IDEA 显示Run Dashboard窗口的2种方式(推荐)
前言:在基于spring boot构建spring cloud微服务架构的时候,一般需要启动多个应用程序,在idea开发工具中,多个同时启动的应用可以在Run Dashboard运行仪表盘中得到更好的管理,但操作中idea有时候不会显示,下面分享两种显示方式
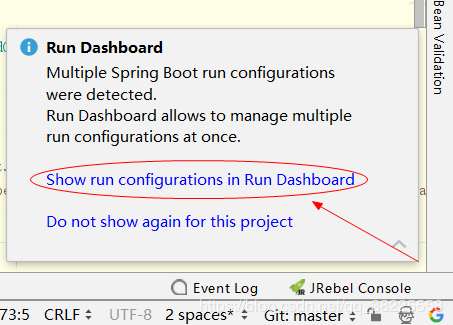
方式一:springboot项目在多个启动配置之后,idea右下角会自动弹出Run Dashboard窗口

然后点击选择第一个显示即可

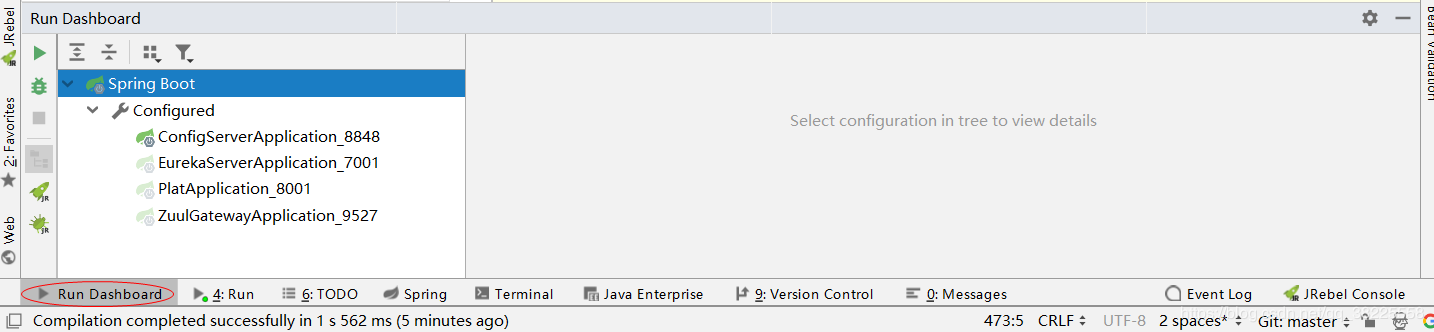
然后就会显示如下了... 【在Run Dashboard中我们可以看到当前所有的启动配置,直接点击就可以方便的启动和停止哦~】

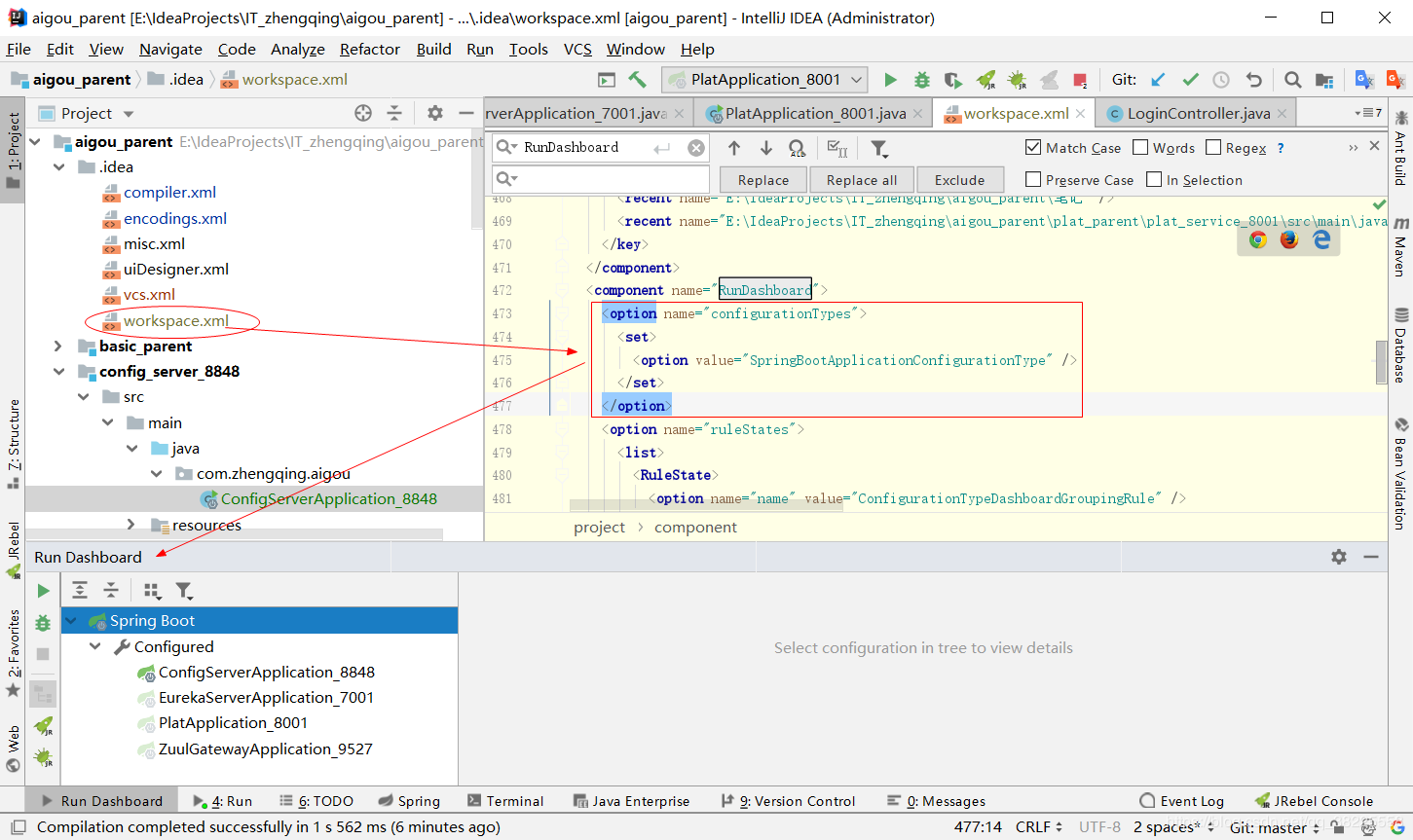
方式二:在.idea下的workspace.xml文件中找到 <component name="RunDashboard"> 标签,然后添加如下节点
<option name="configurationTypes"> <set> <option value="SpringBootApplicationConfigurationType" /> </set> </option>
Ctrl+S保存一下就会自动弹出Run Dashboard窗口了

总结
到此这篇关于IDEA 显示Run Dashboard窗口的2种方式的文章就介绍到这了,更多相关IDEA 显示Run Dashboard窗口内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA开启Run Dashboard的配置详解
Run Dashboard面板: IDEA升级到 2017.3.1 版本后,发现找不到Run Dashboard面板了.通过下面步骤教你找回Run Dashboard: 1. 找到.idea文件下的workspace.xml,通过Ctrl+F搜索RunDashboard 2. 加入如下配置,重启服务,Run Dashboard就自动就弹出来了 <option name="configurationTypes"> <set> <option value=&q
-
显示IntelliJ IDEA工具的Run Dashboard功能图文详解
1.点击IDEA上面工具栏View-->Tool Windows-->Run Dashboard,如下图: 2.如果Tool Windows的子选项里没有找到Run Dashboard,可以在工程目录下找.idea文件夹下的workspace.xml,增加如下组件,如图: 代码: <component name="RunDashboard"> <option name="configurationTypes"> <set&g
-
Intellij IDEA中启动多个微服务(开启Run Dashboard管理)
刚接触了一个微服务架构的项目,了解到了启动方式,记录一下 1.找到workspace.xml 2.打开workspace.xml,找到其中的配置项 RunDashboard 加入如下内容: <option name="configurationTypes"> <set> <option value="SpringBootApplicationConfigurationType" /> </set> </optio
-
IDEA2020如何打开Run Dashboard的方法步骤
什么是Run Dashboard 当springcloud的服务有多个时,管理多个服务的启动使用run会不好管理,这样我们就可以使用Run Dashboard. 新版的2020的IDEA当你同时启动两个微服务时,发现依然不会弹出启动Run Dashboard窗口的提示,其实是因为IDEA2020将Run Dashboard添加到控制台Service中,我们在Service中启动各个模块. 但是IDEA不知道为啥启动了项目之后,我的service中依然没有Run Dashboard. 如何启动Ru
-
IDEA 显示Run Dashboard窗口的2种方式(推荐)
前言:在基于spring boot构建spring cloud微服务架构的时候,一般需要启动多个应用程序,在idea开发工具中,多个同时启动的应用可以在Run Dashboard运行仪表盘中得到更好的管理,但操作中idea有时候不会显示,下面分享两种显示方式 方式一:springboot项目在多个启动配置之后,idea右下角会自动弹出Run Dashboard窗口 然后点击选择第一个显示即可 然后就会显示如下了... [在Run Dashboard中我们可以看到当前所有的启动配置,直接点击就可以
-
IDEA快速显示Run DashBoard的图文详解
快捷方式: 双击Shift进行搜索 输入 DashBoard 如果没有服务则进行添加 选择Springboot即可 如下就算完成了,新版本的IDEA Run Dashboard改名成Service了其它和以前一样 最后只需要启动springboot项目即可 如下图会启动项目就会自动添加进来 附录:下面看下开启idea中的spring run Dashboard的方式 下面是所有项目都打开Run Dashboard的方式 在idea64.exe.vmoptions添加如下配置,然后重启idea即可
-
JS刷新父窗口的几种方式小结(推荐)
浮层内嵌iframe及frame集合窗口,刷新父页面的多种方法 <script language=JavaScript> parent.location.reload(); </script> <script language=JavaScript> parent.location.reload(); </script> 弹出子页面 <script language=JavaScript> window.opener.location.reloa
-
Android中EditText显示明文与密码的两种方式
效果图如下所述: 布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_pa
-
JSP实时显示当前系统时间的四种方式示例解析
JSP显示当前系统时间的四种方式: 第一种java内置时间类实例化对象: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getSe
-
Android实现关机与重启的几种方式(推荐)
下面我们来探究Android如何实现关机,重启:在Android中这种操作往往需要管理员级别,或者root Android实现的方式如下几种: 默认的SDK并没有提供应用开发者直接的Android系统关机或重启的API接口,一般来讲,实现Android系统的关机或重启,需要较高的权限(系统权限甚至Root权限).所以,在一般的APP中,如果想要实现关机或重启功能,要么是在App中声明系统权限,要么是通过某种"间接"的方式,比如广播或反射,来间接实现系统关机或重启.再者,就是放在源码环境
-
深入剖析构建JSON字符串的三种方式(推荐)
前言:JSON 是轻量级的数据交换格式,很常用,尤其是在使用 Ajax 时,在后台将数据封装为 JSON 字符串更是常见.之前在做项目的时候用过几种方式在后端将数组或 List 集合转换为 JSON 字符串,现在回想起来竟然又有些遗忘.现在来一个汇总,把这几种构建 JSON 字符串的方式彻底回忆起来. 笔记中提供了大量的代码示例,需要说明的是,大部分代码示例都是本人所敲代码并进行测试,不足之处,请大家指正~ 一.alibaba 的 Fastjson 1.Fastjson 是一个以 Java 语言
-
mvc中form表单提交的三种方式(推荐)
第一种方式:submit 按钮 提交 <form action="MyDemand" method="post"> <span>关键字:</span> <input name="keywords" type="text" value="@keywords" /> <input type="submit" value="搜索&
-
详述JavaScript实现继承的几种方式(推荐)
ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的. 原型链 原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法.每一个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的指针.如果:我们让原型对象A等于另一个类型B的实例,那么原型对象A就会有一个指针指向B的原型对象,相应的B的原型对象中保存着指向其构造函数的指针.假如B的原型对象又是另一个类型的实例,那么上述的关系依旧成立,如此层层递进,就构成了实例与原型的
-
前端js文件合并的三种方式推荐
最近在思考前端js文件该如何合并,当然不包括不能合并文件,而是我们能合并的文件,想了想应该也只有三种方式. 三个方式如下: 1. 一个大文件,所有js合并成一个大文件,所有页面都引用它. 2. 各个页面大文件,各自页面合并生成自己所需js的大文件. 3. 合并多个共用大文件,根据实践情况合并出多个共用js文件,每个页面引用多个共用大文件. 另外在我看来,合并有两个目的: 1. 为了减少请求数. 2. 代码安全考虑(文件分得越多,越容易被人看清). PS:注意我说的不是压缩混淆,只是合并 1. 一
随机推荐
- 批处理 Set 命令详解 让你理解set命令第1/2页
- php实现编辑和保存文件的方法
- 用黑白激光打印机进行彩色打印的方法
- SSH框架网上商城项目第4战之EasyUI菜单的实现
- Repeater对数据进行格式化处理
- 6个DIV 135或246间隔一秒轮番显示效果
- 模仿JQuery sortable效果 代码有错但值得看看
- php实现session自定义会话处理器的方法
- python自动安装pip
- Mysql select in 按id排序实现方法
- 用ASP生成UTF-8网页文件的两种方法
- jquery实现手机号码选号的方法
- 人至贱则无敌
- CentOS上安装Jenkins的方法
- Mybatis全面分页插件
- 基于session_unset与session_destroy的区别详解
- Nginx中的Gzip压缩配置介绍
- Java利用Request请求如何获取IP地址对应的省份、城市详解
- Spring MVC下 bootStrap服务器分页代码
- Spring Data JPA实现动态条件与范围查询实例代码

