IntelliJ IDEA最佳配置(推荐)
IntelliJ IDEA最佳配置
IntelliJ IDEA 分为两个版本:旗舰版(Ultimate)和社区版(Community)。旗舰版收费(30天免费使用时间,功能齐全);社区版(永久免费,功能简陋)。
1.安装目录结构解释

bin:容器,执行文件和启动参数等
help:快捷键文档和其他帮助文档
jre64:64 位 Java 运行环境
lib:IDEA 依赖的类库
license:各个插件许可
plugin:插件
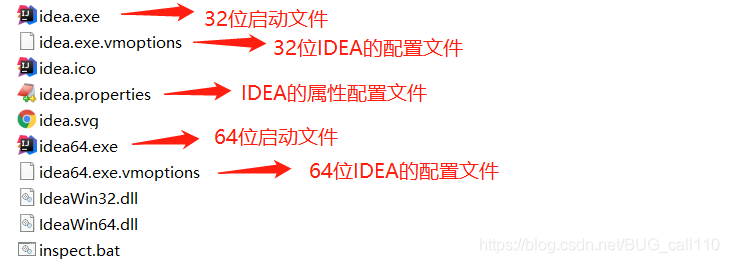
其中:bin 目录下:

以我的电脑系统(64位 windows10,16G内存)为例,说明一下如何调整 VM 配置文件:
-Xms128m -Xmx750m -XX:ReservedCodeCacheSize=240m -XX:+UseConcMarkSweepGC -XX:SoftRefLRUPolicyMSPerMB=50 -ea -Dsun.io.useCanonCaches=false -Djava.net.preferIPv4Stack=true -Djdk.http.auth.tunneling.disabledSchemes="" -XX:+HeapDumpOnOutOfMemoryError -XX:-OmitStackTraceInFastThrow -Dfile.encoding=UTF-8
大家根据电脑系统的位数,选择 32 位的 VM 配置文件或者 64 位的 VM 配置文件。32 位操作系统内存不会超过 4G,所以没有多大空间可以调整,建议不用调整了。64 位操作系统中 8G 内存以下的机子或是静态页面开发者是无需修改的。64 位操作系统且内存大于 8G 的,如果你是开发大型项目、Java 项目或是 Android 项目, 建议进行修改,常修改的就是下面 3 个参数:
1-16G
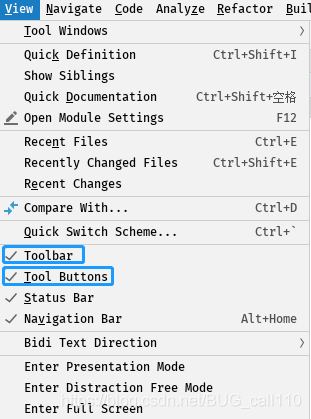
16G以上-Xms128m512m-Xmx750m1500m-XX:ReservedCodeCacheSize240m500m2.设置显示常见的视图

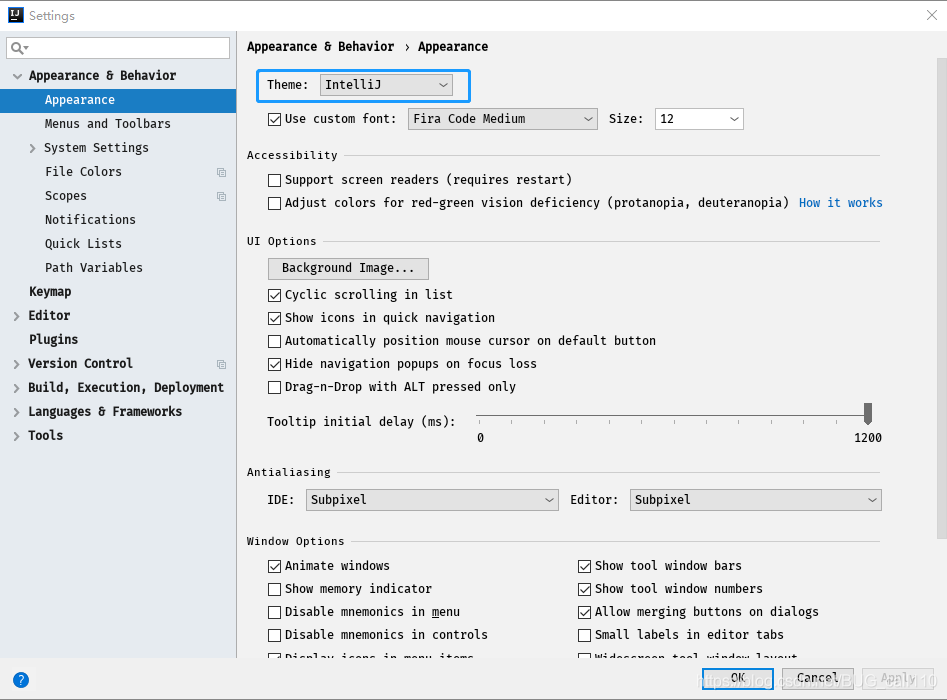
3.设置主题

4.设置窗体及菜单的字体及字体大小

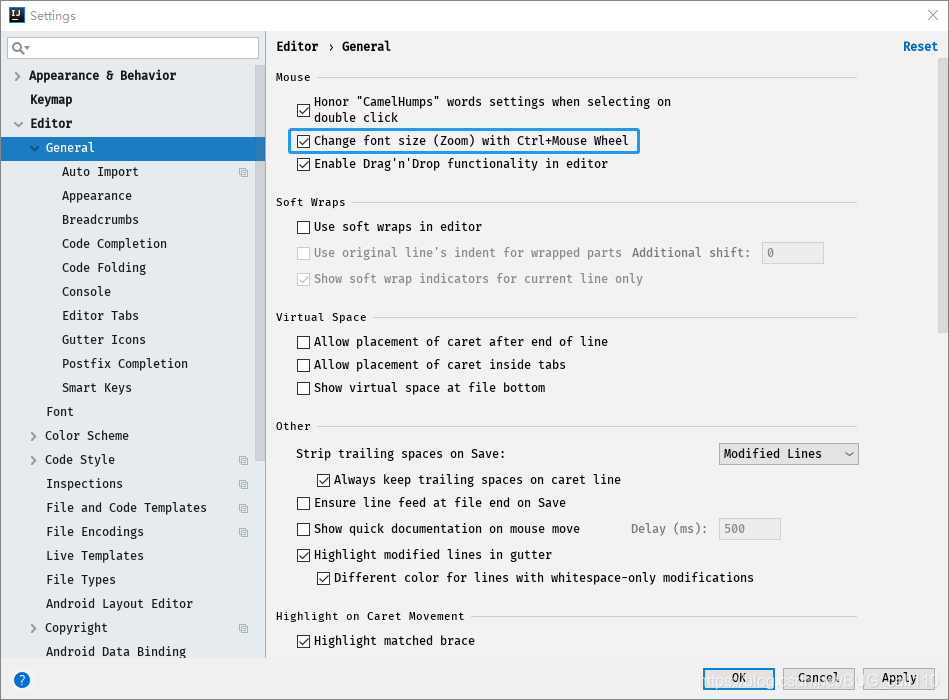
5.设置鼠标滚轮修改字体大小

勾选此设置后,增加 Ctrl + 鼠标滚轮快捷键来控制代码字体大小显示。
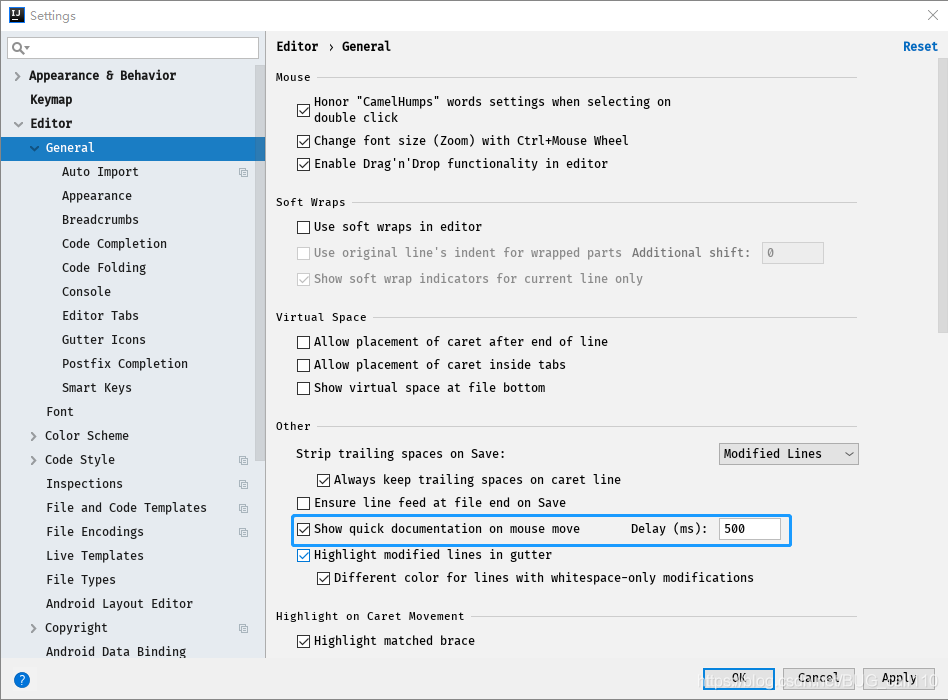
6.设置鼠标悬浮提示

7.设置自动导包功能

Add unambiguous imports on the fly:自动导入不明确的结构
Optimize imports on the fly:自动帮我们优化导入的包
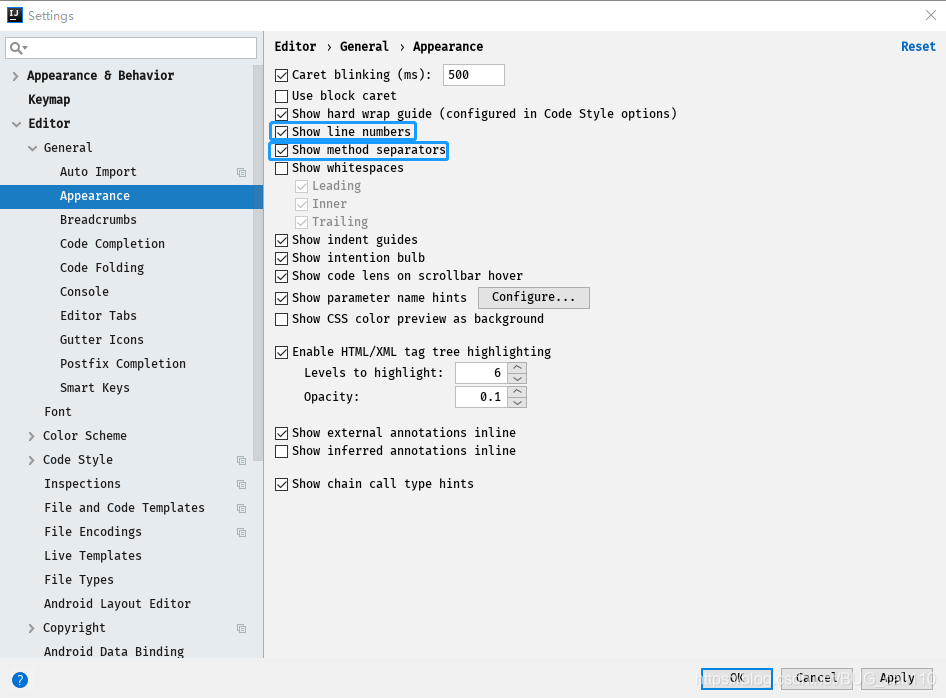
8.设置显示行号和方法间的分隔符

如上图红圈所示,可以勾选 Show line numbers:显示行数。我建议一般这个要勾选上。
如上图红圈所示,可以勾选 Show method separators: 显示方法分隔线。这种线有助于我们区分开方法,所以建议勾选上。
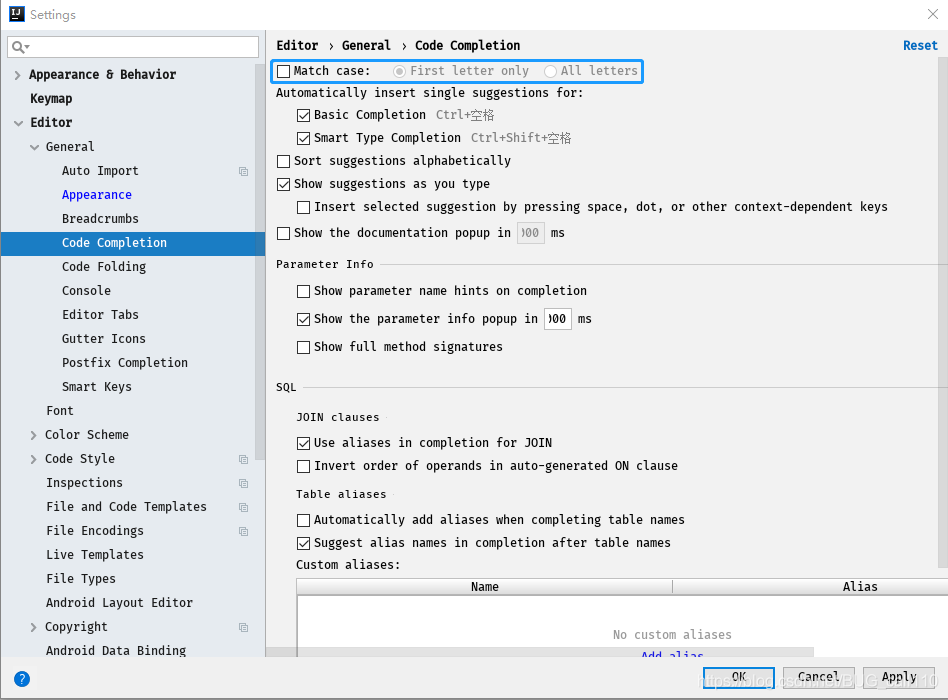
9.忽略大小写提示

IntelliJ IDEA 的代码提示和补充功能有一个特性:区分大小写。如上图标注所示,默认就是 First letter 区分大小写的。 区分大小写的情况是这样的:比如我们在 Java 代码文件中输入 stringBuffer,IntelliJ IDEA 默认是不会帮我们提示或是代码补充的,但是如果我们输入 StringBuffer 就可以进行代码提示和补充。 如果想不区分大小写的话,改为 None 选项即可。
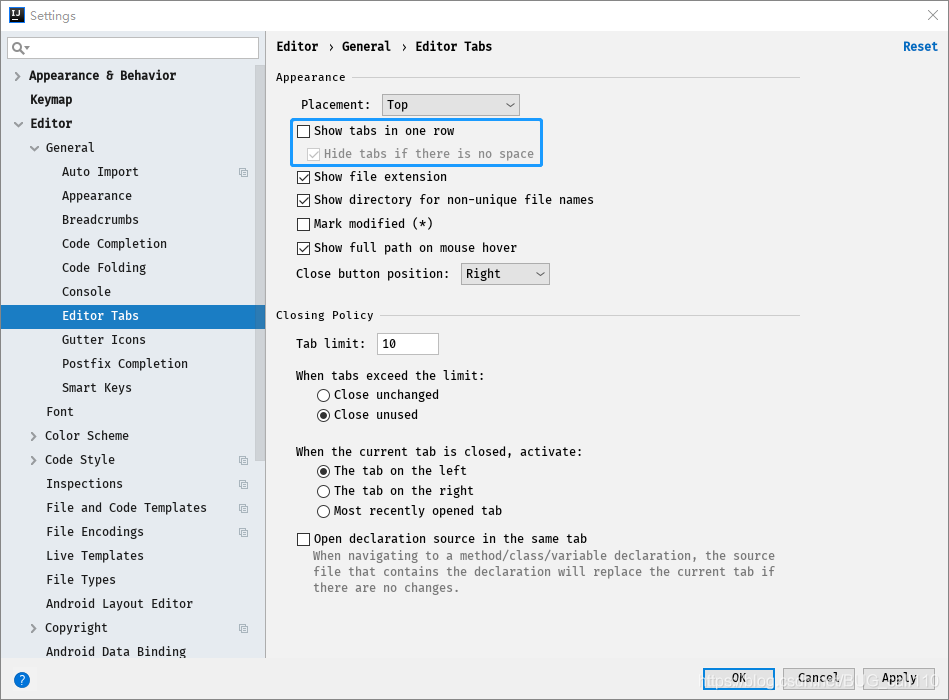
10.设置取消单行显示 tabs 的操作

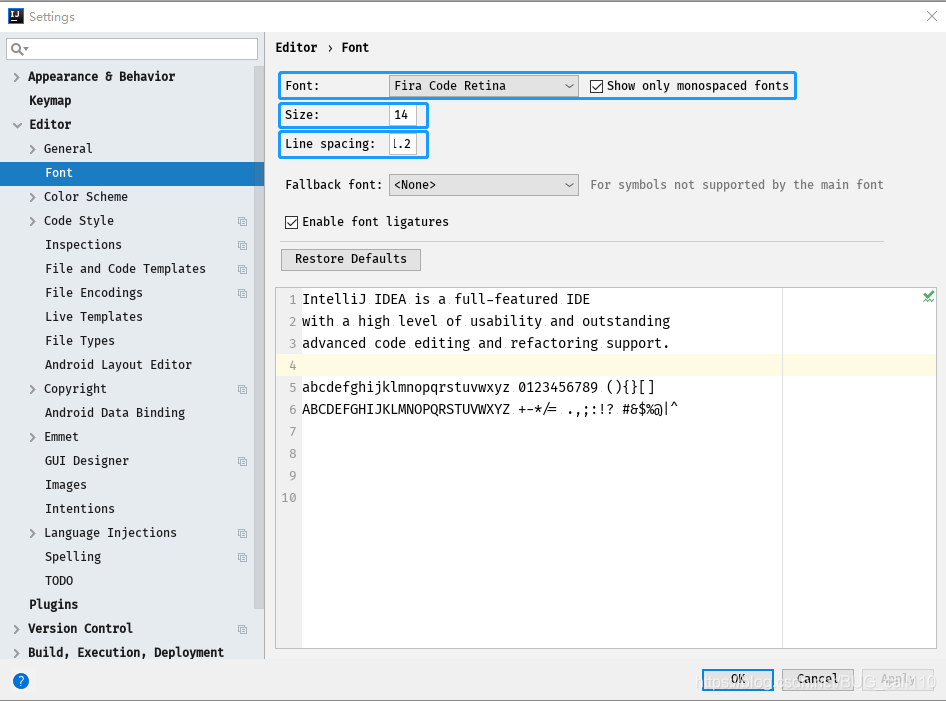
11.设置默认的字体、字体大小、字体行间距

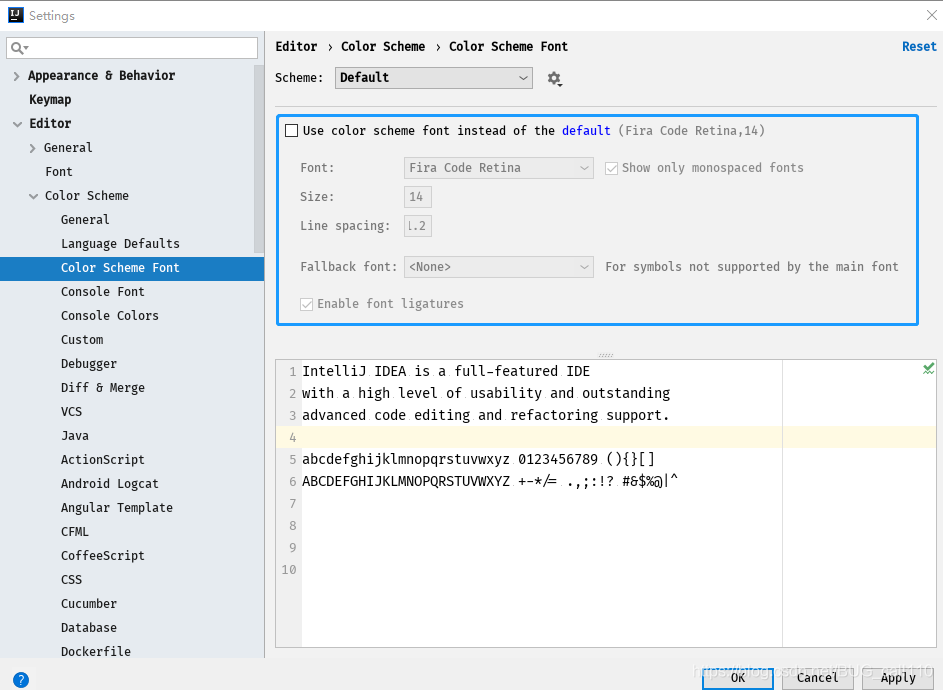
12. 修改当前主题的字体、字体大小、字体行间距

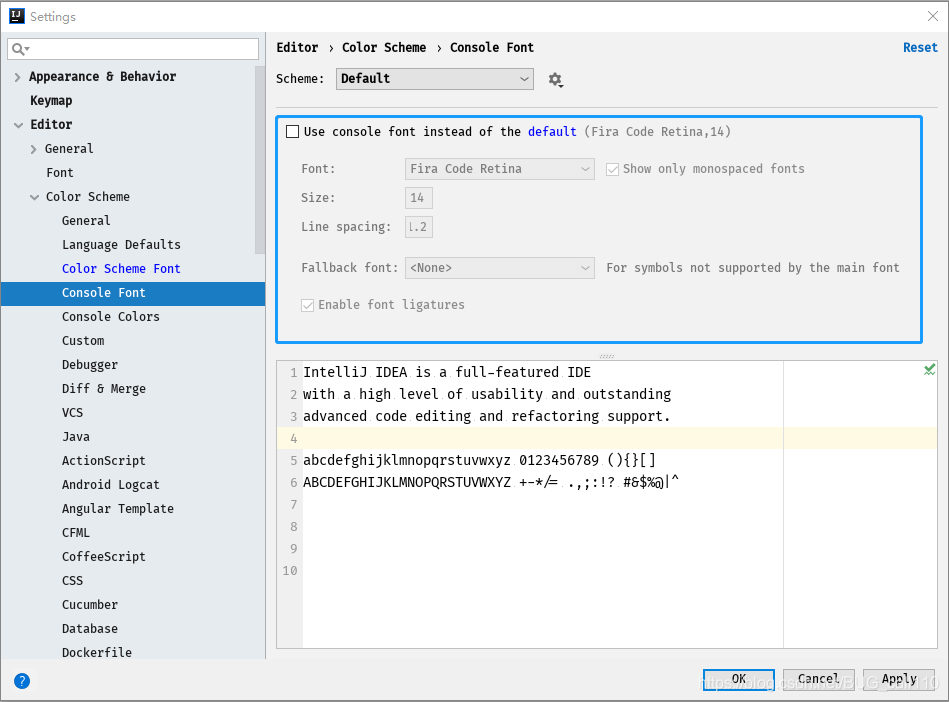
13.修改当前主题的控制台输出的字体及字体大小

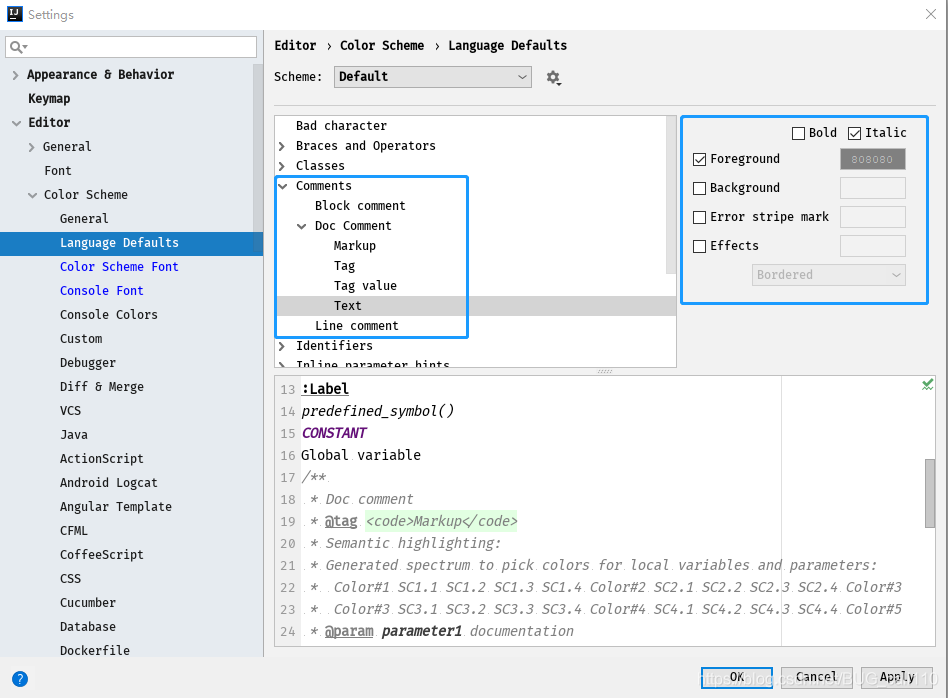
14.修改代码中注释的字体颜色

Doc Comment – Text:修改文档注释的字体颜色
Block comment:修改多行注释的字体颜色
Line comment:修改当行注释的字体颜色
15.设置超过指定 import 个数,改为*

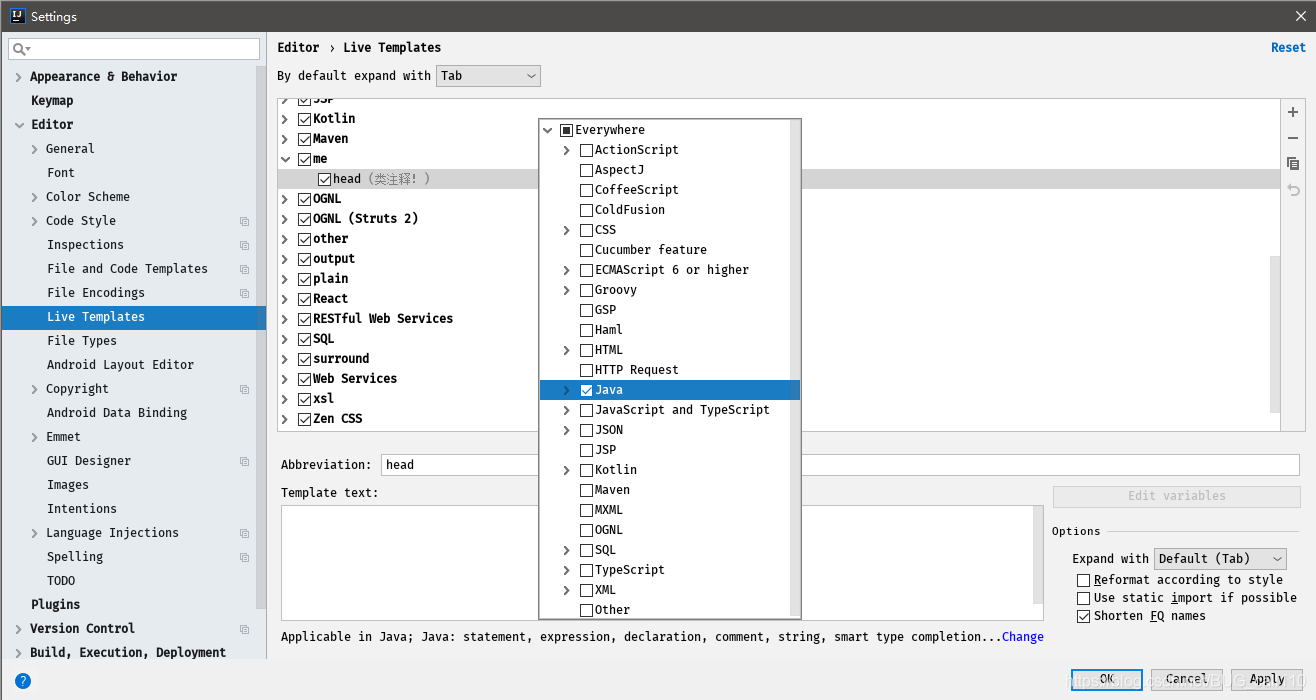
16.修改类头的文档注释信息

/**
* <p>
*
* </p>
*
* @author:bood
* @date:${DATE}
*/
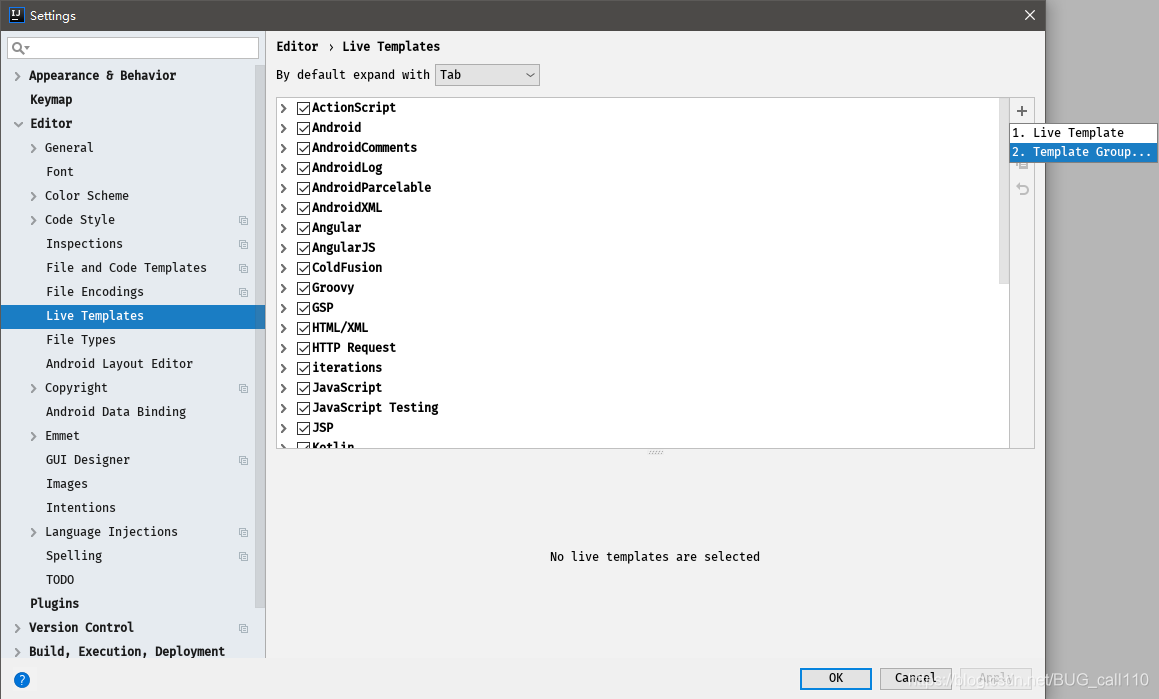
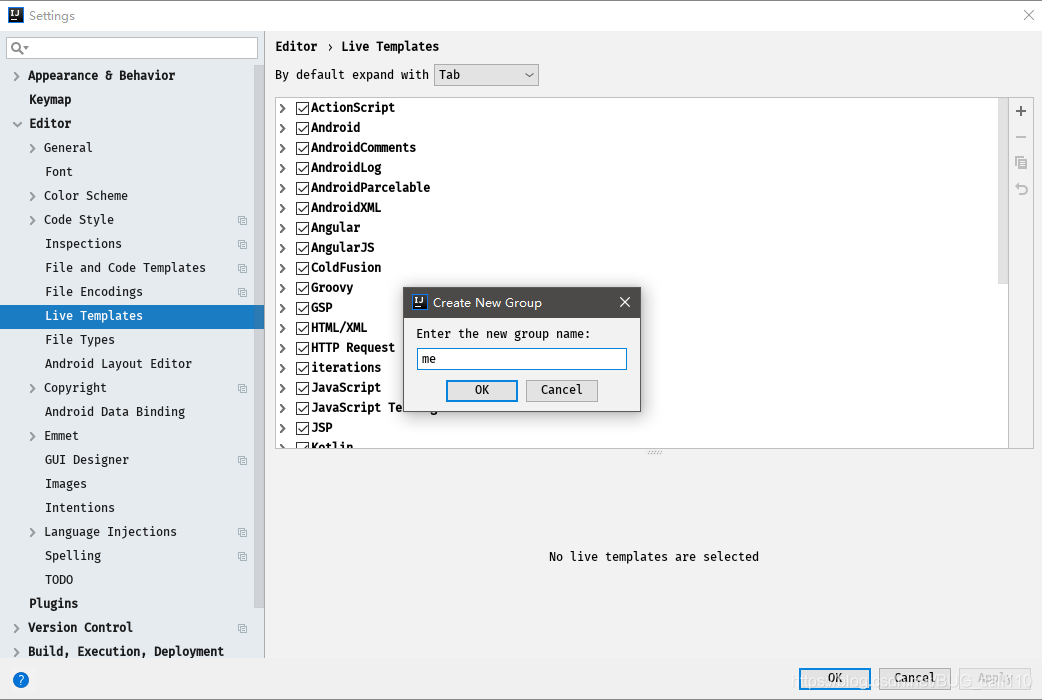
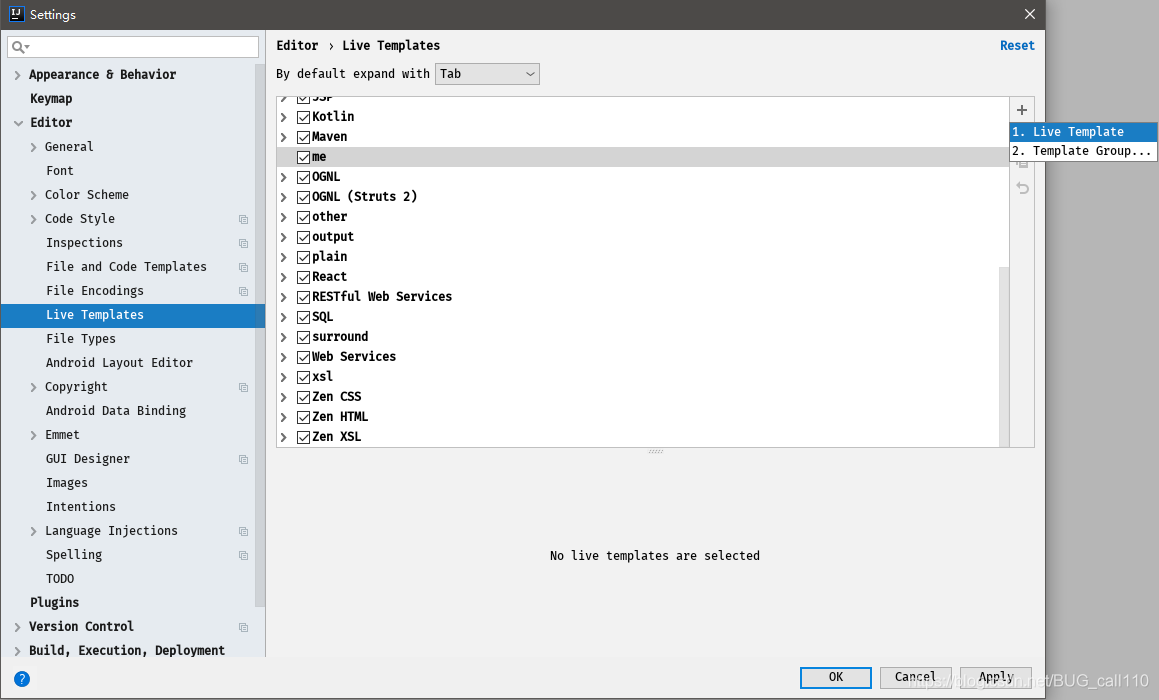
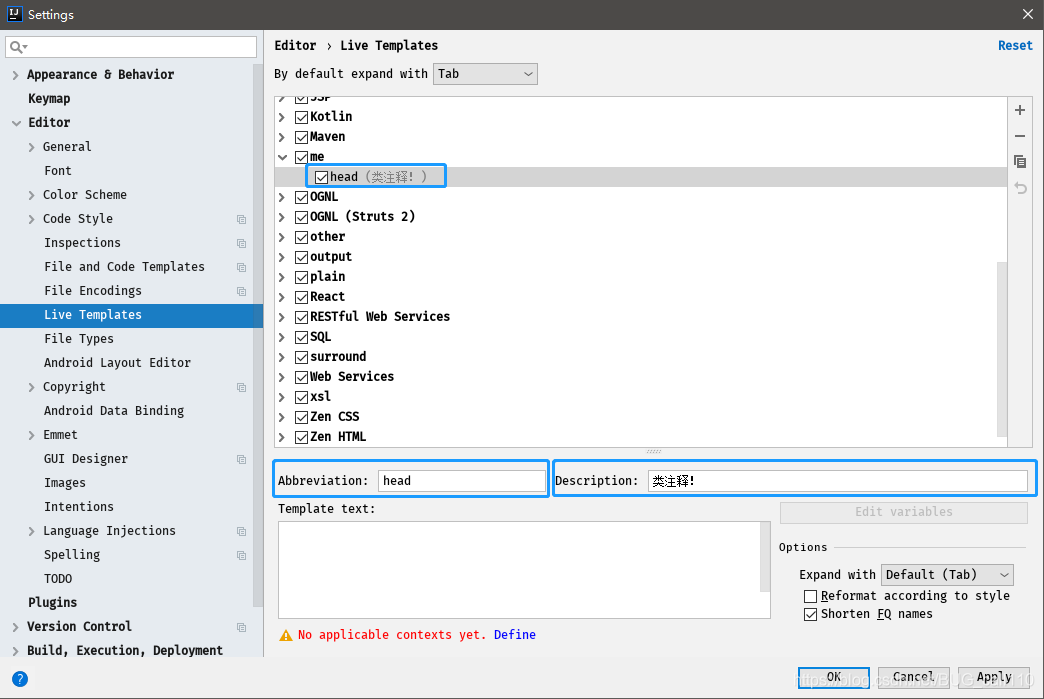
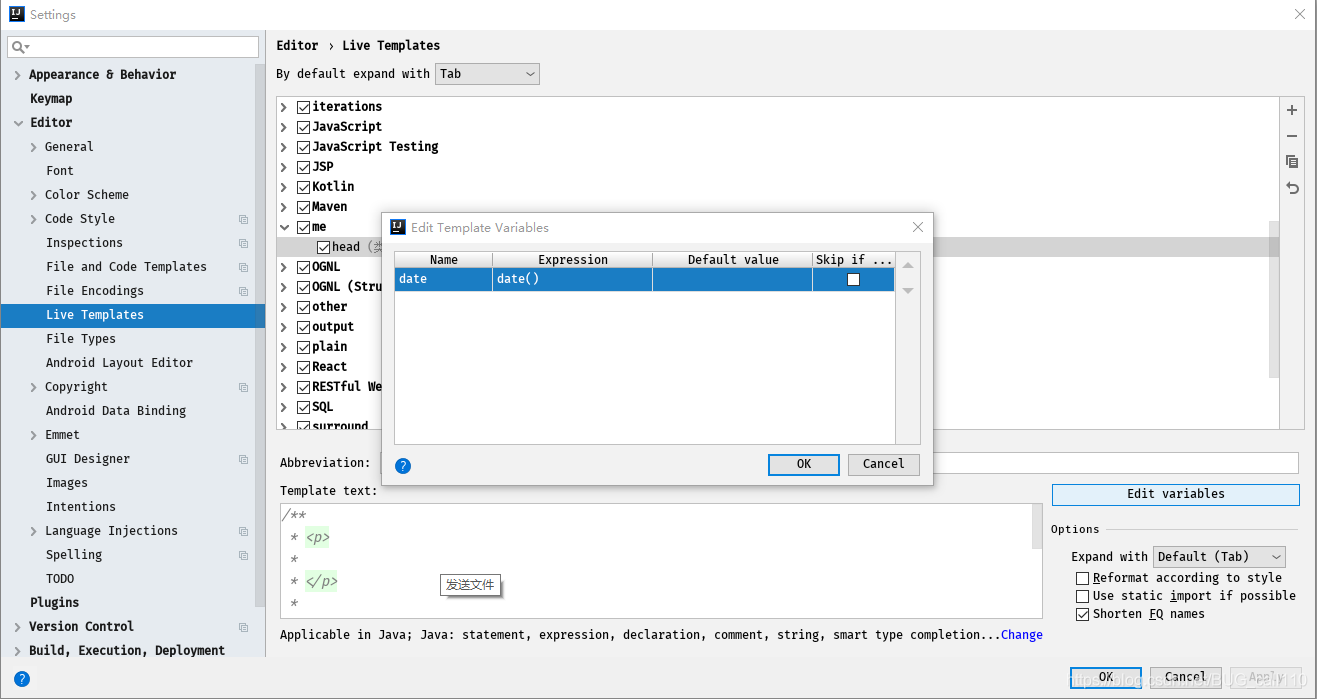
17.添加类、方法注释








/**
* <p>
*
* </p>
*
* @author:bood
* @date:${DATE}
*/
方法注释:
/**
* <p>
*
* </p>
*
$params$
* @return:$return$
* @author:bood
* @date:$date$
*/
关键字表达式:
date date()
return methodReturnType()params
groovyScript("if(\"${_1}\".length() == 2) {return '';} else {def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList();for(i = 0; i < params.size(); i++) {if(i<(params.size()-1)){result+=' * @param ' + params[i] + ': ' + '\\n'}else{result+=' * @param ' + params[i] + ': '}}; return result;}", methodParameters());
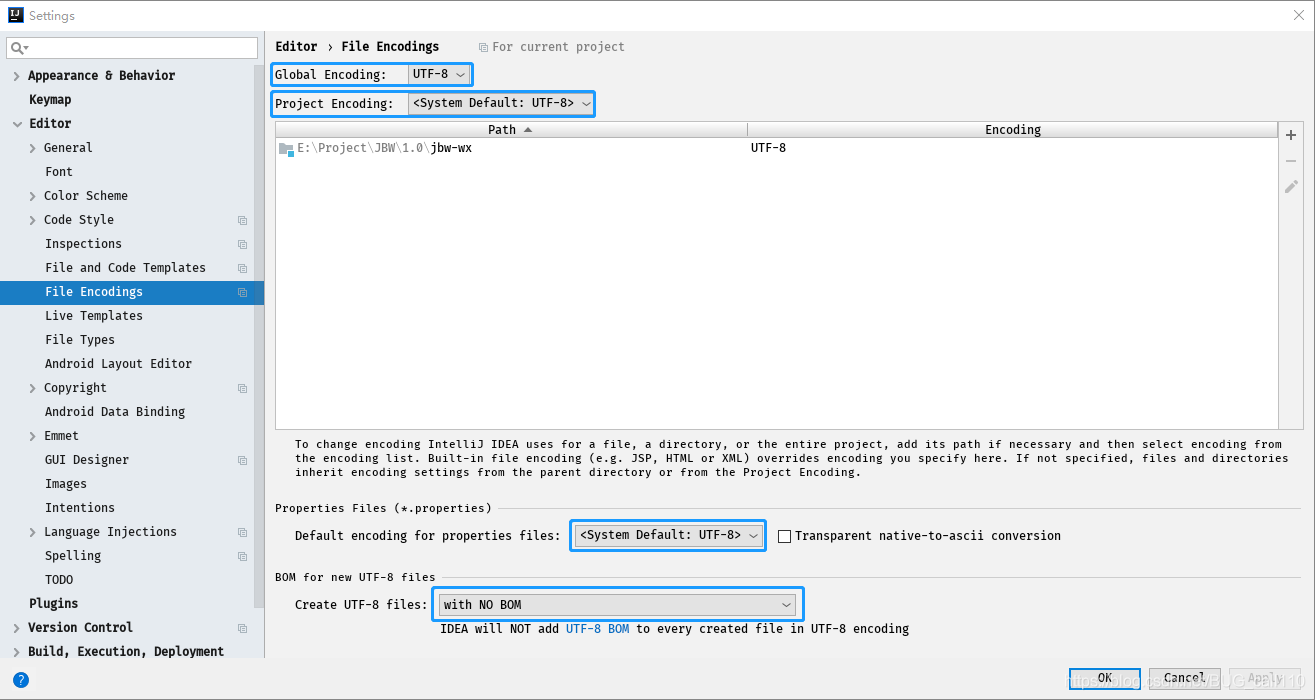
18.设置项目文件编码

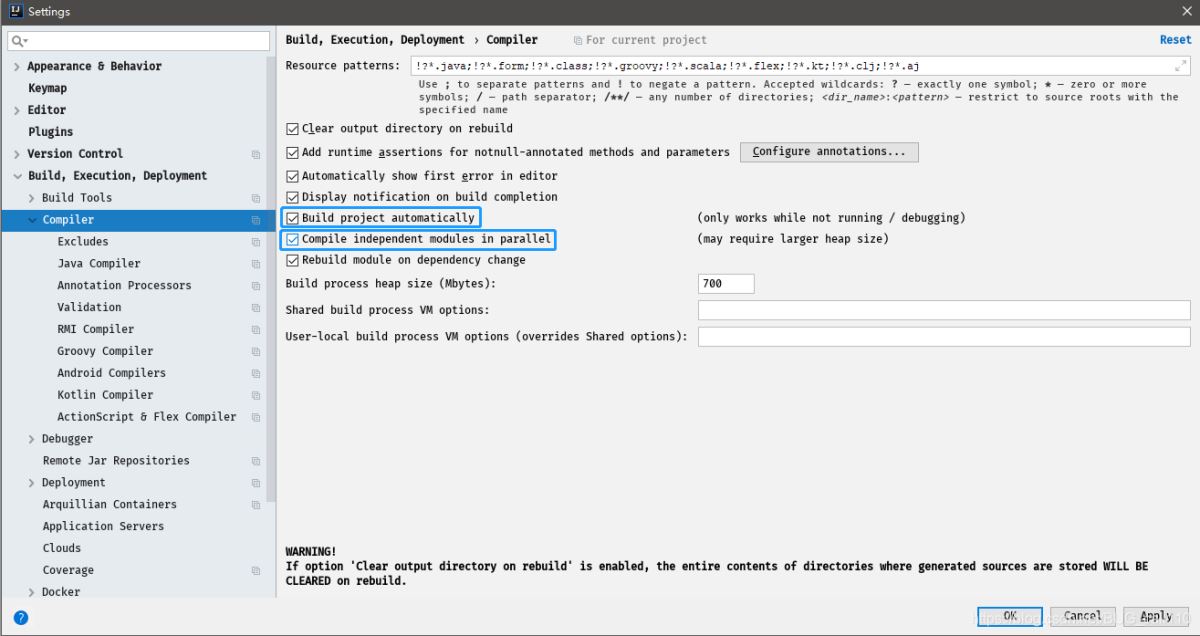
19. 设置自动编译

20.Debug 的设置

设置 Debug 连接方式,默认是 Socket。Shared memory 是 Windows 特有的一个属性,一般在 Windows 系统下建议使用此设置,内存占用相对较少。
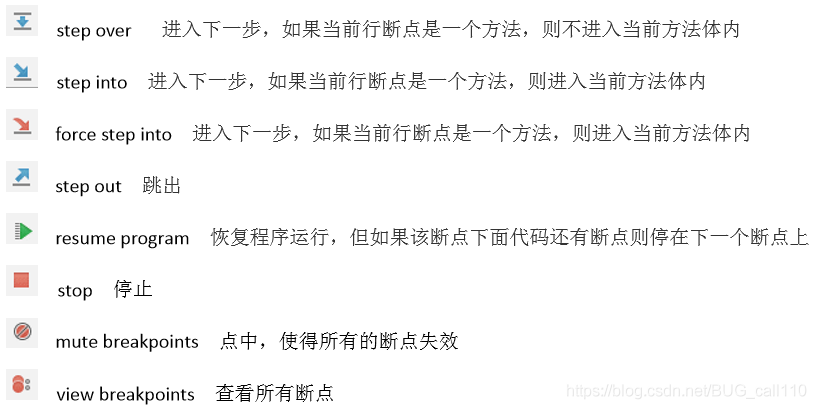
常用断点调试快捷键

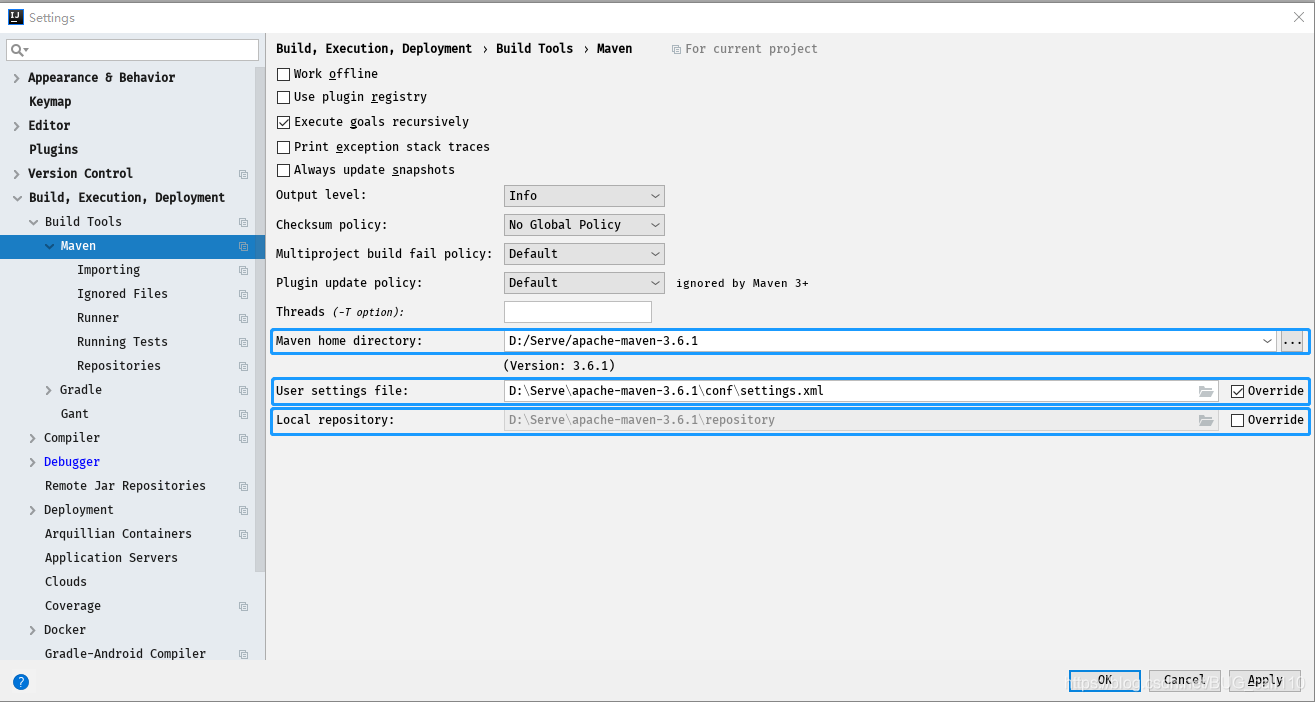
21.Maven 的配置
Maven 的下载 – 解压 – 环境变量的配置这里就赘述了。下面直接整合 Maven。选择自己 Maven 的目录,和 settings 文件,然后配置自己的仓库 reposiroty。

Maven home directory:可以指定本地 Maven 的安装目录所在,因为我已经配置了 MAVEN_HOME 系统参数,所以直接这样配置 IntelliJ IDEA 是可以找到的。但是假如你没有配置的话,这里可以选择你的 Maven 安装目录。此外,这里不建议使用 IDEA 默认的。
User settings file / Local repository:我们还可以指定 Maven 的 settings.xml 位置和本地仓库位置。

Import Maven projects automatically:表示 IntelliJ IDEA 会实时监控项目的 pom.xml 文件,进行项目变动设置。
Automatically download:在 Maven 导入依赖包的时候是否自动下载源码和文档。默认是没有勾选的,也不建议勾选,原因是这样可以加快项目从外网导入依赖包的速度,如果我们需要源码和文档的时候我们到时候再针对某个依赖包进行联网下载即可。IntelliJ IDEA 支持直接从公网下载源码和文档的。
VM options for importer:可以设置导入的 VM 参数。一般这个都不需要主动改,除非项目真的导入太慢了我们再增大此参数。
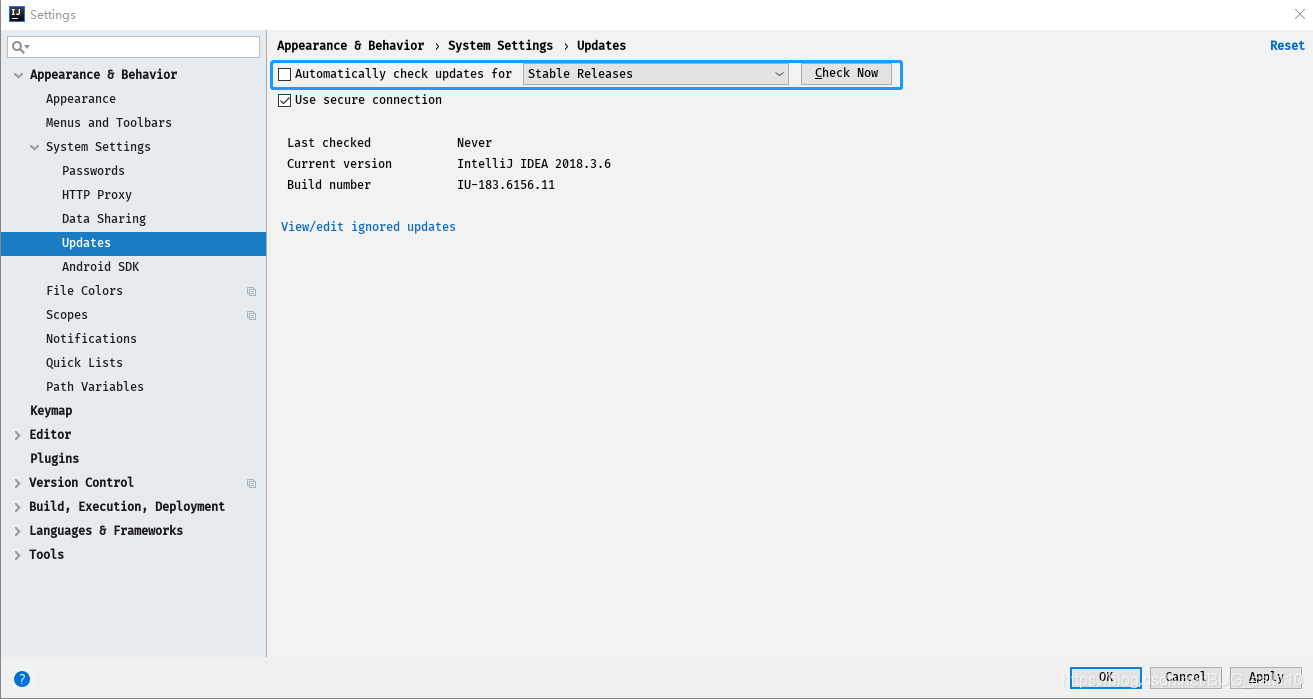
22.取消更新

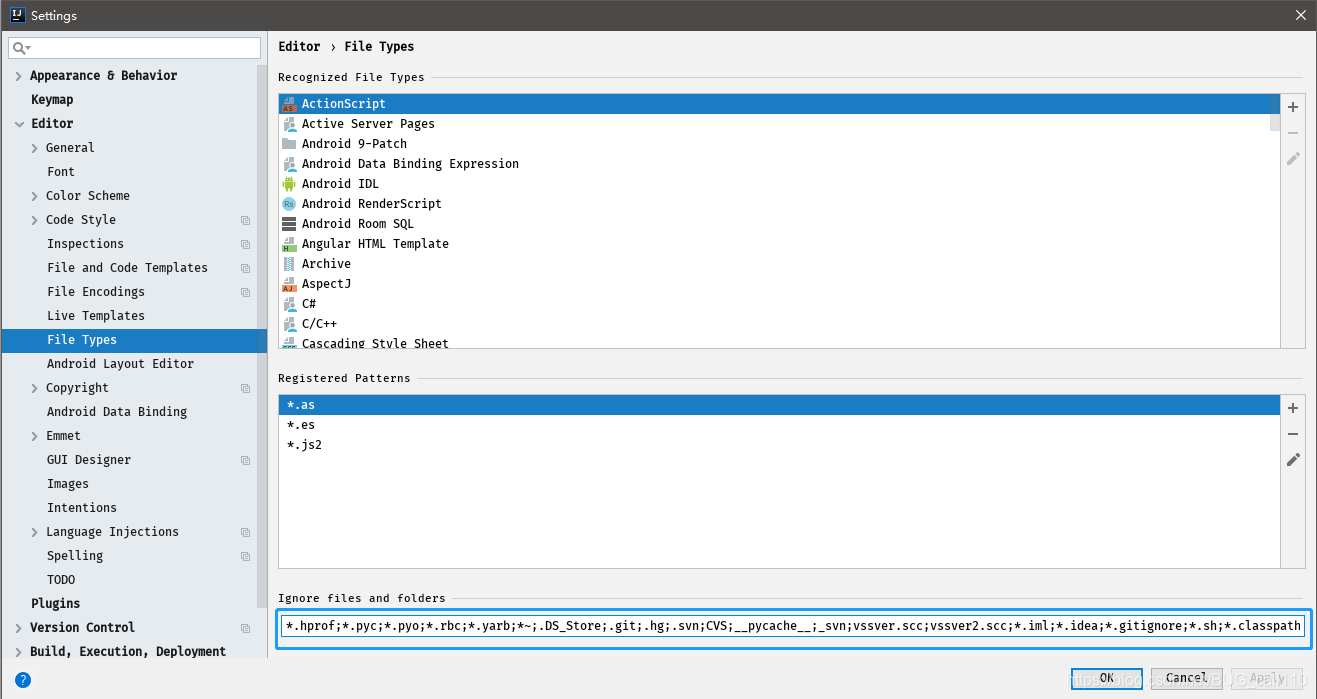
23.过滤文件及文件夹

添加如下忽略:
*.iml;*.idea;*.gitignore;*.sh;*.classpath;*.project;*.settings;
24.使用Alt + Insert,生成serialVersionUID
搜索:Serialization issues

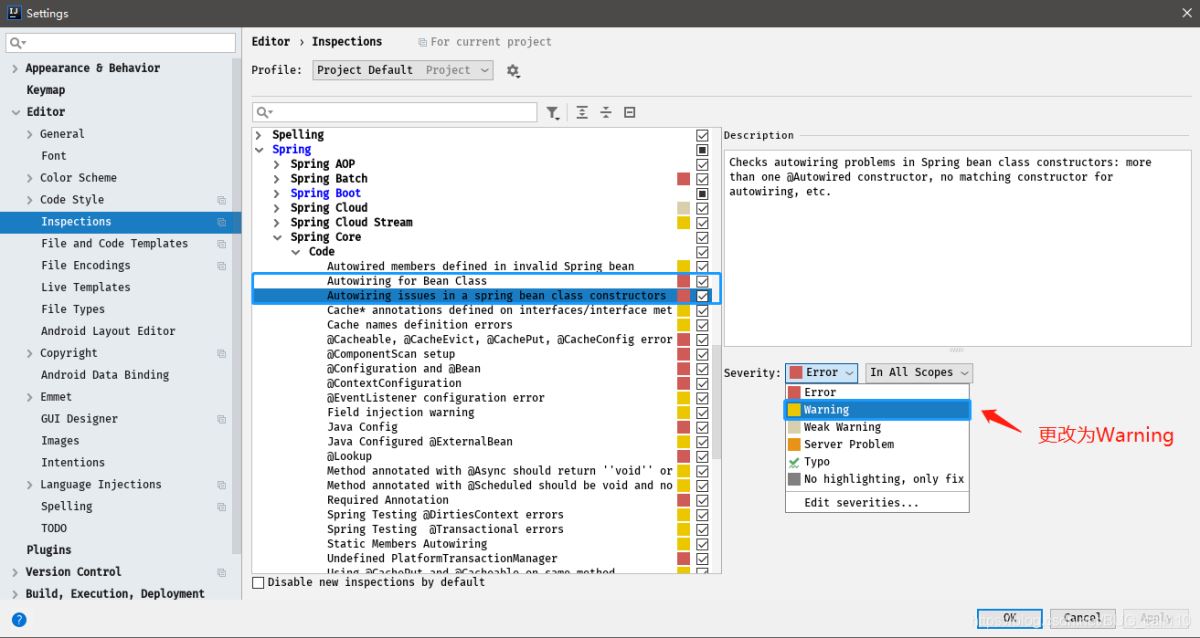
25.消除IDEA常见警告
代码中大量的波浪线
搜索:General

Spring Autowriting警告

必备插件
Lombok —— 开发神器,可以简化你的实体类。
GenerateAllSetter —— 只要你选中需要生成set,get方法的对象,按下快捷键 alt+enter,自动生成set,get方法。
Easy Code —— 支持自定义模板的代码生成插件。
RestfulToolkit —— RESTful 服务开发辅助工具集(安利,可以直接在右侧的RestServices查看,所有项目的restful接口,还可以通过 Ctrl \ 全局搜索 )。
mybatis-log-plugin —— 从控制台提取一个的输出sql语句。
Free Mybatis plugin —— Free Mybatis plugin 非常方便进行 Mapper 接口和 XML 文件之间跳转。
Translation —— 中英文翻译工具。
JRebel for IntelliJ —— 热部署插件。
.ignore —— 忽略不需要提交的文件。
Maven Helper —— 方便显示maven的依赖树,处理冲突的好帮手。
FindBugs-IDEA —— 代码审查。
Alibaba Java Coding Guidelines —— 阿里的开发设计规范。
Alibaba Cloud Toolkit —— 帮助开发者更高效地开发、测试、诊断并部署应用。通过插件,可以将本地应用一键部署到任意服务器或云端;并且还内置了 Arthas 诊断、Dubbo工具、Terminal 终端、文件上传、函数计算和 MySQL 执行器等工具。
总结
到此这篇关于IntelliJ IDEA最佳配置(推荐)的文章就介绍到这了,更多相关IDEA最佳配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

