Python气泡提示与标签的实现
来更新Gui教程了!!!
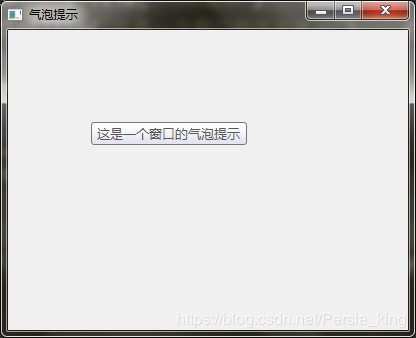
今天我们讲气泡提示,就是这个样子的。

那个‘这是一个气泡提示'就是气泡提示,朋友们肯定有些会‘哦,原来就是这个呀。',也有些朋友会说:“这不是电脑自带的吗”。这个问题在我刚学编程的时候,也是这样。比如我一开始先是学Scratch,然后目标是编一个植物大战僵尸。当我去编的时候(没学过,因为很简单,一看就懂。),以为太阳从天上掉下来的效果是编的时候不用编,而是以为自带的。结果还要涉及到什么随机数,好了,说远了…
代码上!!!
import sys
from PyQt5.QtWidgets import QWidget, QToolTip, QApplication
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.settings()
def settings(self):
self.setGeometry(300, 300, 400, 300)
self.setWindowTitle('啥都行')
self.setToolTip('气泡提示') #气泡提示
QToolTip.setFont(QFont('microsoft Yahei', 10)) #字体格式
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
很明显,我们用setToolTip创建了一个气泡提示。然后这里要注意,这里是self.setToolTip,就是说在整个界面都可显示气泡,而不是在某个字上或按钮上(后面讲)然后就是字体。设置字体的两个参数分别是字体名字与大小。
刚刚提到了标签,那我们也来讲一讲,至于按钮,就有点复杂,所以下一期讲吧。
代码呢?滚出来!
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.settings()
def settings(self):
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('啥都行')
self.a = QLabel(self)
self.a.setToolTip('气泡提示')
self.a.setText('关注一下吧!')
self.a.move(50,50)
print(self.a.text())
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
大家注意了,这里的气泡提示就只能在‘关注一下吧'标签上看到了,这个标签以外的地方都无法看到这个气泡提示。可能有些朋友不知道怎么看气泡提示,就是将光标放在气泡提示的地方,等一会儿就出现了。
这个QLabel就是标签,也可以设置字体。只不过我没展示出来。self.a.text()是获取self.a的文本,如果你只是打印self.a,那么结果就是:
<PyQt5.QtWidgets.QLabel object at 0x053A4300>
这个0x053A4300是程序每次执行分配给变量或者其它的什么的一个ID,ID相当于每个人的身份证。
如果你要查看self.a的类型,那么就是这个:
<class ‘PyQt5.QtWidgets.QLabel'>
大家一定要注意,这个非常重要!!!
标签的内容只能是字符串!!!,大家应该知道我以前的博客除了QQ之外没加粗过字体。为什么我这么重视,大家看个例子:
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication,QPushButton
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QLabel标签')
self.a = QLabel(self)
self.a.setText('变数字')
self.a.move(50,50)
self.b = QPushButton('确定',self)
self.b.clicked.connect(self.buttonClicked)
self.b.move(100,100)
self.show()
def buttonClicked(self):
self.a.setText('123')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
这里面涉及到按钮,大家不用管,反正下一期会讲。大概的目标就是按一下按钮,标签会变成另外的内容。
如果你用的是pycharm,那么按一下按钮就会这样:

如果你运行成功的话,应该是0,但是这里是1。但是又不报错。
如果用的是Sublime Text3:

你就根本不知道有什么错。所以在这里我和大家一再强调:
标签的内容只能是字符串!!!
接着说。这个move就是将对象移动到界面的某个位置,以像素为单位。标签也可以是gif或者图片。gif的话就是用QMovie,这个大家自行搜索,因为我懒得去搜一个gif动图。所以我只和大家说图片。
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QLabel标签')
self.a = QLabel(self)
self.a.setToolTip('气泡提示')
self.a.move(50,50)
print(self.a.text())
b = QLabel(self)
b.setPixmap(QPixmap('图片名字'))
b.move(100,100)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
到此这篇关于Python气泡提示与标签的实现的文章就介绍到这了,更多相关Python气泡标签内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

