VSCode配置C/C++并添加非工作区头文件的方法
下文均在Windows环境下:
配置C/C++
按照教程安装MinGW,并配置gcc和g++,配置方法有两种:
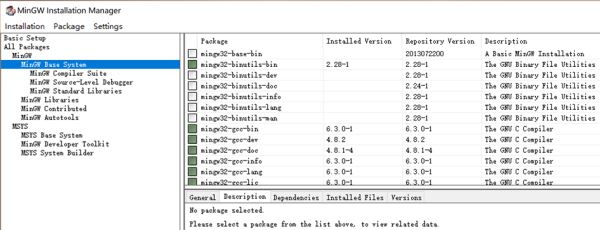
1 GUI配置
在MinGW Installation Manager中选取对应的Package,然后Installation->Apply Changes,如果失败则多试几次。

2 控制台配置
配置系统环境变量:
1.xxx/MinGW/bin;
即安装MinGW目录下的bin文件夹
然后在cmd中输入:
1.mingw-get install gcc g++ mingw32-make
添加非工作区头文件
•Ctrl+Shift+P 。选择c_cpp_properties.json,includePath和browse中都需要添加需要的头文件路径;
{
"configurations": [
{
"name": "MinGW",
"intelliSenseMode": "gcc-x64",
"compilerPath": "C:/MinGW/bin/gcc.exe",
"includePath": [
"${workspaceFolder}",
"C:/test"
],
"defines": [],
"browse": {
"path": [
"${workspaceFolder}",
"C:/test"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 4
}
假设C:/test是非工作区头文件路径。
•tasks.json中添加链接库,"-I"
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-I","C:/test","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
gcc带不同参数的含义:"-g"产生调试信息,"-c"编译中间目标文件,"-I"指定链接库,"-o"生成指定命名的可执行文件。
知识点补充:vscode添加头文件路径
win+p 。选择c_cpp_properties.json
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"/usr/src/linux-headers-4.15.0-36-generic/include/" //此处添加头文件路径,
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
总结
到此这篇关于VSCode配置C/C++并添加非工作区头文件的方法的文章就介绍到这了,更多相关vscode 配置c++ 添加头文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

