Ubuntu中使用VS Code与安装C/C++插件的教程详解
优麒麟Ubuntu20.04中使用VS Code。
VS Code的版本是1.48.0。
以下内容仅限于上述环境,对于Windows环境下的使用虽然类似,只能参考使用。
1.准备
a.软件安装
可以通过软件商店进行安装,也可以下载安装。
下载安装的官网地址:https://code.visualstudio.com/。
可以下载deb和rpm两种格式的安装软件。
b.目录计划
编写程序过程中,需要事先决定编写的程序放在哪里,这就需要做一个目录计划。任何一个软件项目也都需要做目录规划,以便所写的程序分门别类存放在容易找到和使用的地方。
这里创建一个VSCODE目录来存放程序代码。为了进一步进行分类,在VSCODE目录下创建子目录CSP,编写代码可以放在这个子目录中。如下图所示:

2.运行VS Code与安装C/C++插件
a.运行VS Code
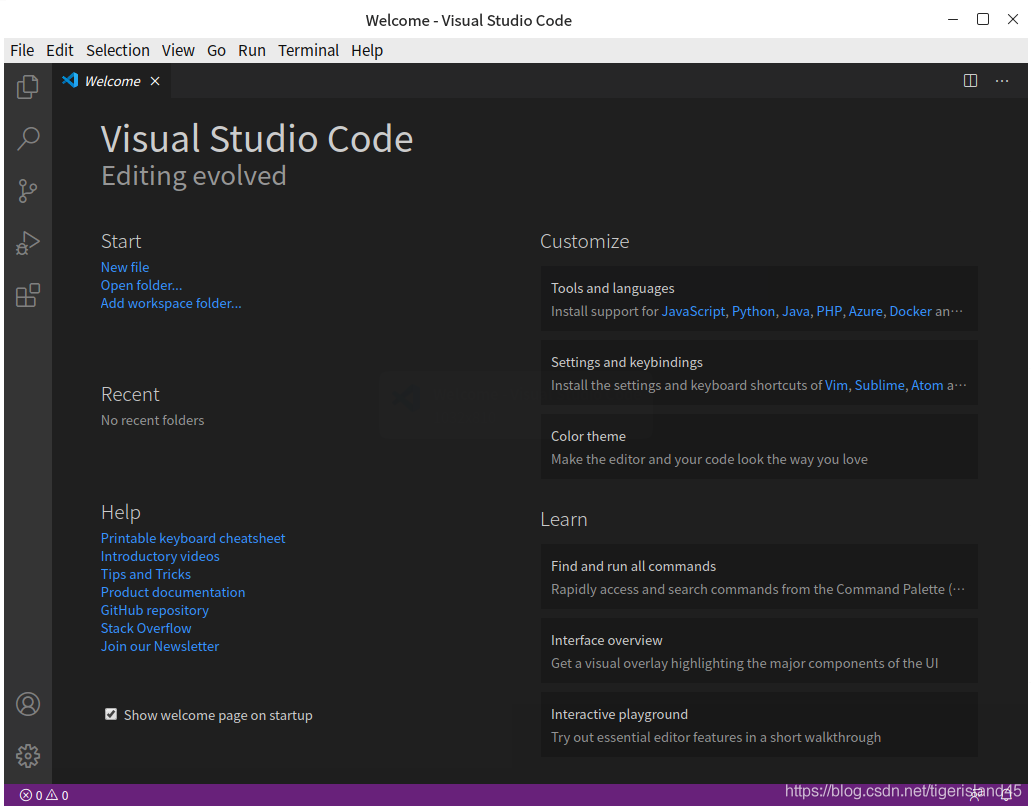
运行VS Code,显示以下界面:

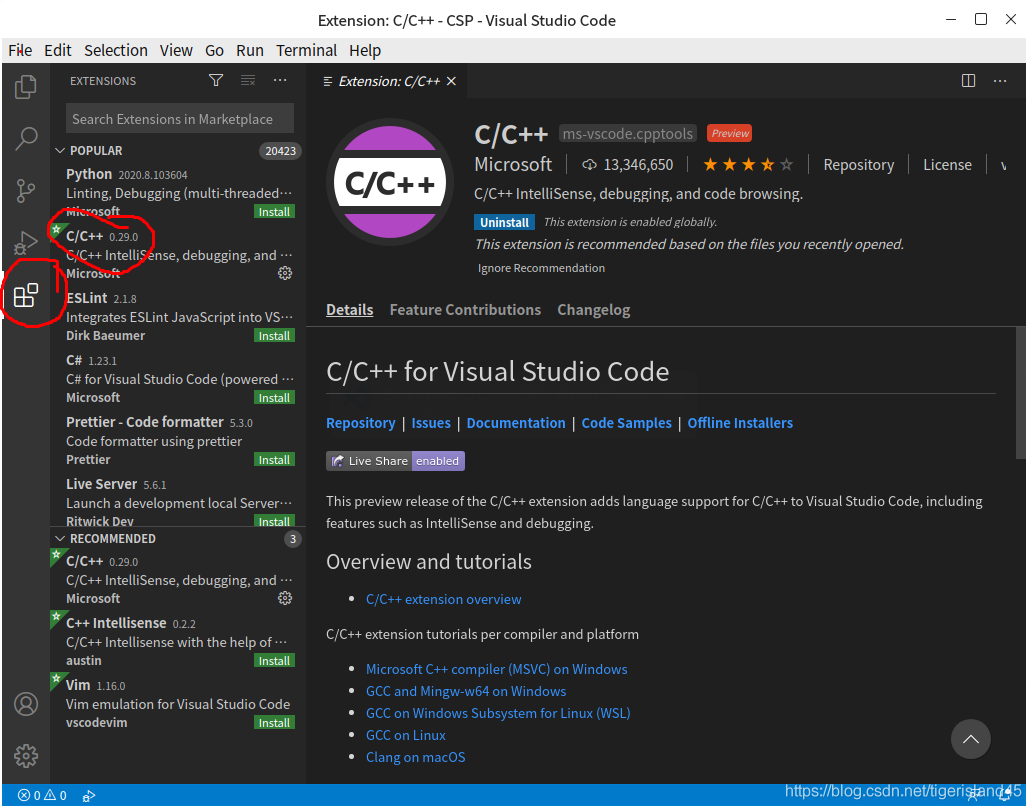
b.安装C/C++插件

3.编写程序
a.打开文件夹(目录)
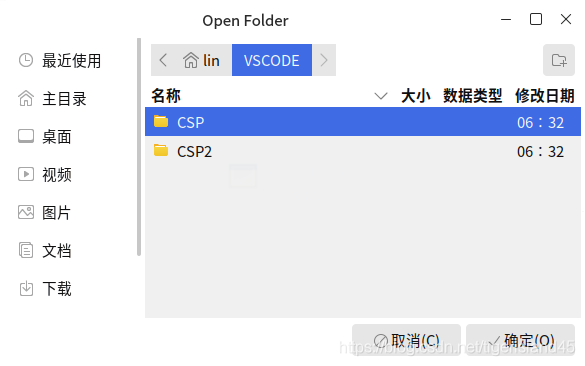
点击菜单File-Open Folder…,显示以下界面,界面中选择CSP目录:

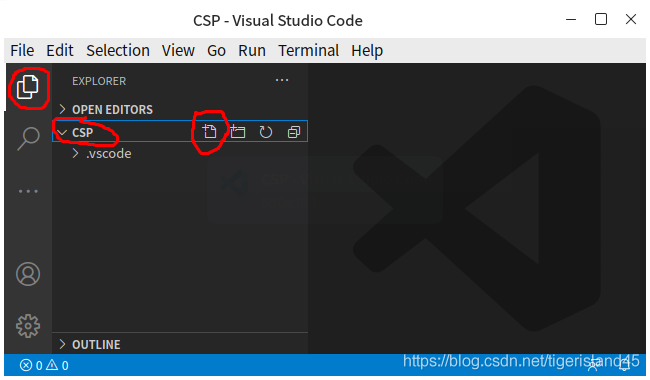
点击“确定”按钮,返回VS Code界面,并且点击CSP:

b.创建C/C++文件与编写程序
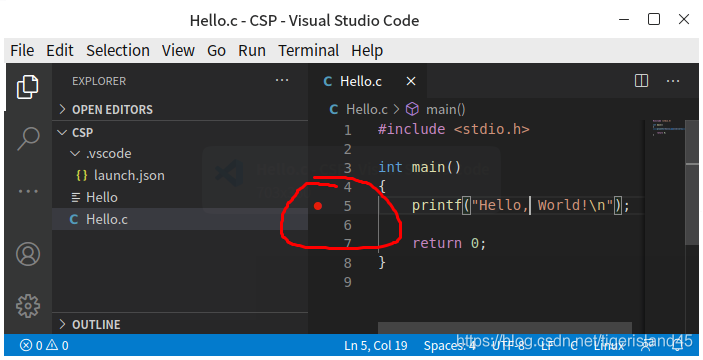
上图中点击CSP右边的“New File”按钮,并且输入文件名字“Hello.c”,则创建了一个空白的该文件。在该文件中输入程序并且保存后,如下图所示:

4.运行程序
点击菜单Run-Run Without Debugging(快捷键Ctrl F5)则运行程序。
点击菜单Run-Start Debugging(快捷键F5)则以调试(可以单步方式运行,可以直接运行到断点)方式运行程序。
这时需要选择运行环境,这里选择“C++(GDB/LLDB)”,然后继续选择“gcc - 生成调试活动文件”,这时会自动生成一个“launch.json”文件(首次会生成该文件)。
关闭文件“launch.json”,重新运行即可,运行结果如下:

5.调试程序
a.设置断点
点击源程序的行号前空白位置可以设置断点。
光标放在需要设置断点的行上,按F9键,可以设置/取消该行的断点。

b.调试(Debug)运行
使用菜单Run中的各种命令进行程序调试。
6.其他
VS Code只能将就使用,用于考试和比赛可以勉强使用。
工程项目中是否合适,值得探讨,也许没有多少实际的工程项目会使用该软件。
总结
到此这篇关于Ubuntu中使用VS Code的教程详解的文章就介绍到这了,更多相关Ubuntu中使用VS Code内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
基于Ubuntu16.04下安装VS Code(分享)
在Ubuntu下面安装Visual Studio Code sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get update sudo apt-get install ubuntu-make umake web visual-studio-code 以上这篇基于Ubuntu16.04下安装VS Code(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Ubuntu 20.04 下安装配置 VScode 的 C/C++ 开发环境(图文教程)
前言: 之前安装了Ubuntu 18.04,结果在安装Codeblocks / VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu 20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr 还是在/usr/bin 之下仍然出现此情况,同样网上找不到任何解决方法,于是只
-
Ubuntu16.04下配置VScode的C/C++开发环境
1. Vscode安装 Visual studio code是微软发布的一个运行于 Mac OS X.Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器.第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装. 另一种方式是通过Terminal进行安装,首先输入下面三条语句安装umake: sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get u
-
在Ubuntu中安装VSCode并配置C/C++开发环境的方法步骤
第一步,打开Ubuntu Software下载VSCode.(so easy) 官网地址:https://code.visualstudio.com/docs/?dv=linux64_deb 然后使用 sudo dpkg -i xxx.deb解压即可 第二步,如果你的电脑中没有gcc,g++,gdb的话,可以通过以下代码获得. sudo apt-get update //访问源列表,并读取软件列表 sudo apt-get install gcc sudo apt-get install g+
-
Ubuntu下安装并配置VS Code编译C++的方法
Ubuntu下安装并配置VS Code编译C++ 安装VS Code sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get update sudo apt-get install ubuntu-make sudo umake web visual-studio-code 然后按a直接默认同意就可以. 安装插件 打开VS Code后,按crtl + shift + P调出命令行,然后搜索C++,安装微软自己开发的那个
-
在ubuntu18.04版本安装vscode(2种)
vscode是一款非常轻量级的编辑器,你可以通过安装甚至自己编写一些小的插件来满足各种不同的使用需求,使用起来非常简介方便. 方式一:图形安装 1. 在ubuntu桌面找到应用中心 2.在软件中心中,搜索Visual Studio Code 3.在页面中就可以直接选择安装 方式二:命令安装 1. 从vscode官网下载最新版本,deb包下载地址:https://code.visualstudio.com/docs?dv=linux64 使用wget 下载地址 进行下载 2. 安装:dpkg -i
-
Ubuntu中使用VS Code与安装C/C++插件的教程详解
优麒麟Ubuntu20.04中使用VS Code. VS Code的版本是1.48.0. 以下内容仅限于上述环境,对于Windows环境下的使用虽然类似,只能参考使用. 1.准备 a.软件安装 可以通过软件商店进行安装,也可以下载安装. 下载安装的官网地址:https://code.visualstudio.com/. 可以下载deb和rpm两种格式的安装软件. b.目录计划 编写程序过程中,需要事先决定编写的程序放在哪里,这就需要做一个目录计划.任何一个软件项目也都需要做目录规划,以便所写的程
-
ubuntu安装有道词典的教程详解
首先,前往有道词典官网下载deb安装包:http://cidian.youdao.com/index-linux.html 我选择的是64位ubuntu版本:youdao-dict_1.1.0-0-ubuntu_amd64.deb 进去你的deb包放置的目录,然后运行 sudo dpkg -i youdao-dict_1.1.0-0-ubuntu_amd64.deb 你会发现这个安装不了.因为有一些库与包的依赖需要先安装. $ sudo apt-get install python3-pyqt5
-
Ubuntu 18.04安装MongoDB 4.0 的教程详解
首先,导入包管理的公钥. Ubuntu包管理工具(即dpkg和apt)要求发行商使用GPG密钥签署包,从而确保包的一致性和真实性. sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 然后,创建MongoDB的数据源文件 echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubun
-
VirtualBox中最小化安装Centos8.1虚拟机的教程详解
1.下载相关工具与镜像 下载链接 VirtualBox: https://download.virtualbox.org/virtualbox/6.1.8/VirtualBox-6.1.8-137981-Win.exe Centos8.1: https://mirrors.tuna.tsinghua.edu.cn/centos/8.1.1911/isos/x86_64/CentOS-8.1.1911-x86_64-dvd1.iso 安装VirtualBox 这个与正常软件一样选好位置一路跟着走就
-
CentOS 6.6 源码编译安装MySQL 5.7.18教程详解
一.添加用户和组 1.添加mysql用户组 # groupadd mysql 2.添加mysql用户 # useradd -g mysql -s /bin/nologin mysql -M 二.查看系统中是否安装mysql,如果安装需要卸载 # rpm -qa | grep mysql mysql-libs-5.1.73-3.el6_5.x86_64 # rpm -e mysql-libs-5.1.73-3.el6_5.x86_64 --nodeps 三.安装所需依赖包 # yum -y ins
-
Linux server配置安装Java与Tomcat服务器教程详解
系统:Ubuntu 16.04 dev_desktop 1.Java安装并配置环境变量 (1)从Java官方网站下载最新版JDK: http://www.oracle.com/technetwork/java/javase/downloads/index.html 下载jdk压缩包 jdk-8u144-linux-x64.tar.gz (2) 将压缩包解压并复制到/usr/lib 目录下 tar -zxvf jdk-8u144-linux-x64.tar.gz sudo cp -r ./jdk
-
Centos7安装PHP及Nginx的教程详解
随着服务端centos的应用越来越普及,centos7的使用也越来越多,这两年来我从一个很少接触centos服务器端维护的小白,也越来越多的基础其维护操作,给我带来了不少困扰的同时也增加了不少centos服务器搭建和运维的知识,今天就来一步一步记录一下. 一.安装PHP 随着微信13年开始大火,php的运用也再次火了起来,市面上很多企业都选择使用php作为其应用后台,个人认为原因有 1.php的成本低 2.php的入门快 3.php的开发周期相对较短 4.tp5的诞生提高了php接口开发的效率.
-
vue中引用swiper轮播插件的教程详解
有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理. 申明:本文所使用的是vue.2x版本. 通过npm安装插件: npm install swiper --save-dev 在需要使用swiper的组件里引入swiper,swiper的初始化放在mounted里 Slider.vue源码: <template> <div class="swiper-container"> <div
-
CentOS7编译安装MySQL5.7.24的教程详解
安装依赖 (1)cmake是新版MySQL的编译工具 sudo yum install gcc gcc-c++ pcre pcre-devel openssl openssl-devel sudo yum install zlib zlib-devel cmake ncurses ncurses-devel bison bison-devel 如下的几个依赖在CentOS7中需要安装,CentOS6不需要 sudo yum install perl perl-devel autoconf 安装b
-
linux yum安装指定版本mysql的教程详解
1.下载mysql rpm包 cd /usr/local/src wget https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm 2.安装下载的rpm包 yum localinstall mysql80-community-release-el7-3.noarch.rpm 或 sudo rpm -Uvh mysql80-community-release-el6-n.noarch.rpm 3.查看yum存储库中的
随机推荐
- vue 封装自定义组件之tabal列表编辑单元格组件实例代码
- VBS教程:函数-FormatPercent 函数
- JavaScript变量声明详解
- JavaScript OOP类与继承
- 自己模拟写C++中的String类型实例讲解
- JS+CSS实现一个气泡提示框
- Android开发之图形图像与动画(五)LayoutAnimationController详解
- Js遍历键值对形式对象或Map形式的方法
- 处理及遍历XML文档DOM元素属性及方法整理
- 关于arguments,callee,caller等的测试
- 使用C语言求解扑克牌的顺子及n个骰子的点数问题
- Joomla调用系统自带编辑器的实现方法
- java邮件收发功能实现代码
- jQuery插件实现无缝滚动特效
- js基于面向对象实现网页TAB选项卡菜单效果代码
- 微信小程序 支付功能(前端)的实现
- Android Rreact Native 常见错误总结
- win2008 iis7 上传大文件限制的真正解决办法
- C# ConfigHelper 辅助类介绍
- Ubuntu 15下安装Eclipse经验分享

