JS前端可扩展的低代码UI框架Sunmao使用详解
目录
- 引言
- 设计原则
- 1. 明确不同角色的职责
- 2. 发挥代码的威力,而不是限制
- 3. 各个层面的可扩展性
- 4. 专注而不是发散
- Sunmao 的工作原理
- 响应最新的状态
- 组件间交互
- 布局与样式
- 类型安全
- 在组件间复用代码
- 可扩展的可视化编辑器
- 保持开放
引言
尽管现在越来越多的人开始对低代码开发感兴趣,但已有低代码方案的一些局限性仍然让大家有所保留。其中最常见的担忧莫过于低代码缺乏灵活性以及容易被厂商锁定。
显然这样的担忧是合理的,因为大家都不希望在实现特定功能的时候才发现低代码平台无法支持,也不希望从某个厂商的低代码平台迁出时发现应用需要彻底的重写。
一些已有产品机智地将低代码的使用场景限定在了特定领域中,例如内部工具或者是官网,因为在这些场景中用户更关心开发效率而不是灵活性与定制能力。但当我们希望使用低代码在更多场景中提升效率时,这类产品就不能满足需求了。
因此,我们开始开发 Sunmao 这个项目,在开源开发的基础之上,我们专注于这个低代码 UI 框架的拓展性。
设计原则
Sunmao 的命名来源于中文榫卯,它是一种从古至今一直被使用的木结构技术,以精巧、稳固著称。我们非常喜欢这个名字,因为榫卯结构与我们将各类构建单元组合成一个稳固的应用的方式十分相似。
在开发的过程中,我们始终遵循以下设计原则,从而确保我们的抽象方式正确且一致。
1. 明确不同角色的职责
在开发 Sunmao 的过程中,我们首先将使用者划分为了组件开发者与应用构建者两个角色,角色的划分是我们后续设计中最重要的概念。
组件开发者应该更加关注代码质量、性能以及用户体验等部分,并以此为标准创造出可复用的组件。当组件开发者以他们趁手的方式开发了一个新的组件,他们就可以将该组件封装为一个 Sunmao 组件并注册到组件库中。
应用构建者则选用已有的组件,并实现应用相关的业务逻辑。结合组件与 Sunmao 的平台特性,应用构建者可以更高效地完成这一工作。
之所以将角色进行划分,是因为每时每刻都有应用被开发,但组件迭代的频率则低得多。所以在 Sunmao 的帮助下,用户可以将组件开发的任务交给少量高级前端工程师完成,而将应用搭建的工作交由初级前端工程师、后端工程师、甚至是无代码开发经验的人完成。
2. 发挥代码的威力,而不是限制
如之前所说,Sunmao 并不将用户局限于只能使用按钮、输入框等基础组件开发应用,而是可以由组件开发者注册各类复杂、适用于特定领域的组件,以此覆盖应用需求以及延续已有的视觉设计体系。
在开发 Sunmao 的过程中,我们也投入了大量的精力来保证我们的实现不会给用户的应用带来限制。
举个例子来说,许多低代码工具的可视化编辑器都提供了悬浮在组件上时进行高亮的效果。相当一部分编辑器在实现这个功能时都是通过在每个组件之外包裹一个 <div> 元素,并对该元素进行事件的监听与高亮样式的修改。但这样的实现方式有诸多弊端,例如增加了 DOM 节点数量、使组件无法被配置 inline 样式以及增加了隐式的嵌套关系,这些对于 Sunmao 来说都是不可接受的。
尽管我们花费了更多时间才找到一个避免以上所有缺陷的实现方式,但我们相信这样的付出是值得的。因为只有这样,我们才能做到发挥代码的威力,赢得开发者的认可。
3. 各个层面的可扩展性
Sunmao 包含三个层级,分别是核心规范、运行时以及编辑器。
组件与应用的 schema 都在核心规范中进行定义。除去常规的字段之外,用户还可以通过添加注解(annotations)的方式注入额外信息,并在运行时或编辑器中使用。
我们多次提到的组件本身也是可扩展的,组件开发者为组件可以定义各类参数以及与其他组件交互的行为。在下文中我们还会介绍另一种在组件间共享扩展能力的方式:trait。
在可视化的编辑器中,用户也可以配置每个组件参数在编辑器中的展示方式与输入方式。
4. 专注而不是发散
我们没有选择开发一个全栈的低代码解决方案,而是聚焦于 UI 部分,并且目前仅限 Web UI。
因为我们认为现如今的后端技术日新月异,一个 UI 低代码方案可以更灵活的与各类后端服务对接,这样才能够为使用者带来最大的灵活性。
Sunmao 的工作原理
Web UI 开发已经相当成熟,所以 Sunmao 只是在此基础之上增加少量低代码场景中必备的能力,即:
- 响应式
- 事件与方法
- 插槽与样式插槽
- 类型
- trait
- 可视化编辑器
响应最新的状态
响应式指的是当应用状态发生变化时,所有依赖该状态的 UI 都自动重写渲染。Sunmao 实现了一个高性能的响应式状态中心,所有组件都可以将自己的状态同步至其中以及从中访问其他组件的状态。
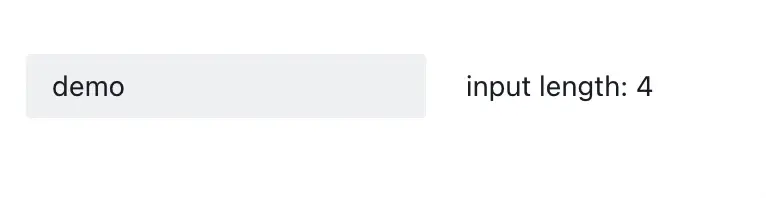
例如,当我们想让 demo 按钮渲染 demo 输入框中的值,只需要填写 {{ input.value.length }}:

按钮就能够响应输入框的变化实时渲染!

组件间交互
现代 UI 框架往往强调状态驱动与声明式的概念,但在低代码场景中过份追求这两点可能适得其反。
例如当你希望实现点击一个主题按钮并切换至暗色主题的功能,最符合直觉的方式就是按钮提供一个 onClick 事件并触发主题组件的 changeTheme 方法。
在 Sunmao 中,你可以在组件的规范中声明它会对外发送的事件以及可以供外部调用的一组命令式方法。在此基础上,任意组件都可以通过事件与方法和其他组件进行交互。
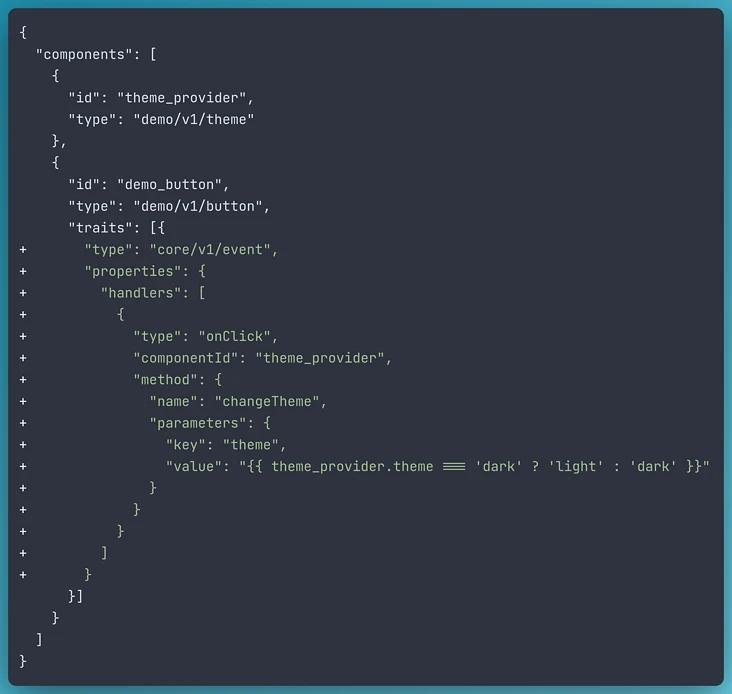
以下是一个监听事件并执行方法的示例:

布局与样式
当我们开发应用时,最终通常都会将组件组合成一个嵌套结构,例如浏览器中的 DOM 树。
在 Sunmao 的应用 schema 中,我们采用的是一个扁平的数组结构记录所有的组件信息,这样使得修改与存储的时候可以更加高效。也因此,我们引入了插槽的概念来表示嵌套结构。
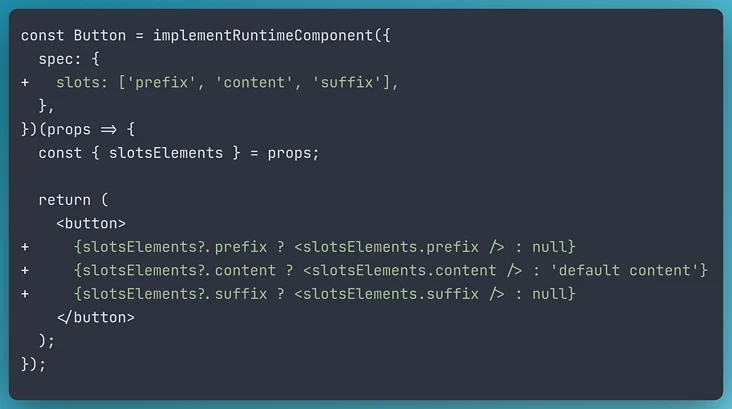
通过以下方式可以实现并声明一个组件有哪些插槽:

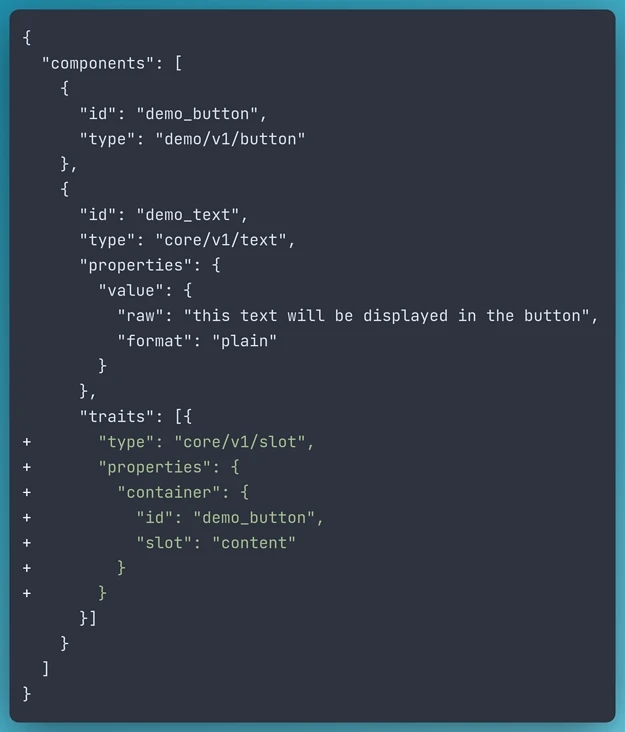
将一个组件放入另一个组件的插槽中:

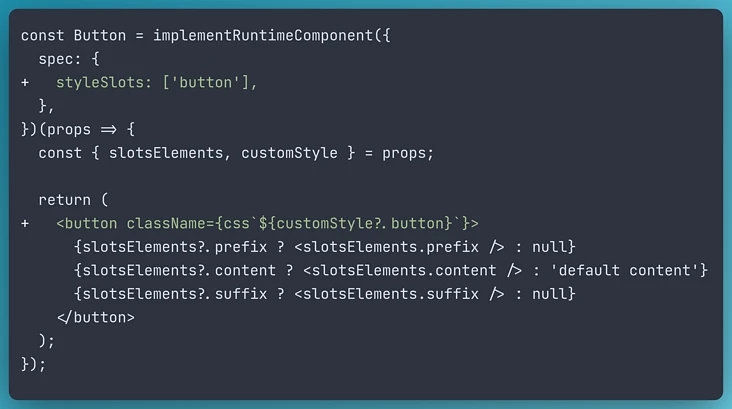
另一个有极大想象空间的功能是自定义组件的样式。如果组件开发者能够将定义组件样式的能力对外暴露,组件的可复用性就将大大提升。
类似地,我们引入了样式插槽的概念实现自定义样式的功能。
通过以下方式可以实现并声明一个组件有哪些样式插槽:

在样式插槽中自定义样式:

类型安全
在低代码场景中,类型安全可以极大地提升开发体验与应用搭建速度。所以在 Sunmao 中我们重度使用 typescript 与 JSON schema 来实现极佳的类型系统。
如果组件开发者使用 typescript 进行开发,Sunmao 能够从组件的 JSON schema 定义中推断 typescript 的类型,从而帮助组件开发者编写类型安全的代码。
我们的类型系统也会在搭建应用的过程中提供自动补全与校验等功能。

在组件间复用代码
许多组件都需要获取数据、事件节流等通用能力,我们在上文中多次提到的 trait 就是为这一需求而设计的。
试想一下,如果每个组件都自行实现 dataUrl(获取数据的 URL)、hidden(是否可见)、handlers(事件回调) 等属性,显然是十分冗余的。对于这类需求,trait 系统提供了很好的抽象,帮助开发者将通用的能力以 trait 形式实现并复用于多个组件,从而保证组件实现的简洁。
可扩展的可视化编辑器
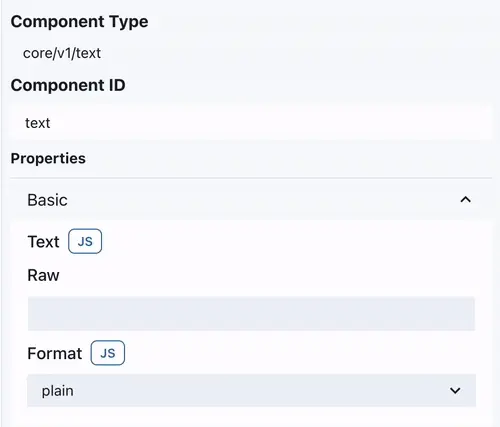
Sunmao 的可视化编辑器读取所有组件的规范并基于其定义的 JSON schema 自动生成表单。
如果一部分表单需要定制,组件开发者可以实现自定义的编辑器 widget。关于扩展可视化编辑器的设计可以进一步阅读这一设计文档。
保持开放
从第一天起,Sunmao 就以开源的方式进行开发。但当我们说到“开放”时,我们并不仅仅局限于以 Apache-2.0 协议开放所有的源代码。
尽管 Sunmao 是从 SmartX 内部发起的项目,我们在开发过程中还是选择将所有的提案、讨论与设计决策放在公开的 Github 仓库中进行,而不是其他的内部频道。因为我们相信“保持开放”是 Sunmao 发展的基石,并且我们也视开发者使用 Sunmao 构建自己的低代码方案为最大的荣耀。
以上就是JS前端可扩展的低代码UI框架Sunmao使用详解的详细内容,更多关于JS前端UI框架Sunmao的资料请关注我们其它相关文章!

