JavaScript事件循环及宏任务微任务原理解析
首先看一段代码:

打印顺序是什么?
正确答案:script start, script end, promise1, promise2, setTimeout
其中涉及到事件循环(event loop),宏任务(macrotask),微任务(microtask)
一、事件循环 Event Loop
程序中设置两个线程:一个负责程序本身的运行,称为"主线程";另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为"Event Loop线程"(可以译为"消息线程")。
所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
一般而言,异步任务有以下三种类型:
1、普通事件,如click、resize等

2、资源加载,如load、error等

3、定时器,包括setInterval、setTimeout等

事件循环具体过程就是:
- 同步任务进入主线程,异步任务进入Event Table并注册函数。
- 当异步任务完成时,Event Table会将这个函数移入Event Queue。
- 主线程内的任务执行完毕执行栈为空,会去Event Queue读取对应的函数,进入主线程执行。
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)。
二、宏任务与微任务
在JavaScript中,任务被分为两种,一种宏任务(MacroTask),一种叫微任务(MicroTask)。
2.1MacroTask(宏任务)
宿主环境提供的(浏览器和node)
script全部代码、setTimeout、setInterval。
浏览器为了能够使得JS内部task与DOM任务能够有序的执行,会在一个task执行结束后,在下一个 task 执行开始前,对页面进行重新渲染 (task->渲染->task->...)
2.2MicroTask(微任务)
语言标准提供的
Promise、await
async函数表示函数里面可能会有异步方法,await后面跟一个表达式,async方法执行时,遇到await会立即执行表达式,然后把await表达式后面的代码放到微任务队列里,让出执行栈让同步代码先执行
async function foo() {
var a = await new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 2000);
});
console.log(a); // 第2秒时输出: 1
}
foo();
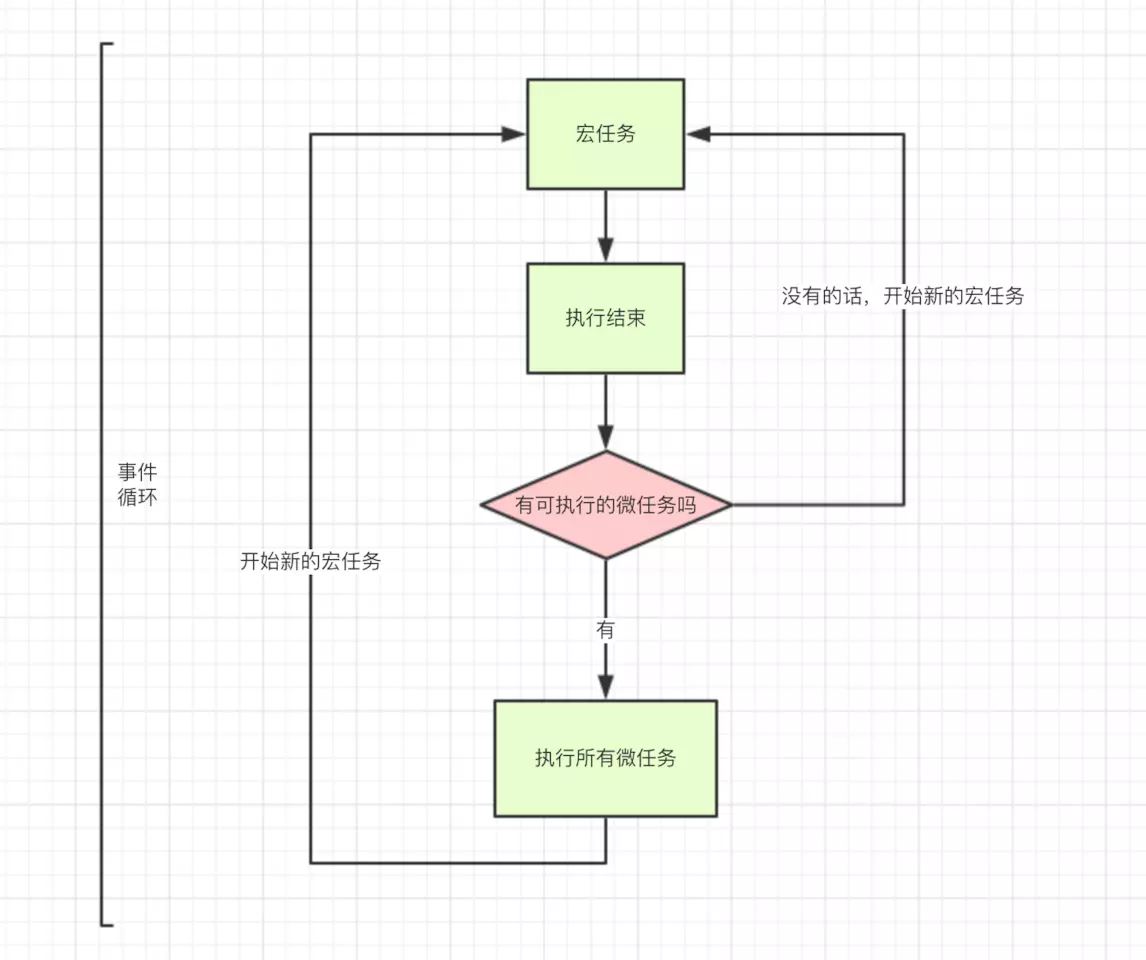
2.3宏任务与微任务执行顺序:
- 执行栈在执行完同步任务后,查看执行栈是否为空,如果执行栈为空,就会去检查微任务队列是否为空,如果为空的话,就执行宏任务,否则就一次性执行完所有微任务。
- 每次单个宏任务执行完毕后,检查微任务队列是否为空,如果不为空的话,会按照先入先出的规则全部执行完微任务后,设置微任务队列为null,然后再执行宏任务,如此循环。
总结:同步—>微任务—>宏任务

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JS 循环li添加点击事件 (闭包的应用)
废话不多说了,直接给大家贴代码了,具体代码如下所述: var aLi = document.querySelectorAll('.article-tab li'); for (var i = 0; i <= aLi.length; i++) { (function(){ var p = i aLi[i].onclick = function() { alert(p); } })(); } 以上所述是小编给大家介绍的JS 循环li添加点击事件 (闭包的应用),希望对大家有所帮助,如果大家有任何疑问
-
JavaScript的for循环中嵌套一个点击事件的问题解决
先看下面一段代码: for(var i=0; i<10; i++) { $('#ul').bind('click', function() { alert(i) }) } 对于这段代码,当点击Id为"ul"的元素时,会出现弹出10个10.为什么会弹出10个10呢? 首先,这段代码中的点击事件不是绑定事件,是jQuery的绑定事件,那么绑定事件和普通事件是有区别的.普通事件中,如果对某一个元素添加多个点击事件,那么,最后一个将会把前面的所有点击事件全部覆盖,只能执行最后一个点击事件
-
Nodejs监控事件循环异常示例详解
开场白 最近在学习 libuv,也了解了一些 Node.js 中使用 libuv 的例子.当然,这篇文章不会去介绍 event loop,毕竟这些东西在各个论坛.技术圈里都被介绍烂了.本文介绍如何正确使用 Event loop,以及即使发现程序是否异常 block. 基础 event loop 的基础想必各位读者都比较熟悉了.这里我引用官方的图,简单介绍两句,作为前置准备: event loop是作为单线程实现异步的方式之一.简而言之,就是在一个大的 while 循环中不断遍历这些 phase,
-
JS事件循环机制event loop宏任务微任务原理解析
首先看一段代码 async function (){ await f2() console.log('f1') } async function f2(){ console.log('f2') } console.log('正常1') f1() setTimeout(()=>{ console.log('定时器') }) console.log('正常2') 正确的打印顺序应该是:正常1,f2 ,正常2,f1,定时器 为什么会出现这样打印顺序呢 首先javascript是一门单线程语言,在最新的
-
详解node.js 事件循环
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高. Node.js 几乎每一个 API 都是支持回调函数的. Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现. Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数. 事件驱动程序 Node.js 使用事件驱动模型,当web server接收到请
-
前端js中的事件循环eventloop机制详解
前言 我们知道 js 是单线程执行的,那么异步的代码 js 是怎么处理的呢?例如下面的代码是如何进行输出的: console.log(1); setTimeout(function() { console.log(2); }, 0); new Promise(function(resolve) { console.log(3); resolve(Date.now()); }).then(function() { console.log(4); }); console.log(5); setTim
-
深入分析JavaScript 事件循环(Event Loop)
事件循环(Event Loop),是每个JS开发者都会接触到的概念,但是刚接触时可能会存在各种疑惑. 众所周知,JS是单线程的,即同一时间只能运行一个任务.一般情况下这不会引发问题,但是如果我们有一个耗时较多的任务,我们必须等该任务执行完毕才能进入下一个任务,然而等待的这段时间常常让我们无法忍受,因为我们这段时间什么都不能做,包括页面也是锁死状态. 好在,时代在进步,浏览器向我们提供了JS引擎不具备的特性:Web API.Web API包括DOM API.定时器.HTTP请求等特性,可以帮助我们
-
实例分析js事件循环机制
本文通过实例给大家详细分析了JS中事件循环机制的原理和用法,以下是全部内容: var start = new Date() setTimeout(function () { var end = new Date console.log('Time elapsed:', end - start, 'ms') }, 500) while (new Date() - start < 1000) { } 有其他语言能完成预期的功能吗?Java, 在Java.util.Timer中,对于定时任务的解决方案
-
JavaScript事件循环及宏任务微任务原理解析
首先看一段代码: 打印顺序是什么? 正确答案:script start, script end, promise1, promise2, setTimeout 其中涉及到事件循环(event loop),宏任务(macrotask),微任务(microtask) 一.事件循环 Event Loop 程序中设置两个线程:一个负责程序本身的运行,称为"主线程":另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为"Event Loop线程"(可以译为&quo
-
JavaScript事件循环剖析宏任务与微任务
目录 前言 引言 为什么会有事件循环? JS是单线程的 同步任务和异步任务 JS事件循环 宏任务与微任务 常见的宏任务有哪些? 常见的微任务有哪些? 执行过程总结(重点) 同步任务 —> 微任务 —> 宏任务... 案例挑战 案例1: 案例2: 案例3: 前言 相信对于刚学习JavaScript的新手来说,去理解JS中的事件循环原理以及异步执行过程比较困难,但是这是JS必须要会的基础知识,逃避不能解决问题,笔者曾经也被这个知识点困扰过,现根据以往的经验编写此文章,旨在帮助大家彻底搞懂它们以及自
-
详解JS事件循环及宏任务微任务的原理
目录 宏任务 微任务 事件循环 宏任务与微任务 微任务中创建宏任务 宏任务中创建微任务 宏任务中创建宏任务 微任务中创建微任务 总结 本质上来说,JavaScript是同步的.阻塞的.单线程语言,不管是在浏览器中还是nodejs环境下.浏览器在执行js代码和渲染DOM节点都是在同一个线程中,执行js代码就无法渲染DOM,渲染DOM的时候就无法执行js代码.如果按照这种同步方式执行,页面的渲染将会出现白屏甚至是报错,特别是遇到一些耗时比较长的网络请求或者js代码,因此在实际开发中一般是通过异步的方
-
详解JavaScript事件循环机制
众所周知,JavaScript 是一门单线程语言,虽然在 html5 中提出了 Web-Worker ,但这并未改变 JavaScript 是单线程这一核心.可看HTML规范中的这段话: To coordinate events, user interaction, scripts, rendering, networking, and so forth, user agents must use event loops as described in this section. There a
-
在实例中重学JavaScript事件循环
单线程的JS 众所周知js是一门单线程语言,即同一时间只能做一件事.为什么js是单线程的呢,主要与它的用途有关. 作为浏览器脚本语言,js的主要用途是和用户互动&操作DOM,我们并不想并行的操作DOM.如果不是单线程的话,我们一个线程在给DOM节点上添加内容,另一个线程却删除了这个节点,到底该以哪个为准呢? 所以为了避免复杂性,从一诞生,JavaScript 就是单线程. 事件循环(event loop) JS是一门单线程语言,意味着代码要一行一行的执行.所有任务都要排队,前一个任务结束,才会执
-
一篇文章让你搞清楚JavaScript事件循环
目录 前言 宏任务 微任务 事件循环 宏任务与微任务 总结 参考资料 前言 异步函数也是有执行顺序的.本质上来说,JavaScript是单线程语言,不管是在浏览器中还是nodejs环境下.浏览器在执行js代码和渲染DOM节点都是在同一个线程中,执行js代码就无法渲染DOM,渲染DOM的时候就无法执行js代码.如果按照这种同步方式执行,页面的渲染将会出现白屏甚至是报错,特别是遇到一些耗时比较长的网络请求或者js代码,因此在实际开发中一般是通过异步的方式解决. 什么是异步?js是一步一步执行代码的,
-
JavaScript事件循环同步任务与异步任务
目录 前言 执行栈与任务队列 执行栈 任务队列 同步任务与异步任务 同步任务 异步任务 js的执行机制 结语 前言 首先,在学习js中同步异步的问题前,需要明白,js是单线程的,为什么它得是单线程的呢?这得从它的使用场景来看了,它主要是用来让用户与页面进行交互的吧.那么假设js是多线程的,在这个线程里面,用户点击某个按钮会增加一个DOM节点,在另一个线程里面,用户点击这个按钮又会删除一个DOM节点,那么此时js就不知道该听谁的了.那同步异步的出现又是为了什么呢?假设没有异步,那么我们在向服务器请
-
javascript事件循环event loop的简单模型解释与应用分析
本文实例讲述了javascript事件循环event loop的简单模型解释与应用.分享给大家供大家参考,具体如下: js是单线程的,但是event loop的出现,使得js拥有可以处理高并发的性能.那么怎么理解event loop呢?网上百度一堆文章,什么heap,stack,micro queue,macro queue,让初学者直接懵掉.这里采用很通俗的理解方式介绍下event loop. event loop顾名思义是事件循环,既然是循环,那循环的是什么呢? 对于一个js文件, 1,执行
随机推荐
- AngularJS路由Ui-router模块用法示例
- 笔记本T60拆机,安装内存等图解教程
- 围观tangram js库
- JavaScript 颜色梯度和渐变效果第1/3页
- Asp.Mvc 2.0用户的编辑与删除实例讲解(5)
- C++重载运算符的规则详解
- MySQL的CASE WHEN语句的几个使用实例
- 在yii中新增一个用户验证的方法详解
- 角逐网络江湖—黑客兵器谱排名
- Vue.js render方法使用详解
- jQuery 获取跨域XML(RSS)数据的相关总结分析
- Jquery模仿Baidu、Google搜索时自动补充搜索结果提示
- IIS6.0 日志不实时解释
- php curl选项列表(超详细)
- 深入理解Android MD5数据加密
- Android编程获取网络连接方式及判断手机卡所属运营商的方法
- linux vs linux的优势
- Java中二叉树的建立和各种遍历实例代码
- 关于vue中 $emit的用法详解
- Windows10系统下安装MariaDB 的教程图解

