使用git上传到码云分支的实现
1.开发环境 vue+element
2.电脑系统 windows 10 专业版
3.在开发的过程中,我们总是会使用到 git管理代码!使用方法如下:
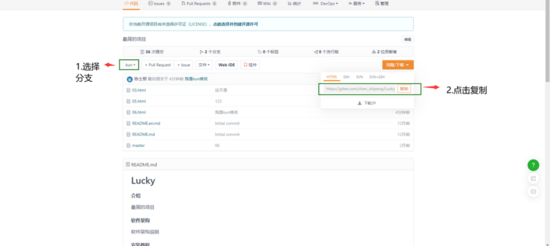
4.登录自己的码云账号:

5.在自己电脑中,新建一个文件夹:

6.双击进入这个文件夹,右击 选择 :Git Bash Here 然后输入命令如下:
6-1:
git init
6-2:
git clone -b kun https://gitee.com/chen_shipen... //注意:这个 kun 是我的 分支名称
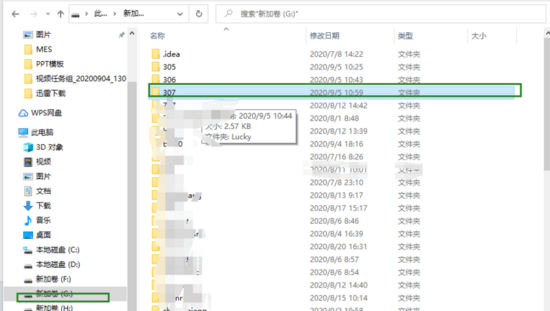
6-3:关闭 操作命令的窗口,然后找到刚才 克隆 下载文件的 路径 307 ,你会发现在 307 下面多了一个文件 Lucky,进入这个文件夹,你会看到 :

//对比码云上的结构:

//你会发现一样,表示我们现在下载成功了!
7.修改对应的代码之后
8.进入 Lucky 文件,右击 选择 Git Bash Here ,输入命令:
8-1: git pull
8-2:git add .
8-3:git commit -m "提交的注释"
8-4:git push
8-5:整体截图:
9.刷新码云,你就会看到对应的提交信息了!
总结
到此这篇关于使用git上传到码云分支的实现的文章就介绍到这了,更多相关git上传到码云分支内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Android Studio 新建项目通过git上传到码云图文教程详解
作为一个合格的开发人员,对项目进行管理自然必不可少.今天就给各位看客介绍一下如何用git将自己的AS项目上传到码云. 一 创建远程码云代码仓库 首先我们打开码云,注册一个账号,接着在左上角处点击加号新建一个远程的项目仓库用于待会AS项目的上传,具体如下: 按照上图所示,点击创建即生成远程代码仓库. 二 开始进行AS代码的上传 首先我们打开新建好的AS项目,点击AS顶部的如下: 接着点击项目名称如下将项目加入到本地的git仓库中 之后红色的字体会变成绿色. 接着点击顶部vcs上传代
-
使用git上传到码云分支的实现
1.开发环境 vue+element 2.电脑系统 windows 10 专业版 3.在开发的过程中,我们总是会使用到 git管理代码!使用方法如下: 4.登录自己的码云账号: 5.在自己电脑中,新建一个文件夹: 6.双击进入这个文件夹,右击 选择 :Git Bash Here 然后输入命令如下: 6-1: git init 6-2: git clone -b kun https://gitee.com/chen_shipen... //注意:这个 kun 是我的 分支名称 6-3:关闭 操作命
-
windows下使用Git上传代码 的图文操作方法
首先,在使用Git的同时,我们需要拥有码云账号,在官网注册即可(官网: https://gitee.com/ ). 注册结束后创建一个代码仓库,最好和要上传的文件夹名字一样: 1.首先在电脑上安装windows版本Git(官网:https://git-scm.com/download/),64位系统直接下载即可 2.安装过程不必想那么多,选完安装目录后一直点击下一步即可,直到完成.安装之后鼠标右键会自动多出两个选项,这时就代表了安装成功 3.一切准备就绪,接下来我们就可以上传代码了. (1).在
-
git 将本地文件(夹)上传到gitee指定分支的处理方法
gitee的指定分支 想上传的本地文件夹为C#learning 下面为使用git将这个C#learning上传到项目的example的方法 1.在forup这个文件夹的空白处:鼠标右键 然后选择 Git Bash Here 2.本地仓库初始化,会在此处生成.vs隐藏文件夹 git init 3.其中http://xxxxx.git指gitee处的http(注意结尾有.git) git remote add origin http://xxxxx.git 4.远程仓库与本地仓库同步 其中examp
-
Docker容器如何更新打包并上传到阿里云
这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便. 毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了 首先,进入镜像,如果不清楚地,可以看下上一章. [root@VM_0_4_centos bin]# docker exec -it 8bf811453641 /bin/bash 然后更新镜像: root@8bf811453641:/# apt-get update 这里更新后需要退出: ex
-
php+flash+jQuery多图片上传源码分享
flash+php多图片上传的源码,测试成功,一个经典的上传源码,为什么要用flash作为上传的组件呢,其实这里不仅仅是flash,另加了jquery的技术,这样做的目的是为了更好更方便的管理图片,使用过QQ空间进行上传图片的童鞋都知道,QQ空间的上传体验度很好,而且管理我们上传的图片非常的方便,使用的技术基本上就是flash与jquery技术了. flash+jquery是作为前端图片上传展示的,还需要与php的结合才能将图片上传到指定的目标,这里的php一共有两个文件,一个upload.ph
-
ThinkPHP5+UEditor图片上传到阿里云对象存储OSS功能示例
本文实例讲述了ThinkPHP5+UEditor图片上传到阿里云对象存储OSS.分享给大家供大家参考,具体如下: ThinkPHP5使用富文本UEditor,将富文本编辑框内上传在本地的图片,修改到阿里云对象存储OSS ThinkPHP5加载UEditor ···· 略 UEditor下载:https://ueditor.baidu.com/website/download.html#ueditor (或本站下载:https://www.jb51.net/codes/56667.html) 阿里
-
Mac本地文件上传到CentOS云服务器方法
Mac本地文件上传到CentOS中,可以使用scp指令可以完成 ContOS端安装openssh-clients 通过yum安装执行 yum install openssh-clients Mac端使用scp指令上传文件 打开终端,进入你要上传的文件目录下,使用scp指令上传文件 scp (你要上传的文件)root@(你的服务器域名或者IP):/(服务器存放路径) 总结 以上所述是小编给大家介绍的Mac本地文件上传到CentOS云服务器方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编
-
SpringBoot打War包上传到阿里云的LINUX服务器的操作方法
下面的每一步应该都必不可少: 1.启动类 继承这个类,并且重新configure这个方法,return builder.sources(Code007Application.class); 2.pom 跳过测试打包会比较方便 <build> <finalName>code007</finalName> //这里为你打包后的war包的名字 <plugins> <plugin> <groupId>org.springframework.b
-
小程序上传文件至云存储的实现
在小程序云开发中,要实现上传文件至云存储,有两种方案:云函数和HTTP API,前者是在小程序内调用的,而后者则是在小程序外调用的.本文主要讲讲如何使用HTTP API实现小程序外上传文件至云存储. 一.原料 ① 小程序HTTP API② PHP③ Vue.js + Element UI HTTP API需要在服务器端发起调用,而这里我选择的后端语言是PHP.Element UI只是作为前端举例,我们可以用它的Upload组件来上传文件,如果是原生上传则直接用input file即可. 二.PH
随机推荐
- js split 的用法和定义 js split分割字符串成数组的实例代码
- 详解Ruby中范围的概念
- ExtJS 2.0实用简明教程之应用ExtJS
- Asp.Net的FileUpload类实现上传文件实例
- php对二维数组进行排序的简单实例
- 基于php冒泡排序算法的深入理解
- 用PHP和ACCESS写聊天室(二)
- c#对list排序示例
- JS常用正则表达式总结
- Shell脚本实现温和方式重启Centos系统
- C#控制台输出进度和百分比的实例代码
- jQuery插件formValidator自定义函数扩展功能实例详解
- jQuery实现百叶窗焦点图动画效果代码分享(附源码下载)
- Android编程实现禁止系统锁屏与解锁亮屏的方法
- 浅谈Android编码规范及命名规范
- Android编程实现获取当前连接wifi名字的方法
- 一个用php实现的获取URL信息的类
- 人工智能学习路线分享
- VmWare安装centos7无法上网的解决方法
- Spring Boot应用发布到Docker的实现

