置 步骤1 步骤2 步骤3 使用组件 步骤1 步骤2 步骤3 总结 效果展示 组件设置 步骤1 在pages目录下,新建文件夹components 步骤2 在components下建立新文件夹swiper 在swiper目录下,新建4个文件,分别为 swiper. jsswiper. jsonswiper.wxml swiper.wxss 各文件位置示意图如下: 注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了 步骤3 分别把下面代码
-
微信小程序中的swiper组件详解
微信小程序中的swiper组件 微信小程序中的swiper组件真的是简单方便 提供了页面中图片文字等滑动的效果 <swiper> <swiper-item></swiper-item> <swiper-item></swiper-item> <swiper-item></swiper-item> </swiper> 这里的就是一个滑块视图容器:而就是你希望滑动的东西,可以是文字也可以是image 其中swipe
-
微信小程序 swiper组件详解及实例代码
微信小程序 swiper组件 常用属性: 效果图: swiper.wxml添加代码: <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}} " bindchange="bindchangeTag"> <block wx
-
Android开发之自定义UI组件详解
Android开发自定义UI组件实现红色小球跟随手指移动 要写实现自定义UI组件,要创建一个BallView类,继承View类,在BallView类中创建画笔,然后重写OnDraw()方法和OnTouchEvent()方法. /** * Created by nuist__NJUPT on 2021/5/9. * 自定义UI组件 * View组件在布局中是一个矩形的空白区域,没有任何内容 * 而UI组件之所以有内容,是因为继承了View组件之后在其提供的空白区域上重新绘制外观,这就是UI组件的实
-
微前端之Web组件自定义元素示例详解
目录 我们知道的 Web组件使用 名称规范 组件传参数并可以写模板包括js和css Shadow Dom 影子节点 类中的构造函数和钩子函数 getter/setter属性和属性反射 扩展原生 HTML 我们知道的 第一:我们熟知的HTML标签有 a, p, div, section, ul, li, h2, article, head, body, strong, video, audio 等等 第二:我们知道,a标签是链接,p标签是段落,div是块级,h2是字体,strong 是粗体,vid
-
Angular2入门教程之模块和组件详解
本文呢主要给大家介绍的关于Angular2模块和组件的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 一.初步了解模块和组件 之前给大家介绍了构建工程,这篇文章简单讲述一下Angular2中的模块和组件. app文件夹下有五个文件,其中,app.component.spec.ts应该是和模块测试有关的文件,目前不用管它.剩下的四个文件就是典型的模块+组件的文件组成模式. Angular2应用由模块和组件构成,每个模块这样明明name.module.ts,组件则是name.compo
-
基于Django的ModelForm组件(详解)
创建类 from django.forms import ModelForm from django.forms import widgets as wd from app01 import models class 类名(ModelForm): class Meta: model = models.表名 #models中的表名 fields="__all__", # 字段 exclude=None, # 排除字段 widgets=None, # 自定义插件 error_message
-
python 工具类之Queue组件详解用法
目录 简述 环境 单向队列 先进后出队列 优先级队列 双向队列 完整代码 总结 简述 队列一直都是工程化开发中经常使用的数据类型,本篇文章主要介绍一下python queue的使用,会边调试代码,边说明方法内容. 环境 python: 3.6.13 单向队列 初始化单向队列 放置一些数据 可以使用full()方法判断队列是否已经塞满数据,可以通过qsize()方法查看队列内元素数量. 这时候我们从队列取出数据,看先取到的是什么. 现在队列里面只有两个数,我们再塞入3个数看一下. 这个时候我们继续
-
SpringBoot应用自定义logback日志详解
目录 概述 logback配置详解 配置内容概念介绍 配置介绍 SpringBoot中自定义logback 多环境输出日志文件 读取配置文件配置 概述 默认情况下,SpringBoot内部使用logback作为系统日志实现的框架,将日志输出到控制台,不会写到日志文件.如果在application.properties或application.yml配置,这样只能配置简单的场景,保存路径.日志格式等.复杂的场景(区分 info 和 error 的日志.每天产生一个日志文件等)满足不了,只能自定义配
随机推荐
- Apache Thrift环境配置
- IOS判断字符串是不是纯数字的方法总结
- JavaScript中常用的正则表达式日常整理(全)
- 详解redis是如何实现队列消息的ack
- Css3制作变形与动画效果
- sso跨域写cookie的一段js脚本(推荐)
- ghost版系统安全设置方法
- 找不到类型或命名空间名称“Server”(是否缺少 using 指令或程序集引用?)
- JavaScript 获取事件对象的注意点
- js使用正则子表达式匹配首字母与尾字母相同单词的方法
- mysql处理添加外键时提示error 150 问题的解决方法
- jQuery on()方法示例及jquery on()方法的优点
- js 数组操作代码集锦
- PHP实现批量上传单个文件
- JDK源码之PriorityQueue解析
- 举例理解C语言二维数组的指针指向问题
- Python入门篇之字典
- C#自定读取配置文件类实例
- 微信小程序实现图片压缩功能
- ThinkPHP整合datatables实现服务端分页的示例代码

