微信小程序实现左滑删除效果
微信小程序实现左滑删除效果的具体代码,供大家参考,具体内容如下

.wxml
<scroll-view scroll-y="{{isScroll}}" style='width:{{windowWidth}}px;height:{{windowHeight}}px'>
<block wx:key="item" wx:for="{{data}}">
<view data-index='{{index}}' class="custom_item" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" style="right:{{item.right}}rpx">
<view class="content">{{item.content}}</view>
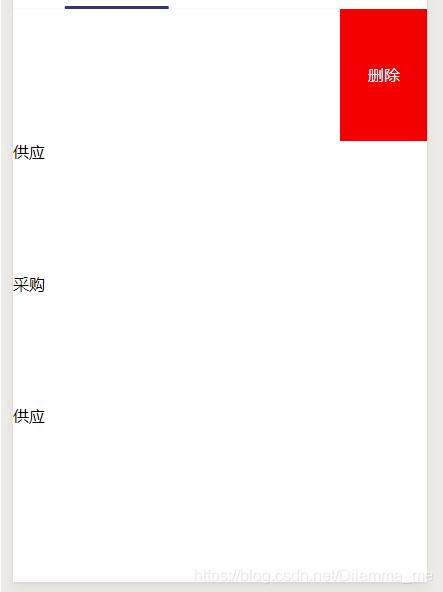
<view class="remove" bindtap="delItem">删除 </view>
</view>
</block>
</scroll-view>
.js
Page({
data: {
delBtnWidth: 160,
data: [{ content: "采购", right: 0 }, { content: "供应", right: 0 }, { content: "采购", right: 0 }, { content: "供应", right: 0}],
isScroll: true,
windowWidth:0,
windowHeight: 0,
},
onLoad: function (options) {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight
});
}
});
},
drawStart: function (e) {
// console.log("drawStart");
var touch = e.touches[0]
for (var index in this.data.data) {
var item = this.data.data[index]
item.right = 0
}
this.setData({
data: this.data.data,
startX: touch.clientX,
})
},
drawMove: function (e) {
var touch = e.touches[0]
var item = this.data.data[e.currentTarget.dataset.index]
var disX = this.data.startX - touch.clientX
if (disX >= 20) {
if (disX > this.data.delBtnWidth) {
disX = this.data.delBtnWidth
}
item.right = disX
this.setData({
isScroll: false,
data: this.data.data
})
} else {
item.right = 0
this.setData({
isScroll: true,
data: this.data.data
})
}
},
drawEnd: function (e) {
var item = this.data.data[e.currentTarget.dataset.index]
if (item.right >= this.data.delBtnWidth / 2) {
item.right = this.data.delBtnWidth
this.setData({
isScroll: true,
data: this.data.data,
})
} else {
item.right = 0
this.setData({
isScroll: true,
data: this.data.data,
})
}
},
delItem: function (e) {
}
})
.wxss
.custom_item{
height: 240rpx;
width: 100%;
display: flex;
position: relative;
}
.remove{
width: 160rpx;
height: 100%;
background-color: red;
color: white;
position: absolute;
top: 0;
right: -160rpx;
display: flex;
justify-content: center;
align-items: center;
}
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

