vue中兄弟组件传值的两种方式小结
目录
- 一. bus总线传值的使用
- 二. 使用常规的传值:(子传父,父再传子)
- 总结
本demo主要是为了演示vue项目中兄弟组件之间的传值,这里我演示了两种方式:
- a. bus总线传值;
- b. 我自己一般把它当成常规的传值(其实也就是子组件A传父组件,父组件再传子组 件B)
下边开始本次demo的编写:
一. bus总线传值的使用
在项目中创建一个单独的eventBus.js文件

该js文件的内容很简单,就是暴露一个vue实例而已。

有人喜欢在main.js全局引入该js文件,我一般在需要使用到组件中引入。
创建相关组件:

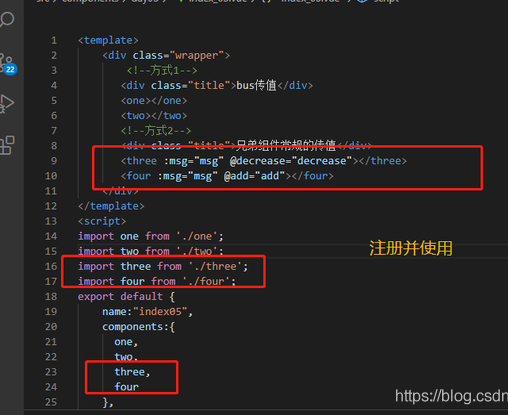
父组件中注册并使用子组件:

分别在子组件one和two中引入eventBus.js

one组件向two组件传值:(传值使用$emit)

two组件接收到one组件的值:(接收值使用$on)

到这里其实使用bus总线实现兄弟组件之间的传值已经完成。
二. 使用常规的传值:(子传父,父再传子)
新建组件three和four,在父组件注册并使用:


three组件想要传值给它的兄弟组件four:

父组件监听到three组件要传给four组件的值:

接收到three组件的值后,传给four:

four组件接收父组件传达的值:

到这里常规的兄弟组件传值也完成。
总结
a. 其实就是使用 this.$emit(‘标志符’,‘要传递的值’) 实现将该组件传给父组件;
b. 父组件中:通过需要向外传值的子组件标签的标志符,在自定义的方法中将值拿 到,并存起来,然后再用 :A=存值得属性这种格式 传给另外的子组件;
c. 另外的子组件中使用props[‘A’],将传过来的值拿到,并且在需要用的地方使用,
如果在methods中使用的A的话,其实和使用data中的属性一样,也是用this.xx 这种格式。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue3兄弟组件传值之mitt的超详细讲解
目录 前言 比起 Vue 实例上的 EventBus,mitt.js 好在哪里呢? 项目中安装mitt 使用方式一:在原型中声明 使用方式二:在组件中引用 总结 前言 Vue2.x 使用 EventBus 事件总线进行兄弟组件通信,而在Vue3中事件总线模式已经被移除,官方建议使用外部的.实现了事件触发器接口的库,例如 mitt 或 tiny-emitter. 比起 Vue 实例上的 EventBus,mitt.js 好在哪里呢? 首先它足够小,仅有200bytes. 其次支持全部事件的监听和批
-
VUE兄弟组件传值操作实例分析
本文实例讲述了VUE兄弟组件传值操作.分享给大家供大家参考,具体如下: 1.兄弟之间传递数据需要借助于事件车,通过事件车的方式传递数据 2.创建一个Vue的实例,让各个兄弟共用同一个事件机制. 3.传递数据方,通过一个事件触发bus.$emit(方法名,传递的数据). 4.接收数据方,通过mounted(){}触发bus.$on(方法名,function(接收数据的参数){用该组件的数据接收传递过来的数据}),此时函数中的this已经发生了改变,可以使用箭头函数. 我们可以创建一个单独的js文件
-
Vue.js中兄弟组件之间互相传值实例
兄弟组件之间互相传值,需要建立一个"中转站"(新的vue实例),并且需要主动触发. 实例上的$on方法来接受监听. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件传值</title> <script src="vue.js"></script
-
vue中兄弟组件传值的两种方式小结
目录 一. bus总线传值的使用 二. 使用常规的传值:(子传父,父再传子) 总结 本demo主要是为了演示vue项目中兄弟组件之间的传值,这里我演示了两种方式: a. bus总线传值: b. 我自己一般把它当成常规的传值(其实也就是子组件A传父组件,父组件再传子组 件B) 下边开始本次demo的编写: 一. bus总线传值的使用 在项目中创建一个单独的eventBus.js文件 该js文件的内容很简单,就是暴露一个vue实例而已. 有人喜欢在main.js全局引入该js文件,我一般在需要使用到
-
Vue中引入svg图标的两种方式
Vue中引入svg图标的方式 Vue中引入svg图标的方式一 安装 yarn add svg-sprite-loader --dev svg组件 index.vue <!-- svg组件 --> <template> <svg class="svg-icon" :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName&quo
-
Vue引入并使用Element组件库的两种方式小结
目录 前言 Element-ui(饿了么ui) 安装element-ui 引入element-ui 完整引入element-u 按需引入element-ui 总结 前言 在开发的时候,虽然我们可以自己写css或者js甚至一些动画特效,但是也有很多开源的组件库帮我们写好了.我们只需要下载并引入即可. vue和element-ui在开发中是比较般配的,也是我们开发中用的很多的,下面就介绍下如何在eue项目中引入element-ui组件库 Element-ui(饿了么ui) element-ui(饿了
-
vue data引入本地图片的两种方式小结
我就废话不多说了,大家直接看吧! 第一种 <template> <img :src="imgsrc"> </template> <script> export default { data () { return { imgsrc: require('../../images/ICON-electronicbilling.png') } } } </script> 第二种 <template> <img :s
-
springboot配置文件中使用${}注入值的两种方式小结
目录 配置文件中使用${}注入值方式 在springboot中使用System.setProperty设置参数 配置文件自扫描 spring配置文件${}的用法 话不多说直接看就完事了 配置文件中使用${}注入值方式 在springboot中使用System.setProperty设置参数 user: user-name: ${username} age: ${age} 配置文件是这种写法,我们可以用System.setProperty来设置参数,System.setProperty相当
-
Vue-Cli 3.0 中配置高德地图的两种方式
vue 中使用高德地图有两种方式 一.vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存在些问题,所以就放弃了,可能是我的使用方式不对.我所遇到的问题: 1. 安装之后使用,始终提示跨域问题. 2. 页面刷新之后地图出不来,第一次进入页面时没问题.因为这两个问题所以放弃了这个组件的使用.我想可能是我哪个地方代码有问题. 二.直接引用高德地图 SDK 因为第一种方式尝试失败了,所以我选择
-
浅析vue中的组件传值
目录 一.正向传值 验证写法 props验证 更多验证 二.逆向传值 自定义事件 实现逆向传值 三.同胞传值/兄弟传值 low的方式(了解) 中央事件总线 eventBus 前言: 只要是做项目,组件和组件之间的传值是不可避免的,那么怎样才能完成组件之间的传值呢?我总结了以下几点,若有不足,欢迎补充 一.正向传值 基本写法: props:[“接收变量1”,“接收变量2”.......] 使用: 1,在需要接收数据的子组件中,定义props设置接收变量 <template> <div>
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
vue中父子组件传值,解决钩子函数mounted只运行一次的操作
因为mounted函数只会在html和模板渲染之后会加载一次,但是在子组件中只有第一次的数据显示是正常的,所以需要再增加一个updated函数,在更新之后就可以重新进行取值加载,完成数据的正常显示. beforCreate(创建之前) Created(创建之后) beforMount(载入之前) Mounted(载入之后) beforUpdate(更新之前) Updated(更新之后) beforDestroy(销毁之前) Destroyed(销毁之后) activate(keep-alive组
-
分享Vue子组件接收父组件传值的3种方式
目录 1.简单声明接收 2.接收数据的同时进行 类型限制 3.接收数据的同时对 数据类型.必要性.默认值 进行限制 父组件代码↓ <template> <div> <div>父组件</div> <Student :name="name" :age="age"></Student> </div> </template> <
随机推荐
- JavaBean(EJB) 3.0 全新体验
- Windows XP SP2安装设置全攻略
- jQuery+php简单实现全选删除的方法
- PHP 开源框架22个简单简介
- C#网络适配器简单操作
- MYSQL安装时解决要输入current root password的解决方法
- JavaScript实现水平进度条拖拽效果
- 使用bash shell删除目录中的特定文件的3种方法
- jstl之map,list访问遍历以及el表达式map取值的实现
- 世界上最健康的作息时间表分享
- C++ 计数排序实例详解
- Java 处理图片与base64 编码的相互转换的示例
- MongoDB修改、删除文档的域属性实例
- char str[] 与 char *str的区别详细解析
- JavaScript学习笔记记录我的旅程
- 微信小程序 扎金花简单实例
- Linux 发行版和安装的基本知识
- 用vbs实现在启动 Windows 资源管理器时打开特定文件夹
- Java数据溢出代码详解
- Android权限管理之Permission权限机制及使用详解

